聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能

聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 有很多東西。但快不是其中之一。讓我們學習一些優化技巧,以加快運行速度!
自從 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 誕生以來,沒有一個 PHP 開發人員不受她的影響。他們是喜歡 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 提供的快速開發的初級或中級開發人員,或者是由於市場壓力而被迫學習 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 的高級開發人員。
不管怎樣,不可否認的是,聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 已經振興了 PHP 生態系統(我確定,如果沒有 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能,早就離開了 PHP 世界了)。

對聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 的評價節選
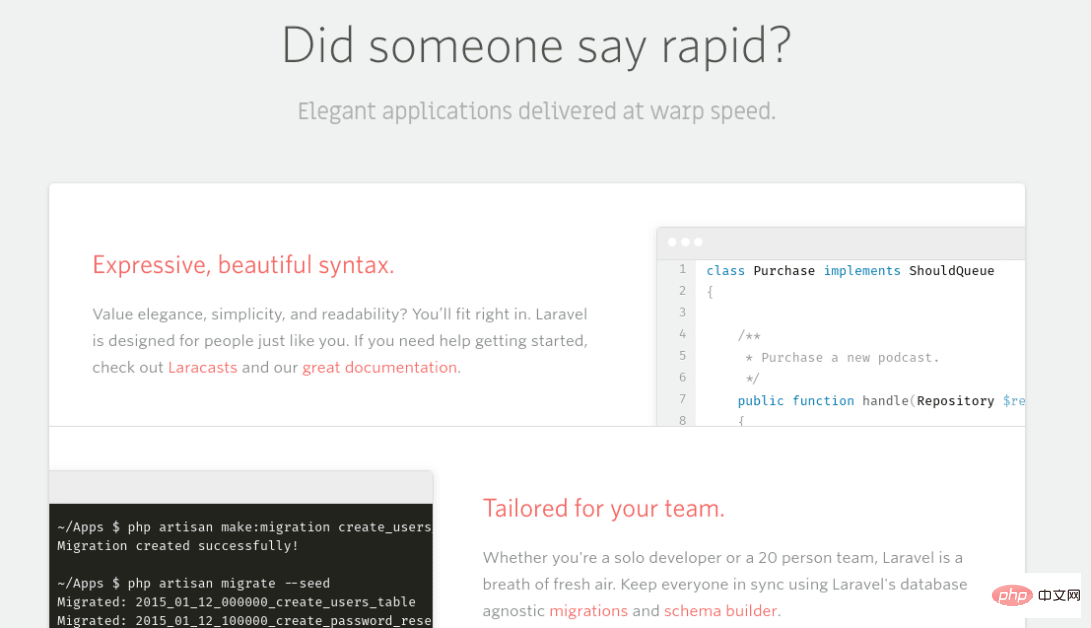
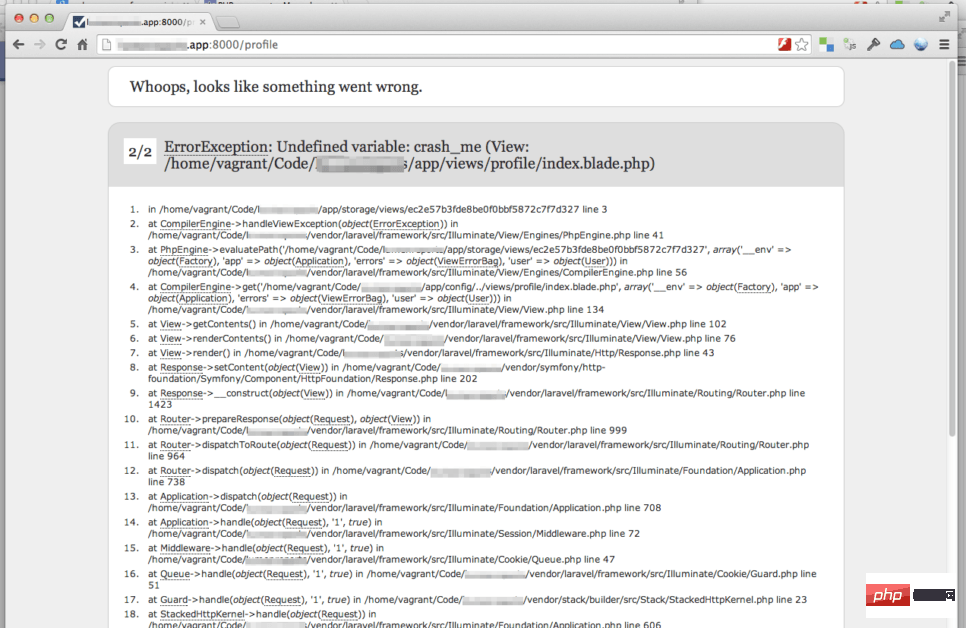
但是,由於聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 竭盡全力讓您的事情變得簡單,這意味著它在底層做了大量工作,以確保您作為開發人員能有一個舒適的程式設計體驗。 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 所有看似「神奇」的功能都有一層又一層的程式碼,每當執行一個功能時都需要啟動這些程式碼層。甚至是一個簡單的異常都會深究到底層(從錯誤那裡開始,一直到內核):

對於一個視圖中似乎是編譯錯誤的情況,有18 個函數呼叫要追蹤。我個人遇到過 40 個的,如果您使用其他庫和插件,則可能會更多。
重點是,預設情況下,這樣層層嵌套的程式碼,使得 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 速度很慢。
聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 有多慢?
