javascript中什麼是內存
在javascript中,記憶體通常指的是作業系統從主記憶體劃分(抽象)出來的記憶體空間。記憶體可分為兩類:1、棧內存,是一段連續的內存空間,容量較小,主要用於存放函數調用資訊和變數等數據,大量的內存分配操作會導致棧溢出;2、堆內存,是一大片記憶體空間,堆記憶體的分配是動態且不連續的,程式可以按需申請堆疊記憶體空間,但是存取速度比堆疊記憶體慢不少。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript 誕生於 1995 年,最初被設計用於網頁內的表單驗證。
這些年來 JavaScript 成長飛速,生態圈日益壯大,成為了最受程式設計師歡迎的開發語言之一。而現在的 JavaScript 不再局限於網頁端,已經擴展到了桌面端、行動端以及服務端。
隨著大前端時代的到來,使用JavaScript 的開發者越來越多,但是許多開發者都只停留在「會用」這個層面,而對於這門語言並沒有更多的了解。
如果想要成為更好的 JavaScript 開發者,理解記憶體是一個不可忽略的關鍵點。
本文主要包含兩大部分:
JavaScript 記憶體詳解
JavaScript記憶體分析指南
看完這篇文章後,相信你會對JavaScript 的記憶體有比較全面的了解,並且能夠擁有獨自進行記憶體分析的能力。
記憶體(memory)
#什麼是記憶體(What is memory)
相信大家都對記憶體有一定的了解,我就不從盤古開天闢地開始講了,稍微提一下。
首先,任何應用程式想要運行都離不開記憶體。
另外,我們提到的內在存在不同的層面上有著不同的意義。
硬體層面(Hardware)
#在硬體層面上,記憶體指的是隨機存取記憶體。
記憶體是電腦重要組成部分,用來儲存應用程式運作所需的各種數據,CPU 能夠直接與記憶體交換數據,保證應用程式能夠流暢運作。
一般來說,在電腦的組成中主要有兩種隨機存取記憶體:高速緩存(Cache)和主記憶體(Main memory)。
快取通常直接整合在 CPU 內部,離我們比較遠,所以更多時候我們提到的(硬體)記憶體都是主記憶體。
? 隨機存取記憶體(Random Access Memory,RAM)
隨機存取記憶體分為靜態隨機存取記憶體(Static Random Access Memory, SRAM)與動態隨機存取記憶體(Dynamic Random Access Memory,DRAM)兩大類。
在速度上 SRAM 要遠快於 DRAM,而 SRAM 的速度僅次於 CPU 內部的暫存器。
在現代電腦中,快取使用的是 SRAM,而主記憶體使用的是 DRAM。
? 主記憶體(Main memory,主記憶體)
雖然快取的速度很快,但是其儲存容量很小,小到幾KB 最大也才幾十MB,根本不足以儲存應用運作的資料。
我們需要一個儲存容量與速度適中的儲存元件,讓我們在保證效能的情況下,能夠同時運作數十甚至上百個應用,這也就是主記憶體的作用。
電腦中的主存其實就是我們平常說的記憶體條(硬體)。
硬體記憶體不是我們今天的主題,所以就說這麼多,想要深入了解的話可以根據上面提到關鍵字進行搜尋。
軟體層面(Software)
#在軟體層面上,記憶體通常指的是作業系統從主存中劃分(抽象)出來的記憶體空間。
此時記憶體又可以分為兩類:堆疊記憶體和堆疊記憶體。
接下來我將圍繞 JavaScript 這門語言來講解記憶體。
在後面的文章中所提到的記憶體均指軟體層面上的記憶體。
堆疊與堆疊(Stack & Heap)
-
堆疊記憶體(Stack memory)
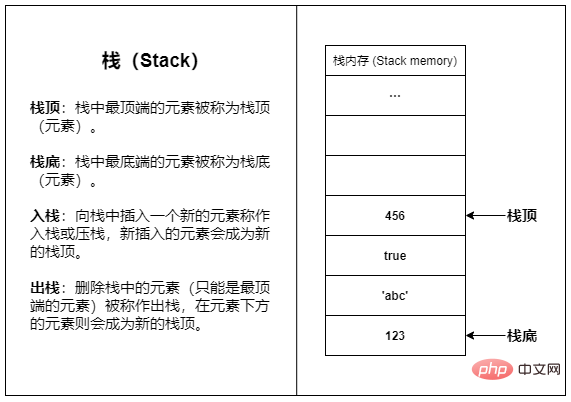
? 堆疊(Stack)
堆疊是一種常見的資料結構,堆疊只允許在結構的一端操作數據,所有數據都遵循後進先出(Last-In First-Out,LIFO)的原則。
現實生活中最貼切的例子就是羽毛球桶,通常我們只透過球桶的一側來進行訪問,最先放進去的羽毛球只能最後被取出,而最後放進去的則會先被取出。
堆疊記憶體之所以叫做堆疊內存,是因為堆疊記憶體使用了堆疊的結構。
棧記憶體是一段連續的記憶體空間,得益於堆疊結構的簡單直接,堆疊記憶體的存取和操作速度都非常快。
堆疊記憶體的容量較小,主要用於存放函數呼叫資訊和變數等數據,大量的記憶體分配操作會導致堆疊溢出(Stack overflow)。
堆疊記憶體的資料儲存基本上都是暫時性的,資料會在使用完之後立即被回收(如函數內創建的局部變數在函數返回後就會被回收)。
簡單來說:堆疊記憶體適合存放生命週期短、佔用空間小且固定的資料。

? 堆疊記憶體的大小
堆疊記憶體由作業系統直接管理,所以堆疊記憶體的大小也由作業系統決定。
通常來說,每個執行緒(Thread)都會有獨立的堆疊記憶體空間,Windows 給每個執行緒分配的堆疊記憶體預設大小為 1MB。
堆記憶體(Heap memory)
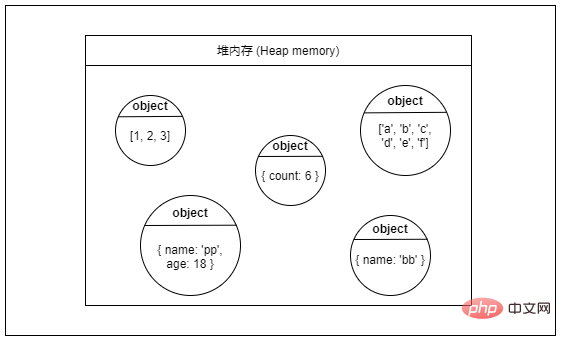
? 堆(Heap)
堆也是常見的資料結構,但是不在本文討論範圍內,就不多說了。
堆記憶體雖然名字裡有個「堆」字,但是它和資料結構中的堆沒半毛錢關係,就只是撞了名罷了。
堆疊記憶體是一大片記憶體空間,堆記憶體的分配是動態且不連續的,程式可以按需申請堆疊記憶體空間,但是存取速度要比堆疊記憶體慢不少。
堆記憶體裡的資料可以長時間存在,無用的資料需要程式主動去回收,如果大量無用資料佔用記憶體就會造成記憶體外洩(Memory leak)。
簡單來說:堆記憶體適合存放生命週期長,佔用空間較大或佔用空間不固定的資料。

? 堆記憶體的上限
在Node.js 中,堆記憶體預設上限在64位元系統中約為1.4 GB,在32 位元系統中約為0.7 GB。
而在 Chrome 瀏覽器中,每個標籤頁的記憶體上限約為 4 GB(64 位元系統)和 1 GB(32 位元系統)。
? 進程、執行緒與堆記憶體
#通常來說,一個行程(Process)只會有一個堆內存,在同一進程下的多個執行緒會共享同一個堆記憶體。
在 Chrome 瀏覽器中,一般情況下每個標籤頁都有單獨的進程,不過在某些情況下也會出現多個標籤頁共享一個進程的情況。
函數呼叫(Function calling)
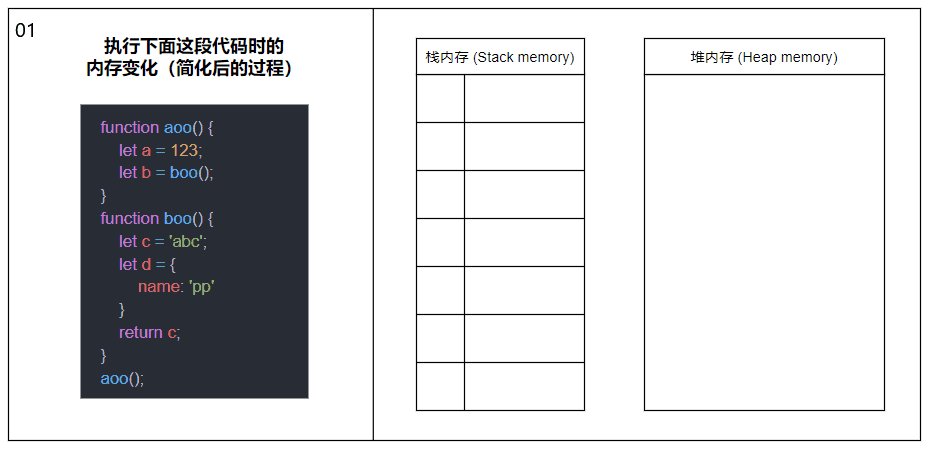
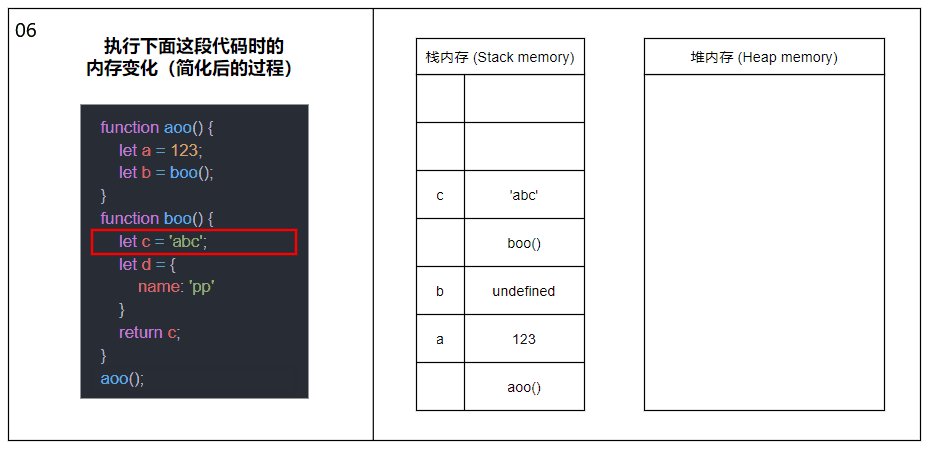
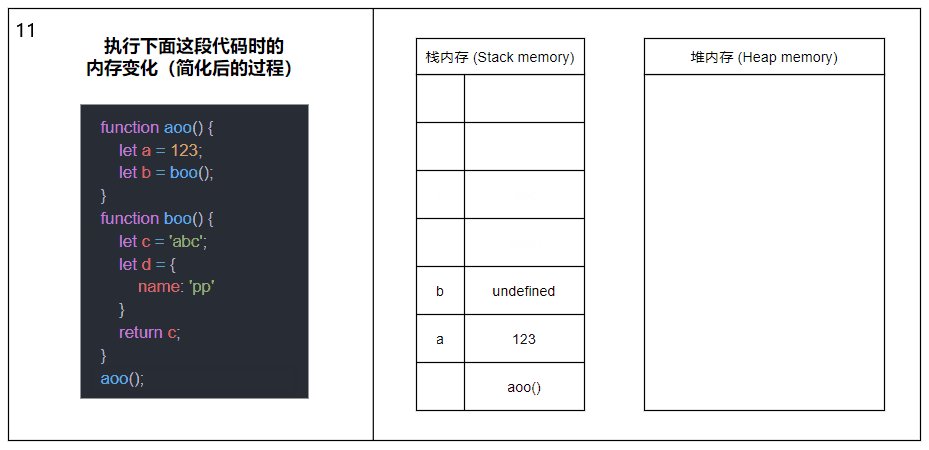
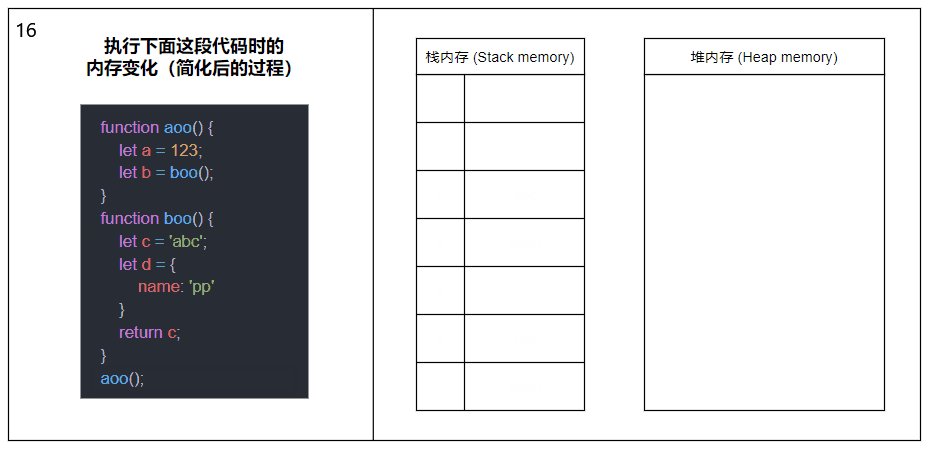
明白了堆疊記憶體與堆疊記憶體是什麼後,現在讓我們看看當一個函數被呼叫時,棧記憶體和堆記憶體會發生什麼變化。
當函數被呼叫時,會將函數推入堆疊記憶體中,產生一個堆疊幀(Stack frame),堆疊幀可以理解為由函數的返回位址、參數和局部變數組成的一個區塊;當函數呼叫另一個函數時,又會將另一個函數也推入棧記憶體中,周而復始;直到最後一個函數返回,便從棧頂開始將棧內存中的元素逐個彈出,直到棧內存中不再有元素時則此次調用結束。

上圖中的內容經過了簡化,剝離了堆疊幀和各種指標的概念,主要展示函數呼叫以及記憶體分配的大概過程。
在同一執行緒下(JavaScript 是單執行緒的),所有被執行的函數以及函數的參數和局部變數都會被推入到同一個堆疊記憶體中,這也就是大量遞歸會導致堆疊溢出(Stack overflow)的原因。
關於圖中涉及的函數內部變數記憶體分配的詳情請接著往下看。
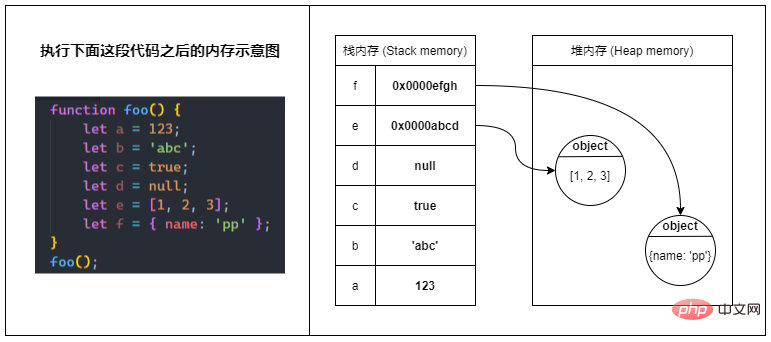
儲存變數(Store variables)
當JavaScript 程式執行時,在非全域作用域中產生的局部變數均儲存在堆疊記憶體中。
但是,只有原始型別的變數才是真正地把值儲存在堆疊記憶體中。
而引用型別的變數只在堆疊記憶體中儲存一個參考(reference),這個參考指向堆記憶體裡的真正的值。
? 原始類型(Primitive type)
#原始類型又稱基本類型,包括
string、number、bigint、boolean、undefined、null和symbol(ES6 新增)。原始類型的值稱為原始值(Primitive value)。
補充:雖然
typeof null回傳的是'object',但null真的不是對象,會出現這樣的結果其實是JavaScript 的一個Bug~
? 引用類型(Reference type)
除了原始類型外,其餘類型都屬於引用類型,包括
Object、Array、Function、Date、RegExp、String、Number、Boolean等等…實際上
Object是最基本的參考類型,其他引用型別都繼承自Object。也就是說,所有引用類型的值其實都是物件。引用類型的值稱為參考值(Reference value)。
? 簡單來說
在多數情況下,原始類型的資料儲存在堆疊內存,而引用類型的資料(物件)則儲存在堆記憶體。

