固定定位和絕對定位的差異:1、固定定位使用「position: fixed;」樣式設置,而絕對定位使用「position: absolute;」樣式設定;2、固定定位的偏移基準是螢幕(瀏覽器視窗),而絕對定位的基底準則是父級元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css中的固定定位
固定定位使用「position: fixed;」設定。
固定定位的元素是相對於視窗定位的,這表示即使捲動頁面,它也始終位於同一位置。即被固定的元素不會隨著捲軸的拖曳而改變位置。在視野中,固定定位的元素的位置是不會改變的。
top、right、bottom 和 left 屬性用於定位此元素。
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
「position:fixed;」是結合top、bottom、left和right這4個屬性一起使用的,其中「position:fixed;」使得元素成為固定定位元素,接著使用top、bottom、 left和right這4個屬性來設定元素相對瀏覽器的位置。
top、bottom、left和right這4個屬性不一定全部都用到。注意,這4個值的參考物件是瀏覽器的4條邊。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1>网站标题</h1>
</header><br><br><br><br><br><br><br>
<div>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
css中的絕對定位
絕對定位使用「position: absolute;」設定。
在css中,絕對定位是讓元素的位置與文件流程無關的定位方式。
設定為絕對定位的元素框從文件流完全刪除,並相對於其包含區塊定位,包含區塊可能是文件中的另一個元素或初始包含區塊。預設情況下,絕對定位的位置是相對於瀏覽器而言,會配合top、right、bottom、left進行定位。
元素原本在正常文件流程中所佔的空間會關閉,就好像該元素原來不存在一樣。元素定位後產生一個區塊級框,而不論原來它在正常流中產生何種類型的框。
絕對定位的元素相對於最近的定位祖先元素進行定位(而不是相對於視口定位,如 fixed)。然而,如果絕對定位的元素沒有祖先,它將使用文件主體(body),並隨頁面滾動一起移動。
下面我們來詳細了解絕對定位(absolute)。其實絕對定位absolute和浮動float有部分相似性;如果能理解浮動float,對理解絕對定位absolute會大有幫助。
先說absolute和float的相似處:包裹性 和高度欺騙

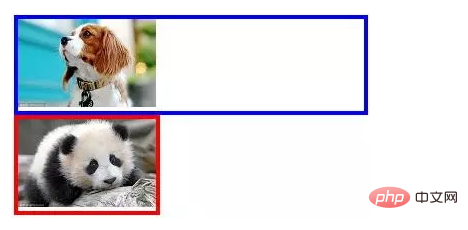
<p style="max-width:90%"> <img src="/static/imghw/default1.png" data-src="img/25/1.jpg" class="lazy" / alt="css中固定定位和絕對定位有什麼差別" > </p> <p style="border:4px solid red; position: absolute;"> <img src="/static/imghw/default1.png" data-src="img/25/2.jpg" class="lazy" / alt="css中固定定位和絕對定位有什麼差別" > </p>

<p style="max-width:90%"> <img src="/static/imghw/default1.png" data-src="img/25/1.jpg" class="lazy" / alt="css中固定定位和絕對定位有什麼差別" > </p> <p style="border:4px solid red;"> <img src="/static/imghw/default1.png" data-src="img/25/2.jpg" class="lazy" style="max-width:90%" / alt="css中固定定位和絕對定位有什麼差別" > </p>

<p style="max-width:90%"> <img src="/static/imghw/default1.png" data-src="img/25/1.jpg" class="lazy" / alt="css中固定定位和絕對定位有什麼差別" > </p> <p style="border:4px solid red;"> <img src="/static/imghw/default1.png" data-src="img/25/2.jpg" class="lazy" style="max-width:90%" / alt="css中固定定位和絕對定位有什麼差別" > 我是一个绝对定位的absolute元素 </p>
層級關係。如果處於正常的文檔流中的父元素算是凡人的話,那absolute已經得道成仙,用現在的話說已經不在一個次元上。從父元素的視點看,設成absolute的圖片已經完全消失不見了,因此從最左邊開始顯示文字。而absolute的層級高,所以圖片遮住了文字。
記得我剛開始接觸CSS尚處於戰鬥力為5的渣渣時,知道了absolute可以出現層級的概念,就誤以為已經徹底懂了,現在想想真是圖樣圖森破(當然這不是件壞事,每當你覺得以前的自己渣像塊豆腐渣時,就代表你進步了。反過來總說想當年自己如何如何,那表示你還在吃老本)。
有了上面的基礎後,你還需要了解absolute以下特性
減少重繪和回流的開銷
#固定定位和絕對定位的差異
1、設定方式不同
固定定位使用「position: fixed;」設定。
絕對定位使用「position: absolute;」設定。
2、偏移基準不同
固定定位的偏移基準是螢幕(瀏覽器視窗),而絕對定位的基底準則是父級元素。
而且最好也要注意ie6不相容固定定位而相容絕對定位
(學習影片分享:web前端)
以上是css中固定定位和絕對定位有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!