說實話,這個問題根本無法回答,原因有幾個。
首先,目前還沒有公認的、客觀的、合理的標準來衡量網路應用的速度。與什麼相比更快或更慢?在什麼條件下?
第二,一個 Web 應用取決於很多東西(資料庫、檔案系統、網路、快取等),所以談論速度是很愚蠢的。一個非常快的 Web 應用,如果有一個非常慢的資料庫,那麼它就是一個非常慢的 Web 應用。
但這種不確定性正是基準測試受歡迎的原因。儘管它們毫無意義(參見 這裡 和 這裡),但它們提供了一些 參考框架,幫助我們避免生氣。因此,最好有所保留,讓我們對 PHP 框架之間的速度有一個錯誤的、粗略的認識。
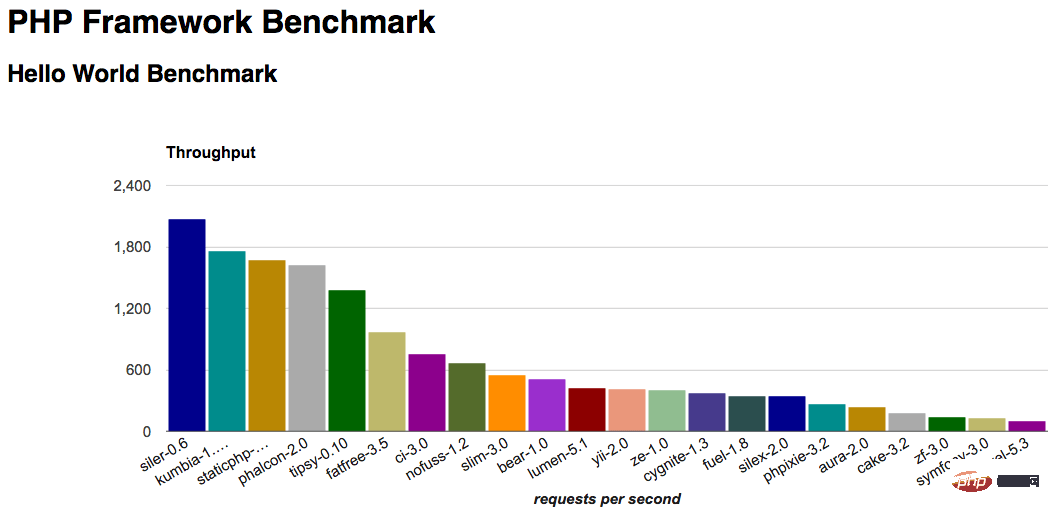
根據這個相當值得尊敬的 GitHub 原始碼,以下是 PHP 框架的比較。

你可能根本不會注意到 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 在這裡 (即使你真的很努力地瞇著眼睛), 除非你把你的目光投到最尾部。是的,親愛的朋友們,聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 排在最後!現在,理所當然的,這些「框架」中的大多數都不是很實用,甚至沒有什麼用處,但它確實告訴我們,與其他更流行的框架相比,聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 是多麼的慢。
通常情況下,這種「慢」在應用程式中不會出現, 因為我們日常的 Web 應用很少達到很高的資料量。但一旦達到了(例如高達 200-500 以上的並發量),伺服器就會開始阻塞而死。這時候即使丟再多的硬體也解決不了問題,基礎架構費用迅速攀升,你對雲端運算的崇高理想轟然倒塌。

不過,嘿嘿,振作起來吧!這篇文章不是講什麼不能做, 而是講什麼可以做。
好消息是, 你可以做很多事情來讓你的 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 應用更快。幾倍的速度。是的,不是開玩笑。你可以讓同樣的程式碼庫變得快速,每月節省數百美元的基礎設施/託管費用。怎麼做?讓我們開始吧。
四種類型的最佳化
在我看來,最佳化可以在四個不同的層面上進行(當涉及到PHP應用時,就是):
語言層面:這意味著你使用更快的語言版本,並避免語言中特定的功能/編碼風格,使你的程式碼速度變慢。
框架層面:這些是我們在本文中要涉及的內容。
基礎架構層面:調整你的 PHP 行程管理器、Web 伺服器、資料庫等。
硬體層面:轉向更好、更快、更強大的硬體主機提供者。
所有這些類型的最佳化都有其存在的意義(例如,php-fpm 的最佳化是非常關鍵且強大的)。但本文的重點是純粹的第 2 類最佳化:那些與框架相關的最佳化。
順便說一下,這些編號背後沒有任何理由,也不是一個公認的標準。我只是編了這些。請千萬不要引用我的話說:「我們的伺服器需要 type-3 優化」,否則你的團隊負責人會殺了你,找到我,然後把我也殺了。
現在,我們終於到了應許之地。
要注意 n 1 資料庫查詢
n 1 查詢問題是使用 ORM 時常見的問題。 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 有其強大的 ORM,叫 Eloquent,它是如此的漂亮,如此的方便,以至於我們常常忘記了看是怎麼回事。