特別注意(Attention)
全域變數以及被閉包引用的變數(即使是原始型別)均儲存在堆記憶體中。
? 全域變數(Global variables)
##在全域作用域下所建立的所有變數都會成為全域物件(如window 物件)的屬性,也就是全域變數。
不要問我為什麼全域物件儲存在堆記憶體中,一會我翻臉了啊!
? 閉包(Closures)
在函數(局部作用域)內建立的變數皆為局部變數。 當一個局部變數被目前函數以外的其他函數所引用(也就是發生了逃逸),此時這個局部變數就無法隨著目前函數的回傳而被回收,那麼這個變數就必須儲存在堆記憶體中。
而這裡的「其他函數」就是我們說的閉包,就如下面這個例子:function getCounter() {
let count = 0;
function counter() {
return ++count;
}
return counter;
}
// closure 是一个闭包函数
// 变量 count 发生了逃逸
let closure = getCounter();
closure(); // 1
closure(); // 2
closure(); // 3閉包是一個非常重要且常用的概念,許多程式語言裡面都有閉包這個概念。這裡就不詳細介紹了,貼一篇阮一峰大佬的文章。
學習JavaScript 閉包:http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
##? 逃逸分析(Escape Analysis)
實際上,JavaScript 引擎會透過逃逸分析來決定變數是要儲存在堆疊記憶體還是堆疊記憶體中。 簡單來說,逃逸分析是一種用來分析變數的作用域的機制。不可變與可變(Immutable and Mutable)
堆疊記憶體中會儲存兩種變數資料:原始值和物件參考。 不僅型別不同,它們在堆疊記憶體中的具體表現也不太一樣。原始值(Primitive values)
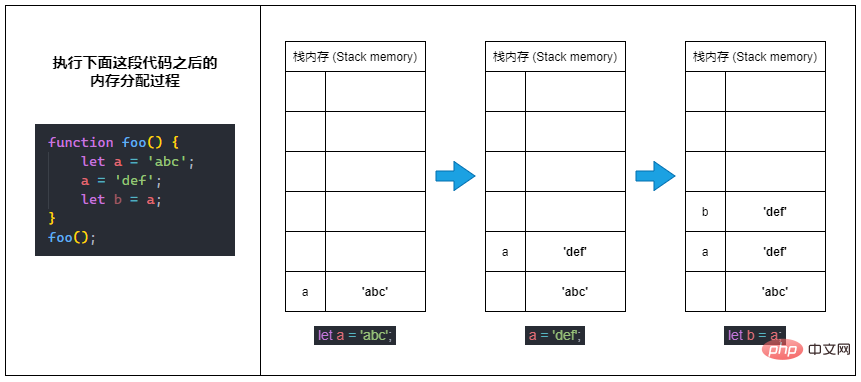
?Primitive values are immutable!##前面有說到:原始類型的資料(原始值)直接儲存在堆疊記憶體中。
⑴當我們定義一個原始型別變數的時候,JavaScript 會在堆疊記憶體中啟動一塊記憶體來儲存變數的值(原始值)。
⑵當我們更改原始類型變數的值時,實際上會再啟動一塊新的記憶體來儲存新的值,並將變數指向新的記憶體空間,而不是改變原來那塊記憶體裡的值。
⑶當我們將一個原始類型變數賦值給另一個新的變數(也就是複製變數)時,也是會再啟動一塊新的內存,並將來源變數記憶體裡的值複製一份到新的記憶體裡。
 ? 總之就是:
? 總之就是:
原始值的比較(Comparison)
#當我們比較原始類型的變數時,會直接比較堆疊記憶體中的值,只要值相等那麼它們就相等。
let a = '123';
let b = '123';
let c = '110';
let d = 123;
console.log(a === b); // true
console.log(a === c); // false
console.log(a === d); // false
#?
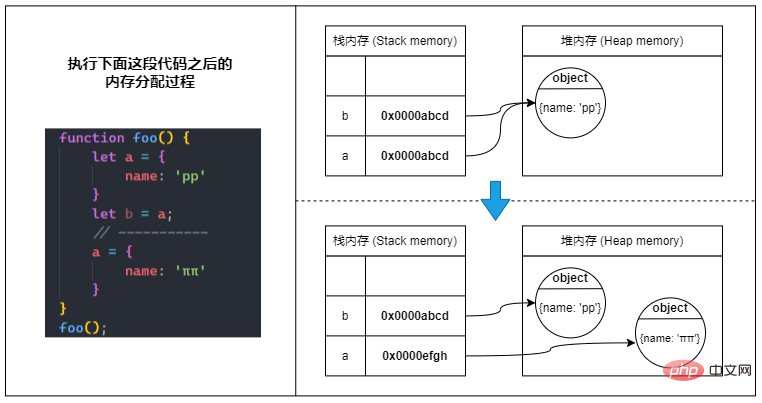
Object references are mutable!前面也有說到:引用型別的變數在堆疊記憶體中儲存的只是一個指向堆疊記憶體的參考。
⑴當我們定義一個引用型別的變數時,JavaScript 會先在堆記憶體中找到一塊合適的地方來儲存物件,並激活一塊堆疊記憶體來儲存物件的參考(堆疊記憶體位址),最後將變數指向這塊堆疊記憶體。
? 所以當我們透過變數存取物件時,實際的存取過程應該是:變數-> 堆疊記憶體中的參考-> 堆疊記憶體中的值#
⑵ 当我们把引用类型变量赋值给另一个变量时,会将源变量指向的javascript中什麼是內存中的对象引用复制到新变量的javascript中什麼是內存中,所以实际上只是复制了个对象引用,并没有在javascript中什麼是內存中生成一份新的对象。
⑶ 而当我们给引用类型变量分配为一个新的对象时,则会直接修改变量指向的javascript中什麼是內存中的引用,新的引用指向javascript中什麼是內存中新的对象。

? 总之就是:javascript中什麼是內存中的对象引用是可以被更改的(可变的)。
对象的比较(Comparison)
所有引用类型的值实际上都是对象。
当我们比较引用类型的变量时,实际上是在比较javascript中什麼是內存中的引用,只有引用相同时变量才相等。
即使是看起来完全一样的两个引用类型变量,只要他们的引用的不是同一个值,那么他们就是不一样。
// 两个变量指向的是两个不同的引用
// 虽然这两个对象看起来完全一样
// 但它们确确实实是不同的对象实例
let a = { name: 'pp' }
let b = { name: 'pp' }
console.log(a === b); // false
// 直接赋值的方式复制的是对象的引用
let c = a;
console.log(a === c); // true对象的深拷贝(Deep copy)
当我们搞明白引用类型变量在内存中的表现时,就能清楚地理解为什么浅拷贝对象是不可靠的。
在浅拷贝中,简单的赋值只会复制对象的引用,实际上新变量和源变量引用的都是同一个对象,修改时也是修改的同一个对象,这显然不是我们想要的。
想要真正的复制一个对象,就必须新建一个对象,将源对象的属性复制过去;如果遇到引用类型的属性,那就再新建一个对象,继续复制…
此时我们就需要借助递归来实现多层次对象的复制,这也就是我们说的深拷贝。
对于任何引用类型的变量,都应该使用深拷贝来复制,除非你很确定你的目的就是复制一个引用。
内存生命周期(Memory life cycle)
通常来说,所有应用程序的内存生命周期都是基本一致的:
分配 -> 使用 -> 释放
当我们使用高级语言编写程序时,往往不会涉及到内存的分配与释放操作,因为分配与释放均已经在底层语言中实现了。
对于 JavaScript 程序来说,内存的分配与释放是由 JavaScript 引擎自动完成的(目前的 JavaScript 引擎基本都是使用 C++ 或 C 编写的)。
但是这不意味着我们就不需要在乎内存管理,了解内存的更多细节可以帮助我们写出性能更好,稳定性更高的代码。
垃圾回收(Garbage collection)
垃圾回收即我们常说的 GC(Garbage collection),也就是清除内存中不再需要的数据,释放内存空间。
由于javascript中什麼是內存由操作系统直接管理,所以当我们提到 GC 时指的都是javascript中什麼是內存的垃圾回收。
基本上现在的浏览器的 JavaScript 引擎(如 V8 和 SpiderMonkey)都实现了垃圾回收机制,引擎中的垃圾回收器(Garbage collector)会定期进行垃圾回收。
? 紧急补课
在我们继续之前,必须先了解“可达性”和“内存泄露”这两个概念:
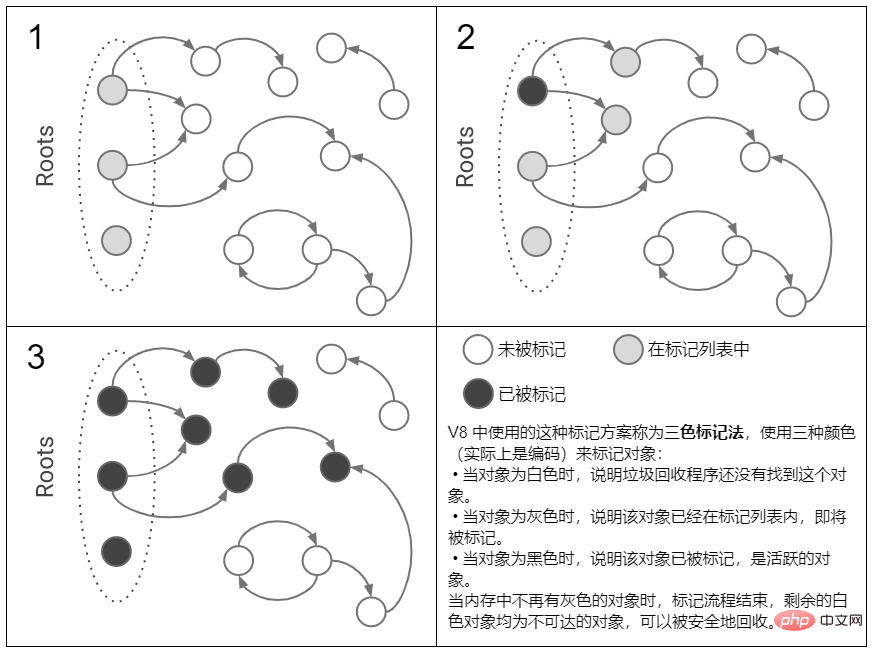
? 可达性(Reachability)
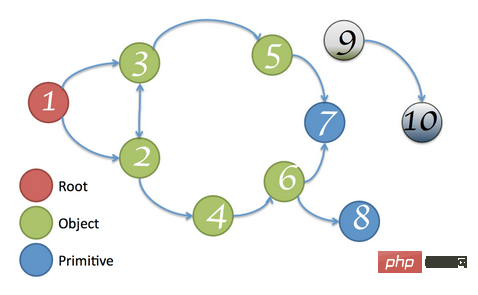
在 JavaScript 中,可达性指的是一个变量是否能够直接或间接通过全局对象访问到,如果可以那么该变量就是可达的(Reachable),否则就是不可达的(Unreachable)。
上图中的节点 9 和节点 10 均无法通过节点 1(根节点)直接或间接访问,所以它们都是不可达的,可以被安全地回收。
? 内存泄漏(Memory leak)
内存泄露指的是程序运行时由于某种原因未能释放那些不再使用的内存,造成内存空间的浪费。
轻微的内存泄漏或许不太会对程序造成什么影响,但是一旦泄露变严重,就会开始影响程序的性能,甚至导致程序的崩溃。
垃圾回收算法(Algorithms)
垃圾回收的基本思路很简单:确定哪个变量不会再使用,然后释放它占用的内存。
实际上,在回收过程中想要确定一个变量是否还有用并不简单。
直到现在也还没有一个真正完美的垃圾回收算法,接下来介绍 3 种最广为人知的垃圾回收算法。
标记-清除(Mark-and-Sweep)
标记清除算法是目前最常用的垃圾收集算法之一。
从该算法的名字上就可以看出,算法的关键就是标记与清除。
标记指的是标记变量的状态的过程,标记变量的具体方法有很多种,但是基本理念是相似的。
对于标记算法我们不需要知道所有细节,只需明白标记的基本原理即可。
需要注意的是,这个算法的效率不算高,同时会引起内存碎片化的问题。
? 举个栗子
当一个变量进入执行上下文时,它就会被标记为“处于上下文中”;而当变量离开执行上下文时,则会被标记为“已离开上下文”。
? 执行上下文(Execution context)
执行上下文是 JavaScript 中非常重要的概念,简单来说的是代码执行的环境。
如果你现在对于执行上下文还不是很了解,我强烈建议你抽空专门去学习下!!!
垃圾回收器将定期扫描内存中的所有变量,将处于上下文中以及被处于上下文中的变量引用的变量的标记去除,将其余变量标记为“待删除”。
随后,垃圾回收器会清除所有带有“待删除”标记的变量,并释放它们所占用的内存。
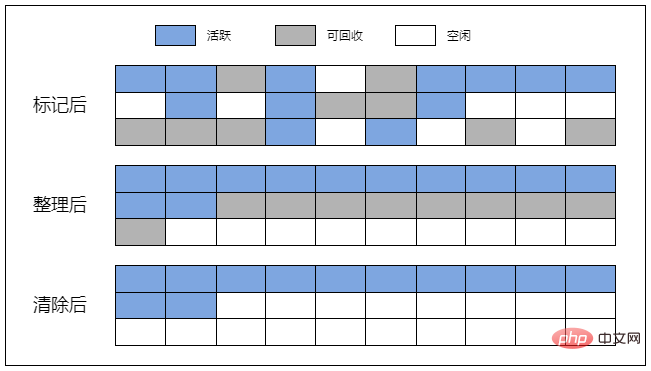
标记-整理(Mark-Compact)
准确来说,Compact 应译为紧凑、压缩,但是在这里我觉得用“整理”更为贴切。
标记整理算法也是常用的垃圾收集算法之一。
使用标记整理算法可以解决内存碎片化的问题(通过整理),提高内存空间的可用性。
但是,该算法的标记阶段比较耗时,可能会堵塞主线程,导致程序长时间处于无响应状态。
虽然算法的名字上只有标记和整理,但这个算法通常有 3 个阶段,即标记、整理与清除。
? 以 V8 的标记整理算法为例
① 首先,在标记阶段,垃圾回收器会从全局对象(根)开始,一层一层往下查询,直到标记完所有活跃的对象,那么剩下的未被标记的对象就是不可达的了。

② 然后是整理阶段(碎片整理),垃圾回收器会将活跃的(被标记了的)对象往内存空间的一端移动,这个过程可能会改变内存中的对象的内存地址。
③ 最后来到清除阶段,垃圾回收器会将边界后面(也就是最后一个活跃的对象后面)的对象清除,并释放它们占用的内存空间。

