html檔案的副檔名是什麼?文件的文件類型是什麼?
html檔案的副檔名有兩種:「html」和「htm」。 html檔案是一種純文字文件,是由HTML指令組成的描述性文本,是一種靜態的網頁文件;HTML文件在編輯時只能寫入純文本,無法像「.doc」文件那樣直接為文字內容設定樣式。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML 英文全名為 Hyper Text Markup Language,中文譯為“超文本標記語言”,專門用來設計和編輯網頁。
使用 HTML 寫的文件稱為“HTML 文件”,一般字尾為.html(也可以使用.htm,不過比較少見)。 HTML 文件是一種純文字文件,您可以使用 Windows 記事本、Linux Vim、Notepad 、Sublime Text、VS Code 等文字編輯來開啟或建立。
HTML 文件 = 網頁
#HTML 文件描述網頁。
HTML 文件也稱為網頁。
HTML 文件包含了 HTML 標籤和純文字。
HTML標籤:
HTML 是一種標記語言,使用各種標籤來格式化內容,標籤的特性如下所示:
#HTML 標籤由尖括號包圍的關鍵字構成,例如;
除了少數標籤外,大多數HTML 標籤都是成對出現的,例如 和;
#成對出現的標籤中,第一個標籤稱為開始標籤,第二個標籤稱為結束標籤(閉合標籤)。
HTML 中的不同標籤具有不同的意義,學習 HTML 其實就是學習各個標籤的意義,根據實際場景的需要,選擇合適的標籤,從而製作出精美的網頁。
瀏覽器相對於HTML文件的作用:
- #Web 瀏覽器的作用是讀取HTML 文件,並且以網頁的形式去顯示出內容。
Web 瀏覽器不會顯示 HTML 標籤,而是使用標籤來解釋頁面裡的內容。
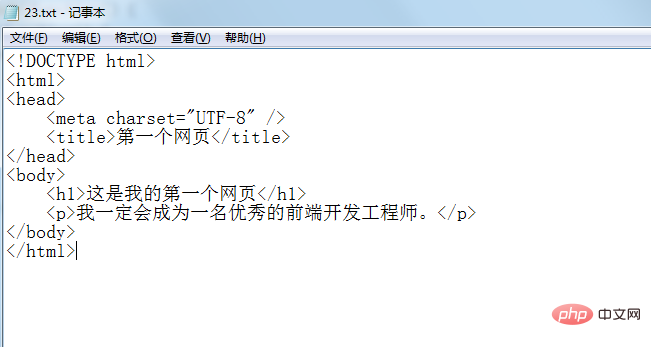
HTML 標籤程式碼如下:
nbsp;html> <meta> <title>第一个网页</title> <h1 id="这是我的第一个网页">这是我的第一个网页</h1> <p>我一定会成为一名优秀的前端开发工程师。</p>
#本例標籤程式碼解釋:
1.網頁的描述需寫在 標籤中。
2、標題、字元編碼、相容性、關鍵字、描述等資訊需寫在 標籤中。
3、網頁需要展示的內容需寫在 標籤中。
某些時候不按標準書寫程式碼雖然可以正常顯示,但是作為職業素養,還是一定要養成正規的編寫習慣。
文件宣告頭.告知瀏覽器是使用哪種html版本進行編寫(這裡是HTML5).-
#向搜尋引擎表示該頁面是html語言,語言為英文. -
<h1></h1>標題標籤. 為其中的文本內容增加了作為標題的語義. -
<p></p>段落標籤. 為其中的文本內容增加了作為段落的語義.
編輯器執行此段程式碼,Web 瀏覽器就會編譯HTML 標籤程式碼,以標籤來解釋頁面裡的內容。
最終的運行結果就是顯示出頁面裡的內容,不會顯示 HTML 標籤。
Web 瀏覽器展示效果如下:

#OK 我們再來認識下什麼是"純文字"檔:
- Windows 中自帶一個軟體,叫做記事本。
記事本保存的文件格式是 .txt 格式,就是英文text的縮寫。
術語上,稱呼這個文件叫做:「 純文字檔 」。
非純文字檔案與純文字檔案的意義與區別:
- ** .doc 非純文字檔案:* *
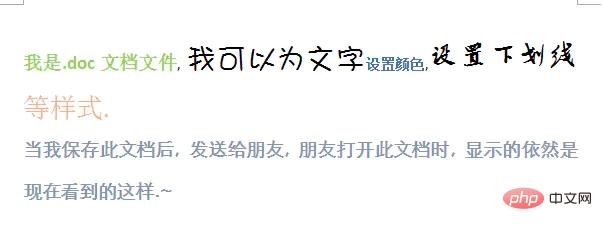
我們做一個小實驗,打開我們的word 軟體,寫一個文檔再進行保存,發現保存後的文檔後綴名格式是.doc 。另外我們在寫的過程中還發現.doc 這個格式的文件它還能夠設定以及保存文字的樣式,例如文字有藍色的、橘色的,還可以為文字設定下劃線等等多的樣式。

- ** .txt 純文字檔:**
現在我們再開啟Windows 自帶的記事本並進行寫作,我們發現在寫作的過程中是不能為文字設定顏色、不能為文字設定底線等樣式的。

總結非純文字檔案與純文字檔案的意義與差異:
含義:
-
非純文本文件(例如.doc):
它除了有文本,還可以為文本設定花樣繁多的樣式。 -
純文字檔(例如.txt):
它只有文本,沒有樣式。
區別:
-
#非純文字檔(例如.doc):
它除了有純文字那樣可寫入文字的基本功能,並且還能夠設定以及保存文字的樣式,例如將文字設定儲存為不同的文字顏色,為文字設定下劃線等等繁多的樣式。 -
純文本檔(例如.txt):
一句話概括就是它只能規規矩矩老實工工整整的寫入文本,不能夠為文本設置任何樣式。
註:當 .doc 和 .txt 儲存著相同的內容時,.doc 比 .txt 要大(因為含有樣式)。
為什麼這裡會先說明下非純文字檔案和純文字檔案的意義與差異呢?
因為:
HTML 是純文字!
HTML 檔案在編輯時只能寫入純文字, 你會發現它無法像.doc 文件那樣直接為文字內容做樣式!
我們可以做個小實驗, 也是應驗HTML是純文字檔案最經典的實驗:
我們在電腦桌面上新建一個記事本.txt 檔案. 開啟並隨意寫上文字內容後Ctrl S 儲存, 然後關閉檔案。

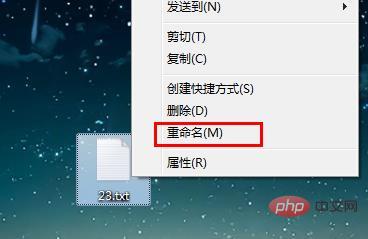
下一步我們強行將檔案的.txt 拓展名稱改為.html 拓展名稱. 此時這個.html 檔案它便是一個網頁檔案



這時我們使用瀏覽器去開啟它, 我們發現瀏覽器是完全可以正常顯示原有的全部內容的!

這樣開始從一個.txt 檔案修改為了.html 檔案, 直到最後使用瀏覽器運行, 發現也是會正常顯示全部內容的過程, 足以證明HTML 是純文字檔!
另外我們也是完全可以使用記事本去編寫HTML 檔案, 因為HTML 檔案完全就是純文字檔案(但實際開發中沒人這麼幹, 這裡只是說明下罷了) 。
更多程式相關知識,請造訪:程式設計影片! !
以上是html檔案的副檔名是什麼?文件的文件類型是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














