Atom基礎外掛推薦:實現同步、特效打字
Atom怎麼進行同步設定、特效打字?下面這篇文章就來給大家推薦幾款實用小插件,看看它們有什麼效果吧,希望對大家有幫助!

Atom 是 Github 專為程式設計師推出的跨平台文字編輯器。具有簡潔和直覺的圖形使用者介面,並且有很多有趣的特點:支援 CSS,HTML,JavaScript 等網頁程式語言。它支援宏,自動完成分割畫面功能,整合了檔案管理器。 【相關推薦:atom使用教學】
Atom 是一款不錯的編輯器,也許沒 VS Code 好用,但絕不遜色。
推薦幾個 Atom 基礎外掛。
- Simplified - 中文 - Menu
- Activate - Power - Mode
- Script
- Markdown - Preview - Enhanced
- #Sync - Setting
Simplified - 中文 - Menu
#這個看名字就知道了,選單列漢化,安裝好之後就變成中文了。

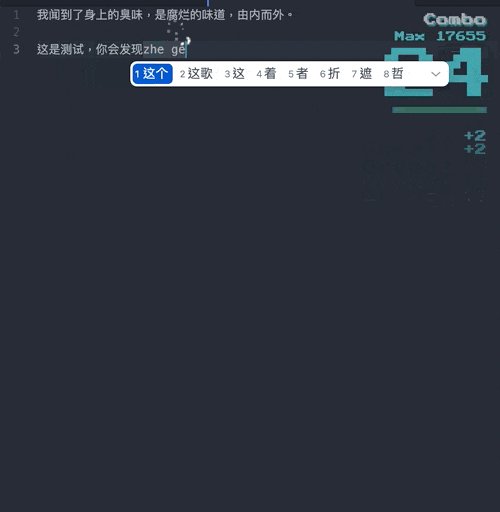
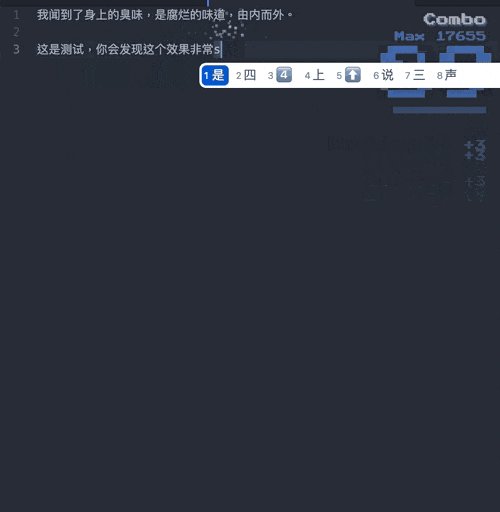
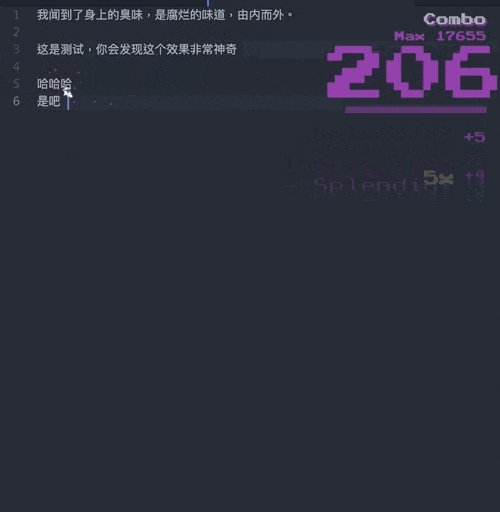
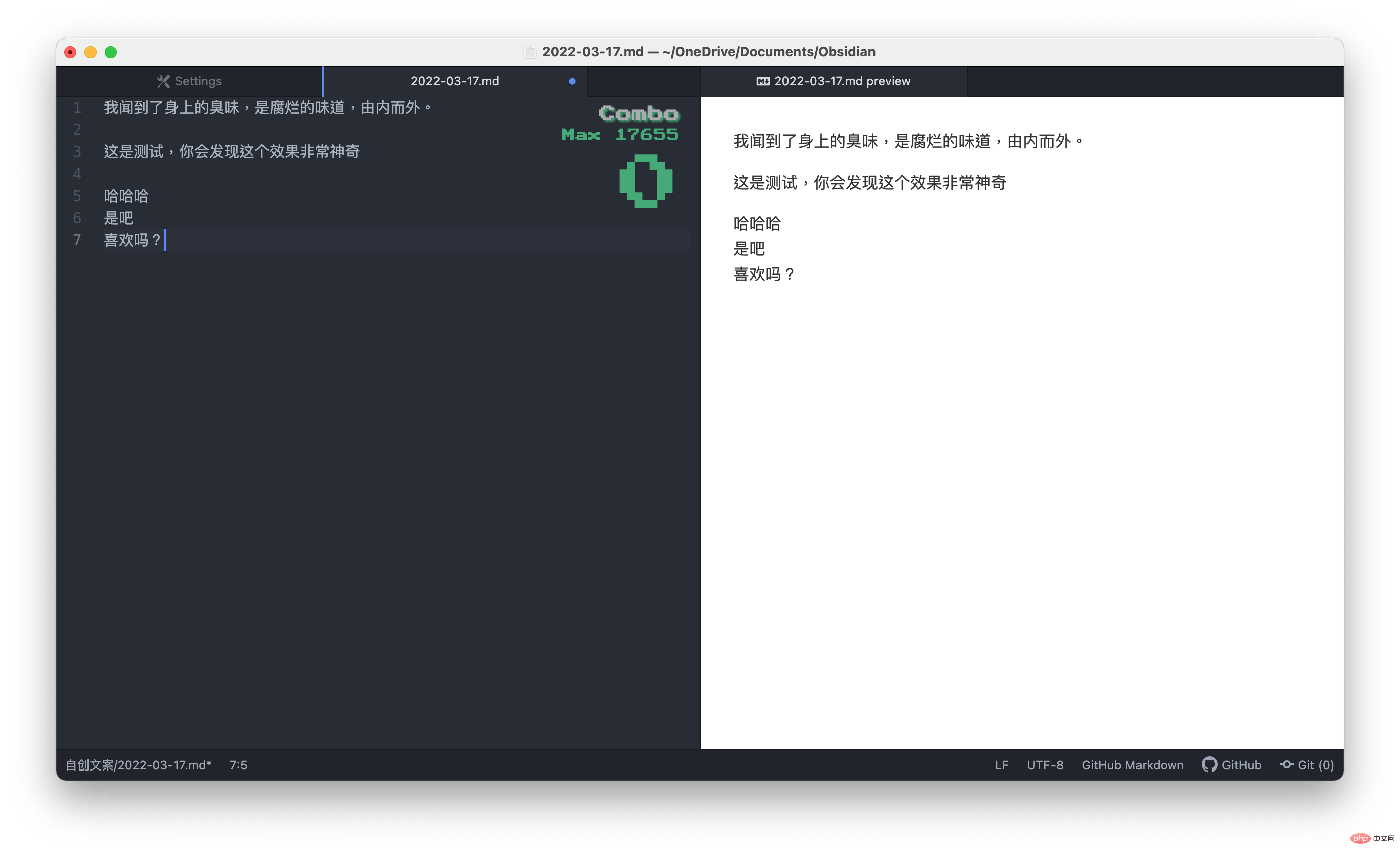
Activate - Power - Mode
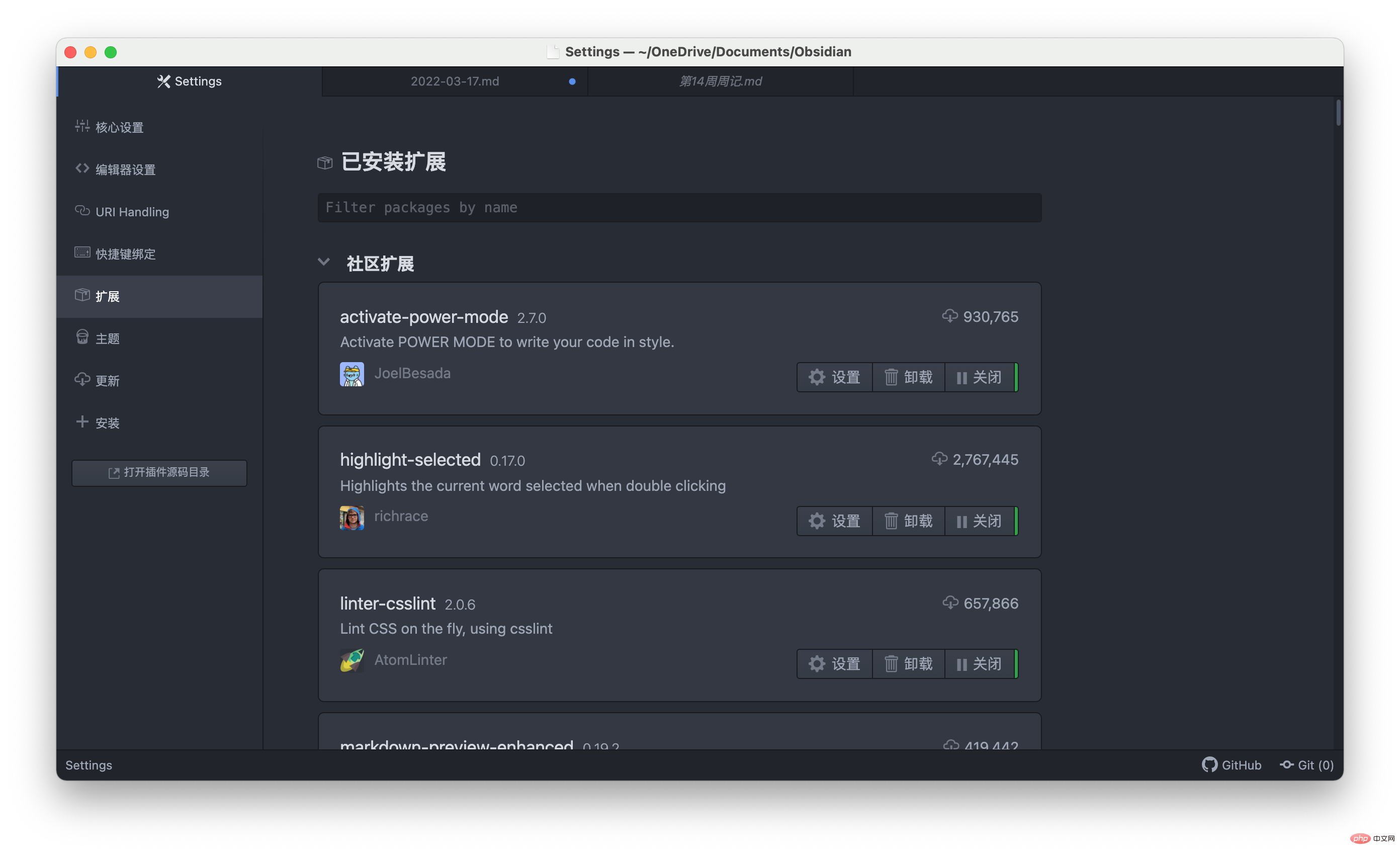
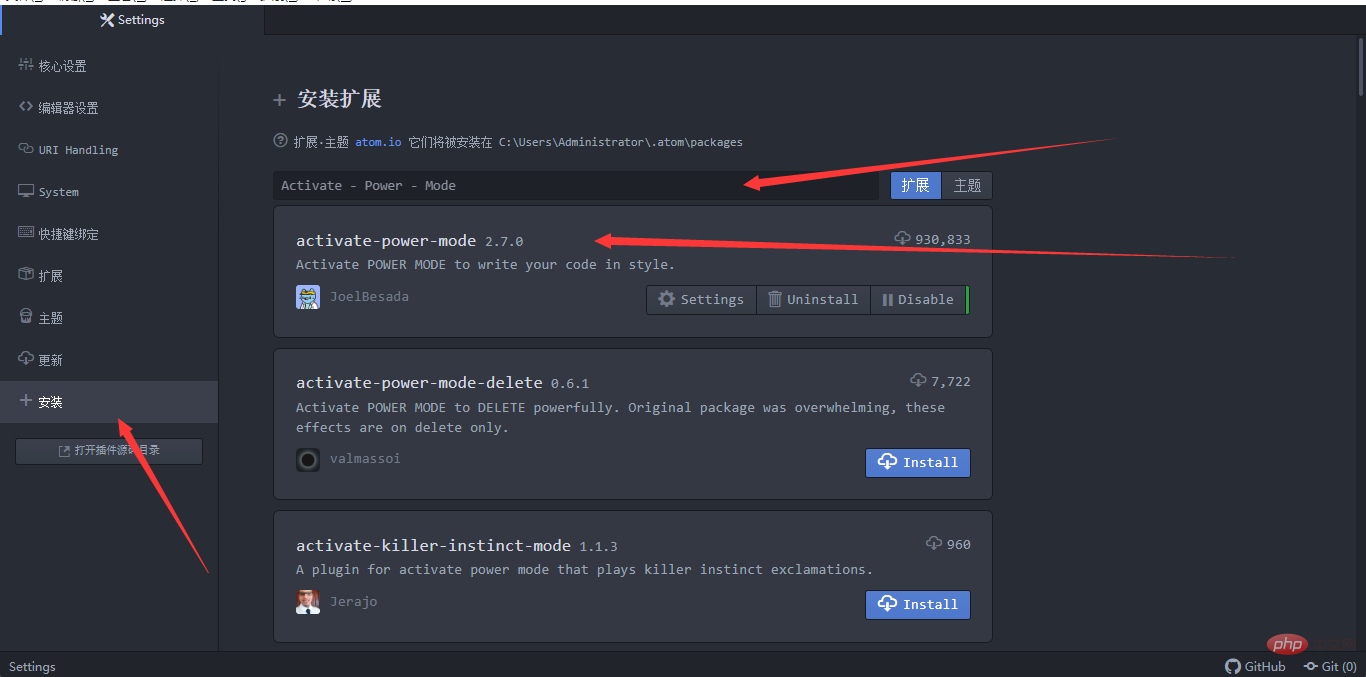
#開啟設定=》安裝,然後搜尋:Activate - Power - Mode

