css3怎麼實現花邊邊框
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用border-image屬性來實作花邊邊框。
css border-image屬性
#border-image屬性可以使用圖片來建立邊框,也就是給邊框加上背景圖片。沒錯,就是平常那一小小條的邊框,也能加圖。
border-image是一個簡寫屬性:
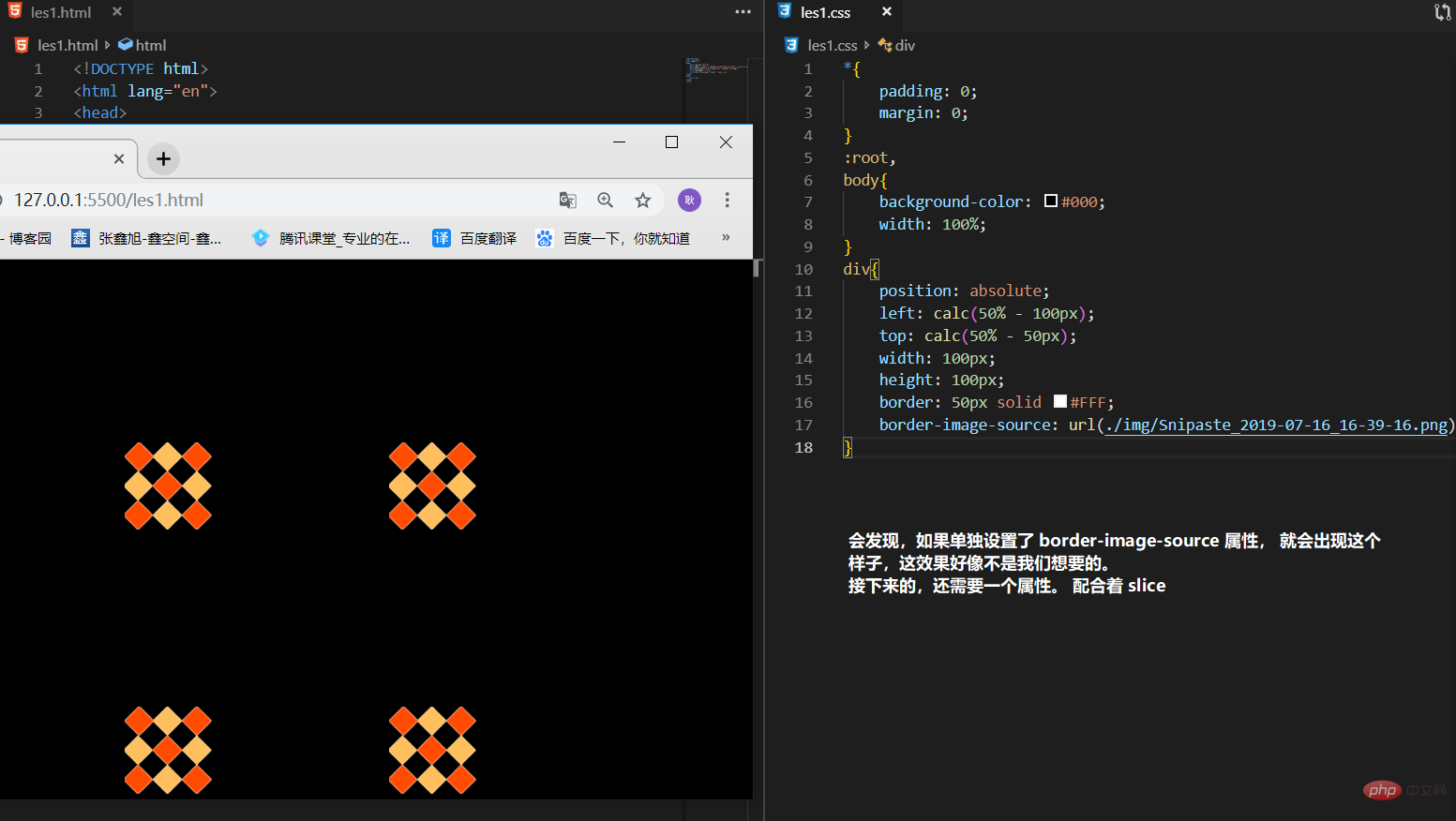
border-image-source:用於指定要用於繪製邊框的圖像的位置
border-image-slice:圖像邊界向內偏移
