css選擇器不可以是標籤的名字嗎
可以是;元素選擇器就是使用HTML標籤名的。在css中,元素選擇器就是透過HTML頁面的元素(標籤)名稱定位具體HTML元素,語法結構為「元素名稱{屬性:屬性值;}」;如果元素選擇器單獨使用的話,會定位目前HTML頁面中所有該元素名的元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css選擇器可以是標籤的名字。 在css中,元素選擇器就是使用HTML標籤名稱的。
css 元素選擇器
元素選擇器 又稱為 類型選擇器,它是透過HTML頁面的元素名稱定位具體HTML元素。如果類型選擇器是單獨使用的話,會定位目前HTML頁面中所有該元素名稱的元素。
語法結構如下所示:
元素名 {
属性:属性值;
}值得注意是:元素選擇器的元素名稱是不區分大小寫的。
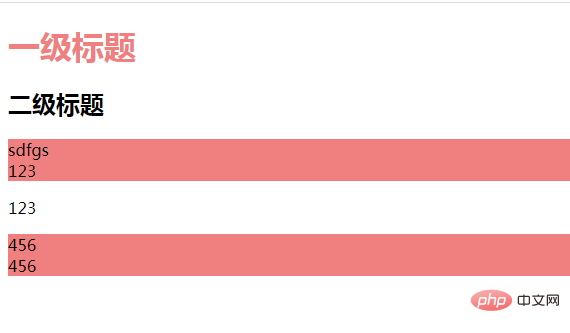
範例程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类型选择器</title>
<style>
/* 选择标签名为 h1 的元素,设置字体的颜色为红色 */
h1 {
color: lightcoral;
}
/* 选择标签名为 div 的元素,设置背景的颜色为红色 */
div {
background-color: lightcoral;
}
</style>
</head>
<body>
<h1 id="一级标题">一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<div>sdfgs</div>
<div>123</div>
<p>123</p>
<div>456</div>
<div>456</div>
</body>
</html>
#元素選擇器的優點
程式碼變少了。之前要為每個p標籤編寫CSS程式碼,現在只需要在頭部寫一行。
更好維護了。之前如果要修改顏色,需要把每個p標籤style內的程式碼進行修改,現在只需要修改頭部這一處。
程式碼更清晰。之前CSS和HTML程式碼其實是混在一起的,不好區分。使用選擇器後,CSS代碼全部集中於頭部,很明顯更好區分,更加清晰了。
小結
元素選擇器可以一次將樣式套用到某種標籤,很好很強大。
(學習影片分享:web前端)
以上是css選擇器不可以是標籤的名字嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