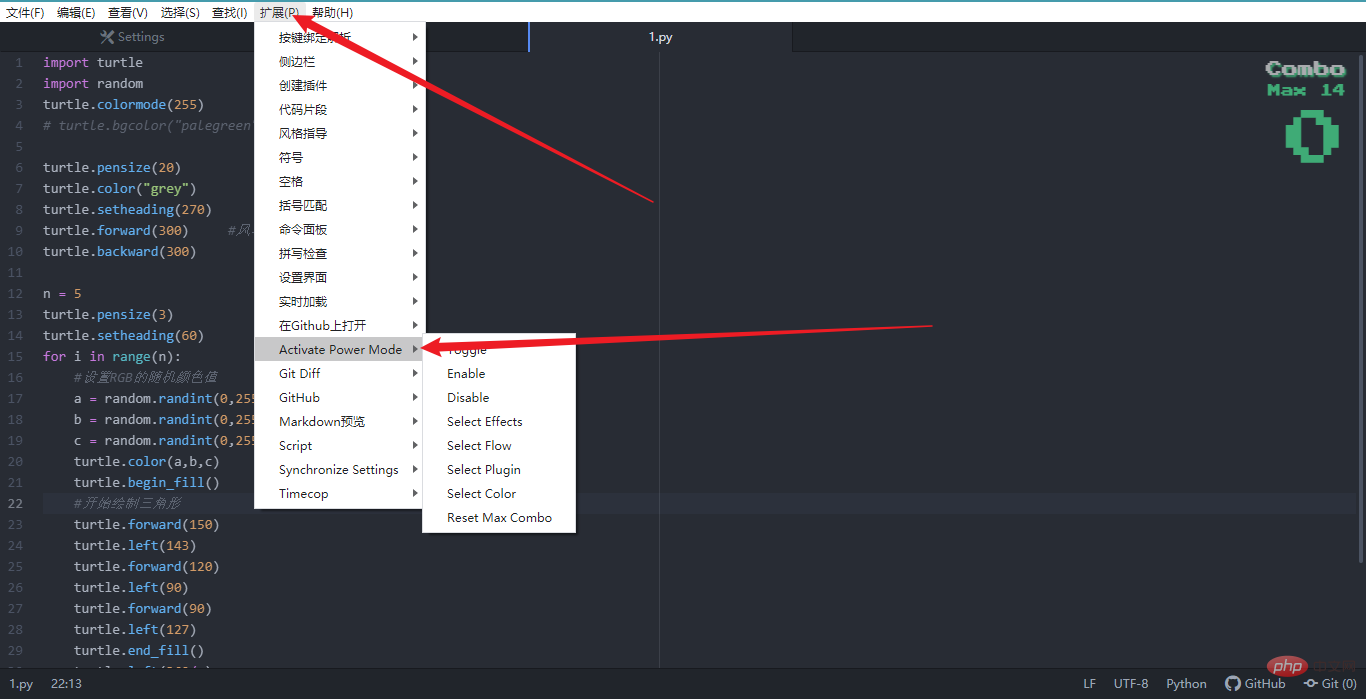
安裝好之後,在擴充列可以選擇不同的模式

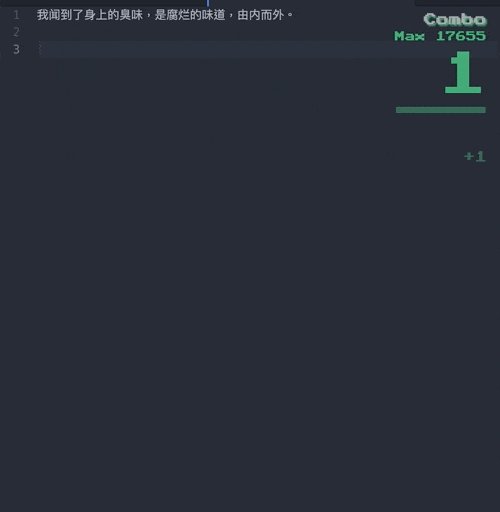
#這是我最喜歡,也是因為它才接觸Atom 的,雖然VS Code 也有同樣的插件,但沒有Atom 下那麼順口。它的作用就是在你碼字的時候會有非常酷的特效。內建好幾種效果,可以都試試看。

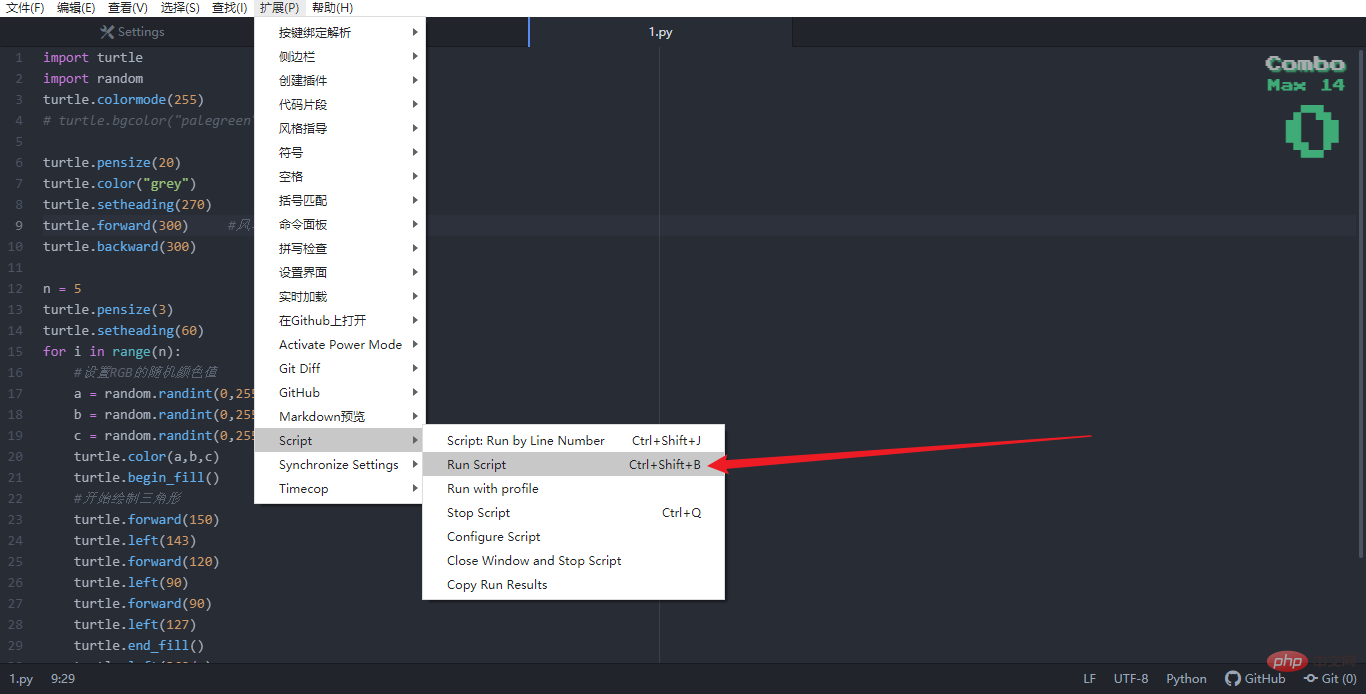
Script
如描述一樣,可以直接在Atom 中運行程式碼,這裡需要說明,運行Python 也許會報錯,只需要在首行聲明UTF-8 就沒事了。
# -*- coding: utf-8 -*-

