javascript的調試工具是什麼
調試工具有:1.Web瀏覽器的開發人員工具,如用控制台語句“console.log()”,或使用debugger語句暫停程式碼執行;2、Postman,調試介面工具,可以調整請求,分析回應和調試問題;3、Sentry,可用於監視錯誤和提取執行適當的事後操作所需的所有資訊;4、JSHint,一個JS代碼分析檢測工具;5、Firebug,可幫助開發者發現程式碼發現錯誤的錯誤並解決錯誤。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
應用程式漏洞,前端調試人員的禿頭之源。如果您一直從事前端工作,您就會知道修復應用程式漏洞有多困難。
特別是使用JavaScript時,一個很小錯誤有時可能需要幾個小時來偵錯。然而,對於不同的瀏覽器、作業系統和裝置而言,存在漏洞是不可避免的。
針對Bug的工具很多,但不是每一個都能稱得上是“Bug的噩夢”,有些工具的性能比其他工具更好。本文將為你介紹這些發現、診斷和修復漏洞的小幫手。
Web瀏覽器的開發人員工具
任何現代的網頁瀏覽器都配備了強大的工具來幫助你調試應用程式。它可以簡單到使用console.log()的控制台語句、使用alert()的彈出窗口,甚至使用調試器語句來暫停程式碼執行。這些工具在偵錯任務中非常有用,特別是偵錯器語句。
也可以使用network inspector或CSS styles inspector讓除錯更容易、更順暢。你可以簡單地在谷歌上進行搜索,了解更多有關瀏覽器的開發人員工具的資訊。

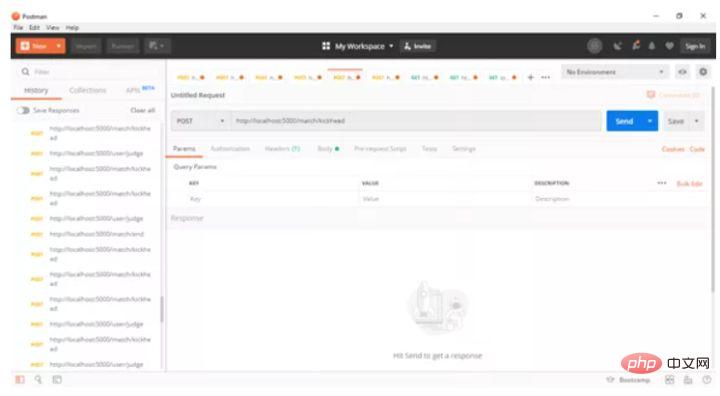
Postman
#幾乎所有前端應用程式都會傳送和接收JSON的回應和請求。應用程式與一個應用程式介面連接,這個介面可以做許多事情,例如身份驗證、用戶資料傳輸,甚至一些簡單的事情,例如獲取您位置的當前天氣資訊。
Postman是最好的JS工具之一,用於偵錯請求和回應。它也為macOS系統、Windows系統和Linux系統提供軟體。它能快速、簡單地直接發送REST、SOAP和GraphQL請求。
使用Postman,可以調整請求、分析回應和修復漏洞問題。當不確定問題出在前端還是後端時,它很有用。

sentry
#一旦發布了某個應用程序,它就會在各種裝置上運行。在任何軟體開發生命週期中,測試階段都是作為標準流程實現的。此階段包括單元測試、系統測試、整合測試等。
但是,你總是有可能忽略掉某個漏洞,並讓其繼續生產。即使在發布之後,如果沒有任何人通知,你也不會意識到任何還存在的漏洞。終端用戶很少會透過已提供的電子郵件報告相關漏洞。這就是Sentry發揮作用的地方。
基於雲端的錯誤日誌系統(如Sentry)可以幫助您記錄錯誤實例,即使在發布之後也是如此。 Sentry提供了涵蓋大多數可用框架的全面解決方案。

Sentry適用的語言和框架
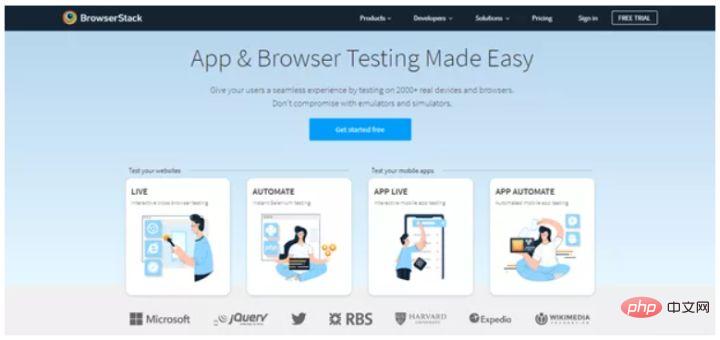
#BrowserStack
BrowserStack可以幫助模擬使用者遇到錯誤時的準確環境。設備 作業系統 瀏覽器的強大組合工具絕對是必備的。您可以透過使用Sentry之類的錯誤日誌工具來充分利用它。
當您記錄錯誤時,您可以透過引用環境並在BrowserStack中重新建立它來重現準確的場景。
他們為自由工作者提供更低的價格,為開源專案提供免費許可。

JSHint
#這是一個偵測JS程式碼中的錯誤和潛在問題的靜態程式碼分析工具,可以幫助開發人員發現很難發現的問題。
JSHint掃描用JavaScript編寫的程序,報告常見的錯誤和潛在的漏洞,可能是語法錯誤、隱式類型轉換導致的漏洞、洩漏變數或其他一些問題。
下面是我用來觀察JSHint運行的一個範例函數:

