javascript用的哪個編輯器
可用的編輯器有:1、Sublime Text,是一個高度可配置和可擴展的文字編輯器;2、vscode,是一個的免費的輕量級編輯器和IDE;3、Brackets ,是一個免費的開源編輯器;4、Atom,是一個開源、可編程的編輯器;5、WebStorm,是一種輕量級的IDE;6、Komodo Edit,是一個多語言編輯器;7、 Notepad ,是一個開源的編輯器和記事本。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript編輯器
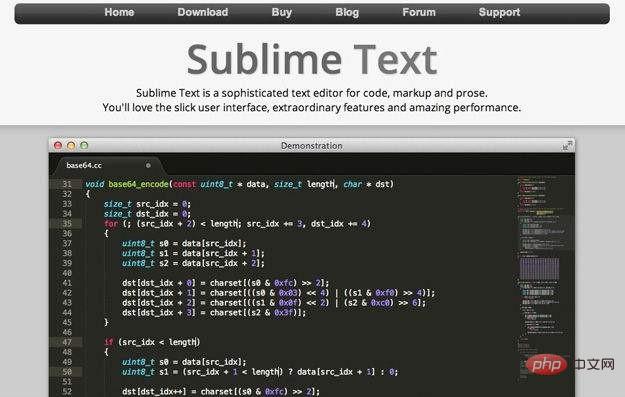
#Sublime Text

 如果你想要一個靈活、強大、可擴展的文字編輯器,它能夠如閃電般快速運行,並且支援切換到其它視窗進行程式碼檢查、調試和部署,那麼可以考慮使用Sublime Text。
如果你想要一個靈活、強大、可擴展的文字編輯器,它能夠如閃電般快速運行,並且支援切換到其它視窗進行程式碼檢查、調試和部署,那麼可以考慮使用Sublime Text。
除了速度較快以外,Sublime Text還有許多值得注意的優勢,它涵蓋了70多種檔案類型,其中包括JavaScript、HTML和CSS; 即時導航和即時專案切換; 多選項(一次進行一系列更改),包括列選擇(一次選擇文件的一個矩形區域); 多視窗(使用你的所有顯示器視窗)和分割視窗; 使用簡單的JSON檔案進行完整的自訂; 基於Python的插件API ; 一個統一的、可搜尋的命令板。
對於使用其它編輯器的程式設計師來說,Sublime Text支援TextMate套件(不包括命令)和Vi / Vim模擬。
Sublime Text是一個高度可配置且可擴充的文字編輯器。它包含超過50種語法,其中包括JavaScript,它可以使用Sublime軟體包和TextMate語法定義進行擴充。可以能夠透過少量按鍵來安裝Babel(React)和TypeScript(Angular)的語法和支援。
Sublime Text支援多個視窗、分割窗口,每個專案可以有多個工作區、多個視圖以及包含視圖的多個窗格。當想要整合、調試和測試空間時,使用所有的螢幕空間會變得相當簡單的。 Sublime Text也支援所有內容的自訂:顏色,文字字體,全域鍵綁定,製表符停止,特定檔案的鍵綁定和程式碼段,甚至語法突出顯示規則等。 Sublime Text的編碼文件預設為JSON文件,語言定義預設是XML。
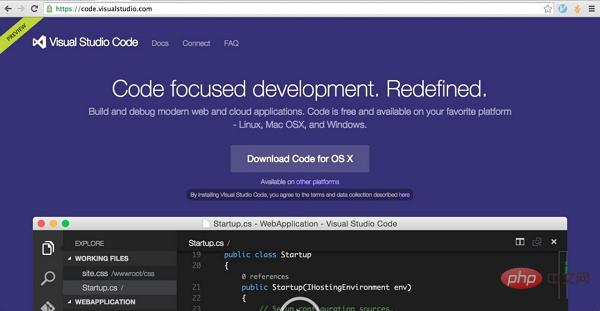
###Sublime Text有一個活躍的用於創建和維護Sublime Text套件和插件的社群。 Sublime Text缺少的許多功能,包括JSLint和JSHint接口,JsFormat,JsMinify,PrettyJSON和Git支援 ,都可以透過社群使用Package Installer來實現。 ######官網連結:http://www.sublimetext.com/######下載網址:http://www.sublimetext.com/3#########Visual Studio Code(vscode)##################Visual Studio Code是一個的免費的輕量級編輯器和IDE,它是Microsoft發布的。它具有Visual Studio元件,能與開源的Atom Electron shell混合使用。它對於使用C#進行ASP.Net Core的開發,提供了極好的支援;同時它也透過TypeScript和JavaScript為Node.js的開發,提供了極佳的支援。有別於Visual Studio僅在Windows上支援的慣例,Visual Studio Code也能在MacOS和Linux上運作。 ######由於包含了TypeScript編譯器和Salsa引擎,Visual Studio Code具有非常好的JavaScript程式碼完成功能。 Visual Studio Code會將JavaScript程式碼傳送到背景的TypeScript編譯器來推斷類型並建立符號表。你可以在螢幕圖片底部的方塊中看到hasOwnProperty方法的資訊。 ######相同的符號表使得IntelliSense能夠在整個表達式的輸入過程中,為你提供出色的彈出式選項清單。你可以獲得以下功能:填入後自動關閉、自動填寫完成選項、鍵入後的自動方法清單和方法中的自動參數清單。你可以透過從DefinitelyTyped中加入d.ts檔案的引用,來增強IntelliSense。當你識別常見問題(例如使用Node.js內建變數中的__dirname)時,Visual Studio Code將為你提供這些功能。 ######Visual Studio Code是一個免費的輕量級編輯器和IDE,用於Node.js和ASP.Net 開發。它結合了Microsoft技術,例如TypeScript編譯器、Roslyn .Net編譯器和Atom使用的Electron shell。 Visual Studio Code適用於Windows,MacOS和Linux平台。 ###Visual Studio Code的Git支援非常好,使用起來很簡單。 Visual Studio Code偵錯器為Node.js和ASP.Net開發提供了出色的偵錯體驗。 Visual Studio Code具有非常好的HTML,CSS,Less,Sass和JSON工具,這個工具是基於與Internet Explorer F12開發人員工具相同的技術。此外,Visual Studio Code可以與外部任務運行程式(如gulp和jake)進行可自訂的整合。
Visual Studio Code有著強大的插件生態系統,例如支援Angular和React。推薦可以在使用JavaScript和TypeScript框架和程式庫建立應用程式時使用Visual Studio Code。
官網連結:https://code.visualstudio.com/
下載網址:https://code.visualstudio.com/Download
WebStorm
WebStorm是由JetBrains為JavaScript專案開發和維護的付費整合開發環境。可用於Node.js應用程式和客戶端應用程式的偵錯器,針對測試運行程序,REST客戶端,單元測試以及與VCS(例如GitHub,Mercurial)的整合開發平台。
您可以使用WebStorm在Angular,React,Vue.js,react Native,Electron,Node.js,Meteor,Cordova和Ionic中建置專案。 WebStorm並不是免費使用軟體,但可以免費評估使用30天。