Markdown - Preview - Enhanced
碼字必備。 Markdown 即時預覽,最重要的是可以同步捲動,幾乎是最好用的 Markdown 外掛。

Sync - Setting
透過 GitHub 同步設定。
這個我細講一下如何配置。
先去GitHub 建立一個Personal Access Token
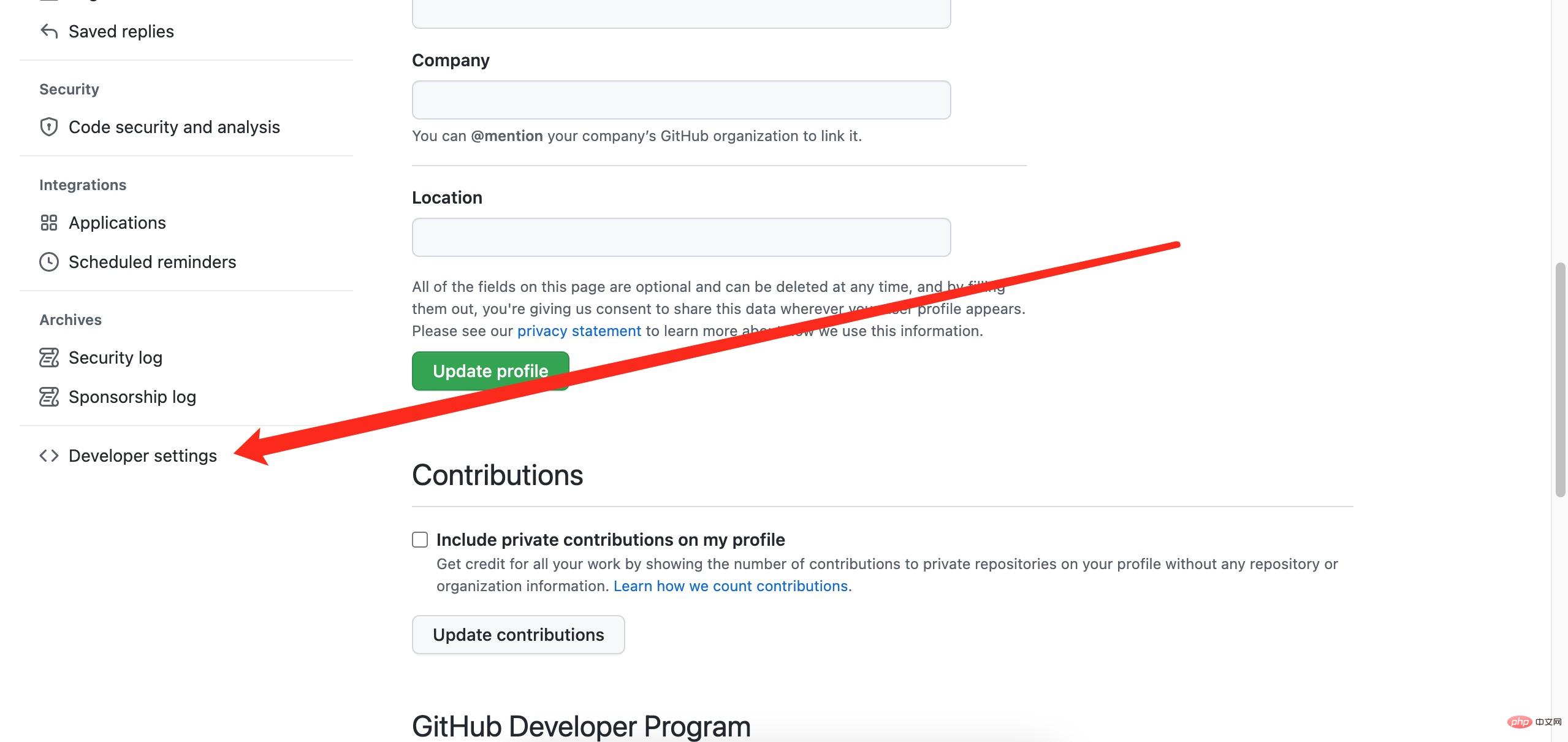
登入GitHub 開啟設定➡️ Developer setting