引用计数(Reference counting)
引用计数算法是基于“引用计数”实现的垃圾回收算法,这是最初级但已经被弃用的垃圾回收算法。
引用计数算法需要 JavaScript 引擎在程序运行时记录每个变量被引用的次数,随后根据引用的次数来判断变量是否能够被回收。
虽然垃圾回收已不再使用引用计数算法,但是引用计数技术仍非常有用!
? 举个栗子
注意:垃圾回收不是即使生效的!但是在下面的例子中我们将假设回收是立即生效的,这样会更好理解~
// 下面我将 name 属性为 ππ 的对象简称为 ππ
// 而 name 属性为 pp 的对象则简称为 pp
// ππ 的引用:1,pp 的引用:1
let a = {
name: 'ππ',
z: {
name: 'pp'
}
}
// b 和 a 都指向 ππ
// ππ 的引用:2,pp 的引用:1
let b = a;
// x 和 a.z 都指向 pp
// ππ 的引用:2,pp 的引用:2
let x = a.z;
// 现在只有 b 还指向 ππ
// ππ 的引用:1,pp 的引用:2
a = null;
// 现在 ππ 没有任何引用了,可以被回收了
// 在 ππ 被回收后,pp 的引用也会相应减少
// ππ 的引用:0,pp 的引用:1
b = null;
// 现在 pp 也可以被回收了
// ππ 的引用:0,pp 的引用:0
x = null;
// 哦豁,这下全完了!? 循环引用(Circular references)
引用计数算法看似很美好,但是它有一个致命的缺点,就是无法处理循环引用的情况。
在下方的例子中,当 foo() 函数执行完毕之后,对象 a 与 b 都已经离开了作用域,理论上它们都应该能够被回收才对。
但是由于它们互相引用了对方,所以垃圾回收器就认为他们都还在被引用着,导致它们哥俩永远都不会被回收,这就造成了内存泄露。
function foo() {
let a = { o: null };
let b = { o: null };
a.o = b;
b.o = a;
}
foo();
// 即使 foo 函数已经执行完毕
// 对象 a 和 b 均已离开函数作用域
// 但是 a 和 b 还在互相引用
// 那么它们这辈子都不会被回收了
// Oops!内存泄露了!V8 中的垃圾回收(GC in V8)
8️⃣ V8
V8 是一个由 Google 开源的用 C++ 编写的高性能 JavaScript 引擎。
V8 是目前最流行的 JavaScript 引擎之一,我们熟知的 Chrome 浏览器和 Node.js 等软件都在使用 V8。
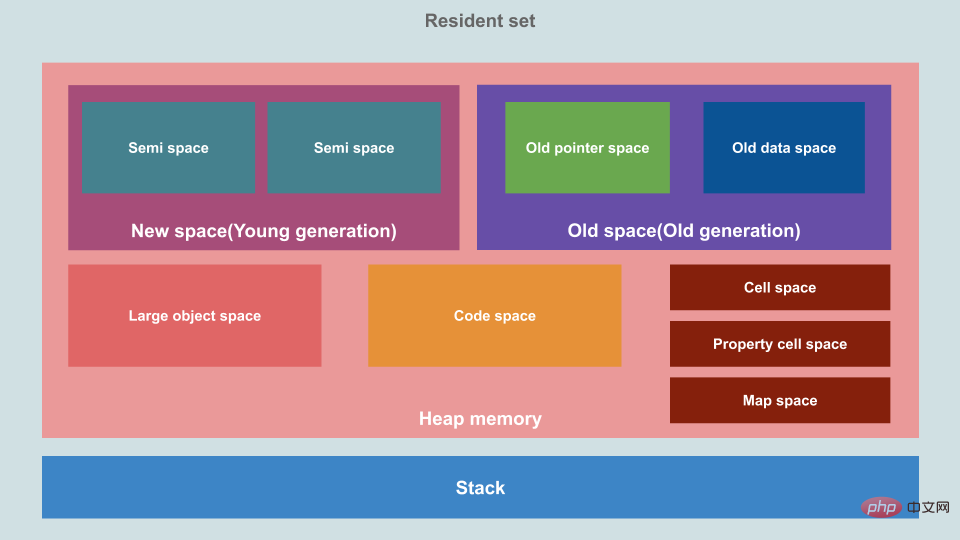
在 V8 的内存管理机制中,把javascript中什麼是內存(Heap memory)划分成了多个区域。

这里我们只关注这两个区域:
- New Space(新空间):又称 Young generation(新世代),用于储存新生成的对象,由 Minor GC 进行管理。
- Old Space(旧空间):又称 Old generation(旧世代),用于储存那些在两次 GC 后仍然存活的对象,由 Major GC 进行管理。
也就是说,只要 New Space 里的对象熬过了两次 GC,就会被转移到 Old Space,变成老油条。
? 双管齐下
V8 内部实现了两个垃圾回收器:
- Minor GC(副 GC):它还有个名字叫做 Scavenger(清道夫),具体使用的是 Cheney’s Algorithm(Cheney 算法)。
- Major GC(主 GC):使用的是文章前面提到的 Mark-Compact Algorithm(标记-整理算法)。
储存在 New Space 里的新生对象大多都只是临时使用的,而且 New Space 的容量比较小,为了保持内存的可用率,Minor GC 会频繁地运行。
而 Old Space 里的对象存活时间都比较长,所以 Major GC 没那么勤快,这一定程度地降低了频繁 GC 带来的性能损耗。
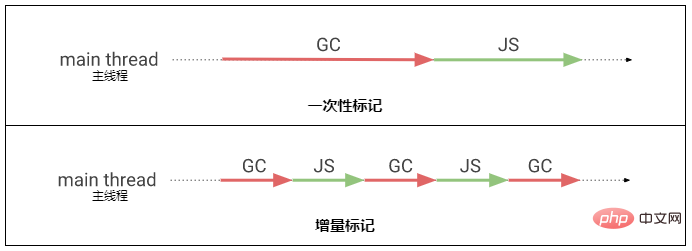
? 加点魔法
我们在上方的“标记整理算法”中有提到这个算法的标记过程非常耗时,所以很容易导致应用长时间无响应。
为了提升用户体验,V8 还实现了一个名为javascript中什麼是內存(Incremental marking)的特性。
javascript中什麼是內存的要点就是把标记工作分成多个小段,夹杂在主线程(Main thread)的 JavaScript 逻辑中,这样就不会长时间阻塞主线程了。

当然javascript中什麼是內存也有代价的,在javascript中什麼是內存过程中所有对象的变化都需要通知垃圾回收器,好让垃圾回收器能够正确地标记那些对象,这里的“通知”也是需要成本的。
另外 V8 中还有使用工作线程(Worker thread)实现的平行标记(Parallel marking)和并行标记(Concurrent marking),这里我就不再细说了~
? 总结一下
为了提升性能和用户体验,V8 内部做了非常非常多的“骚操作”,本文提到的都只是冰山一角,但足以让我五体投地佩服连连!
总之就是非常 Amazing 啊~
内存管理(Memory management)
或者说是:内存优化(Memory optimization)?
虽然我们写代码的时候一般不会直接接触内存管理,但是有一些注意事项可以让我们避免引起内存问题,甚至提升代码的性能。
全局变量(Global variable)
全局变量的访问速度远不及局部变量,应尽量避免定义非必要的全局变量。
在我们实际的项目开发中,难免会需要去定义一些全局变量,但是我们必须谨慎使用全局变量。
因为全局变量永远都是可达的,所以全局变量永远不会被回收。
? 还记得“可达性”这个概念吗?
因为全局变量直接挂载在全局对象上,也就是说全局变量永远都可以通过全局对象直接访问。
所以全局变量永远都是可达的,而可达的变量永远都不会被回收。
? 应该怎么做?
当一个全局变量不再需要用到时,记得解除其引用(置空),好让垃圾回收器可以释放这部分内存。
// 全局变量不会被回收
window.me = {
name: '吴彦祖',
speak: function() {
console.log(`我是${this.name}`);
}
};
window.me.speak();
// 解除引用后才可以被回收
window.me = null;隐藏类(HiddenClass)
实际上的隐藏类远比本文所提到的复杂,但是今天的主角不是它,所以我们点到为止。
在 V8 内部有一个叫做“隐藏类”的机制,主要用于提升对象(Object)的性能。
V8 里的每一个 JS 对象(JS Objects)都会关联一个隐藏类,隐藏类里面储存了对象的形状(特征)和属性名称到属性的映射等信息。
隐藏类内记录了每个属性的内存偏移(Memory offset),后续访问属性的时候就可以快速定位到对应属性的内存位置,从而提升对象属性的访问速度。
在我们创建对象时,拥有完全相同的特征(相同属性且相同顺序)的对象可以共享同一个隐藏类。
? 再想象一下
我们可以把隐藏类想象成工业生产中使用的模具,有了模具之后,产品的生产效率得到了很大的提升。
但是如果我们更改了产品的形状,那么原来的模具就不能用了,又需要制作新的模具才行。
? 举个栗子
在 Chrome 浏览器 Devtools 的 Console 面板中执行以下代码:
// 对象 A
let objectA = {
id: 'A',
name: '吴彦祖'
};
// 对象 B
let objectB = {
id: 'B',
name: '彭于晏'
};
// 对象 C
let objectC = {
id: 'C',
name: '刘德华',
gender: '男'
};
// 对象 A 和 B 拥有完全相同的特征
// 所以它们可以使用同一个隐藏类
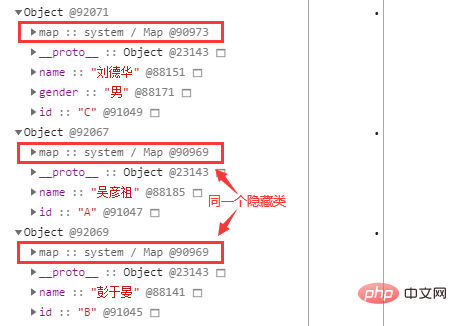
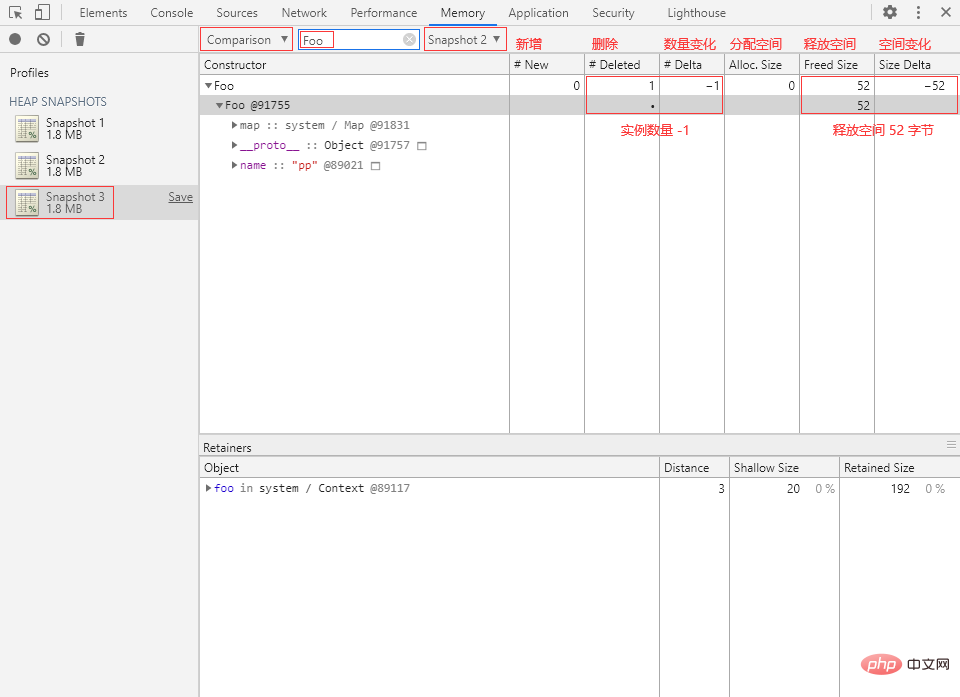
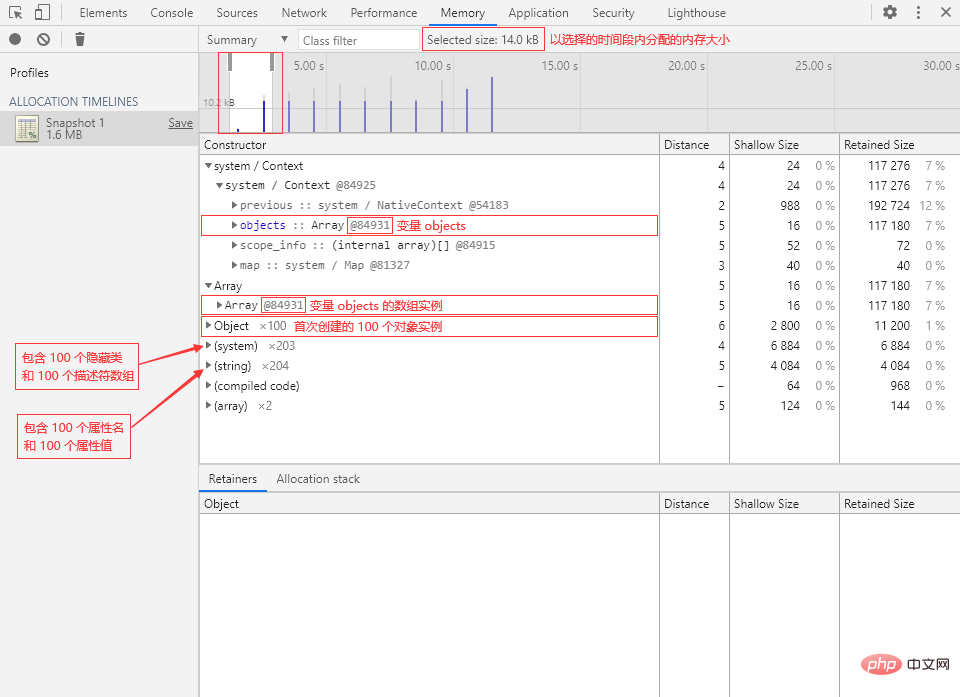
// good!随后在 Memory 面板打一个堆快照,通过堆快照中的 Comparison 视图可以快速找到上面创建的 3 个对象:
注:关于如何查看内存中的对象将会在文章的第二大部分中进行讲解,现在让我们专注于隐藏类。

在上图中可以很清楚地看到对象 A 和 B 确实使用了同一个隐藏类。
而对象 C 因为多了一个 gender 属性,所以不能和前面两个对象共享隐藏类。
? 动态增删对象属性
一般情况下,当我们动态修改对象的特征(增删属性)时,V8 会为该对象分配一个能用的隐藏类或者创建一个新的隐藏类(新的分支)。
例如动态地给对象增加一个新的属性:
注:这种操作被称为“先创建再补充(ready-fire-aim)”。
// 增加 gender 属性 objectB.gender = '男'; // 对象 B 的特征发生了变化 // 多了一个原本没有的 gender 属性 // 导致对象 B 不能再与 A 共享隐藏类 // bad!
动态删除(delete)对象的属性也会导致同样的结果:
// 删除 name 属性 delete objectB.name; // A:我们不一样! // bad!
不过,添加数组索引属性(Array-indexed properties)并不会有影响:
其实就是用整数作为属性名,此时 V8 会另外处理。
// 增加 1 属性 objectB[1] = '数字组引属性'; // 不影响共享隐藏类 // so far so good!
? 那问题来了
说了这么多,隐藏类看起来确实可以提升性能,那它和内存又有什么关系呢?
实际上,隐藏类也需要占用内存空间,这其实就是一种用空间换时间的机制。
如果由于动态增删对象属性而创建了大量隐藏类和分支,结果就是会浪费不少内存空间。
? 举个栗子
创建 1000 个拥有相同属性的对象,内存中只会多出 1 个隐藏类。
而创建 1000 个属性信息完全不同的对象,内存中就会多出 1000 个隐藏类。
? 应该怎么做?
所以,我们要尽量避免动态增删对象属性操作,应该在构造函数内就一次性声明所有需要用到的属性。
如果确实不再需要某个属性,我们可以将属性的值设为 null,如下:
// 将 age 属性置空 objectB.age = null; // still good!
另外,相同名称的属性尽量按照相同的顺序来声明,可以尽可能地让更多对象共享相同的隐藏类。
即使遇到不能共享隐藏类的情况,也至少可以减少隐藏类分支的产生。
其实动态增删对象属性所引起的性能问题更为关键,但因本文篇幅有限,就不再展开了。
闭包(Closure)
前面有提到:被闭包引用的变量储存在javascript中什麼是內存中。
这里我们再重点关注一下闭包中的内存问题,还是前面的例子:
function getCounter() {
let count = 0;
function counter() {
return ++count;
}
return counter;
}
// closure 是一个闭包函数
let closure = getCounter();
closure(); // 1
closure(); // 2
closure(); // 3现在只要我们一直持有变量(函数) closure,那么变量 count 就不会被释放。
或许你还没有发现风险所在,不如让我们试想变量 count 不是一个数字,而是一个巨大的数组,一但这样的闭包多了,那对于内存来说就是灾难。
// 我将这个作品称为:闭包炸弹
function closureBomb() {
const handsomeBoys = [];
setInterval(() => {
for (let i = 0; i < 100; i++) {
handsomeBoys.push(
{ name: '陈皮皮', rank: 0 },
{ name: ' 你 ', rank: 1 },
{ name: '吴彦祖', rank: 2 },
{ name: '彭于晏', rank: 3 },
{ name: '刘德华', rank: 4 },
{ name: '郭富城', rank: 5 }
);
}
}, 100);
}
closureBomb();
// 即将毁灭世界
// ? ? ? ?? 应该怎么做?
所以,我们必须避免滥用闭包,并且谨慎使用闭包!
当不再需要时记得解除闭包函数的引用,让闭包函数以及引用的变量能够被回收。
closure = null; // 变量 count 终于得救了
如何分析内存(Analyze)
说了这么多,那我们应该如何查看并分析程序运行时的内存情况呢?
“工欲善其事,必先利其器。”
对于 Web 前端项目来说,分析内存的最佳工具非 Memory 莫属!
这里的 Memory 指的是 DevTools 中的一个工具,为了避免混淆,下面我会用“Memory 面板”或”内存面板“代称。
? DevTools(开发者工具)
DevTools 是浏览器里内置的一套用于 Web 开发和调试的工具。
使用 Chromuim 内核的浏览器都带有 DevTools,个人推荐使用 Chrome 或者 Edge(新)。
Memory in Devtools(内存面板)
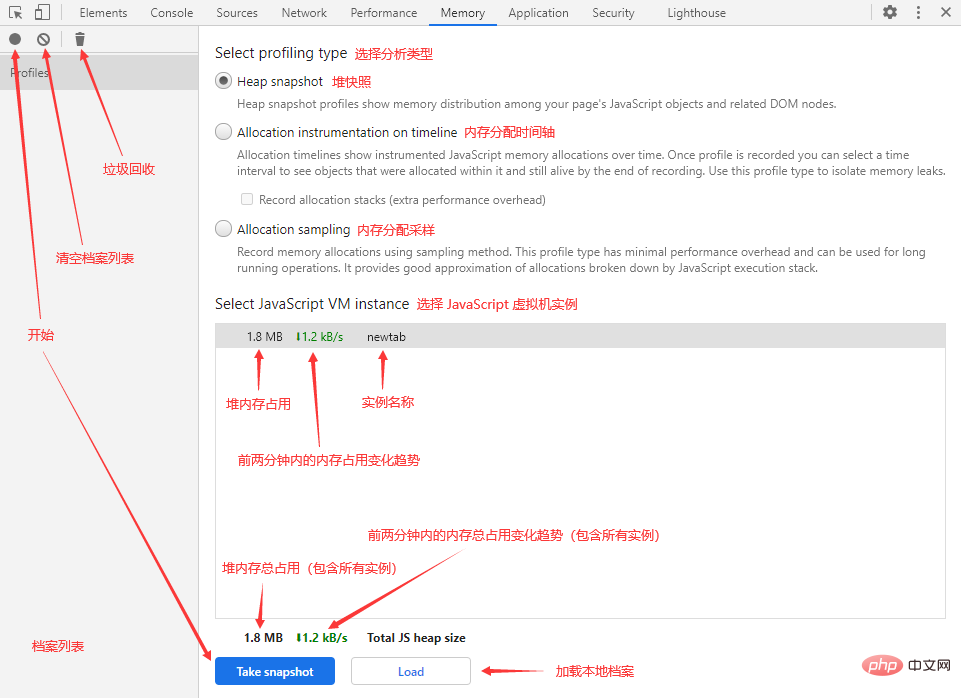
在我们切换到 Memory 面板后,会看到以下界面(注意标注):