Brackets

#Brackets是免費的開源編輯器,原本來自於Adobe ,旨在為JavaScript,HTML和CSS提供更好的工具以及相關的開放式網路技術。 Brackets本身是用JavaScript,HTML和CSS寫的。除了內建功能外,Brackets還有一個擴充功能管理器,用於擴展前端開發人員使用的許多語言和工具。 Brackets不像Sublime Text和TextMate那樣運行的很快,但除了從網路載入或更新程式內容的暫停之外,它仍然運行的非常快。
Brackets不僅對JavaScript,CSS,HTML和Node.js有著很好的支持,它還具有一些其它很棒的功能,例如與HTML ID相關的CSS線上編輯。此外,Brackets有著簡潔的UI介面和編輯時網頁的即時預覽。對於免費的程式碼編輯器來說,Brackets是一個很好的選擇。
Brackets擴充也是用JavaScript寫的,也可以呼叫Node.js模組。與大多數在選項卡中顯示開啟檔案的編輯器不同的是,Brackets具有顯示在檔案樹上方的工作文件清單。
Brackets的JavaScript自動完成功能非常好,自動填入各類別括號的結束括號,以及jQuery方法中鍵入$之後的關鍵字、變數和方法的自動下拉式選單。 Brackets可以控制Node.js的偵錯器,並從選單項目重新啟動Node。 Brackets可以很方便的添加附加功能的擴展(例如TypeScript和JSX支持,Bower集成和Git集成)。
快速編輯、快速儲存文件、快速開啟檔案和即時預覽均有助於簡化網路應用程式編輯,讓你專注於程式設計或設計。 Brackets也有一些缺點,例如一些Brackets擴充很難配置,不像Emacs軟體包或Vim插件那麼容易。
官網連結:http://brackets.io/
#下載網址:https://github.com/adobe/brackets/releases/download/release-1.9/Brackets.Release. 1.9.msi
Atom