Firebug
Firebug是一個非常強大的工具,可以幫助您發現程式碼發現錯誤的錯誤並解決錯誤。
在此我們使用Firebug來處理Javascript程式碼。
首先我們需要載入頁面並開啟Firebug。
有時候您需要重新載入頁面。
在狀態列的錯誤數

#顯示目前頁面的錯誤

#顯示錯誤的詳細資訊

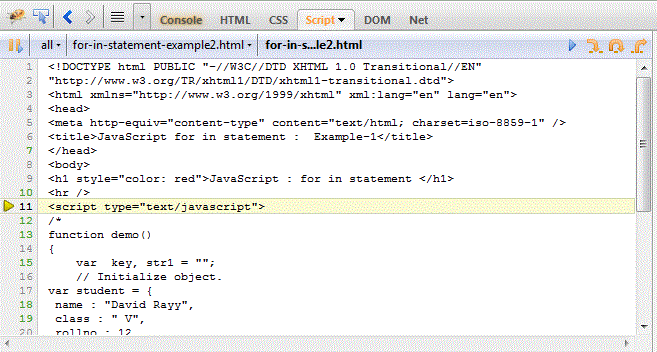
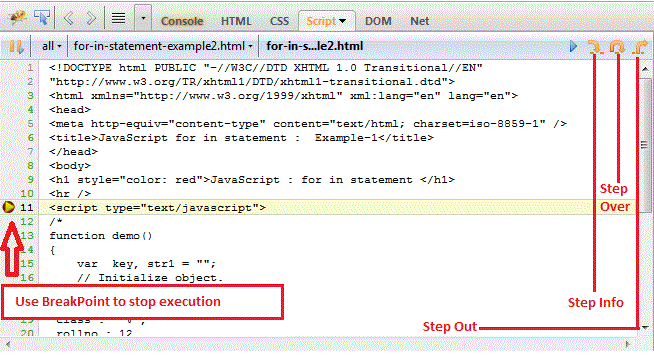
#一步步偵錯程式碼
#你可以一步一步的執行程式碼。這對程式碼調試非常有用。

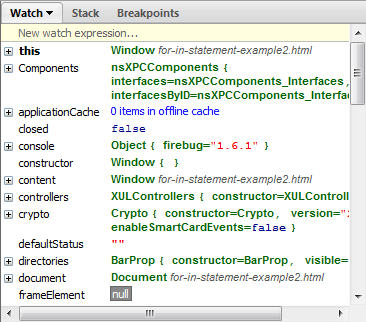
使用斷點偵錯
斷點偵錯可以終止程式碼的執行,你可以透過指定程式碼範圍來查看錯誤是不是在指定代碼範圍內。這對於 錯誤調試很有用。
如果你點擊"Step over(單步跳過)" 按鈕, Firebug 會更新所有變數直到你在右側視窗中終止斷點執行。

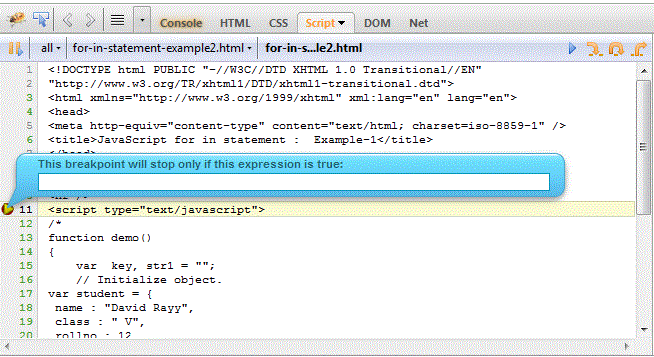
使用表達式讓斷點工作
你可以寫一個表達式,在條件為真時,斷點會停止程式碼的執行。

Fiddler
#Fiddler是本機代理伺服器,需要將瀏覽器設定為本機代理伺服器上網才可以使用,Fiddler會監控所有的瀏覽器請求,並且有能力在瀏覽器請求中插入資料。
在web前端開發的過程中,fiddler是最常使用的一款除錯工具。在大多數情況下,透過fiddler預設選單的功能就可以基本滿足開發者的調試需求,然而如果需要滿足更複雜的調試場景時,單純通過fiddler菜單已無法達到開發者的調試要求。
如果使用者需要修改http請求的頭部或修改http請求的應答頭部,只能透過設定斷點的方式,設定斷點有兩種方法:
第一種:開啟Fiddler 點選Rules-> Automatic Breakpoint ->Before Requests(這種方法會中斷所有的會話),消除斷點的方法,點擊Rules-> Automatic Breakpoint ->Disabled。
第二種: 在命令列輸入指令: bpu http://www.qq.com,這個方法只會中斷http://www.qq.com,而消除斷點的方法就是在命令列中輸入命令bpu。
但是這兩種方法當程式運行到斷點處的時候都會停止,需要手動點擊「Run to Completion」重新啟動,非常不方便。而且透過fiddler的選單功能,無法修改http請求的URI。此時Fiddler Script的優點就體現出來了,Fiddler Script的本質其實是用JScript.NET語言寫的一個腳本檔案CustomRules.js,語法類似於C#, 透過修改CustomRules.js可以輕鬆的修改http的請求和應答,不用中斷程序,還可以針對不同的URI做特殊的處理,除此之外還可以根據開發者的需要去定制菜單。
HttpWatch
HttpWatch是一款商業軟體,並以插件的形式嵌入在瀏覽器中,只是一個專業的Web Sniffer 。
【相關推薦:javascript影片教學、程式設計基礎影片】
以上是javascript的調試工具是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






