【整理分享】NPM 實用技巧,讓你的同事刮目相看!

就像其他人一樣,開發人員喜歡知道一些可以展示給同事或朋友的小技巧。今天,我決定寫一些鍵盤魔術,你可以在使用 Node Package Manager(NPM) 時使用它們。這些不僅會讓你和周圍的人留下深刻的印象,而且還會讓你的工作流程更快更簡潔。接下來就讓我們一起開始吧! 【相關教學推薦:nodejs影片教學】
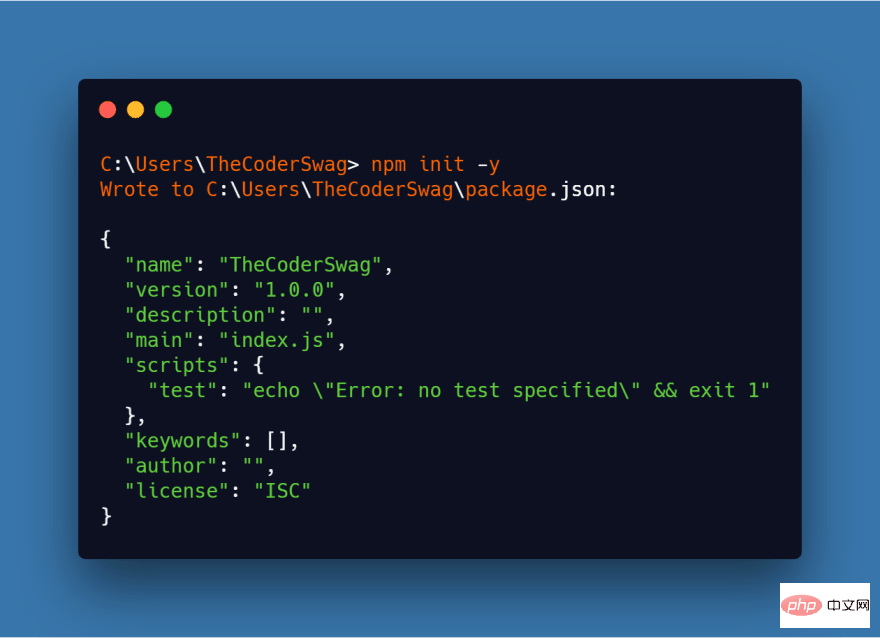
1、軟體包初始化
您想要快速初始化一個新的軟體包嗎?您是否厭倦了出現無限的問題?運行 npm init -y 或 npm init -f。這些命令將允許您跳過這些問題!

2、打開套件的主頁
您正在使用剛剛發現的一個很酷的npm 包裝嗎?您想查看它的主頁來閱讀文件嗎?運行 npm home your_package,這個命令將 直接帶到 您正在尋找的頁面!

3、開啟套件的GitHub 位址
類似上面的指令,執行 npm repo your-package 將直接帶你進入套件官方GitHub 位址。

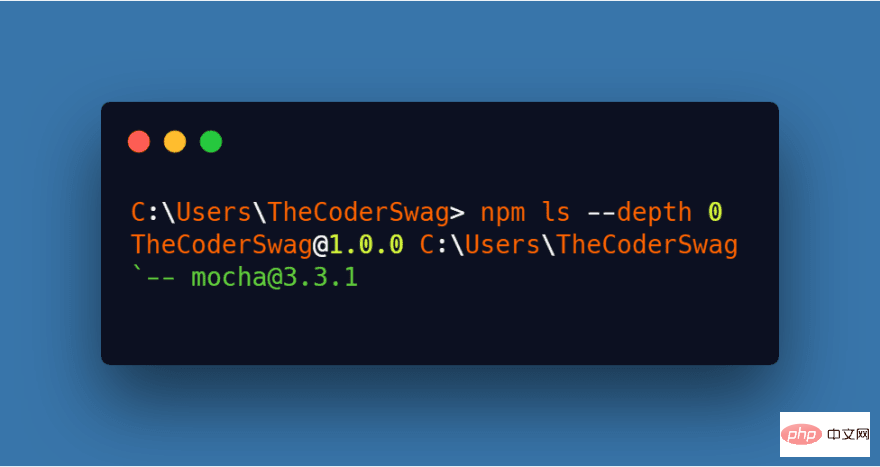
4、列出所有已安裝的套件
無浪費時間開啟package.json 文件?只要執行npm ls - - depth 0 即可羅列所有已安裝的套件資訊:

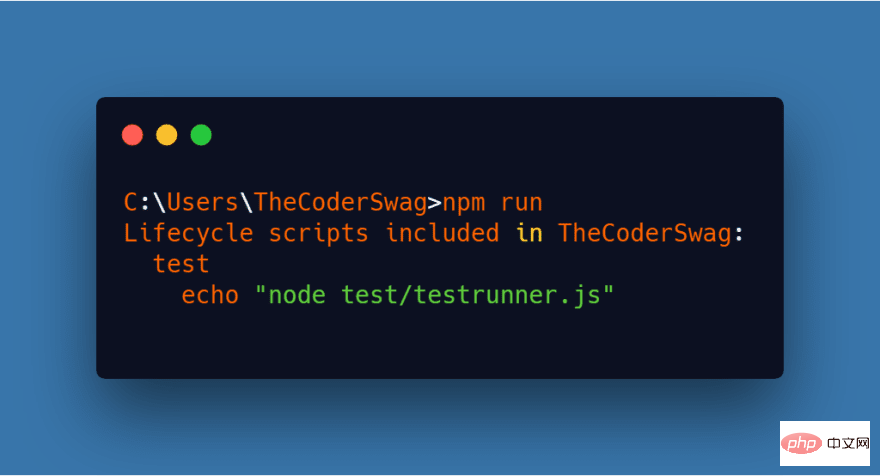
##5、列出所有可用指令
新項目,無需開啟package.json 只需要執行npm run 即可取得可用指令清單:

6、檢查package.json 中未宣告的套件
另一個有用的指令, npm prune 將遍歷您的package.json 文件,並將其與/node_modules 內容進行比較。您將收到一份輸出列表,其中列出了所有未在 package.json 檔案中聲明的套件。完成此操作後,npm prune 將刪除那些未出現在 package.json 里或npm install 時沒有使用-save 標誌安裝的包。

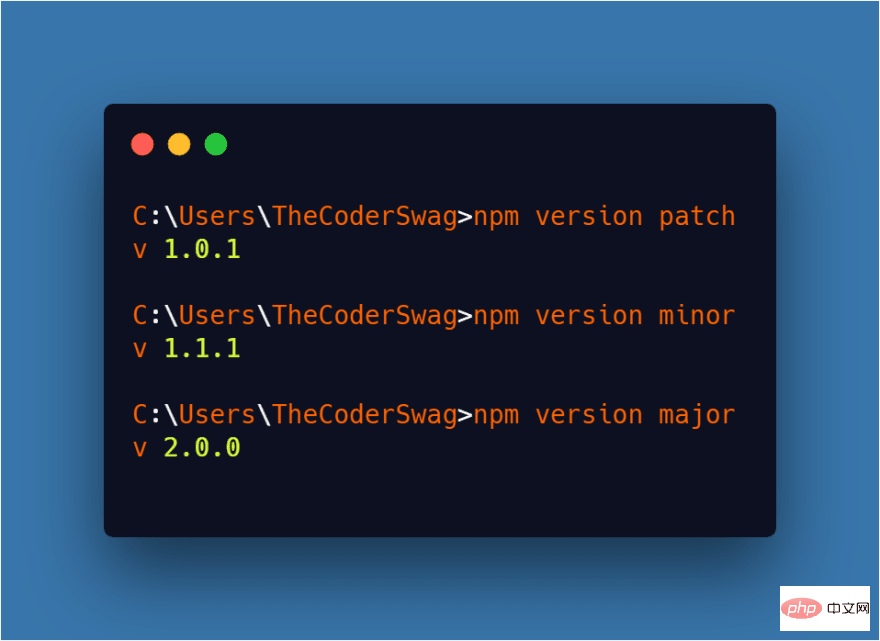
7、打包套件版本
需要打包一個套件?只需要執行npm 後面加上 minor/major/patch 指令。

8、執行測試
#一天內你可以已經執行npm run test 很多次了?為什麼不使用更短的方式 npm t ,它們擁有相同的效果。

寶藏指令
仍然渴望更多的 npm 有用的指令捷徑?那就來看看我為你準備的寶藏清單吧#套件安裝


#全域套件安裝
#套件安裝並作為一個dev 依賴保存
結束語
能夠給您的同事留下深刻的印像是很好的,但是在讀完這篇文章後你應該意識到,使用一種技術時可以學習的的技巧是非常不錯的。希望這篇文章能幫助你發現一些你在閱讀之前不知道的技巧,並激勵你在學習新事物時更深入!
英文原文網址:https://dev.to/borrellidev/impress-your-colleagues-with-these-npm-tricks-3fcb
#更多node相關知識,請造訪:nodejs 教學!
以上是【整理分享】NPM 實用技巧,讓你的同事刮目相看!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。