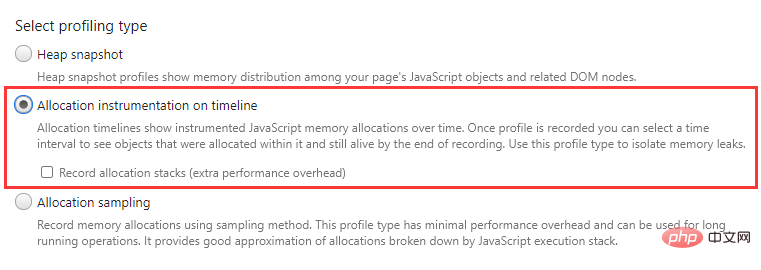
在这个面板中,我们可以通过 3 种方式来记录内存情况:
- Heap snapshot:堆快照
- Allocation instrumentation on timeline:内存分配时间轴
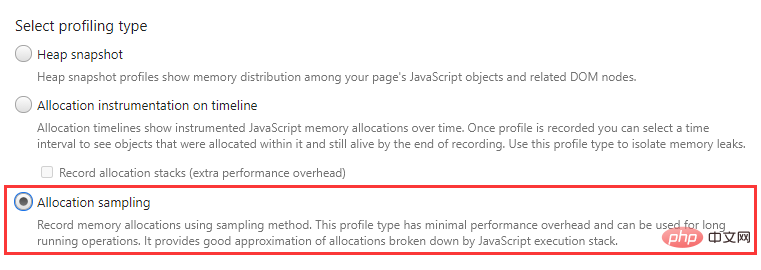
- Allocation sampling:内存分配采样
小贴士:点击面板左上角的 Collect garbage 按钮(垃圾桶图标)可以主动触发垃圾回收。
? 在正式开始分析内存之前,让我们先学习几个重要的概念:
? Shallow Size(浅层大小)
浅层大小指的是当前对象自身占用的内存大小。
浅层大小不包含自身引用的对象。
? Retained Size(保留大小)
保留大小指的是当前对象被 GC 回收后总共能够释放的内存大小。
换句话说,也就是当前对象自身大小加上对象直接或间接引用的其他对象的大小总和。
需要注意的是,保留大小不包含那些除了被当前对象引用之外还被全局对象直接或间接引用的对象。
Heap snapshot(堆快照)

堆快照可以记录页面当前时刻的 JS 对象以及 DOM 节点的内存分配情况。
? 如何开始
点击页面底部的 Take snapshot 按钮或者左上角的 ⚫ 按钮即可打一个堆快照,片刻之后就会自动展示结果。

在堆快照结果页面中,我们可以使用 4 种不同的视图来观察内存情况:
- Summary:摘要视图
- Comparison:比较视图
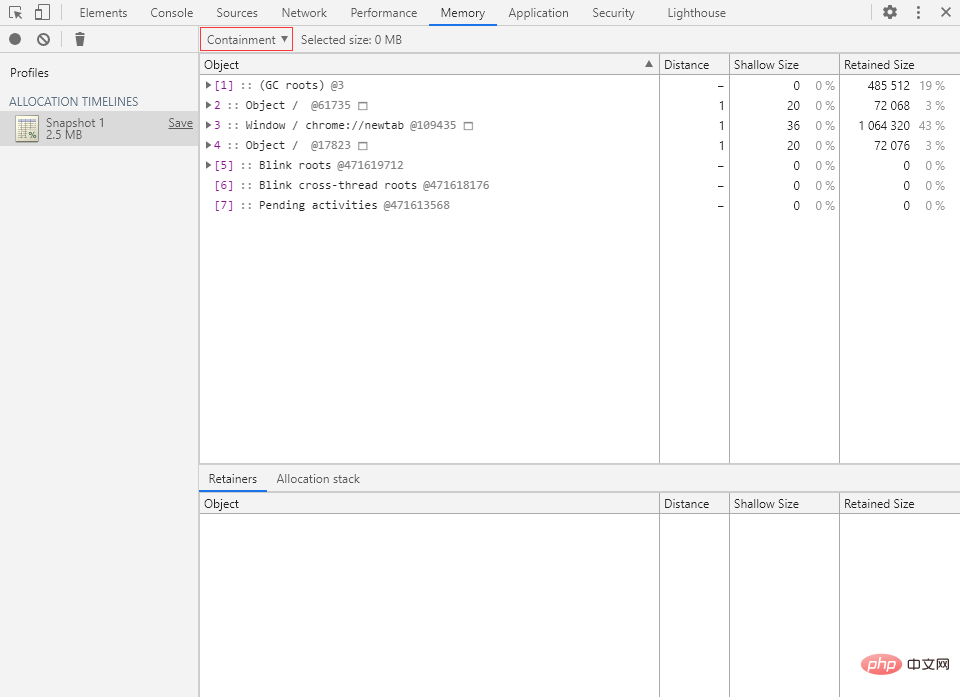
- Containment:包含视图
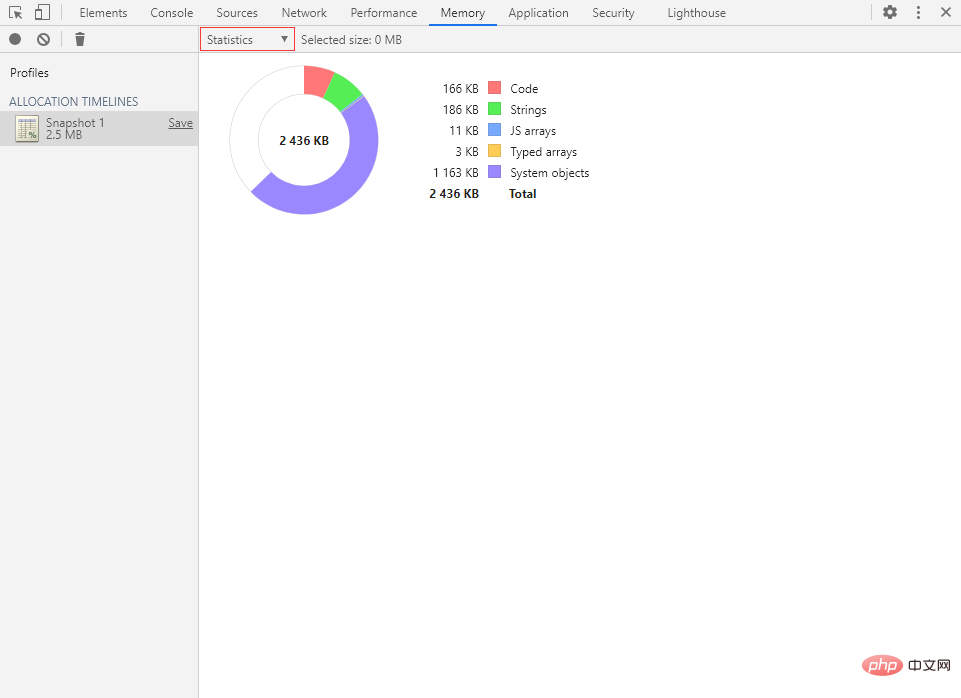
- Statistics:统计视图
默认显示 Summary 视图。
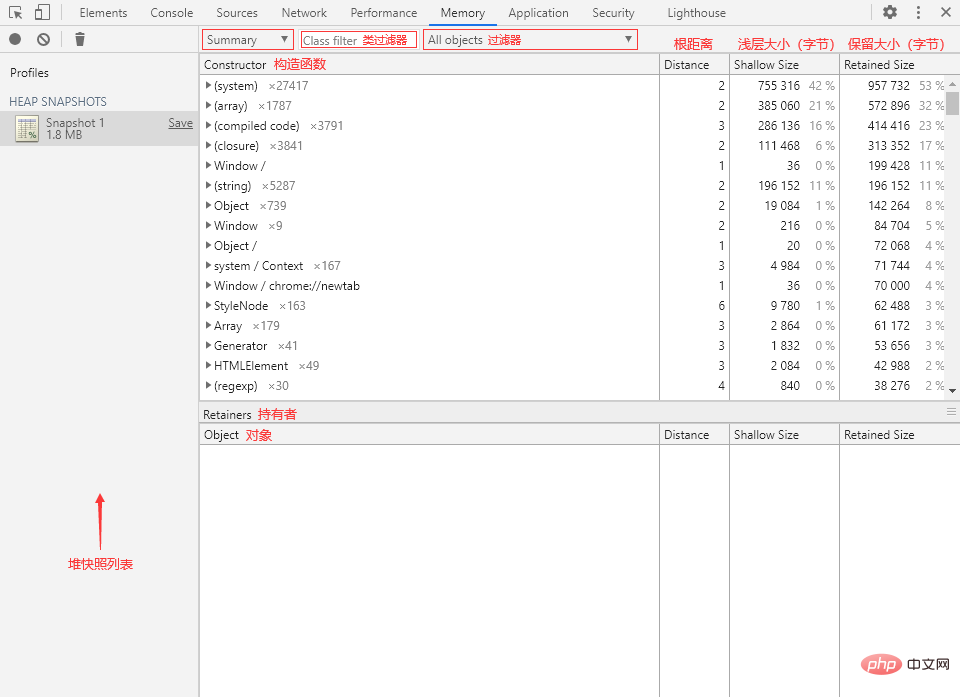
Summary(摘要视图)
摘要视图根据 Constructor(构造函数)来将对象进行分组,我们可以在 Class filter(类过滤器)中输入构造函数名称来快速筛选对象。

页面中的几个关键词:
- Constructor:构造函数。
- Distance:(根)距离,对象与 GC 根之间的最短距离。
- Shallow Size:浅层大小,单位:Bytes(字节)。
- Retained Size:保留大小,单位:Bytes(字节)。
- Retainers:持有者,也就是直接引用目标对象的变量。
? Retainers(持有者)
Retainers 栏在旧版的 Devtools 里叫做 Object’s retaining tree(对象保留树)。
Retainers 下的对象也展开为树形结构,方便我们进行引用溯源。
在视图中的构造函数列表中,有一些用“()”包裹的条目:
- (compiled code):已编译的代码。
- (closure):闭包函数。
- (array, string, number, symbol, regexp):对应类型(
Array、String、Number、Symbol、RegExp)的数据。 - (concatenated string):使用
concat()函数拼接而成的字符串。 - (sliced string):使用
slice()、substring()等函数进行边缘切割的字符串。 - (system):系统(引擎)产生的对象,如 V8 创建的 HiddenClasses(隐藏类)和 DescriptorArrays(描述符数组)等数据。
? DescriptorArrays(描述符数组)
描述符数组主要包含对象的属性名信息,是隐藏类的重要组成部分。
不过描述符数组内不会包含整数索引属性。
而其余没有用“()”包裹的则为全局属性和 GC 根。
另外,每个对象后面都会有一串“@”开头的数字,这是对象在内存中的唯一 ID。
小贴士:按下快捷键 Ctrl/Command + F 展示搜索栏,输入名称或 ID 即可快速查找目标对象。
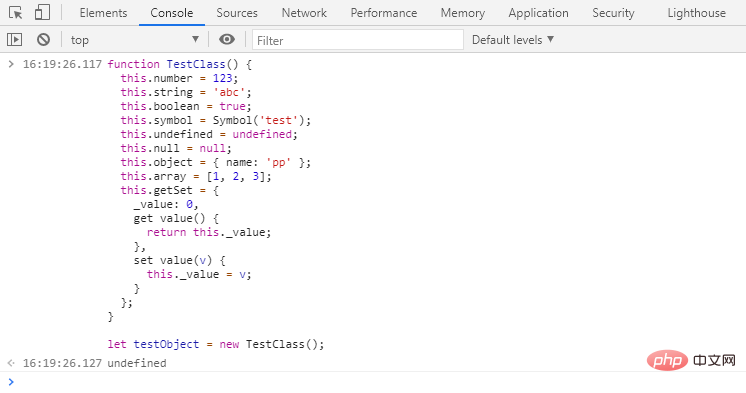
? 实践一下:javascript中什麼是內存
① 切换到 Console 面板,执行以下代码来javascript中什麼是內存:
function TestClass() {
this.number = 123;
this.string = 'abc';
this.boolean = true;
this.symbol = Symbol('test');
this.undefined = undefined;
this.null = null;
this.object = { name: 'pp' };
this.array = [1, 2, 3];
this.getSet = {
_value: 0,
get value() {
return this._value;
},
set value(v) {
this._value = v;
}
};
}
let testObject = new TestClass();
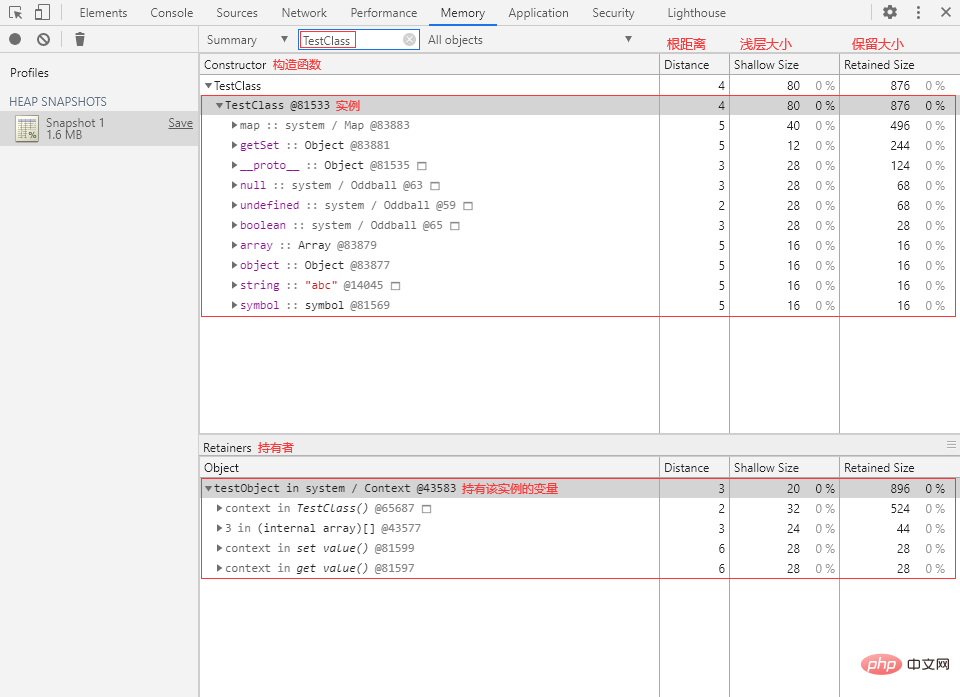
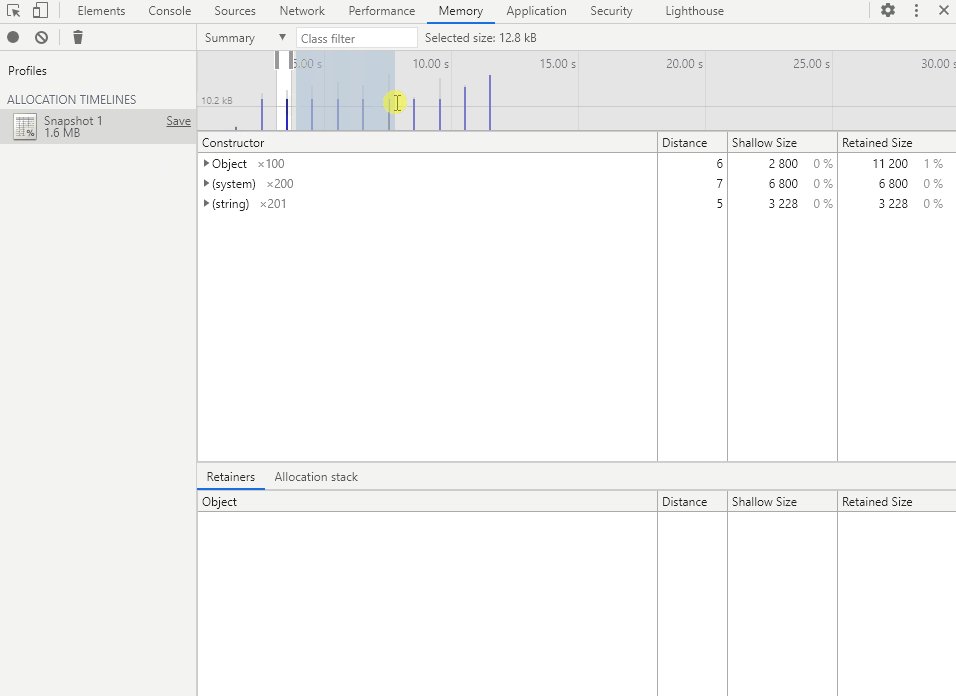
② 回到 Memory 面板,打一个堆快照,在 Class filter 中输入“TestClass”:
可以看到内存中有一个 TestClass 的实例,该实例的浅层大小为 80 字节,保留大小为 876 字节。