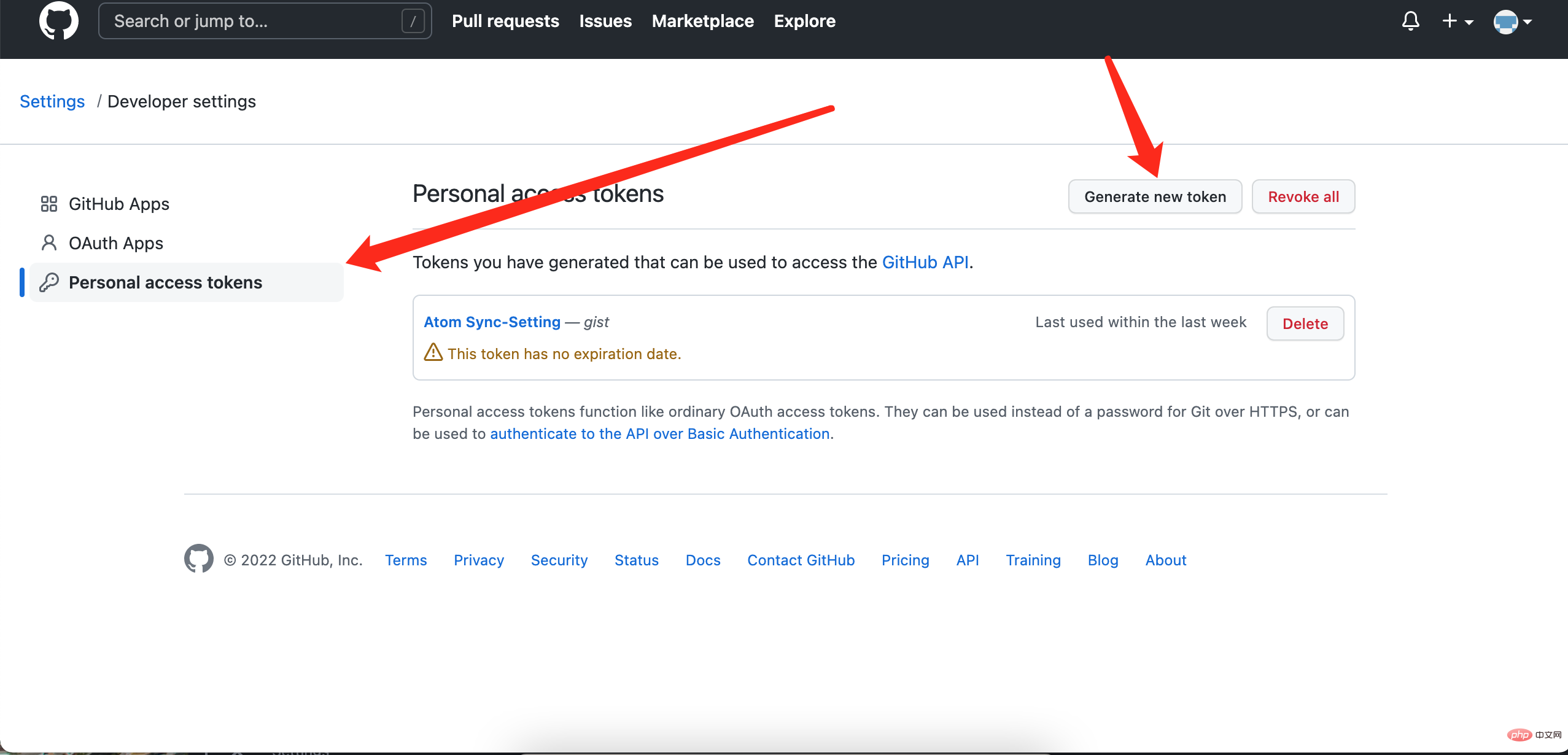
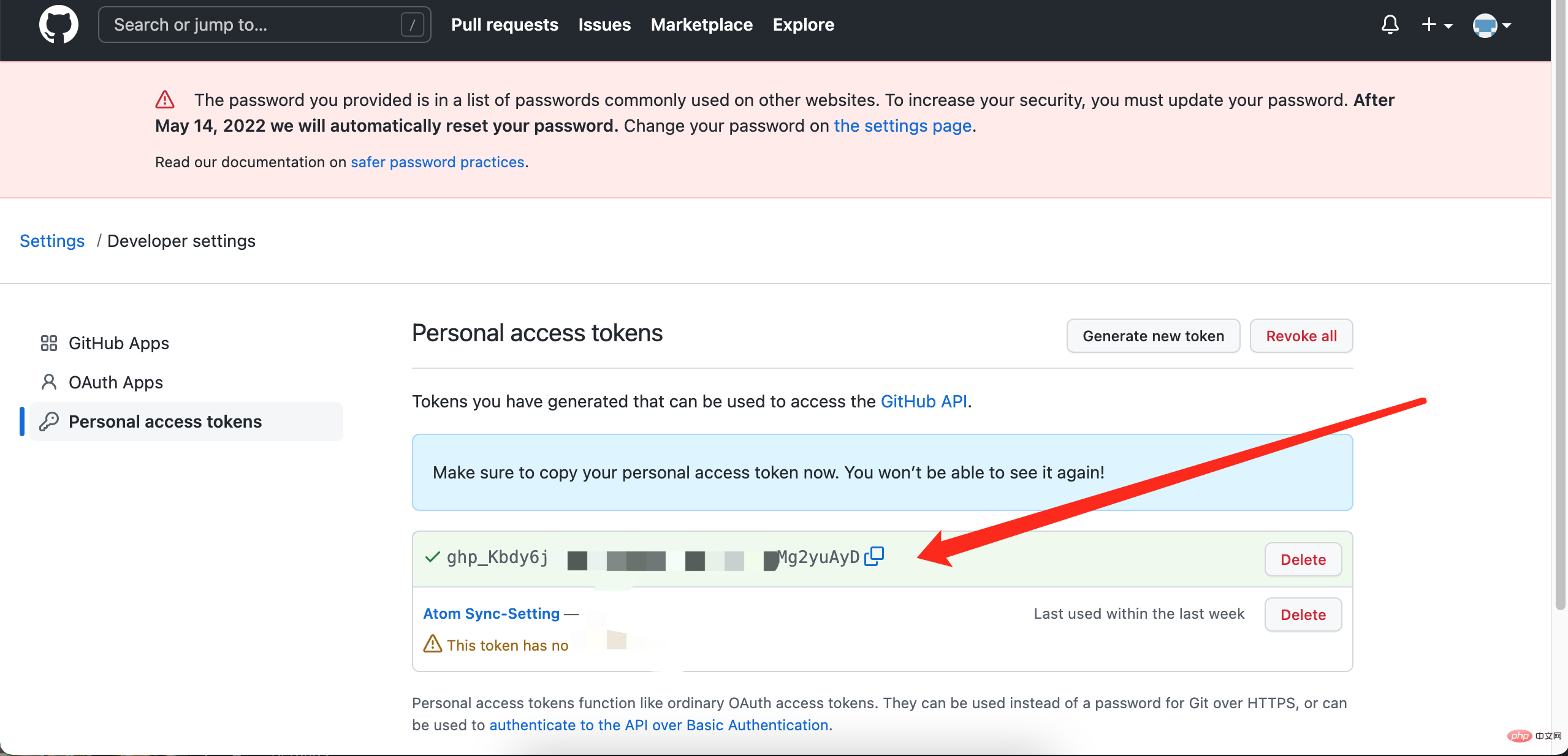
#點擊Personal access token ➡️ Generate new token