考慮一個非常常見的場景:顯示指定客戶清單下的所有訂單。這在電子商務系統和任何需要顯示與某些實體相關的所有實體的清單中非常常見,
我們可以想像有這樣一個控制器:
class OrdersController extends Controller
{
// ...
public function getAllByCustomers(Request $request, array $ids) {
$customers = Customer::findMany($ids);
$orders = collect(); // new collection
foreach ($customers as $customer) {
$orders = $orders->merge($customer->orders);
}
return view('admin.reports.orders', ['orders' => $orders]);
}
}太好了!更重要的是,優雅,美麗。 ??
不幸的是,用 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 寫這樣的程式碼是一種災難性的方法。
原因如下。
當我們使用 ORM 來尋找給定的客戶實體時,會產生這樣一個SQL查詢語句:
SELECT * FROM customers WHERE id IN (22, 45, 34, . . .);
這與預期的完全一致。結果,所有傳回的行都儲存在控制器函數中的集合 $customers 中。
現在我們逐一循環處理每個客戶,並取得他們的訂單。這將執行下面的查詢……
SELECT * FROM orders WHERE customer_id = 22;
……有多少客戶就有多少次。
換句話說,如果我們需要獲取1000 個客戶的訂單數據,那麼執行的資料庫查詢總數將是1(用於獲取所有客戶的數據) 1000(用於獲取每個客戶的訂單數據)=1001。這就是 n 1 這個名字的由來。
我們可以做得更好嗎? 當然可以!透過使用預先加載,我們可以強制 ORM 執行 JOIN,並在一次查詢中返回所有需要的資料!就像這樣:
$orders = Customer::findMany($ids)->with('orders')->get();由此產生的資料結構是一個嵌套結構,當然,但訂單資料可以很容易地提取出來。在這種情況下,產生的單一查詢是這樣的。
SELECT * FROM customers INNER JOIN orders ON customers.id = orders.customer_id WHERE customers.id IN (22, 45, ...);
當然,一次查詢比多查詢一千次要好。想像一下,如果有一萬個客戶要處理,會發生什麼事!或者說,如果我們還想顯示每個訂單中包含的項目,那簡直就是天方夜譚!記住,這個技術的名字叫做預先加載,它幾乎在任何時候都能派上用場。
快取配置!
聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 的靈活性的原因之一是它有大量的配置文件, 這些文件是框架的一部分。想要改變圖片的儲存方式/位置?