? 注意到了吗?
堆快照中的
TestClass实例的属性中少了一个名为number属性,这是因为堆快照不会捕捉数字属性。
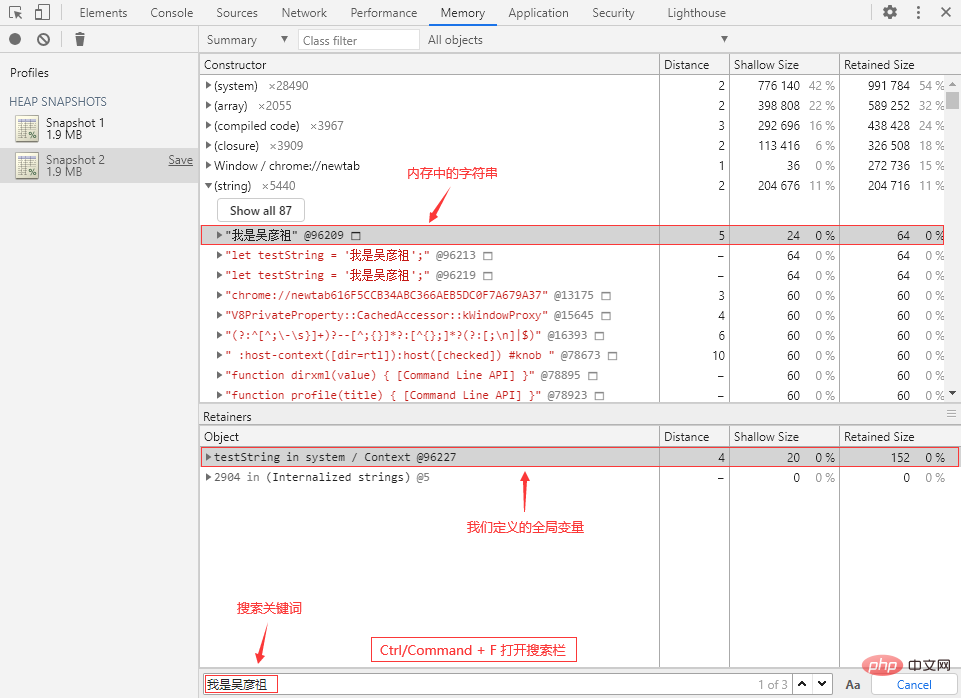
? 实践一下:创建一个字符串
① 切换到 Console 面板,执行以下代码来创建一个字符串:
// 这是一个全局变量 let testString = '我是吴彦祖';
② 回到 Memory 面板,打一个堆快照,打开搜索栏(Ctrl/Command + F)并输入“我是吴彦祖”:

Comparison(比较视图)
只有同时存在 2 个或以上的堆快照时才会出现 Comparison 选项。
比较视图用于展示两个堆快照之间的差异。
使用比较视图可以让我们快速得知在执行某个操作后的内存变化情况(如新增或减少对象)。
通过多个快照的对比还可以让我们快速判断并定位内存泄漏。
文章前面提到隐藏类的时候,就是使用了比较视图来快速查找新创建的对象。
? 实践一下
① 新建一个无痕(匿名)标签页并切换到 Memory 面板,打一个堆快照 Snapshot 1。
? 为什么是无痕标签页?
普通标签页会受到浏览器扩展或者其他脚本影响,内存占用不稳定。
使用无痕窗口的标签页可以保证页面的内存相对纯净且稳定,有利于我们进行对比。
另外,建议打开窗口一段之间之后再开始测试,这样内存会比较稳定(控制变量)。
② 切换到 Console 面板,执行以下代码来实例化一个 Foo 对象:
function Foo() {
this.name = 'pp';
this.age = 18;
}
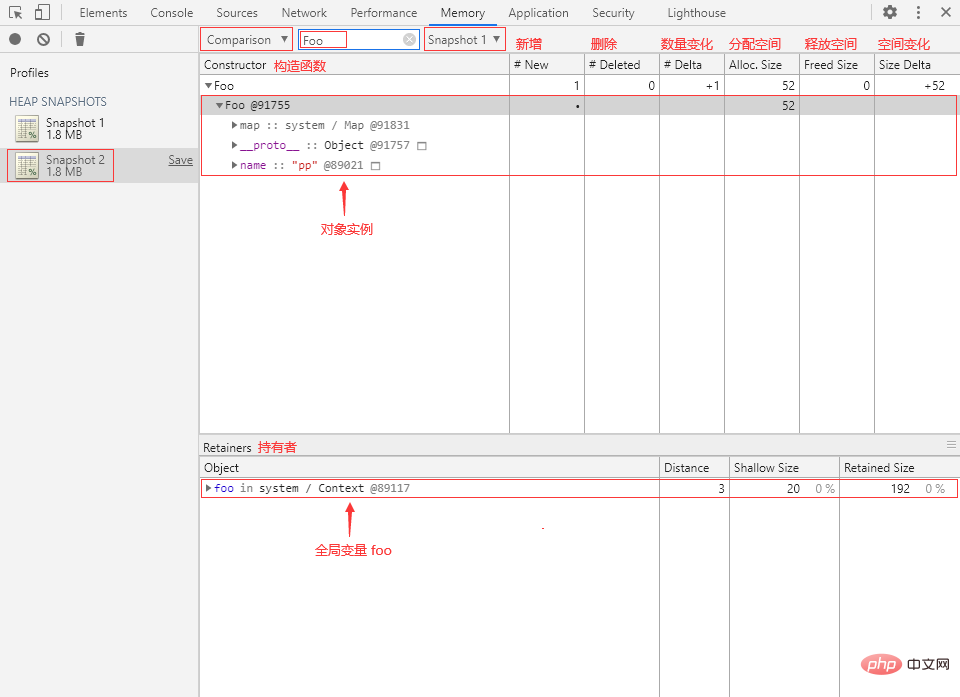
let foo = new Foo();③ 回到 Memory 面板,再打一个堆快照 Snapshot 2,切换到 Comparison 视图,选择 Snapshot 1 作为 Base snapshot(基本快照),在 Class filter 中输入“Foo”:
可以看到内存中新增了一个 Foo 对象实例,分配了 52 字节内存空间,该实例的引用持有者为变量 foo。

④ 再次切换到 Console 面板,执行以下代码来解除变量 foo 的引用:
// 解除对象的引用 foo = null;
⑤ 再回到 Memory 面板,打一个堆快照 Snapshot 3,选择 Snapshot 2 作为 Base snapshot,在 Class filter 中输入“Foo”:
内存中的 Foo 对象实例已经被删除,释放了 52 字节的内存空间。

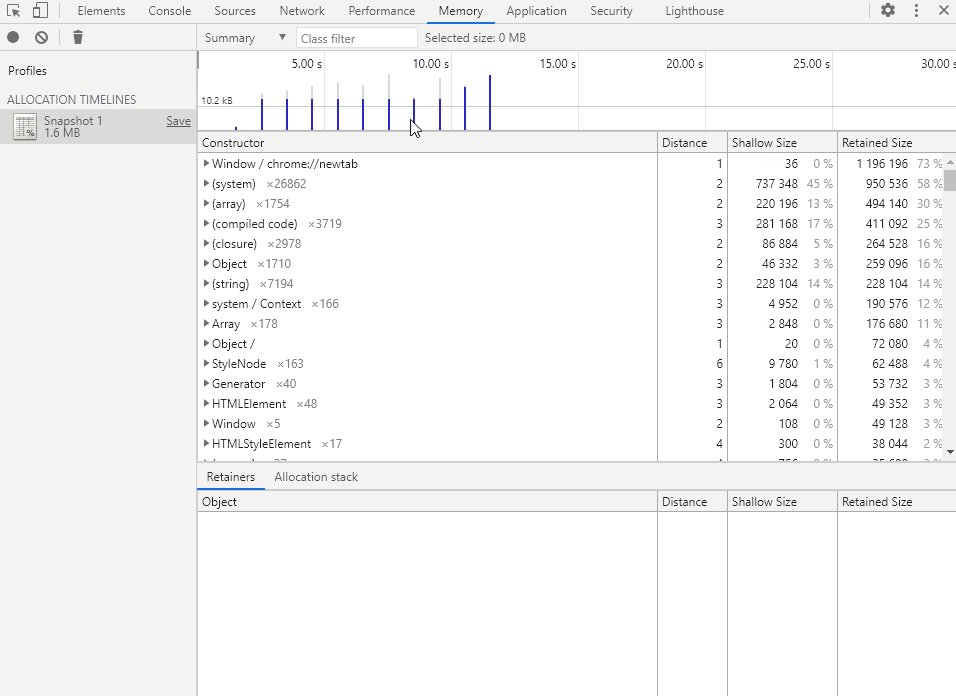
Containment(包含视图)
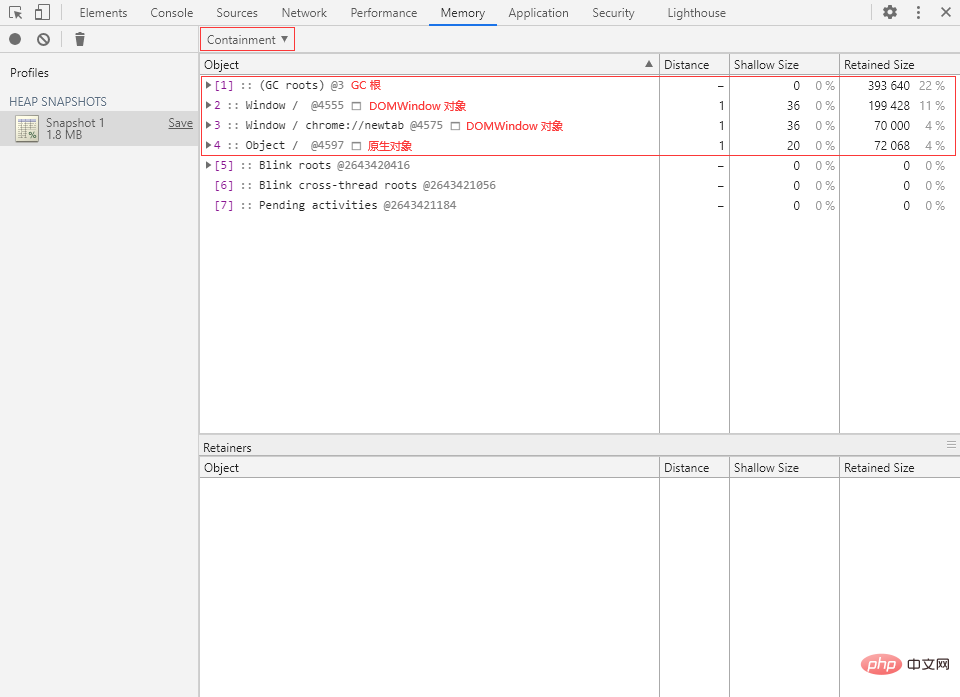
包含视图就是程序对象结构的“鸟瞰图(Bird’s eye view)”,允许我们通过全局对象出发,一层一层往下探索,从而了解内存的详细情况。

包含视图中有以下几种全局对象:
GC roots(GC 根)
GC roots 就是 JavaScript 虚拟机的垃圾回收中实际使用的根节点。
GC 根可以由 Built-in object maps(内置对象映射)、Symbol tables(符号表)、VM thread stacks(VM 线程堆栈)、Compilation caches(编译缓存)、Handle scopes(句柄作用域)和 Global handles(全局句柄)等组成。
DOMWindow objects(DOMWindow 对象)
DOMWindow objects 指的是由宿主环境(浏览器)提供的顶级对象,也就是 JavaScript 代码中的全局对象 window,每个标签页都有自己的 window 对象(即使是同一窗口)。
Native objects(原生对象)
Native objects 指的是那些基于 ECMAScript 标准实现的内置对象,包括 Object、Function、Array、String、Boolean、Number、Date、RegExp、Math 等对象。
? 实践一下
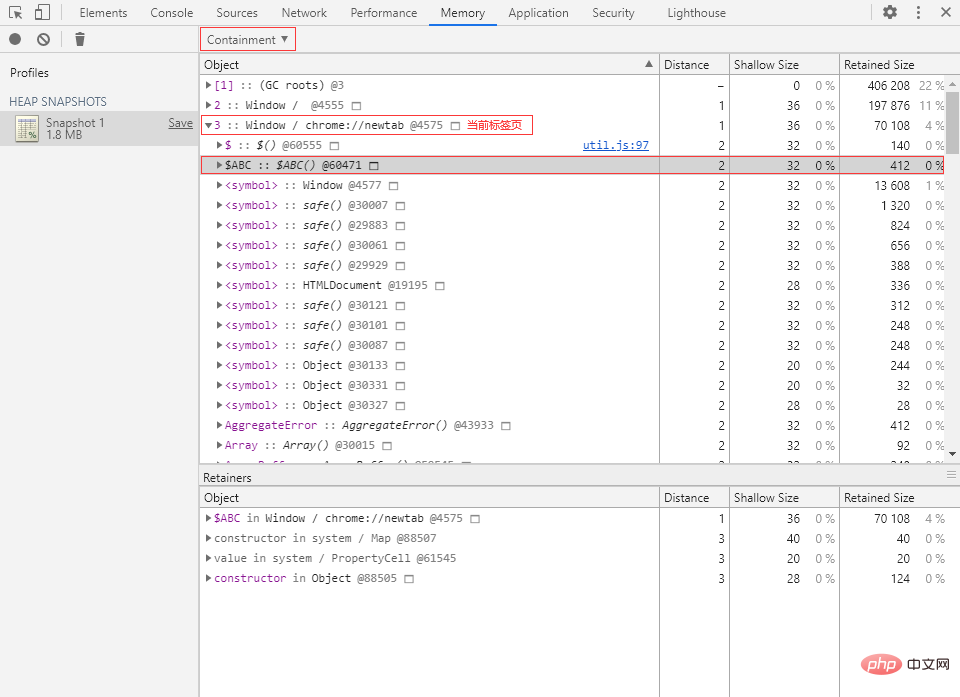
① 切换到 Console 面板,执行以下代码来创建一个构造函数 $ABC:
构造函数命名前面加个 $ 是因为这样排序的时候可以排在前面,方便找。
function $ABC() {
this.name = 'pp';
}② 切换到 Memory 面板,打一个堆快照,切换为 Containment 视图:
在当前标签页的全局对象下就可以找到我们刚刚创建的构造函数 $ABC。