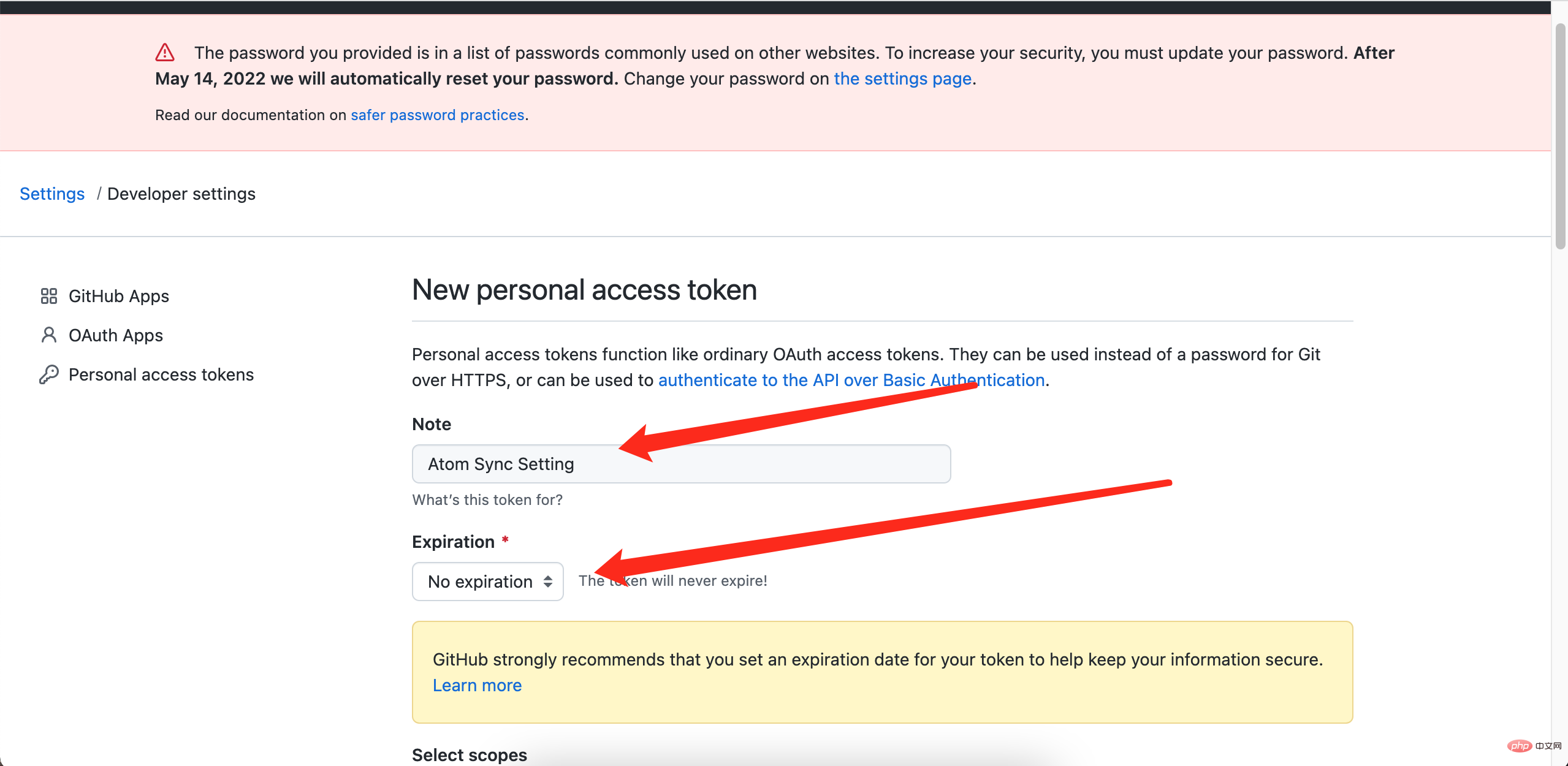
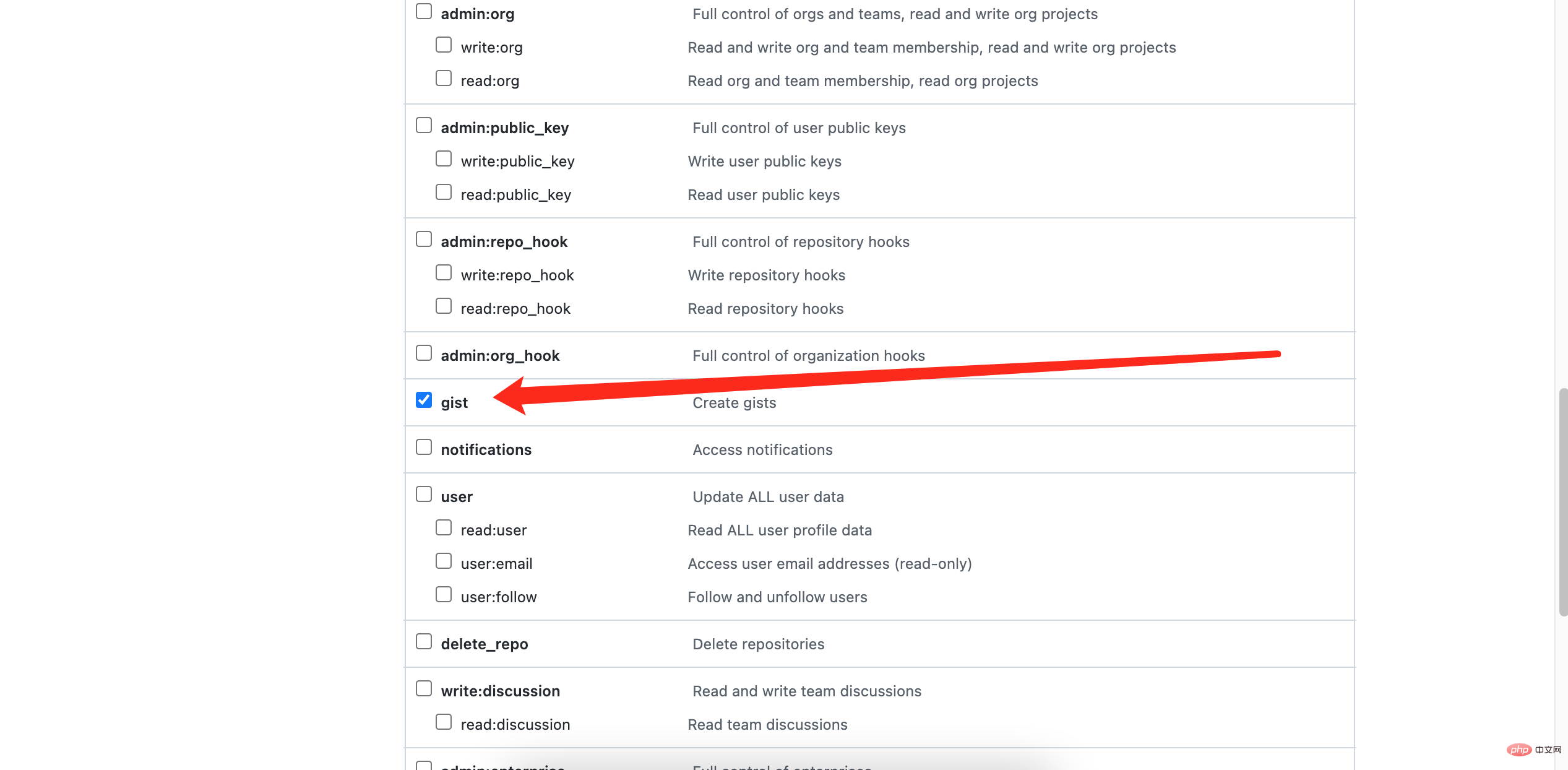
#設定名稱、時間、gist