Atom 1.15.0是一款GitHub上的免費的開放原始碼、可程式設計的編輯器,適用於Windows,MacOS和Linux平台,它與GitHub應用程式整合在一起,擁有許多可用的軟體包和主題。
Atom原始碼位於GitHub上,它是用CoffeeScript編寫的,與Node.js整合在一起。 Atom是Chromium瀏覽器的一個特殊的存在,它被設計成一個文字編輯器而不是一個網頁瀏覽器; 每個Atom視窗本質上都是一個本地呈現的網頁。
當Atom不自動更新時,效能是非常好的。它具有一些非常棒的功能,例如模糊搜尋、快速專案搜尋和替換、多個遊標和選擇、多個窗格、程式碼片段、程式碼折疊以及匯入TextMate語法和主題的功能。 Atom可以安裝兩個命令列實用程式:Atom,用於從shell啟動編輯器;APM,用於管理Atom的軟體包。
官網連結:https://atom.io/
下載網址:https://atom.io/download/windows_x64
Komodo Edit

Komodo Edit 是ActiveState的一個免費的,縮小功能版本的Komodo IDE,它是一個很酷的多語言編輯器。
如果你喜歡Komodo IDE但是卻支付不起,那麼Komodo Edit會是你的一個好選擇。 Komodo Edit不是一個IDE,所以你需要在編輯器外完成程式碼控制。
它不提供即時程式碼收集功能,如果你獨立開發,不與其他人合程式碼,就沒有任何問題。它也不提供HTTP檢查器。 Komodo Edit具有與Komodo IDE相同的編輯功能,但缺少程式碼重構、調試、單元測試、原始碼控制整合以及其他適合IDE的功能。
在任何情況下,Komodo Edit可以免費滿足你的JavaScript編輯需求,並為編輯HTML,CSS,Python,Perl,Ruby,Tcl和其它程式設計提供標記語言。
官網連結:https://www.activestate.com/komodo-ide/downloads/edit
下載網址:https://www.activestate.com/komodo-ide/downloads /edit
Notepad

#Notepad 是一個免費的開源Windows原始碼編輯器和記事本,非常適合編輯JavaScript 。它支援約50種程式設計和標記語言。除了其多個文件編輯視窗之外,它還具有工作區樹視圖、功能清單標籤和文件映射選項卡。它的載入時間夠快,效能夠強,不會讓你感到速度慢。
使用語法著色和折疊功能、可編輯功能(包括列模式編輯和正則表達式、支援搜尋和替換)以及一定量的功能完成和參數提示功能,Notepad 可以輕鬆地成為JavaScript的首選程式碼編輯器。然而,它還不是全面的JavaScript編輯器,它還不能產生程式碼,執行諸如重構的操作,並在大型專案中快速導航。
官網連結:https://notepad-plus-plus.org/
下載網址:https://notepad-plus-plus.org/download/v7.3.3.html
BBEdit

BBEdit 11.0.3是文字編輯器,僅用於Mac的HTML,它支援約35種編程和標記語言,社群版也透過BBEdit網站提供了對許多其它語言的支援。授權版和社群版都有語法高亮;授權版還有一定程度的自動完成功能,主要用於功能名稱、變數名稱、少量的關鍵字和標籤。許可版還能與Git,Perforce和Subversion版本控制系統整合。
BBEdit 11是該產品的重大改寫,這個版本比以前更加快速,並且還能夠很好地處理Ginormous檔案。它具有將選擇或查找結果複製到新緩衝區中的提取功能,以及剪切功能。 BBEdit可以編輯和執行Perl,Python,Ruby,和Shell腳本,以及檢查Perl和Python腳本的語法。
BBEdit對HTML和Markdown的支援其實比其對JavaScript支援更好。你可以為BBEdit安裝三個命令列工具:一個用於編輯器,一個用於差異引擎,最後一個用於多媒體搜尋。
官網連結:http://www.barebones.com/products/bbedit/
下載網址:https://s3.amazonaws.com/BBSW-download/BBEdit_11.6.6. dmg
TextMate