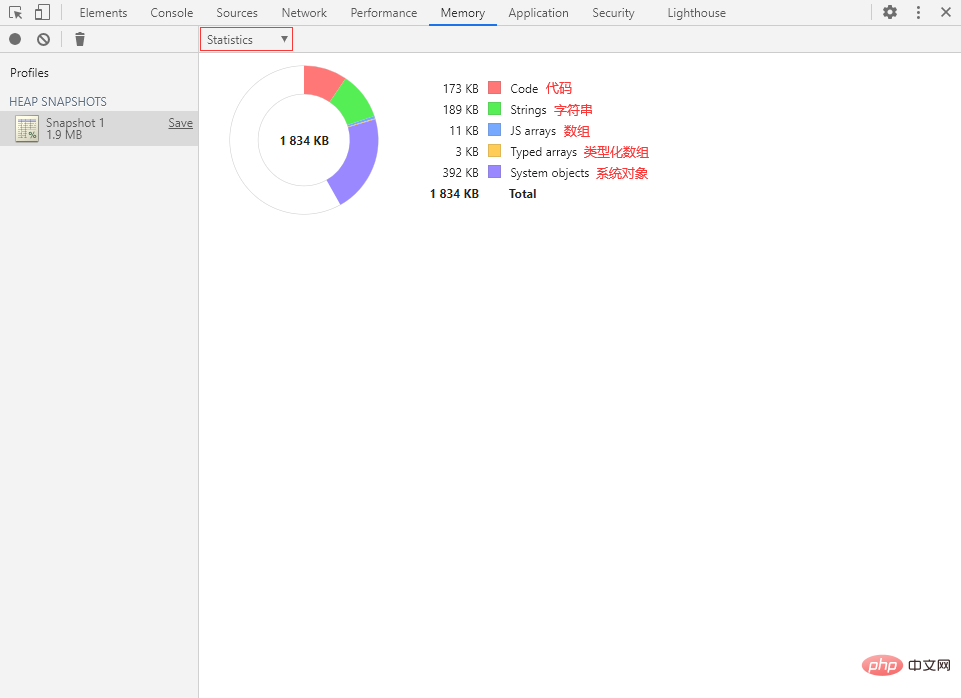
Statistics(统计视图)
统计视图可以很直观地展示内存整体分配情况。

在该视图里的空心饼图中共有 6 种颜色,各含义分别为:
- 红色:Code(代码)
- 绿色:Strings(字符串)
- 蓝色:JS arrays(数组)
- 橙色:Typed arrays(类型化数组)
- 紫色:System objects(系统对象)
- 白色:空闲内存
Allocation instrumentation on timeline(分配时间轴)

在一段时间内持续地记录内存分配(约每 50 毫秒打一张堆快照),记录完成后可以选择查看任意时间段的内存分配详情。
另外还可以勾选同时记录分配堆栈(Allocation stacks),也就是记录调用堆栈,不过这会产生额外的性能消耗。
? 如何开始
点击页面底部的 Start 按钮或者左上角的 ⚫ 按钮即可开始记录,记录过程中点击左上角的 ? 按钮来结束记录,片刻之后就会自动展示结果。
? 操作一下
① 打开 Memory 面板,开始记录分配时间轴。
② 切换到 Console 面板,执行以下代码:
代码效果:每隔 1 秒钟创建 100 个对象,共创建 1000 个对象。
console.log('测试开始');
let objects = [];
let handler = setInterval(() => {
// 每秒创建 100 个对象
for (let i = 0; i < 100; i++) {
const name = `n${objects.length}`;
const value = `v${objects.length}`;
objects.push({ [name]: value});
}
console.log(`对象数量:${objects.length}`);
// 达到 1000 个后停止
if (objects.length >= 1000) {
clearInterval(handler);
console.log('测试结束');
}
}, 1000);? 又是一个细节
不知道你有没有发现,在上面的代码中,我干了一件坏事。
在 for 循环创建对象时,会根据对象数组当前长度生成一个唯一的属性名和属性值。
这样一来 V8 就无法对这些对象进行优化,方便我们进行测试。
另外,如果直接使用对象数组的长度作为属性名会有惊喜~
③ 静静等待 10 秒钟,控制台会打印出“测试结束”。
④ 切换回 Memory 面板,停止记录,片刻之后会自动进入结果页面。

分配时间轴结果页有 4 种视图:
- Summary:摘要视图
- Containment:包含视图
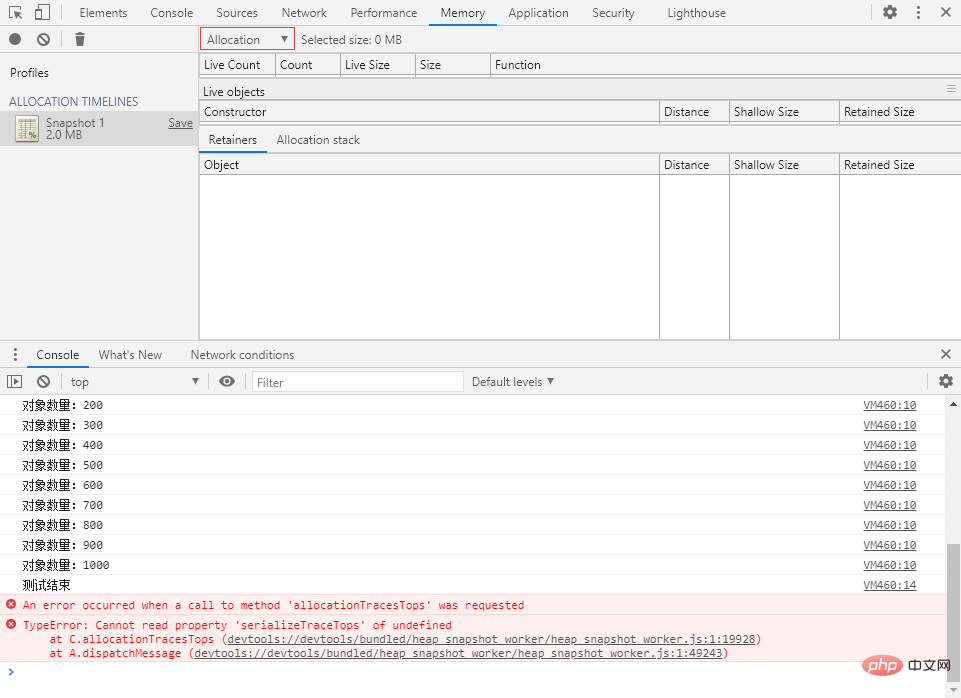
- Allocation:分配视图
- Statistics:统计视图
默认显示 Summary 视图。
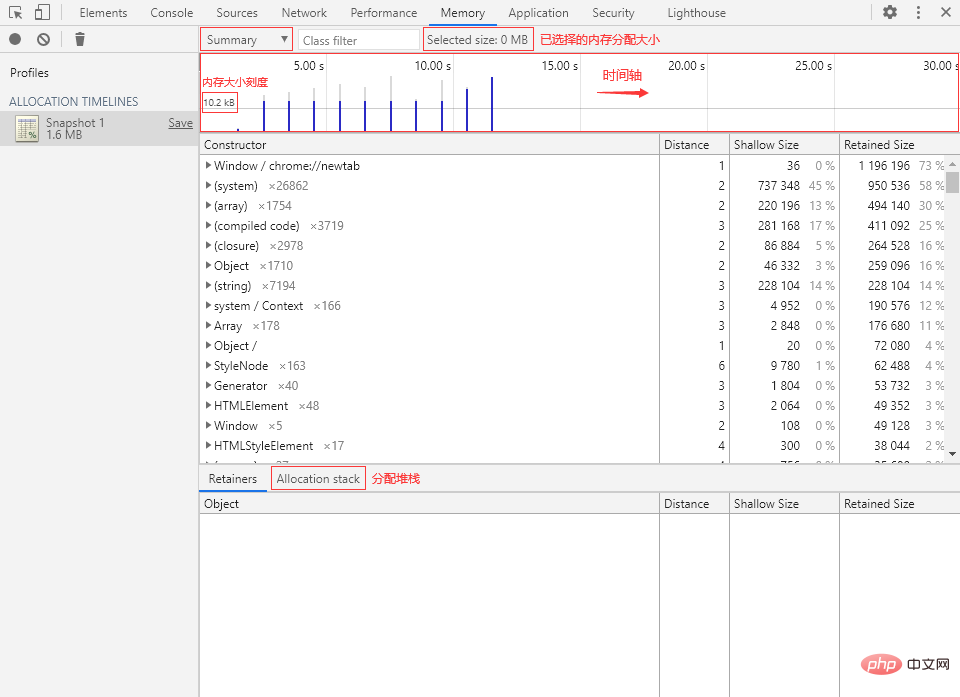
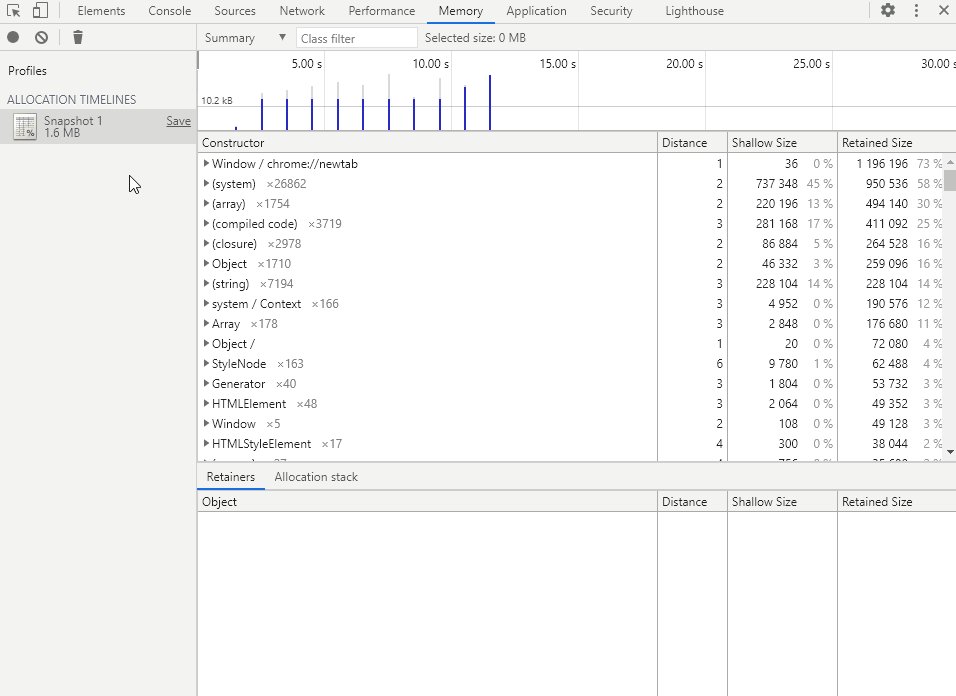
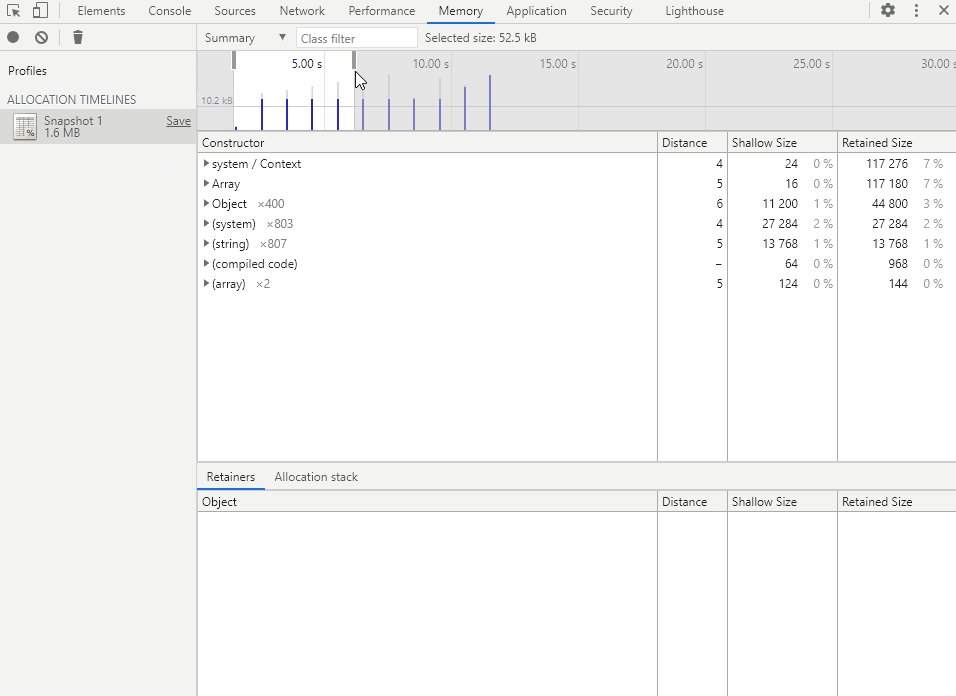
Summary(摘要视图)
看起来和堆快照的摘要视图很相似,主要是页面上方多了一条横向的时间轴(Timeline)。

? 时间轴
时间轴中主要的 3 种线:
- 细横线:内存分配大小刻度线
- 蓝色竖线:表示内存在对应时刻被分配,最后仍然活跃
- 灰色竖线:表示内存在对应时刻被分配,但最后被回收
时间轴的几个操作:
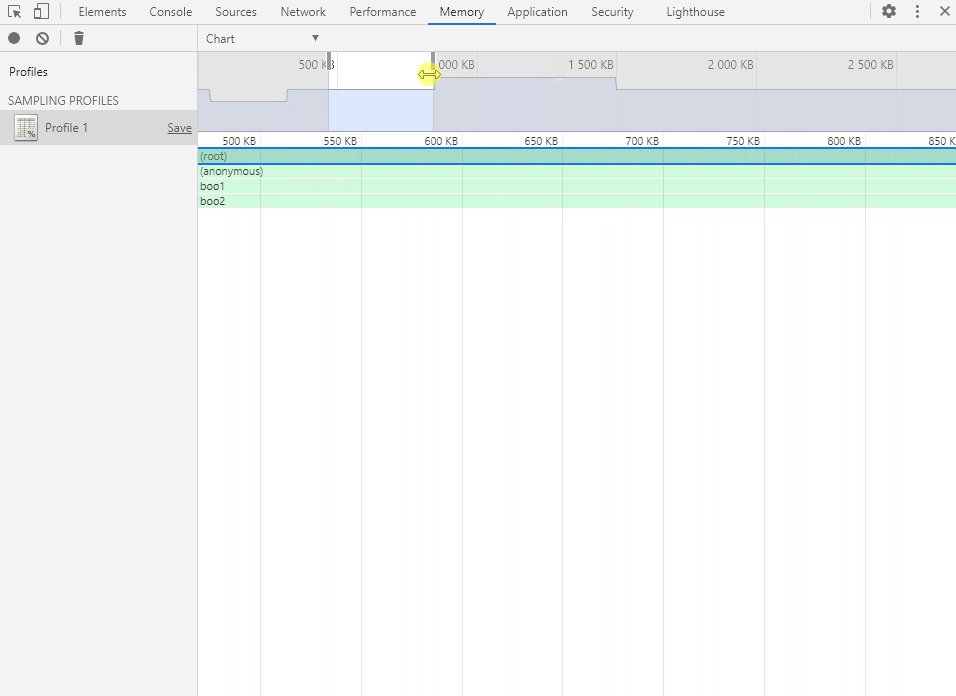
- 鼠标移动到时间轴内任意位置,点击左键或长按左键并拖动即可选择一段时间
- 鼠标拖动时间段框上方的方块可以对已选择的时间段进行调整
- 鼠标移到已选择的时间段框内部,滑动滚轮可以调整时间范围
- 鼠标移到已选择的时间段框两旁,滑动滚轮即可调整时间段
- 双击鼠标左键即可取消选择

在时间轴中选择要查看的时间段,即可得到该段时间的内存分配详情。

Containment(包含视图)
分配时间轴的包含视图与堆快照的包含视图是一样的,这里就不再重复介绍了。

Allocation(分配视图)
对不起各位,这玩意儿我也不知道有啥用…
打开就直接报错,我:喵喵喵?