勾選gist

新完成,出現了token,只出現一次,複製下來。

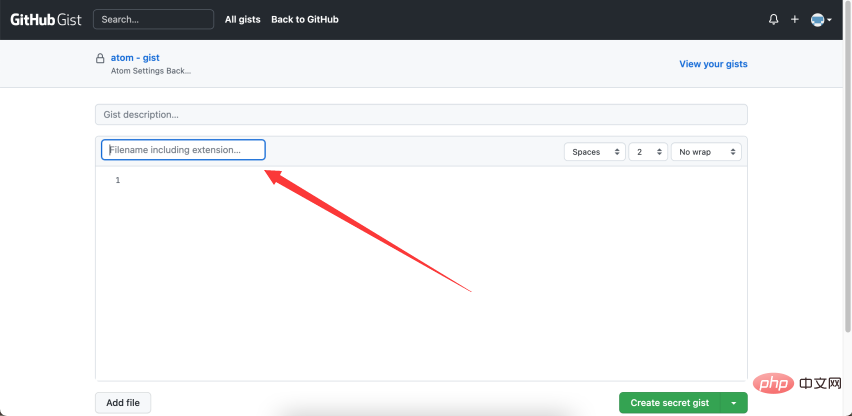
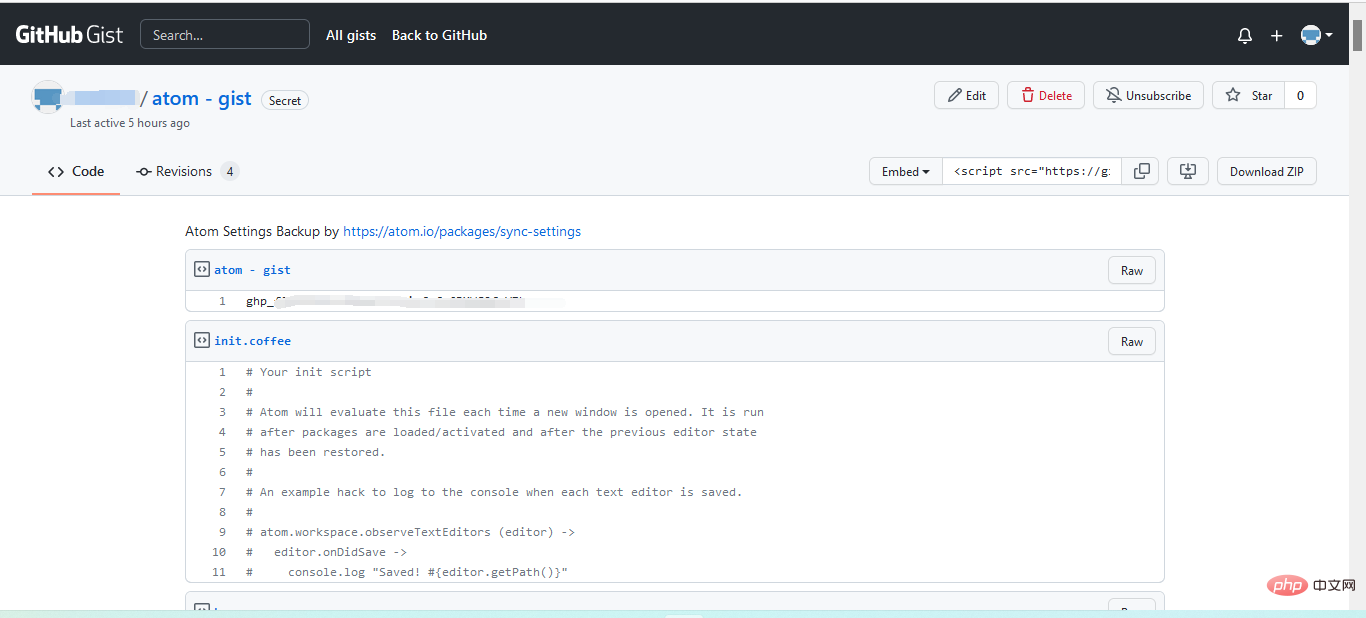
到gist.github.com,新建gist,檔案名稱(箭頭處)寫入剛剛的token,下面隨便輸入一個字符,然後點擊新建就可以了

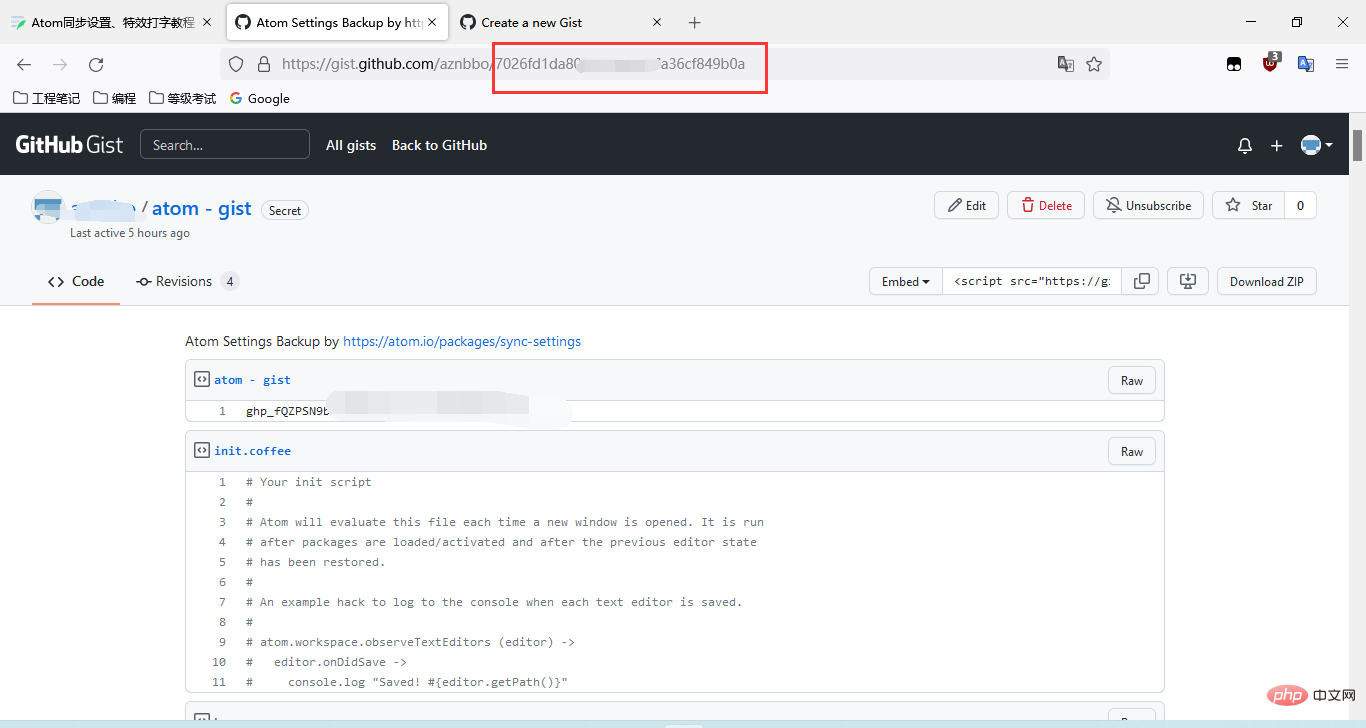
新完成把網址列最後的一串文字複製下來,填入Atom 外掛的gist 欄位

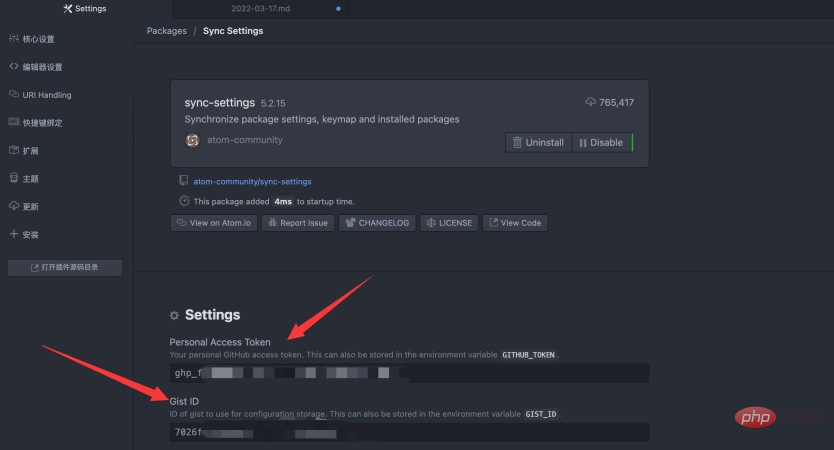
把剛剛的 Personal Access Token 和網址列中的 Gist ID 分別填入 Sync Setting 外掛程式設定欄位就好了。