好吧,只要修改 config/filesystems.php 檔案就可以了(至少寫到這裡)。想要使用多個隊列驅動?可以在 config/queue.php 中隨意描述。我剛剛統計了一下,發現針對框架的不同方面有 13 個配置文件,保證你無論想改什麼都不會失望。

鑑於PHP 的特性,每當一個新的Web 請求進來,聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 就會被喚醒, 啟動所有的東西, 並解析所有的設定檔來找出這次該如何做不同的事情。如果這幾天什麼都沒變,那就太傻了!每次請求都要重建設定檔是一種浪費,這是可以(實際上,必須) 避免的,解決的辦法是聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 提供的一個簡單的命令:
php artisan config:cache
這樣做的目的是把所有可用的設定檔合併成一個文件,並快取在某個地方以便快速檢索。下次有 Web 請求的時候,聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 會簡單地讀取這個單一的檔案並開始工作。
也就是說,設定快取是一個極其微妙的操作,可能會在你的面前爆炸。最大的陷阱是一旦你發出這個命令,除了設定檔之外,其他地方的 env() 函數呼叫都會回傳 null!
仔細想想確實有道理。如果你使用配置緩存,你就是在告訴框架:「你知道嗎,我覺得我已經把東西設定得很好了,我100% 確定我不希望它們改變。」 換句話說,你希望環境保持靜態,這就是.env 檔案的作用。
說到這裡,這裡有一些鐵定的、神聖的、不可違背的配置快取規則:
只在生產系統上做。
只有在你非常非常確定要凍結配置的情況下才做。
萬一出了問題,用
php artisan cache:clear撤銷設定。祈禱對企業造成的損失不是很大!
減少自動載入的服務
為了幫助大家, 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能在喚醒時載入了大量的服務, 這些服務在config/app.php 檔案中作為'providers' 陣列鍵的一部分。讓我們來看看我的情況:
/* |-------------------------------------------------------------------------- | Autoloaded Service Providers |-------------------------------------------------------------------------- | | The service providers listed here will be automatically loaded on the | request to your application. Feel free to add your own services to | this array to grant expanded functionality to your applications. | */ 'providers' => [ /* * 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 Framework Service Providers... */ Illuminate\Auth\AuthServiceProvider::class, Illuminate\Broadcasting\BroadcastServiceProvider::class, Illuminate\Bus\BusServiceProvider::class, Illuminate\Cache\CacheServiceProvider::class, Illuminate\Foundation\Providers\ConsoleSupportServiceProvider::class, Illuminate\Cookie\CookieServiceProvider::class, Illuminate\Database\DatabaseServiceProvider::class, Illuminate\Encryption\EncryptionServiceProvider::class, Illuminate\Filesystem\FilesystemServiceProvider::class, Illuminate\Foundation\Providers\FoundationServiceProvider::class, Illuminate\Hashing\HashServiceProvider::class, Illuminate\Mail\MailServiceProvider::class, Illuminate\Notifications\NotificationServiceProvider::class, Illuminate\Pagination\PaginationServiceProvider::class, Illuminate\Pipeline\PipelineServiceProvider::class, Illuminate\Queue\QueueServiceProvider::class, Illuminate\Redis\RedisServiceProvider::class, Illuminate\Auth\Passwords\PasswordResetServiceProvider::class, Illuminate\Session\SessionServiceProvider::class, Illuminate\Translation\TranslationServiceProvider::class, Illuminate\Validation\ValidationServiceProvider::class, Illuminate\View\ViewServiceProvider::class, /* * Package Service Providers... */ /* * Application Service Providers... */ App\Providers\AppServiceProvider::class, App\Providers\AuthServiceProvider::class, // App\Providers\BroadcastServiceProvider::class, App\Providers\EventServiceProvider::class, App\Providers\RouteServiceProvider::class, ],
我再一次数了数,一共列出了 27 项服务! 现在,你可能需要所有的服务,但不太可能。
例如,我现在正好在构建一个 REST API,这意味着我不需要 Session Service Provider、View Service Provider 等。而且由于我是按照自己的方式来做一些事情,而不是按照框架的默认值来做,所以我也可以禁用 Auth Service Provider、Pagination Service Provider、Translation Service Provider 等。总而言之,对于我的用例来说,这些几乎有一半是不必要的。
仔细审视一下你的应用吧。它是否需要所有这些服务提供者?但是看在上帝的份上,请不要盲目地注释掉这些服务,然后推送到生产中去! 运行所有的测试,在开发机和暂存机上手动检查,并且在扣动扳机之前要非常非常偏执。
明智地使用中间件堆栈。
当你需要对传入的 Web 请求进行一些自定义处理时,创建一个新的中间件就是答案。现在,打开 app/Http/Kernel.php 并将中间件粘在 web 或 api 堆栈中是很有诱惑力的;这样一来,它就会在整个应用程序中变得可用,而且如果它没有做一些侵入性的事情(例如,像日志或通知)。
然而,随着应用程序的增长,如果所有(或大多数)这些全局中间件都存在于每个请求中,那么这个全局中间件的集合可能会成为应用程序的一个无声负担,即使没有业务原因。
换句话说,要小心你在哪里添加/应用新的中间件。在全局范围内添加一些东西可能会更方便,但从长远来看,性能惩罚是非常高的。我知道如果每次有新的变化都要有选择地应用中间件,你要承受的痛苦,但这是我心甘情愿承受的痛苦,也是我所推荐的!