#TextMate曾經主要用於在MacBook上編寫Ruby on Rails,但是現在TextMate變得不那麼突出了,同時Sublime Text逐漸收到了歡迎。
TextMate不是一個IDE,但它卻提供了軟體包、程式碼片段、巨集和範圍系統等語言特定的IDE都缺少的功能。 TextMate現在提供了簡單的JavaScript和jQuery的捆綁包,它們為快速生成JavaScript和jQuery程式碼提供了一系列不錯的工具。想要有類似IDE的功能,你可以使用TextMate的shell整合版本,但不要期待TextMate可以進行程式碼重構、自動單元或回歸測試。如果正確設定了Grunt,那麼TextMate就可以自動執行JavaScript測試。
TextMate有一個捆綁包首選項標籤,從中可以下載並安裝其他捆綁包。捆綁來源,實際上是產品駐留在GitHub儲存庫中的原始碼。
官網連結:http://macromates.com/
#下載網址:http://macromates.com/download
Emacs

Emacs及其衍生來自於自20世紀70年代初以來的MIT AI實驗室。 Emacs從作為TECO文本編輯器的巨集開始,逐步發展獨立。預設安裝在MacOS上的Emacs是22.1.1版本,沒有GUI支援。你可以輕鬆地安裝XEmacs,Aquamacs(MacOS的GUI)和更新的GNU Emacs版本。 Emacs作為JavaScript編輯器,編輯JavaScript的預設模式是在js套件中,使用Emacs可以獲得更好的語法高亮和linting。
Emacs使用js2模式包,並使用ac-js2自動完成。在Emacs中,你可以使用序列模式來取得即時瀏覽器JavaScript,HTML和CSS互動。
官網連結:https://emacsformacosx.com/
下載網址:https://emacsformacosx.com/emacs-builds/Emacs-25.2-universal.dmg
#Vim(and variants)

Vi(visual interface)最初由Bill Joy為Unix撰寫,自1976年開始,逐漸由Ed向Ex演變。 Vim是免費的、開源的、改良版的Vi;預設安裝在Mac OS X上的是7.3版本。
你可以輕鬆安裝Vim的更新版本,MacVim(MacOS的GUI)或任何適用於你的平台的功能。 Vim作為JavaScript編輯器,它的vim-plug readme檔案中的建議是相當好的。
官網連結:http://www.vim.org/
下載網址:http://www.vim.org/download.php
Kinetic Wing
KineticWing是一個免費的輕量級IDE,適用於所有主要的作業系統。它不是一個複雜的IDE,更像是具有現代特色的智慧文字編輯器。這些功能包括:支援Sass或Less(內建編譯器),支援HTML5及CSS3,支援CoffeeScript。
Code Mirror
CodeMirror 是一款基於Javascript實現的線上程式碼編輯器,它專門用於編輯程式碼,並配備大量語言模式,可實現更進階的編輯功能。 CodeMirror不是某個富文本編輯器的附屬產品,它是許多大名鼎鼎的線上程式碼編輯器的基礎庫。
Ace
ACE 是用JavaScript寫的一個可嵌入的程式碼編輯器。它能與許多本地編輯器匹配,如Sublime,Vim和TextMate等。 ACE被當作Cloud9 ID的主編輯器維護,也是Mozilla Skywriter專案的繼承。
Net Beans
NetBeans IDE 是一個屢獲殊榮的整合開發環境,可以方便的在Windows,Mac,Linux和Solaris中運作。 NetBeans包括開源的開發環境和應用程序,NetBeans IDE可以使開發人員利用Java平台能夠快速創建Web、企業、桌面以及移動的應用程序,NetBeans IDE目前支援PHP、Ruby、JavaScript、Ajax、Groovy、Grails和C /C 等開發語言。
Cloud 9
Cloud9 IDE 是基於Node.JS建構的JavaScript程式開發Web IDE。它擁有一個非常快速的文字編輯器,支援為JS, HTML, CSS和這幾種的混合程式碼進行著色顯示。 Cloud9 IDE也為node.js和Google Chrome整合式偵錯器可以在IDE中啟動、暫停和停止,能夠在雲端運算環境中測試和部署你的程式碼。
Eclipse
Eclipse 是著名的跨平台的自由整合開發環境(IDE)。最初主要用來Java語言開發,但目前也有人透過外掛程式使其作為其他電腦語言例如C 和Python的開發工具。
Scripted
Scripted 是一個快速且輕量級的 JavaScript 程式碼編輯器,基於 Web 瀏覽器。 Scripted由VMware基於Eclipse Orion的編輯器元件開發。它工作於本地,並由Node.js Web伺服器提供內容服務。
【相關推薦:javascript影片教學、程式設計基礎影片】
以上是javascript用的哪個編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