border-image-width:圖像邊界的寬度
border-image-outset:用於指定在邊框外部繪製border-image-area 的量
border-image-repeat:用於設定影像邊界是否應重複(repeat )、拉伸(stretch)或鋪滿(round)。
省略的值設定為它們的預設值。
1、border-image-source: url()
#設定邊框圖片的路徑

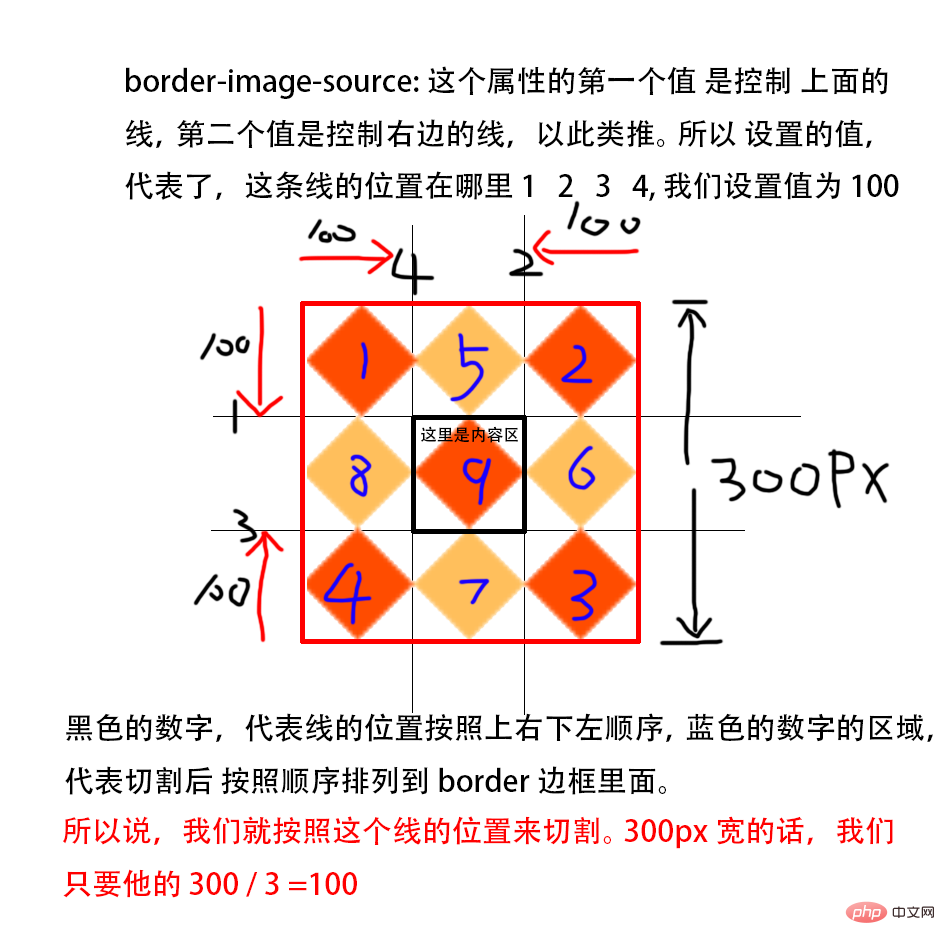
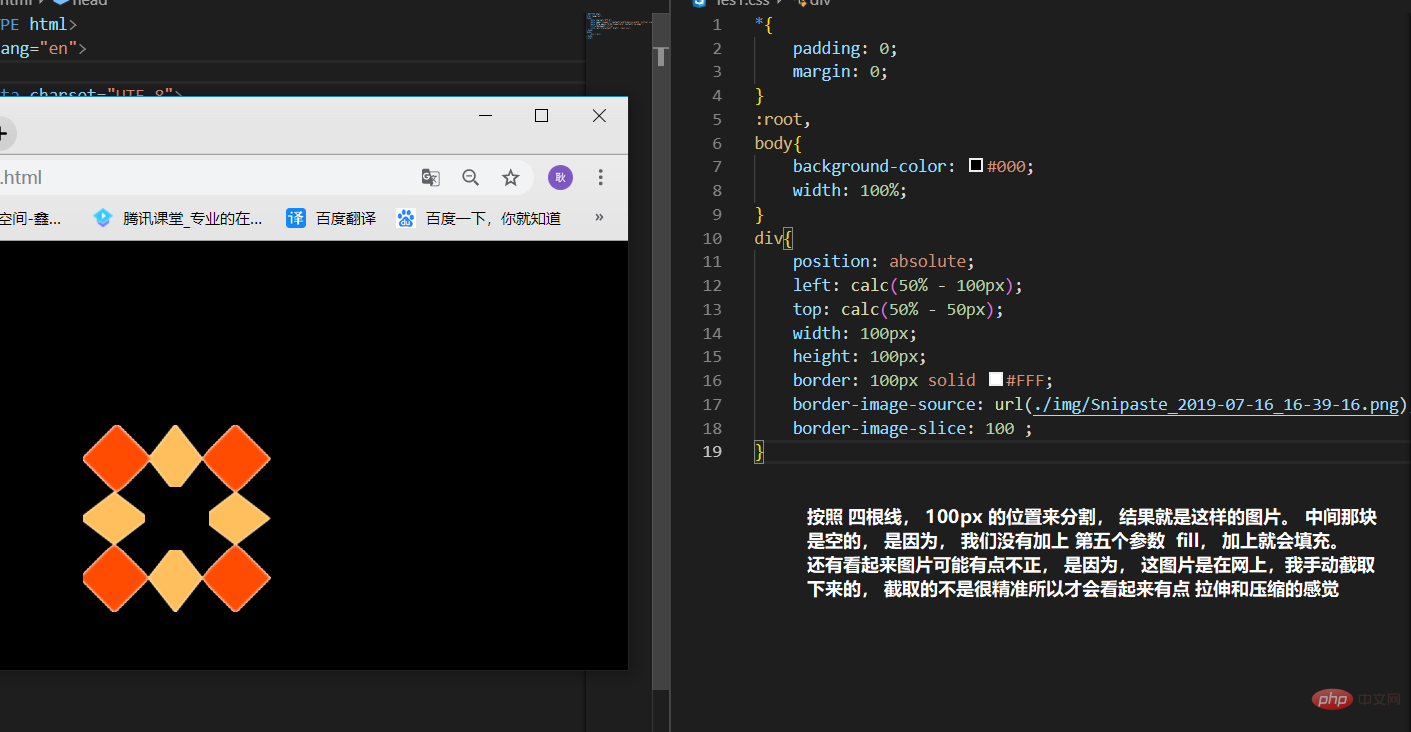