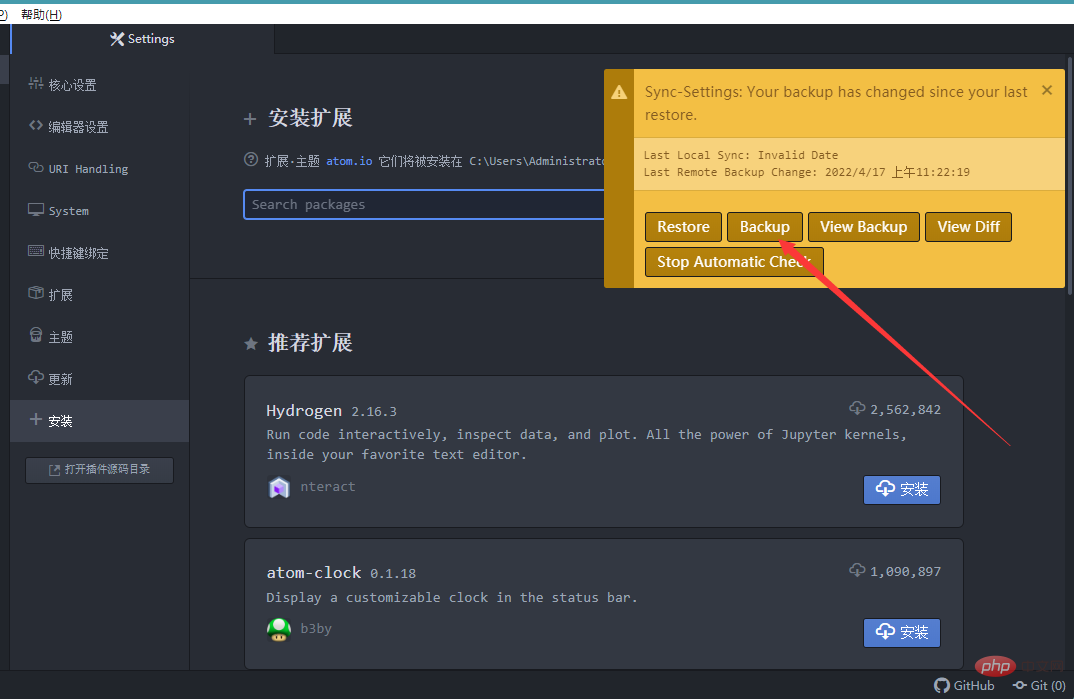
然後每次開啟 Atom 就會黃窗提示你備份,點選 Backup 就可以自動備份了。

備份資訊存在你GitHub 的Gist 中

這樣就算換電腦,把原來的兩串密鑰分別填入就可以自動同步了。
總結
以上幾個外掛相對來說比較基礎,適合新手玩玩,慢慢成長也許會自行找到更多適合自己的插件。
【相關推薦:《atom教學》】
以上是Atom基礎外掛推薦:實現同步、特效打字的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 atom中 40+ 個常用插件推薦分享(附插件安裝方法)
Dec 20, 2021 pm 04:14 PM
atom中 40+ 個常用插件推薦分享(附插件安裝方法)
Dec 20, 2021 pm 04:14 PM
這篇文章跟大家分享40+ 個atom常用插件,並附上在atom安裝插件的方法,希望對大家有幫助!
 英特爾推出 Amston Lake 系列凌動 Atom 處理器,面向邊緣與網路市場
Apr 09, 2024 pm 09:22 PM
英特爾推出 Amston Lake 系列凌動 Atom 處理器,面向邊緣與網路市場
Apr 09, 2024 pm 09:22 PM
本站4月9日消息,英特爾今日在嵌入式展(EmbeddedWorld)2024上發表了AmstonLake系列凌動Atom處理器。 AmstonLake處理器基於Intel7流程,支援單通道內存,可視為AlderLake-N處理器的分支變體,包含面向邊緣的凌動x7000RE系列和麵向網路的x7000C系列。本站2023年通報過至多四核心的ADL-N架構凌動x7000E處理器,而如今的x7000RE系列進一步擴展了規格:其最高可選8核的凌動x7835RE,該處理器和四核心的x7433RE均搭載32E
 PHP函數的Atom函數
May 19, 2023 am 09:10 AM
PHP函數的Atom函數
May 19, 2023 am 09:10 AM
PHP函數的Atom函數Atom函數是PHP語言中常用的函數,它可以取得變數的原子值。在PHP中,變數是一個非常重要的概念,同時也是一個非常廣泛使用的元素。值得注意的是,PHP變數除了可以表示數字、字串等基礎類型之外,還可以表示複合類型,例如陣列和物件等。因此,在進行變數操作時,需要使用到Atom函數來取得變數的原子值。以下來介紹Atom函數的具體使用
 Atom基礎外掛推薦:實現同步、特效打字
Sep 22, 2022 pm 02:16 PM
Atom基礎外掛推薦:實現同步、特效打字
Sep 22, 2022 pm 02:16 PM
Atom怎麼進行同步設定、特效打字?下面這篇文章就來給大家推薦幾款實用小插件,看看它們有什麼效果吧,希望對大家有幫助!
 ATOM是什麼幣?
Feb 22, 2024 am 09:30 AM
ATOM是什麼幣?
Feb 22, 2024 am 09:30 AM
ATOM是什麼幣? ATOM是Cosmos網路的原生代幣,它是一個旨在促進不同區塊鏈之間連接和互通的去中心化區塊鏈平台。 Cosmos專案的使命是建立一個名為「互聯區塊鏈」的網絡,而ATOM代幣則在這個網路中扮演著至關重要的角色。 ATOM代幣最初是透過2017年的ICO(首次代幣發行)發行的。作為Cosmos區塊鏈上基於Tendermint共識演算法的代幣,ATOM代幣在Cosmos網路中被用作激勵節點參與者並維護網路安全的獎勵。 Cosmos網路Cosmos網路是一個由多個相互連接的獨立區塊鏈構成的
 如何在Atom中運行Python?
Aug 20, 2023 pm 03:45 PM
如何在Atom中運行Python?
Aug 20, 2023 pm 03:45 PM
希望將強大的文本編輯器的優勢與Python編程的適應性結合起來的開發人員可以使用Atom作為他們的開發環境。 Python可以在Atom中用於在一個位置編寫、編輯和運行程式碼,加快開發過程。本文將為您介紹在Atom中快速設定Python的步驟。步驟1:安裝Atom在開始在Atom中執行Python之前,您必須先取得Atom文字編輯器。全球開發者都使用Atom,這是一個非常受歡迎的、開源的、免費的文字編輯器,由GitHub創建。 Atom可以從其官方網站https://atom.io/輕鬆下載。第二步
 Cosmos (ATOM) 2025年前牛市吸籌區及技術
Aug 17, 2024 pm 06:06 PM
Cosmos (ATOM) 2025年前牛市吸籌區及技術
Aug 17, 2024 pm 06:06 PM
Cosmos 有一個很棒的圖表,因為與歷史成本相比,它的買賣價格非常低。對於長期買家來說,這可能是一個非常機會主義的時期
 2024-2025 年 Cosmos (ATOM) 價格預測:ATOM 死了嗎?
Sep 06, 2024 am 06:33 AM
2024-2025 年 Cosmos (ATOM) 價格預測:ATOM 死了嗎?
Sep 06, 2024 am 06:33 AM
隨著 ATOM 價格下跌,Cosmos 生態系統顯示出壓力跡象——但情況真的像看起來那麼黯淡嗎?






