css長度單位有:1、em,相對字體長度單位,它的單位長度是根據元素的文字文字垂直長度來決定的;2、rem,相對字體長度單位,只相對根元素即html元素字體大小來確定其長度;3、%,相對於父元素寬度或字體大小的百分比;4、px,像素,是相對於顯示器螢幕解析度而言的;5、vw,相對於瀏覽器窗口的寬度;6、vh,相對於瀏覽器視窗的高度;7、ch,相對於所用字體中數字0的高度。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS樣式由選擇器、屬性和值三個部分組成(例如p{width: 100px;}),在設定某些屬性值時可能會涉及與值對應的單位。 CSS 支援多種不同的長度單位,根據類型的不同可以分為兩類,分別是絕對長度單位(例如英吋、公分、點)和相對長度單位(例如百分比)。
1、相對長度單位
相對長度單位指的是這個單位沒有固定的值,它的值受到其它元素屬性(例如瀏覽器視窗的大小、父級元素的大小)的影響,在響應式佈局方面相對長度單位非常適用。
下表中列舉了CSS 中支援的相對長度單位:
| #單位 | ##描述#範例 | |
|---|---|---|
| 相對字體長度單位,它的單位長度是根據元素的文字文字垂直長度來決定的。 相對於自身font-size(字體大小)屬性的值,如果本身沒有設置,則繼承父元素font-size 屬性的值,1em 等同於font-size 屬性值,例如font-size 的值為16px,那麼1em 就等於16px,2em 就等於32px | p{line-height:2em;}||
| #相對字體長度單位,只相對根元素即html元素字體大小來決定其長度。 相對於根元素 | #p{font-size: 1.2rem;}||
| 相對於所用字體中小寫英文字母x 的高度,若無法確定x 的高度則使用0.5em 計算 | p{font-size: 1ex;} | |
| 相對於所用字體中數字0 的高度,若無法確定0 的高度則使用0.5em 計算 | p{line-height: 3ch} | |
| 相對於瀏覽器視窗的寬度,1vw = 視窗寬度的1% | p{font-size: 5vw;} | ##vh |
| p{font-size: 5vh;} | vmin | |
| p{font-size: 5vmin;} | vmax | |
| p{ font-size: 5vmax;} | % | |
| div{width: 55%} |

#絕對長度單位表示一個真實的物理尺寸,它的大小是固定的,不會因為其它元素尺寸的變化而改變。下表中列舉了CSS 中支援的絕對長度單位:
| ##範例 | cm | |
|---|---|---|
| ##mm | mm | |
| in | 吋(1in = 96px = 2.54cm) | |
| px | #像素,相對於顯示器螢幕解析度而言的 | |
| p{font-size: 16px;}pt | point,是一種專用的印刷單位“磅”,也可以稱為“點”(1pt = 1/72in) | |
| pc | #pica,中文可稱為“派卡”,印刷業用於描述字體大小的單位,相當於我國新四號鉛字的尺寸(1pc = 12pt) | |
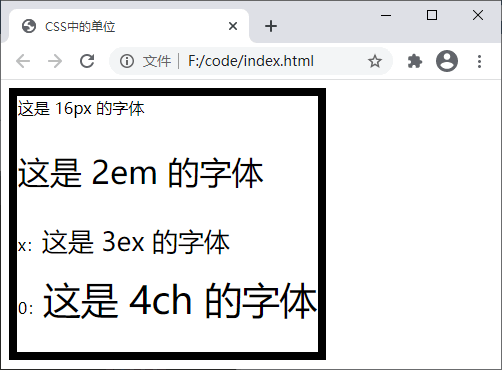
| 【範例】下面透過一個綜合的範例示範絕對長度單位的使用: | <!DOCTYPE html>
<html>
<head>
<title>CSS中的单位</title>
<style>
.box{
width: 4in;
height: 4.5cm;
border: 2mm solid black;
font-size: 16px;
}
.pt{
font-size: 2pt;
}
.pc{
font-size: 3pc;
}
</style>
</head>
<body>
<div class="box">
这是 16px 的字体
<p class="pt">这是 2pt 的字体</p>
<p class="pc">这是 3pc 的字体</p>
</div>
</body>
</html>登入後複製 |
web前端
)以上是css中設定長度的單位有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