是不是因为没人用这玩意儿,所以没人发现有问题…
Statistics(统计视图)
分配时间轴的统计视图与堆快照的统计视图也是一样的,不再赘述。

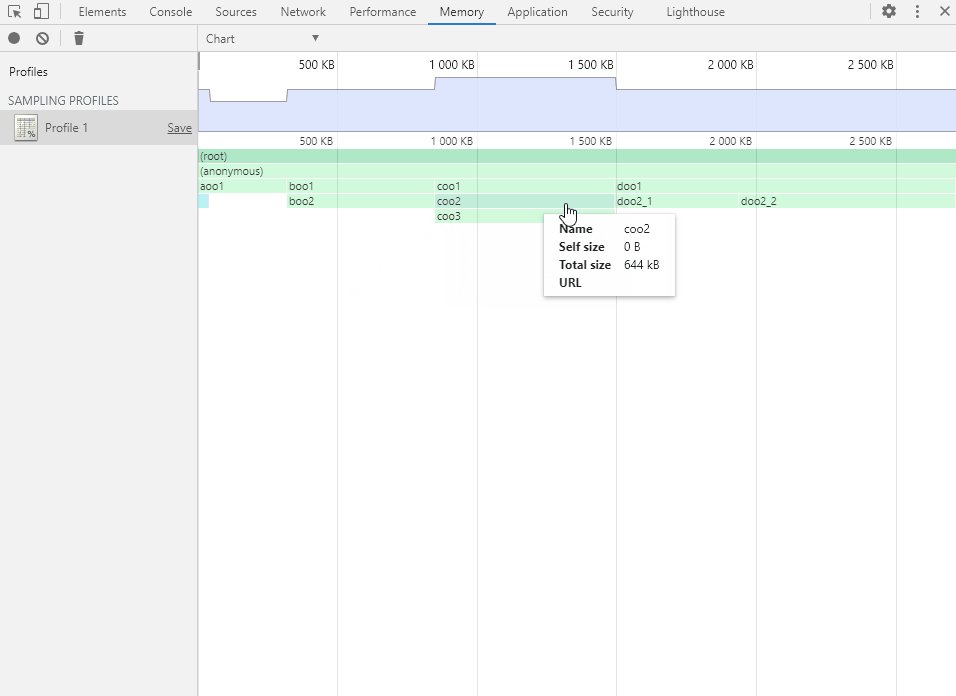
Allocation sampling(分配采样)

Memory 面板上的简介:使用采样方法记录内存分配。这种分析方式的性能开销最小,可以用于长时间的记录。
好家伙,这个简介有够模糊,说了跟没说似的,很有精神!
我在官方文档里没有找到任何关于分配采样的介绍,Google 上也几乎没有与之有关的信息。所以以下内容仅为个人实践得出的结果,如有不对的地方欢迎各位指出!
简单来说,通过分配采样我们可以很直观地看到代码中的每个函数(API)所分配的内存大小。
由于是采样的方式,所以结果并非百分百准确,即使每次执行相同的操作也可能会有不同的结果,但是足以让我们了解内存分配的大体情况。
✍ 如何开始
点击页面底部的 Start 按钮或者左上角的 ⚫ 按钮即可开始记录,记录过程中点击左上角的 ? 按钮来结束记录,片刻之后就会自动展示结果。
? 操作一下
① 打开 Memory 面板,开始记录分配采样。
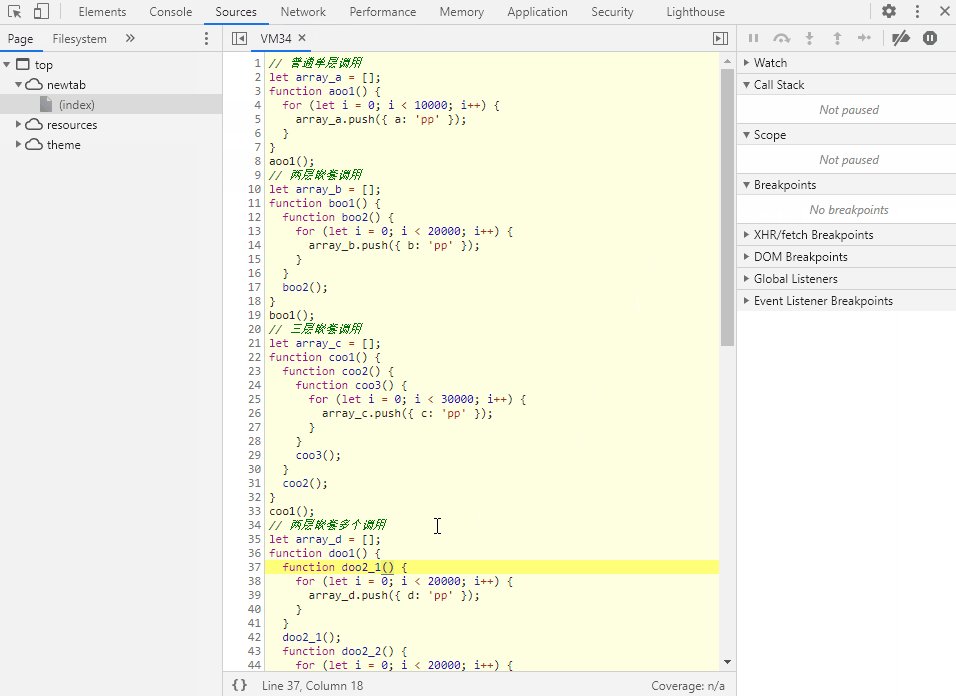
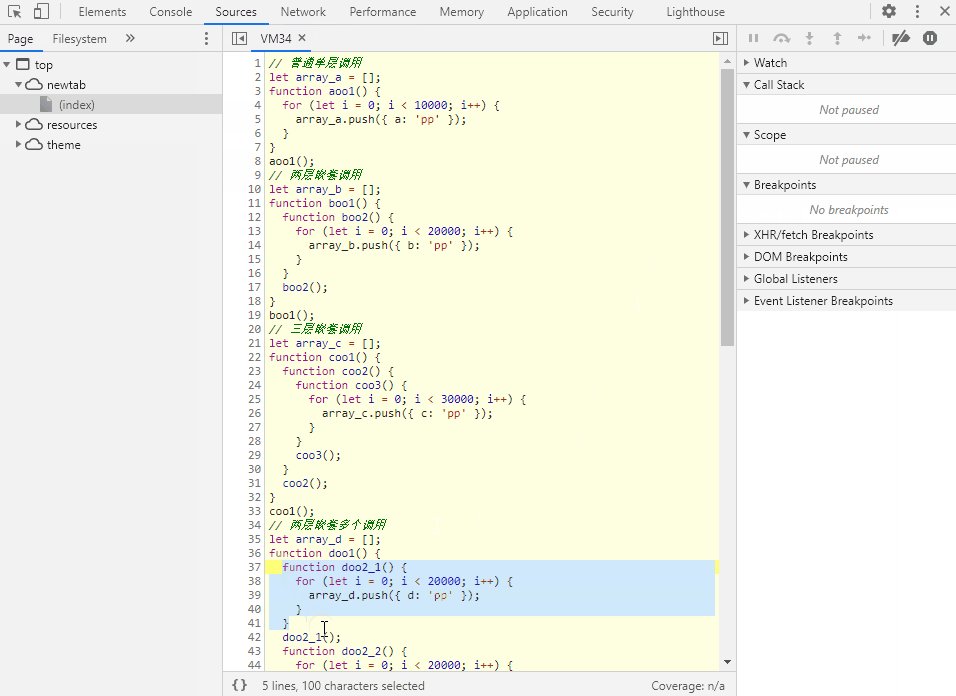
② 切换到 Console 面板,执行以下代码:
代码看起来有点长,其实就是 4 个函数分别以不同的方式往数组里面添加对象。
// 普通单层调用
let array_a = [];
function aoo1() {
for (let i = 0; i < 10000; i++) {
array_a.push({ a: 'pp' });
}
}
aoo1();
// 两层嵌套调用
let array_b = [];
function boo1() {
function boo2() {
for (let i = 0; i < 20000; i++) {
array_b.push({ b: 'pp' });
}
}
boo2();
}
boo1();
// 三层嵌套调用
let array_c = [];
function coo1() {
function coo2() {
function coo3() {
for (let i = 0; i < 30000; i++) {
array_c.push({ c: 'pp' });
}
}
coo3();
}
coo2();
}
coo1();
// 两层嵌套多个调用
let array_d = [];
function doo1() {
function doo2_1() {
for (let i = 0; i < 20000; i++) {
array_d.push({ d: 'pp' });
}
}
doo2_1();
function doo2_2() {
for (let i = 0; i < 20000; i++) {
array_d.push({ d: 'pp' });
}
}
doo2_2();
}
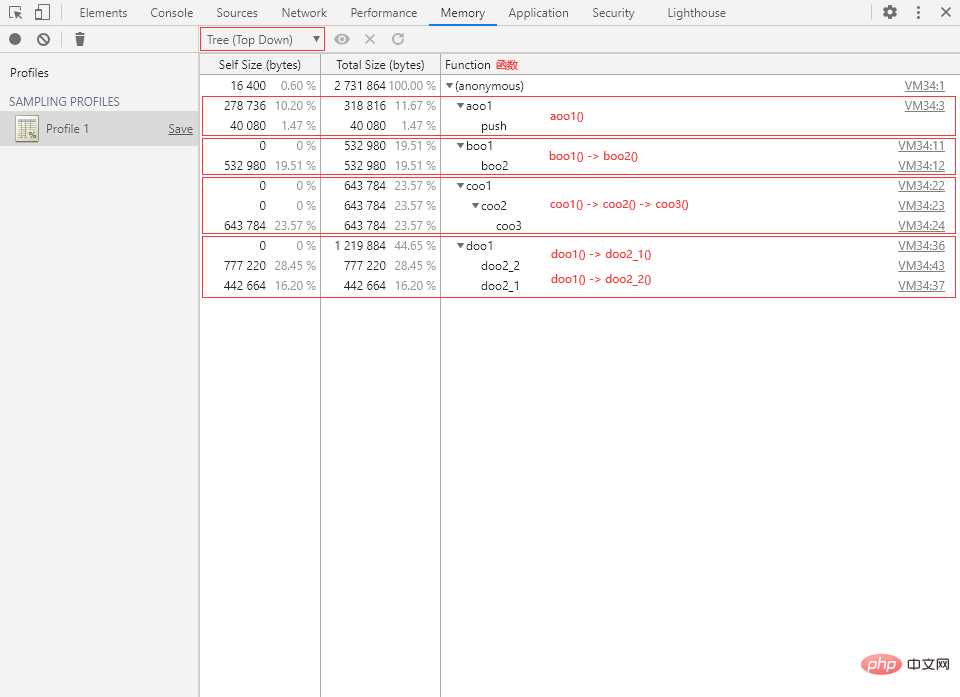
doo1();③ 切换回 Memory 面板,停止记录,片刻之后会自动进入结果页面。

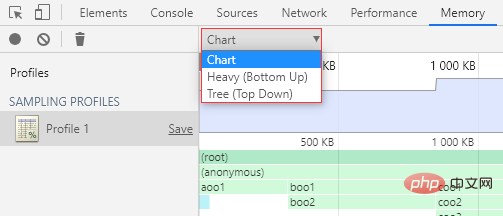
分配采样结果页有 3 种视图可选:
- Chart:图表视图
- Heavy (Bottom Up):扁平视图(调用层级自下而上)
- Tree (Top Down):树状视图(调用层级自上而下)
这个 Heavy 我真的不知道该怎么翻译,所以我就按照具体表现来命名了。
默认会显示 Chart 视图。
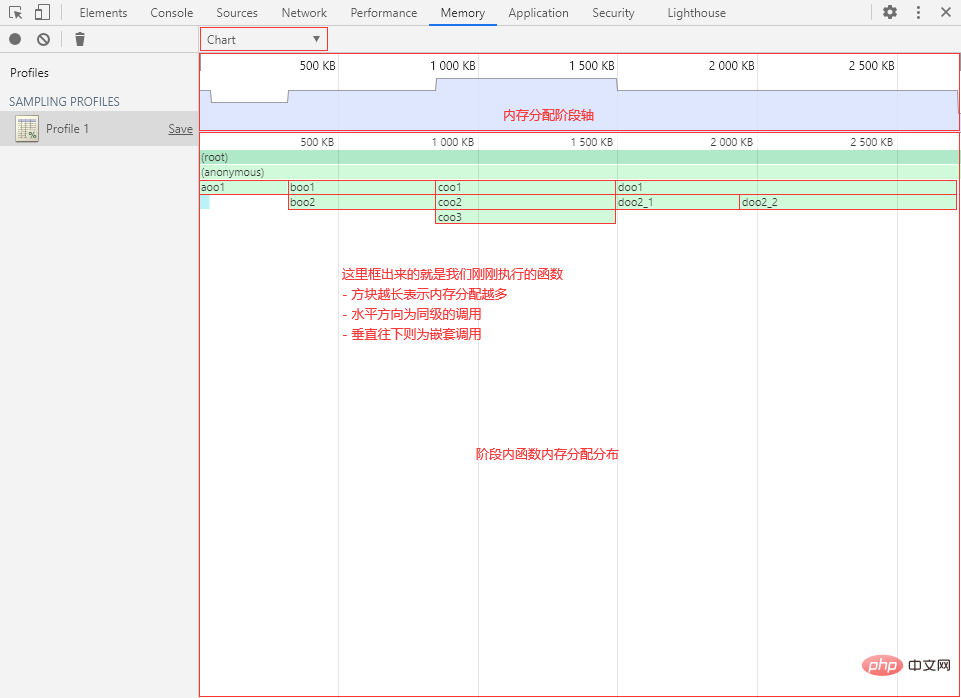
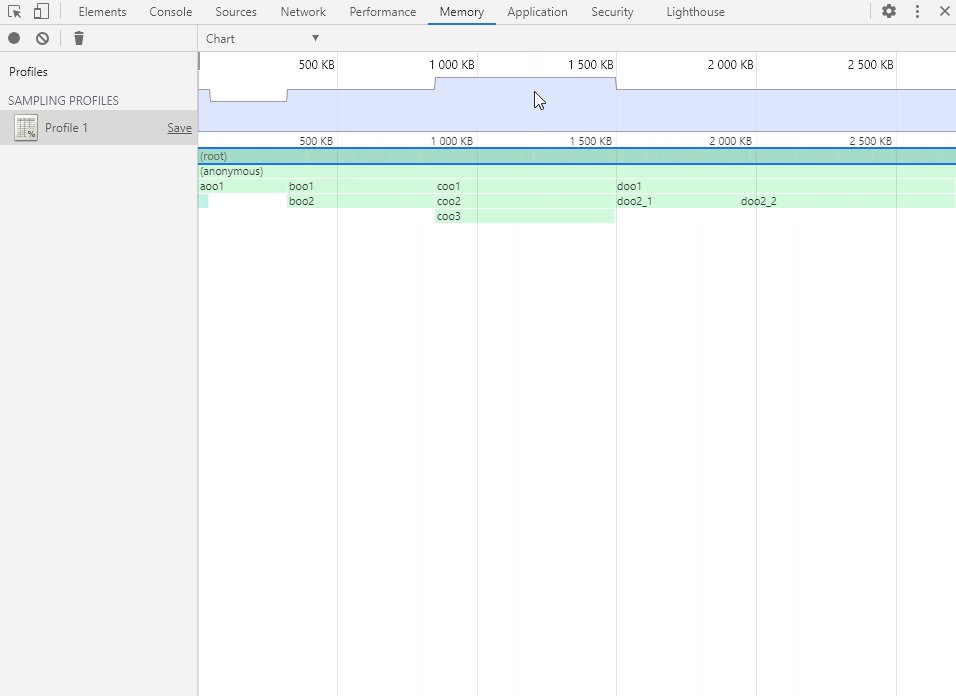
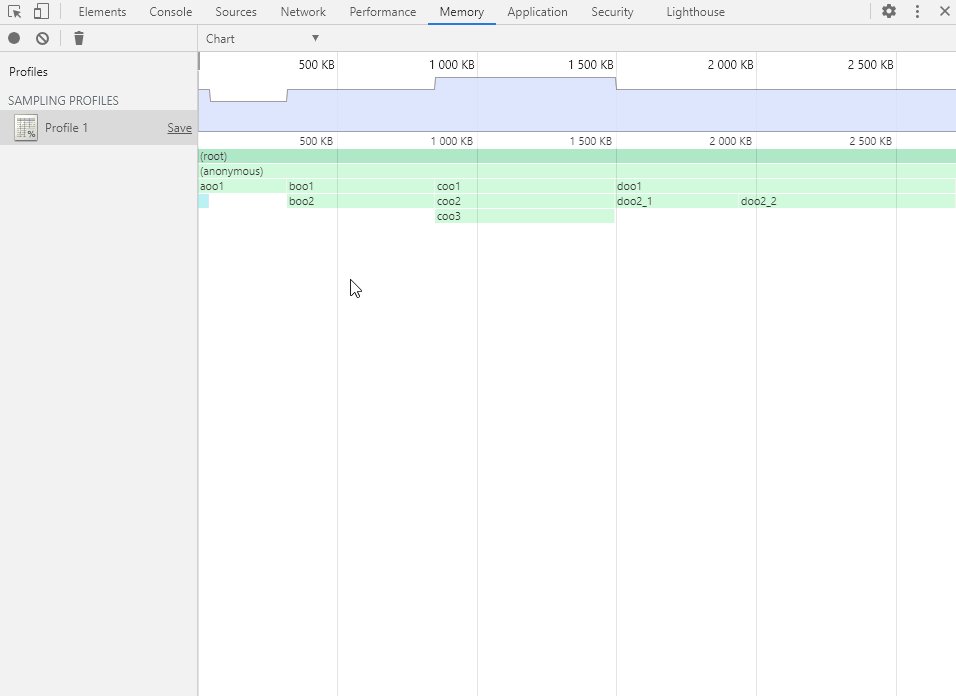
Chart(图表视图)
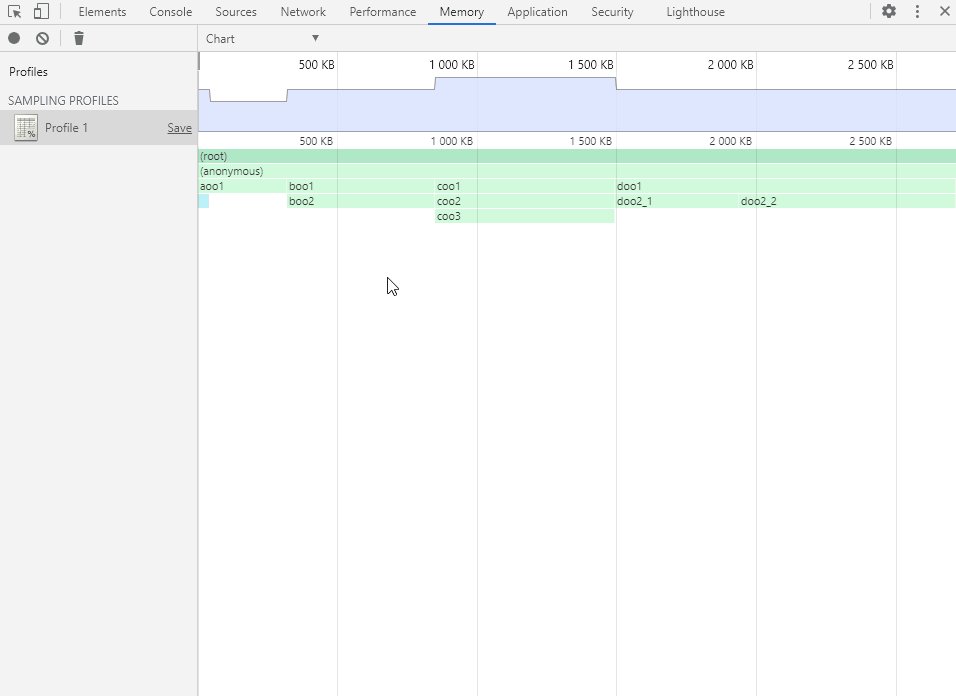
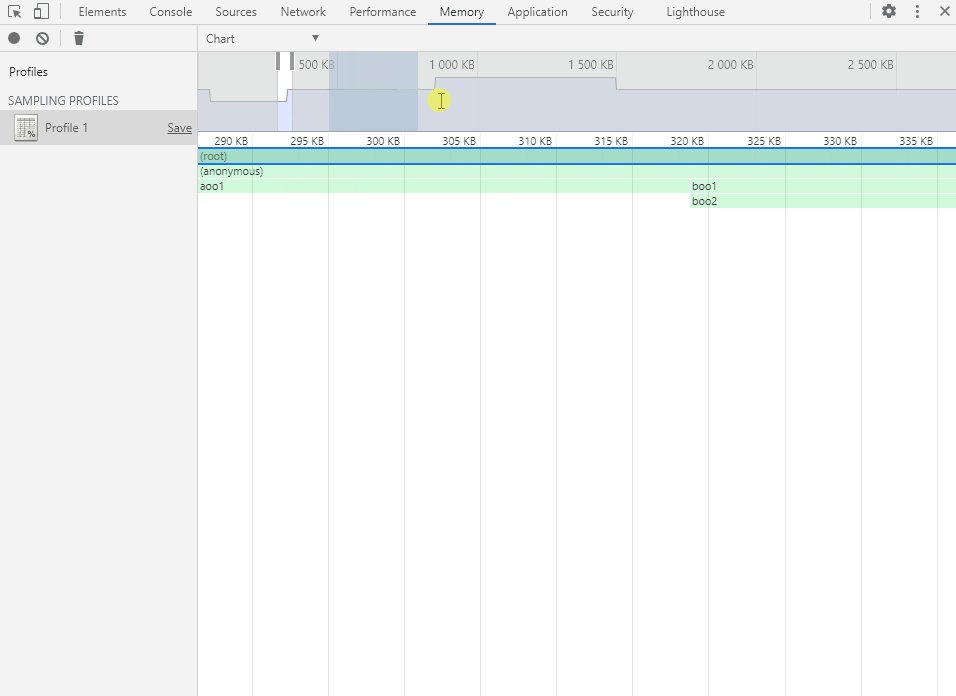
Chart 视图以图形化的表格形式展现各个函数的内存分配详情,可以选择精确到内存分配的不同阶段(以内存分配的大小为轴)。

