css怎麼實現為元素塊加陰影的效果
在css中,可以使用box-shadow屬性實作為元素區塊加陰影的效果。 box-shadow屬性可實現邊框陰影效果,將陰影套用於盒子元素,語法「box-shadow:水平陰影 垂直陰影 模糊半徑 擴展半徑 陰影顏色 投影方式」;若投影方式設為「inset」可實現內側陰影。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用box-shadow屬性實作為元素區塊加陰影的效果。
box-shadow屬性可以將陰影套用到文字框,可設定中陰影的像素長度,寬度和模糊的距離以及陰影的顏色。
box-shadow可以為盒子元素添加陰影,支援添加一個或多個。
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
注意:boxShadow 屬性把一個或多個下拉陰影加到框框上。此屬性是一個用逗號分隔陰影的列表,每個陰影由 2-4 個長度值、一個可選的顏色值和一個可選的 inset 關鍵字來規定。省略長度的值是 0。

注意:inset 可以寫在參數的第一個或最後一個,其它位置是無效的。
X軸偏移量和Y軸偏移量值(水平陰影和垂直陰影)
X軸偏移量和Y軸偏移量值可以設定為負數
陰影模糊半徑:
此參數可選,值只能是正值,若值為0時,表示陰影不具有模糊效果,數值越大陰影的邊緣就越模糊。
陰影擴展半徑:
此參數可選,值可以是正負值,如果值為正數,整個陰影都會延展擴大,反之值為負值時,則縮小。
box-shadow屬性的使用
#1、水平垂直偏移為0也可以有陰影
如果offset-x或offset-y值為0,則陰影在元素背後,此時給blur-radius值或spread值可以產生陰影效果。
範例:
第一個div透過設定blur-radius產生陰影效果。
第二個div透過設定spread正值產生陰影效果。
第三個div透過設定spread負值產生陰影效果。
但是有一點要注意:擴展陰影必須和陰影模糊半徑一起使用。
我個人覺得應該是沒有配合使用這一說,但不可能只設定擴展陰影,因為擴展陰影和陰影模糊的取值都可以為正。如果只有擴展陰影的話,會被瀏覽器當做模糊陰影來解析,所以也可以簡單理解為“擴展陰影必須和陰影模糊半徑配合使用”,如果只用擴展陰影,可以寫成:box-shadow:0 0 0 1px;。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.blur{
box-shadow: 0 0 20px ;
/*box-shadow: 0 0 20px green;*/ /*也可以自定义颜色*/
}
.spread-positive{
box-shadow: 0 0 20px 5px ;
/* box-shadow: 0 0 20px 5px green;*/ /*也可以自定义颜色*/
}
.spread-negative{
box-shadow: 0 0 20px -5px ;
/* box-shadow: 0 0 20px -5px green;*/ /*也可以自定义颜色*/
}
</style>
<body>
<div class="blur"></div>
<div class="spread-positive"></div>
<div class="spread-negative"></div>
</body>
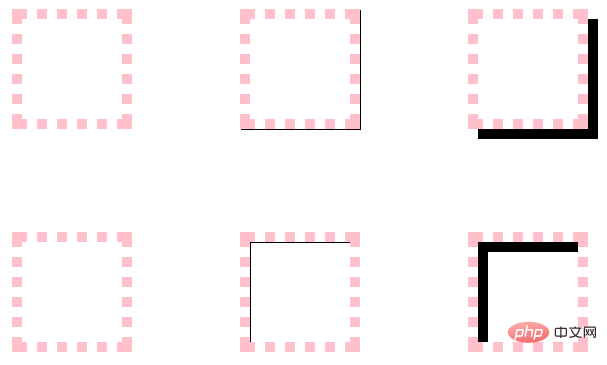
2、設定水平垂直偏移得到陰影效果
outset情況:水平垂直偏移為0,但是不設定blur和spread,看不到陰影,因為此時box-shadow的周長和border-box一樣,所以可以透過設定偏移讓陰影顯示出來。
inset情況:水平垂直偏移為0,不設定blur和spread,同樣看不到陰影,因為此時box-shadow的周長和padding-box一樣,同樣可透過設定偏移讓陰影顯示出來。
範例:
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.shadow0{box-shadow: 0 0;}
.shadow1{box-shadow: 1px 1px;}
.shadow10{box-shadow: 10px 10px;}
.inset-shadow0{box-shadow: 0 0 inset;}
.inset-shadow1{box-shadow: 1px 1px inset;}
.inset-shadow10{box-shadow: 10px 10px inset;}
</style>
<body>
<div class="shadow0"></div>
<div class="shadow1"></div>
<div class="shadow10"></div>
<div class="inset-shadow0"></div>
<div class="inset-shadow1"></div>
<div class="inset-shadow10"></div>
</body>
#3、投影方式
投影方式預設是outset,即外部投影,可設定inset讓向內投影。
範例:第一個div預設outset,第二個設定inset,第三個同時設定兩個陰影可以更好的看到outset和inset的關係,第四個div可以看出inset陰影在背景之上,內容之下。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
vertical-align: top;
}
.outset{
box-shadow: 10px 10px teal;
}
.inset{
box-shadow: 10px 10px teal inset;
}
.double{
box-shadow: 10px 10px teal inset,10px 10px teal;
}
.bg{
background-color: yellow;
}
</style>
<body>
<div class="outset"></div>
