讓html標籤不可編輯的兩種方法:1、給標籤設定disabled屬性,它是一個布林屬性,規定應該禁用元素;設定來該屬性的元素不可編輯,無法使用和無法點擊的。 2.為標籤設定readonly屬性,它是一個布林屬性,規定元素是唯讀的,這意味著使用者不能修改或更改特定元素中已經存在的內容。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
讓html標籤不可編輯的兩種方法
#方法1、為標籤設定disabled屬性
#disabled 屬性是布林屬性,屬性規定應該停用的 元素,同時停用的input 元素是無法使用且無法點選的。
disabled 屬性進行設置,使用戶在滿足某些條件時(例如選取複選框,等等)才能使用 元素。然後,可使用 JavaScript 來刪除 disabled 值,使該 元素變成可用的狀態。
提示:表單中已停用的 元素不會被提交。
注意:disabled 屬性不適用於 。
程式碼範例:
<input type="text" name="input1" value="php中文网" disabled>

#方法2、設定readonly屬性
readonly屬性是一個布爾屬性,可用來指定在input或textarea元素中寫入的文字是唯讀的。這意味著使用者不能修改或更改特定元素中已經存在的內容(但是,使用者可以對其進行製表、突出顯示和複製文字)。而JavaScript可以用來變更唯讀值並使輸入欄位可編輯。
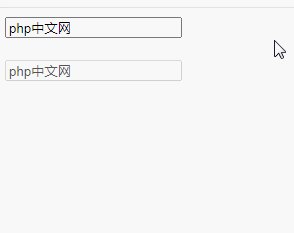
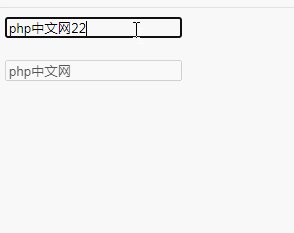
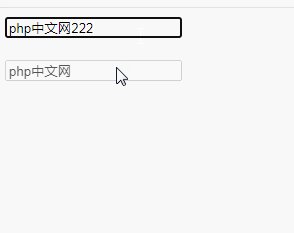
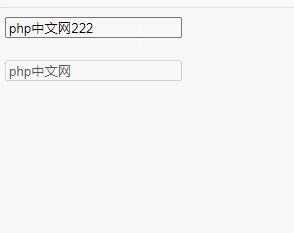
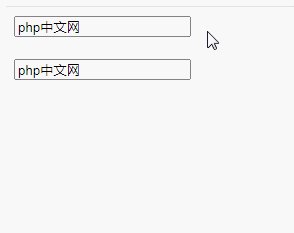
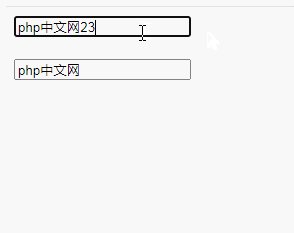
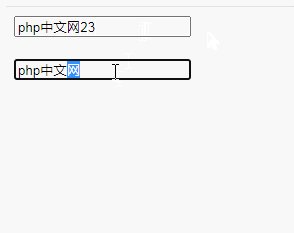
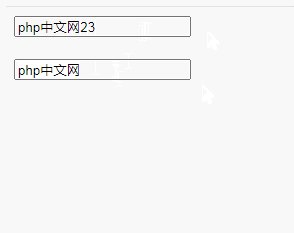
<input type="text" name="input1" value="php中文网"><br><br> <input type="text" name="input1" value="php中文网" readonly>

說明:
#readonly屬性和disabled 屬性都是表單欄位(文字框,標籤,複選框,文字區域)的不可編輯屬性,下面我們來看看它們的差異
disabled 屬性----禁用屬性
1、停用的表單欄位或元素值不會發佈到伺服器進行處理。
2、停用的表單欄位或元素不會獲得焦點。
3、選項卡導覽時會跳過已停用的表單欄位或元素。
4、某些瀏覽器(如IE)為禁用的表單欄位或元素提供預設樣式(灰色或浮雕文字)。
readonly屬性----只讀屬性
1、欄位或元素的值以唯讀形式來發佈到伺服器進行處理。
2、只讀表單欄位或元素可以獲得焦點。
3、選項卡導航時包含唯讀表單欄位或元素。
4、某些瀏覽器不為唯讀表單欄位或元素提供預設樣式。
(學習影片分享:web前端)
以上是怎麼讓html標籤不可編輯的詳細內容。更多資訊請關注PHP中文網其他相關文章!