鼠标左键点击、拖动和双击以操作内存分配阶段轴(和时间轴一样),选择要查看的阶段范围。

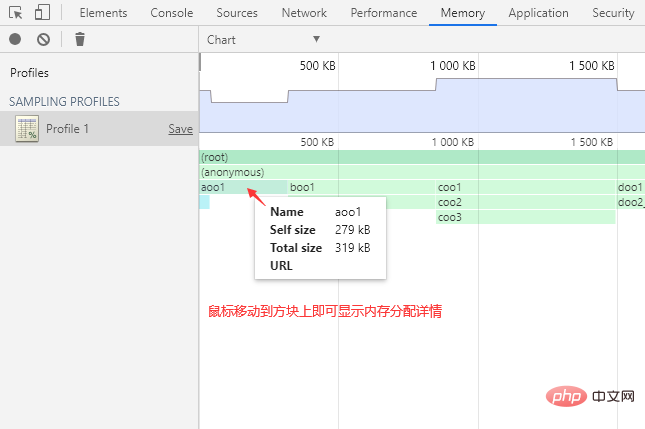
将鼠标移动到函数方块上会显示函数的内存分配详情。

鼠标左键点击函数方块可以javascript中什麼是內存。

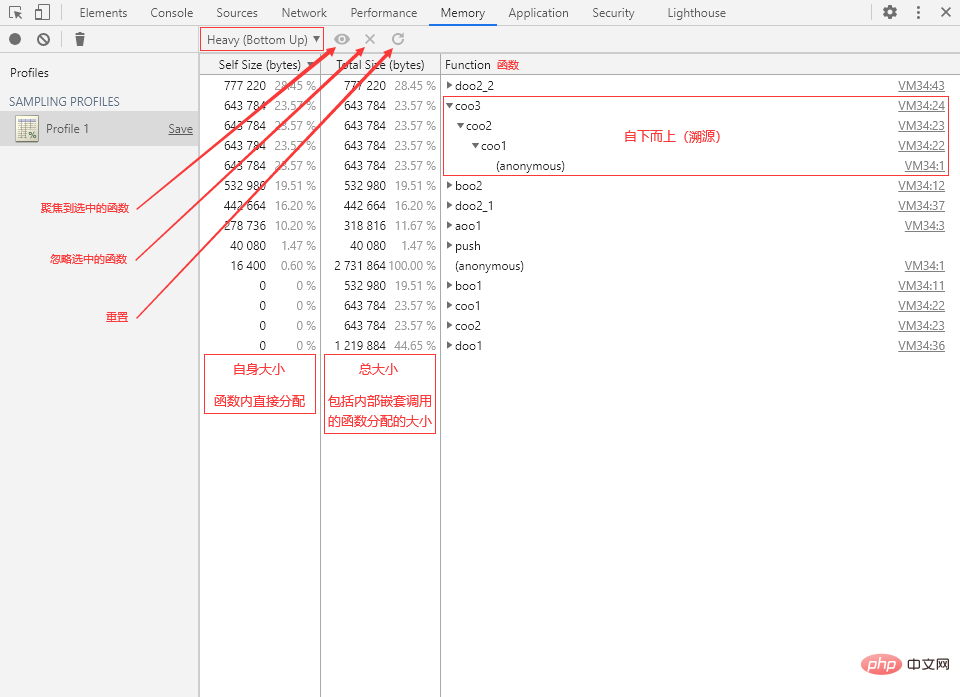
Heavy(扁平视图)
Heavy 视图将函数调用层级压平,函数将以独立的个体形式展现。另外也可以展开调用层级,不过是自下而上的结构,也就是一个反向的javascript中什麼是內存。

视图中的两种 Size(大小):
- Self Size:自身大小,指的是在函数内部直接分配的内存空间大小。
- Total Size:总大小,指的是函数总共分配的内存空间大小,也就是包括函数内部嵌套调用的其他函数所分配的大小。
Tree(树状视图)
Tree 视图以树形结构展现函数调用层级。我们可以从代码执行的源头开始自上而下逐层展开,呈现一个完整的正向的javascript中什麼是內存。

【相关推荐:javascript视频教程、编程基础视频】
以上是javascript中什麼是內存的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 大內存優化,電腦升級16g/32g內存速度沒什麼變化怎麼辦?
Jun 18, 2024 pm 06:51 PM
大內存優化,電腦升級16g/32g內存速度沒什麼變化怎麼辦?
Jun 18, 2024 pm 06:51 PM
對於機械硬碟、或SATA固態硬碟,軟體運轉速度的提升會有感覺,如果是NVME硬碟,可能感覺不到。一,註冊表導入桌面新建一個文字文檔,複製貼上如下內容,另存為1.reg,然後右鍵合併,並重新啟動電腦。 WindowsRegistryEditorVersion5.00[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement]"DisablePagingExecutive"=d
 小米14Pro如何查看記憶體佔用?
Mar 18, 2024 pm 02:19 PM
小米14Pro如何查看記憶體佔用?
Mar 18, 2024 pm 02:19 PM
最近,小米發布了一款功能強大的高階智慧型手機小米14Pro,它不僅外觀設計時尚,而且擁有內在和外在的黑科技。這款手機擁有頂級的性能和出色的多工處理能力,讓用戶能夠享受快速且流暢的手機使用體驗。但效能也是會收到記憶體的影響的,很多用戶想要知道小米14Pro如何查看記憶體佔用,趕快來看看吧。小米14Pro如何查看記憶體佔用?小米14Pro查看記憶體佔用方法介紹開啟小米14Pro手機【設定】中的【應用程式管理】按鈕。查看已安裝的所有應用程式列表,瀏覽列表並找到你想查看的應用,點擊它進入應用程式詳細頁面。在應用程式詳細頁面中
 電腦8g和16g記憶體差別大嗎? (電腦記憶體選8g還是16g)
Mar 13, 2024 pm 06:10 PM
電腦8g和16g記憶體差別大嗎? (電腦記憶體選8g還是16g)
Mar 13, 2024 pm 06:10 PM
新手用戶在購買電腦時,會好奇電腦記憶體8g和16g有什麼差別?應該選擇8g還是16g呢?針對這個問題,今天小編就來跟大家詳細說明一下。 電腦記憶體8g和16g的差別大嗎? 1、在一般家庭或是普通工作使用,8G運行記憶體可以滿足,因此在使用過程中8g和16g區別不大。 2、遊戲愛好者使用時候,目前大型遊戲基本上是6g起步,8g是最低標準。目前在螢幕是2k的情況下,更高解析度並不會帶來更高的幀數表現,因此對8g和16g也無較大差異。 3、對於音訊、視訊剪輯使用者來說,8g和16g會出現明顯區
 消息稱三星電子、SK 海力士堆疊式行動記憶體 2026 年後商業化
Sep 03, 2024 pm 02:15 PM
消息稱三星電子、SK 海力士堆疊式行動記憶體 2026 年後商業化
Sep 03, 2024 pm 02:15 PM
本站9月3日消息,韓媒etnews當地時間昨報道稱,三星電子和SK海力士的「類HBM式」堆疊結構行動記憶體產品將在2026年後實現商業化。消息人士表示這兩大韓國記憶體巨頭將堆疊式行動記憶體視為未來重要收入來源,並計劃將「類HBM記憶體」擴展到智慧型手機、平板電腦和筆記型電腦中,為端側AI提供動力。綜合本站先前報導,三星電子的此類產品叫做LPWideI/O內存,SK海力士則將這方面技術稱為VFO。兩家企業使用了大致相同的技術路線,即將扇出封裝和垂直通道結合在一起。三星電子的LPWideI/O內存位寬達512
 三星宣布完成 16 層混合鍵結堆疊製程技術驗證,預計在 HBM4 記憶體大面積應用
Apr 07, 2024 pm 09:19 PM
三星宣布完成 16 層混合鍵結堆疊製程技術驗證,預計在 HBM4 記憶體大面積應用
Apr 07, 2024 pm 09:19 PM
報告稱,三星電子的高層DaeWooKim表示,在2024年韓國微電子和封裝學會年會上,三星電子將完成採用16層混合鍵結HBM記憶體技術的驗證。據悉,這項技術已通過技術驗證。報告也稱,此次技術驗證將為未來若干年內的記憶體市場發展奠定基礎。 DaeWooKim表示,三星電子成功製造了基於混合鍵合技術的16層堆疊HBM3內存,該內存樣品工作正常,未來16層堆疊混合鍵合技術將用於HBM4內存量產。 ▲圖源TheElec,下同相較現有鍵合工藝,混合鍵結無需在DRAM記憶體層間添加凸塊,而是將上下兩層直接銅對銅連接,
 美光:HBM 記憶體消耗 3 倍晶圓量,明年產能基本預定完畢
Mar 22, 2024 pm 08:16 PM
美光:HBM 記憶體消耗 3 倍晶圓量,明年產能基本預定完畢
Mar 22, 2024 pm 08:16 PM
本站3月21日消息,美光在發布季度財報後舉行了電話會議。在該會議上美光CEO桑傑・梅赫羅特拉(SanjayMehrotra)表示,相對於傳統內存,HBM對晶圓量的消耗明顯更高。美光錶示,在同一節點生產同等容量的情況下,目前最先進的HBM3E內存對晶圓量的消耗是標準DDR5的三倍,並且預計隨著性能的提升和封裝複雜度的加劇,在未來的HBM4上這一比值將進一步提升。參考本站以往報道,這一高比值有相當一部分原因在HBM的低良率上。 HBM記憶體採用多層DRAM記憶體TSV連線堆疊而成,一層出現問題就意味著整個
 雷克沙推出 Ares 戰神之翼 DDR5 7600 16GB x2 內存套條:海力士 A-die 顆粒,1299 元
May 07, 2024 am 08:13 AM
雷克沙推出 Ares 戰神之翼 DDR5 7600 16GB x2 內存套條:海力士 A-die 顆粒,1299 元
May 07, 2024 am 08:13 AM
本站5月6日消息,雷克沙Lexar推出Ares戰神之翼系列DDR57600CL36超頻內存,16GBx2套條5月7日0點開啟50元定金預售,至手價1299元。雷克沙戰神之翼記憶體採用海力士A-die記憶體顆粒,支援英特爾XMP3.0,提供以下兩個超頻預設:7600MT/s:CL36-46-46-961.4V8000MT/s:CL38-48-49 -1001.45V散熱方面,此內存套裝搭載1.8mm厚度的全鋁散熱馬甲,配備PMIC專屬導熱矽脂墊。記憶體採用8顆高亮LED燈珠,支援13種RGB燈光模式,可
 已安裝的記憶體未顯示在Windows 11上
Mar 10, 2024 am 09:31 AM
已安裝的記憶體未顯示在Windows 11上
Mar 10, 2024 am 09:31 AM
如果您已經安裝了新的RAM,但它沒有顯示在您的Windows電腦上,本文將幫助您解決此問題。通常,我們會透過升級RAM來提高系統的效能。然而,系統效能也取決於其他硬件,如CPU、SSD等。升級RAM也可以提升您的遊戲體驗。有些使用者註意到安裝的內存在Windows11/10中沒有顯示。如果您遇到這種情況,您可以使用此處提供的建議。已安裝的記憶體未顯示在Windows11上如果您的Windows11/10PC上沒有顯示已安裝的RAM,以下建議將對您有所幫助。安裝的記憶體是否與您的電腦主機板相容?在BIO