2、border-image-slice: 100 100 100 100 fill
用以指定從哪4 個位置分割影像(遵循上右下左的順序)。
參數可以填入5個, 前1~4 個參數是依照線的位置分割,依照上右下左的順序分割, 值的設定跟其他值的縮寫方式一樣, 提供2個值就是 上下和 左右, 提供1個值就設定4條線的位置。 注意 只能填數字, 百分比, 不能加上px。 100 就等於 100px
那麼到底是怎麼分割法的呢,看下面的圖片詳解,看起來可能有點亂, 認真看,還是看得懂的呢。藍色數字 9 ,是內容區。如果不填上第五個參數 fill, 是會空白的。


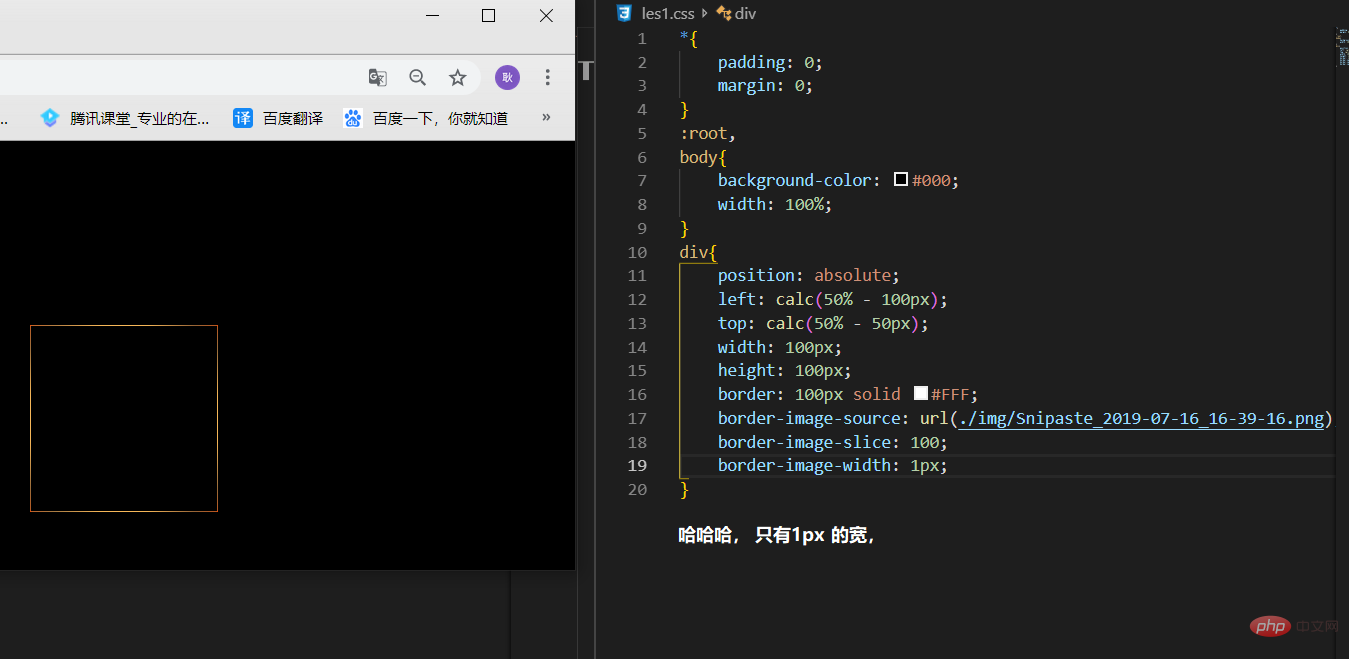
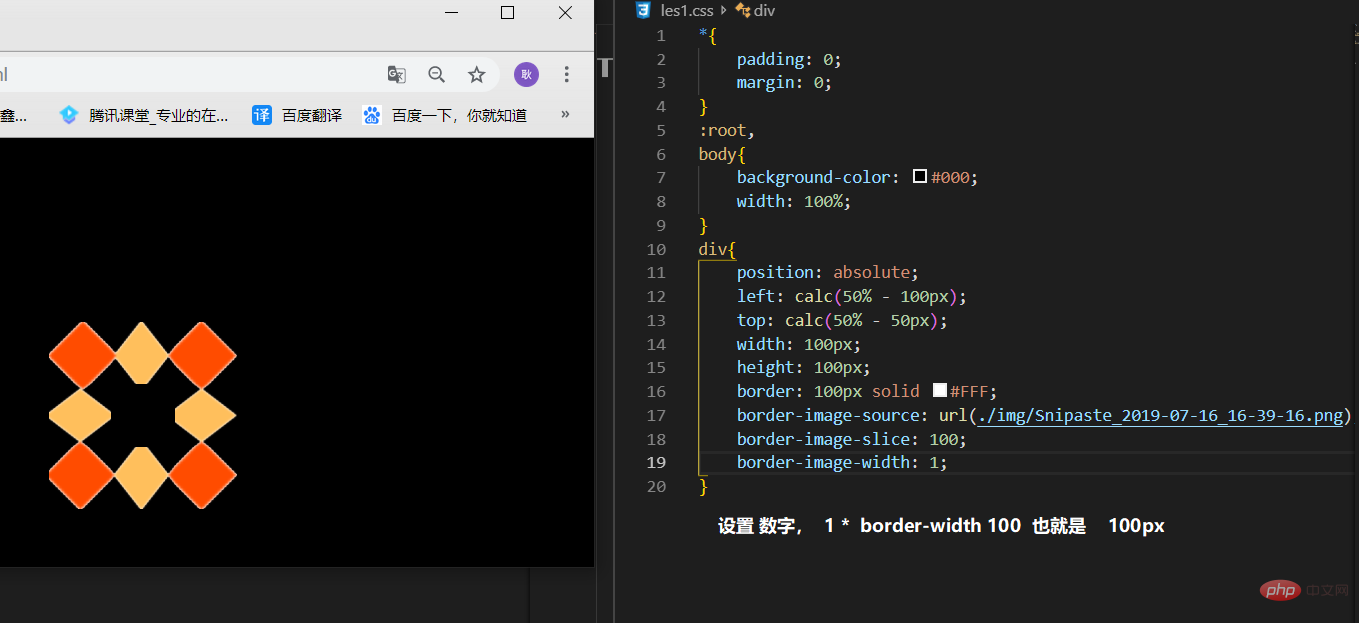
3、border-image-width: 1
設定邊框圖片的寬度。可以設定 數字, 和 px, 數字的話是幾倍的意思。 1的話, 就是 1 * border-width, 也可以設定auto。 auto的計算方式是,取 border-image-slice 的值,然後加上 px 如果border-image-slice 的值為 100, 那麼取過來, 加上 px 就是 100px。


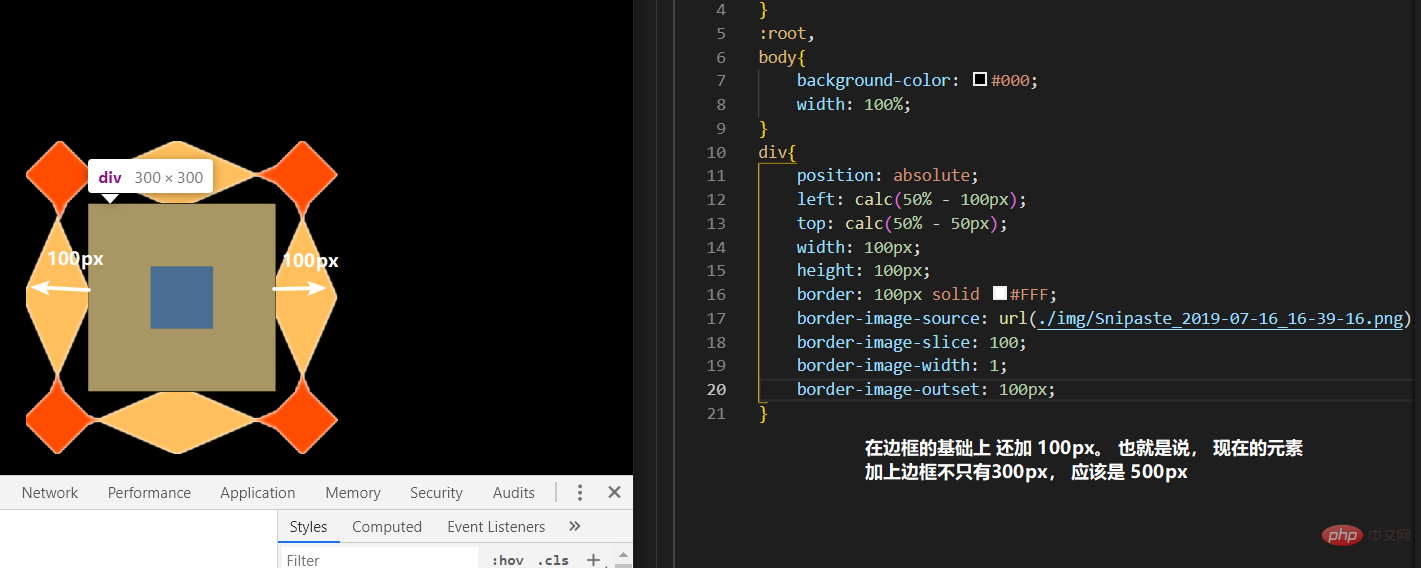