<div class="inset"></div>
<div class="double"></div>
<div class="inset bg">inset阴影在背景之上,内容之下</div>
</body>
4、如果元素同時指定border-radius屬性,則陰影呈現相同的圓角。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
border-radius: 50px;
}
.shadow{
box-shadow: 0 0 10px 10px green;
}
</style>
<body>
<div class="shadow"></div>
</body>
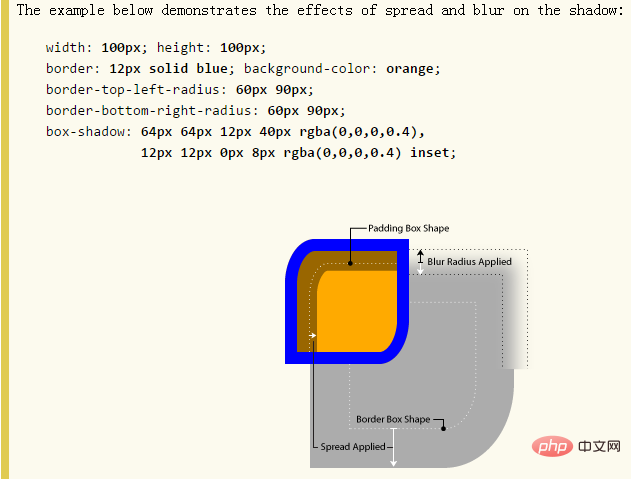
5、經典範例
w3c中的範例。 http://www.w3.org/TR/css3-background/#the-box-shadow

可見:
- border-radius会以相同的作用影响阴影外形
- border-image,padding不会影响阴影的任何外形
- 阴影box和box模型一样
- 外阴影在对象背景之下,内阴影在背景之上。
- 层次:内容>内阴影>背景图片>背景颜色>外阴影
6、多重阴影
这个效果在上面就看到了,现在再补充一些内容。
语法:可以设置任意多个阴影,用逗号隔开。
一个box有多重阴影时,需要注意顺序:多个阴影从上往下分布,第一个阴影在最顶层。
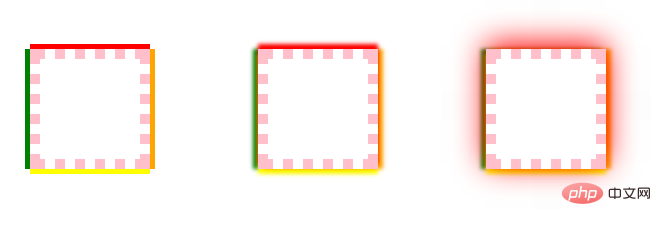
举例:单边阴影效果
先解释一下:可单独设置左边框的阴影,右边框的阴影,上边框的阴影,下边框的阴影,其实这样说也对,因为效果看起来就是这样,但根本原因是阴影在盒子后面,只是让阴影的位置发生了变化,其他3 个边的阴影还是存在的,只是被覆盖住了而已,所以,设置某个边的阴影是个很虚的东东了,哎,网上这种说法初看还让我略感困惑,所以我这里说是单边阴影效果,告诉大家只是一种效果,本质还是个box。
例子解释:给第一个div的上右下左border分别设置红橙黄绿,四种颜色,则red-shadow在最顶层,green-shadow在最底层,如下图左。
给其加上blur模糊半径,效果更明显,如下图中,可见red-shadow的模糊半径不受干扰,因为在最顶层;接下来orange-shadow次之,被red-shadow的radius干扰;yellow-shadow被orange-shadow和red-shadow的radius干扰;同理green-shadow被它上面的所有shadow的radius干扰。
如果还是不太理解,那给red-shadow设置一个很大的radius,比如50,就可以看到非常明显的效果了,见下图右。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
display: inline-block;
border: 10px dotted pink;
}
.shadow{
box-shadow: 0 -5px red,
5px 0 orange,
0 5px yellow,
-5px 0 green;
}
.blur-shadow{
box-shadow: 0 -5px 5px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
.big-redShadow{
box-shadow: 0 -5px 50px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
</style>
<body>
<div class="shadow"></div>
<div class="blur-shadow"></div>
<div class="big-redShadow"></div>
</body>
7、阴影和布局
阴影不影响布局, 但是可能会覆盖其他box或者其他box的阴影。
阴影不触发滚动条,也不增加滚动区域的大小。
所以布局时可忽略阴影。
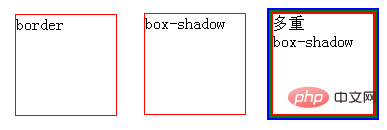
8、spread妙用
用spread模拟实现border
<style type="text/css">
div{
width: 100px;
height: 100px;
display: inline-block;
margin:10px;
vertical-align: top;
}
.border{
border:1px solid red;
}
.spread{
box-shadow: 0 0 0 1px red;
}
.muli-border{
box-shadow: 0 0 0 2px red,0 0 0 4px green,0 0 0 6px blue;
}
</style>
<body>
<div class="border">border</div>
<div class="spread">box-shadow</div>
<div class="muli-border">多重<br/>box-shadow</div>
</body>
用spread实现双色方括号
<style type="text/css">
.decorator {
width: 300px;
height: 100px;
padding: 30px;
box-shadow: -30px -30px 0 -25px red,30px 30px 0 -25px green;
}
</style>
<body>
<div class="decorator">段落内容:用box-shadow模拟双色方括号box-shadow: -24px -24px 0 -20px red,24px 24px 0 -20px green; </div>
</body>
(学习视频分享:web前端)
以上是css怎麼實現為元素塊加陰影的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






