translate的意思為“移動”,是css內建的函數,與transform屬性配合使用,可以將元素沿著水平方向(X軸)和垂直方向(Y軸)移動。 translate的使用分為3種情況:1、“translateX(x)”,元素只在水平方向移動;2、“translateY(y)”,元素只在垂直方向上移動;3、“transklate(x,y) ”,元素在水平方向和垂直方向同時移動。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
translate的意思為:移動、平移、位移。
CSS transform: translate
#在CSS中,translate()方法與transform屬性配合使用,可以將元素沿著水平方向( X軸)和垂直方向(Y軸)移動。
對於位移translate()方法,我們分成3種情況:
translateX(x):元素只在水平方向移動(X軸移動);
translateY(y):元素只在垂直方向移動(Y軸移動);
transklate(x,y):元素在水平方向和垂直方向同時移動(X軸和Y軸同時移動)
其中:
1、translate(x, y) :定義2D移動轉換
x 是第一個過渡值參數,y 是第二個過渡值參數選項。如果未被提供,則ty以 0 作為其值。也就是translate(x,y),它表示物件進行平移,依照設定的x,y參數值,當值為負數時,反方向移動物體,其基點預設為元素中心點,也可以根據transform-origin進行改變基點。 例如:transform:translate(50px,50px):

#2、translate(x):指定X軸方向上的一個移動
例如:transform:translateX(50px):

#3、translate(y):指定Y軸方向上的一個移動
例如:transform:translateY(50px):

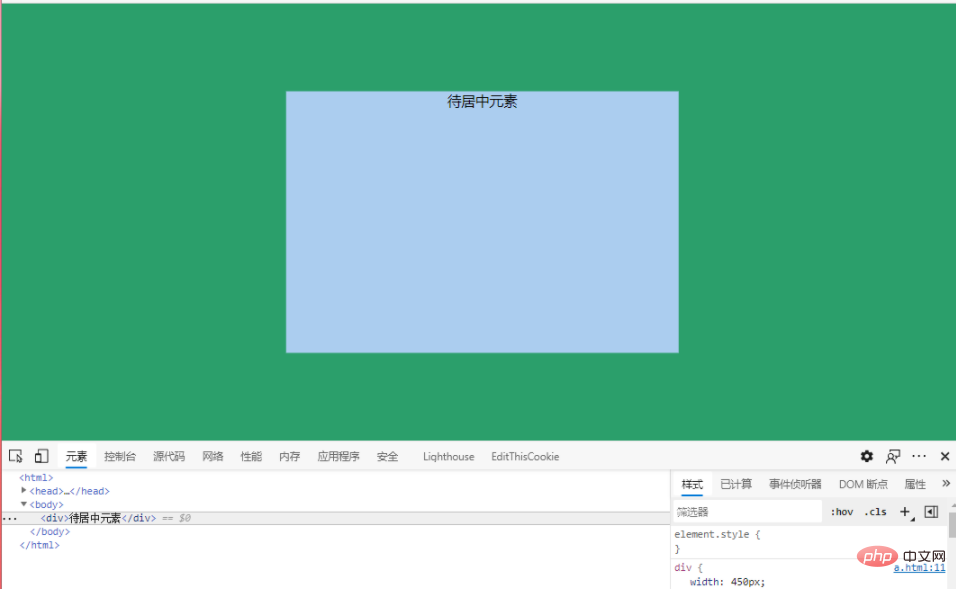
#範例:元素在網頁中居中
程式碼:<html>
<head>
<title>元素页面正中间居中</title>
<style>
html,body{
height: 100%;
margin: 0;
padding: 0;
background-color: #2b9f6b
}
div{
width: 450px;
height: 300px;
background-color: #abcdef;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
text-align: center;
}
</style>
</head>
<body>
<div>待居中元素</div>
</body>
</html>
web前端)
以上是css中translate是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!