4、border-image-outset: 100px 100px 100px 100px
在原來的基礎上, 上右下左擴大100px , 可以簡寫。 也可以設定數字, 數字也一樣。是幾倍的意思。 1 代表1倍 也就是1* border-width(100) = 100px

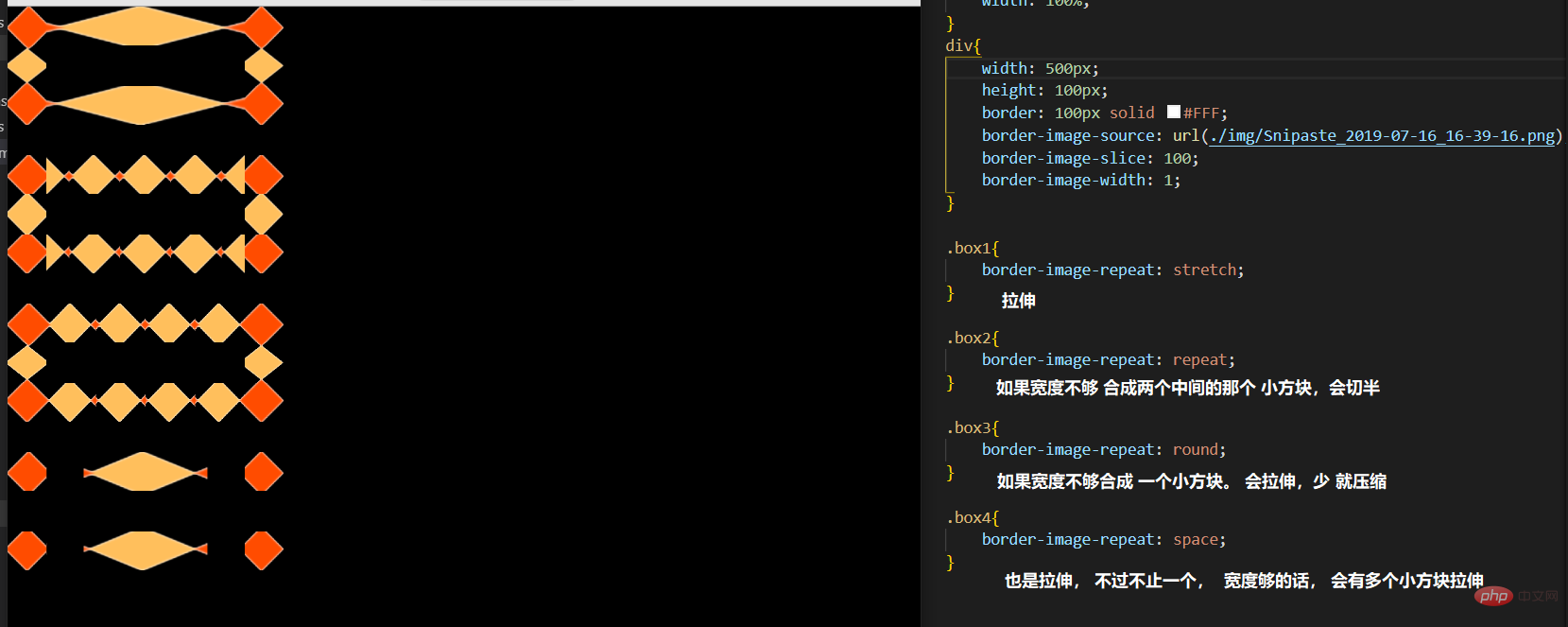
#5、border- image-repeat:
參數:stretch repeat round space
」依照什麼方式來平鋪。可填 兩個參數, 一個參數, 代表 四個方向的平鋪一樣。 兩個參數,第一個值 代表 水平方向,第二個值代表 垂直方向。
網路截圖,截的不好, 所以有中間那個小紅點,忽略它就好。 這個方法,相容情況不是很好,通常沒有特殊情況,不會去設定它的。

最後,簡單寫方式:
#只能填,三個參數。 slice 和repeat 是可以填多個數值的。
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 简写: 三个参数 source slice repeat */
以上是css3怎麼實現花邊邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






