在css中什麼屬性用於清除浮動
css中用來清除浮動的屬性有兩種:1、clear屬性,可定義元素哪一邊不允許出現浮動,通常寫成「clear:both;」表示該元素兩邊都不允許出現浮動,這樣即可清除浮動。 2.overflow屬性,為父級元素定義「overflow:hidden;」樣式也能清除浮動。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什麼是CSS清除浮動?
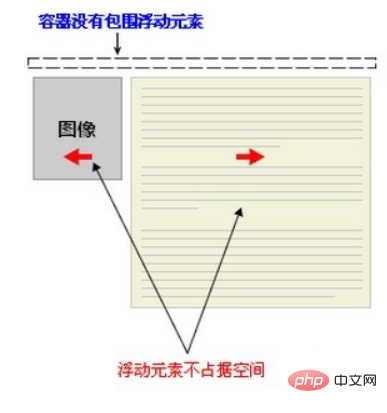
在非IE瀏覽器(如Firefox)下,當容器的高度為auto,且容器的內容中有浮動(float為left或right)的元素,在這種情況下,容器的高度無法自動伸長以適應內容的高度,使得內容溢出到容器外面而影響(甚至破壞)佈局的現象。這個現象叫浮動溢出,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動。
引用W3C的例子,news容器沒有包圍浮動的元素。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div>
<img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="在css中什麼屬性用於清除浮動" >
<p>some text</p>
</div>
#清除浮動方法
方法一:使用帶有clear屬性的空元素
在浮動元素後使用一個空元素如
,並在CSS中給予.clear{clear:both;}屬性即可清理浮動。亦可使用
或
來進行清理。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
<div>
<img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="在css中什麼屬性用於清除浮動" >
<p>some text</p>
<div></div>
</div>優點:簡單,程式碼少,瀏覽器相容性好。
缺點:需要增加大量無語意的html元素,程式碼不夠優雅,後期不容易維護。
方法二:使用CSS的overflow屬性
為浮動元素的容器新增overflow:hidden;或overflow:auto;可以清除浮動,另外在IE6 中還需要觸發hasLayout ,例如為父元素設定容器寬高或設定zoom:1。
在加入overflow屬性後,浮動元素又回到了容器層,把容器高度撐起,達到了清理浮動的效果。
.news {
background-color: gray;
border: solid 1px black;
overflow: hidden; *zoom: 1;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div>
<img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="在css中什麼屬性用於清除浮動" >
<p>some text</p>
</div>方法三:為浮動的元素的容器添加浮動
#給浮動元素的容器也添加上浮動屬性即可清除內部浮動,但是這樣會使其整體浮動,影響佈局,不建議使用。
方法四:使用鄰接元素處理
什麼都不做,為浮動元素後面的元素加入clear屬性。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.content{
clear:both;
}
<div>
<img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="在css中什麼屬性用於清除浮動" >
<p>some text</p>
<div></div>
</div>方法五:使用CSS的:after偽元素
#結合:after 偽元素(注意這不是偽類,而是偽元素,代表一個元素之後最近的元素)和IEhack ,可以完美相容於當前主流的各大瀏覽器,這裡的IEhack 指的是觸發hasLayout。
為浮動元素的容器加入一個clearfix的class,然後在這個class上加上一個:after偽元素實作元素末端加上一個看不見的塊元素(Block element)來清理浮動。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}
<div>
<img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="在css中什麼屬性用於清除浮動" >
<p>some text</p>
</div>透過CSS偽元素在容器的內部元素最後加上了一個看不見的空格"020"或點".",並且賦予clear屬性來清除浮動。要注意的是為了IE6和IE7瀏覽器,要給clearfix這個class增加一條zoom:1;觸發haslayout。
總結
透過上面的例子,我們不難發現清除浮動的方法可以分成兩類:
#一是利用clear 屬性,包括在浮動元素末尾添加一個帶有clear: both 屬性的空div 來閉合元素,其實利用:after 偽元素的方法也是在元素末尾添加一個內容為一個點並帶有clear: both 屬性的元素實現的。
二是觸發浮動元素父元素的 BFC (Block Formatting Contexts, 區塊層級格式化上下文),使到該父元素可以包含浮動元素,關於這一點。
以上是在css中什麼屬性用於清除浮動的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