避免使用 ORM (有时)
虽然 Eloquent 让 DB 交互的很多方面变得愉悦,但它是以速度为代价的。作为一个映射器,ORM 不仅要从数据库中获取记录,还要实例化模型对象,并用列数据对其进行填充。
所以,如果你做一个简单的 $users = User::all(),比如有10000个用户,框架会从数据库中获取 10000 行记录,并在内部做 10000 个 new User(),并用相关数据填充他们的属性。这是大量的工作在幕后进行,如果数据库是你的应用成为瓶颈的地方,绕过 ORM 有时是个好主意。
这对于复杂的 SQL 查询来说尤其如此,在这种情况下,你必须跳很多的圈子,写一个又一个的闭包,但最终还是能得到一个高效的查询。在这种情况下,最好做一个 DB::raw(),然后手工写查询。
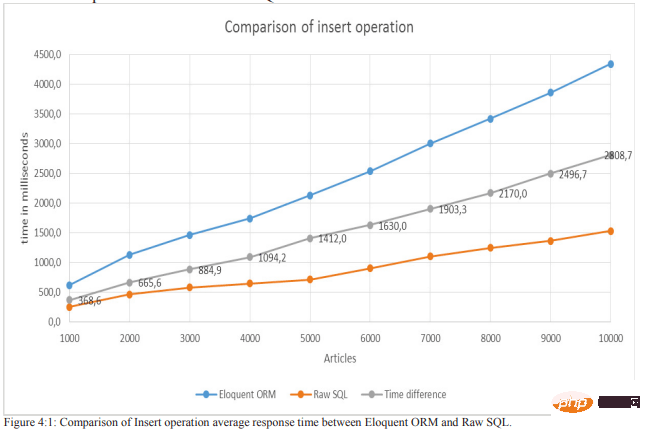
根据 这个 的性能研究, 即使是简单的插入, Eloquent 也会随着记录数量的增加而变慢:

尽量使用缓存
Web 应用优化中最保守的秘密之一就是缓存。
对于新手来说,缓存的意思是预先计算和存储昂贵的结果(昂贵的 CPU 和内存使用量),并在重复相同的查询时简单地返回。
例如,在一个电商商店里,可能会遇到,在 200 万种产品中,大多数时候人们都会对那些新鲜出炉的、在一定价格范围内的、针对特定年龄段的产品感兴趣。在数据库中查询这些信息是很浪费的——因为查询的内容不会经常变化,所以最好把这些结果存储在我们可以快速访问的地方。
聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 内置支持多种类型的缓存。除了使用缓存驱动和从底层构建缓存系统外,你可能还想使用一些聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 包,方便模型缓存、查询缓存等。
但是请注意, 在一定的简化用例之外, 预制的缓存包可能会带来更多的问题, 而不是解决这些问题.
优先选择内存缓存
当你在 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 中缓存一些东西时, 你有几个选项可以选择将需要缓存的计算结果存储在哪里。这些选项也被称为 缓存驱动。所以, 虽然使用文件系统来存储缓存结果是可能的,也是完全合理的,但这并不是缓存的真正目的。
理想情况下,你希望使用内存中(完全活在 RAM 中)的缓存,比如 Redis、Memcached、MongoDB 等,这样在较高的负载下,缓存就能起到至关重要的作用,而不是自己成为瓶颈。
现在,你可能会认为拥有 SSD 磁盘和使用 RAM 棒几乎是一样的,但还差得远。即使是非正式的 基准测试也显示,在速度方面,RAM优于SSD的10-20倍。
在缓存方面,我最喜欢的系统是 Redis。它的速度 快得离谱(每秒 10 万次读取操作是很常见的),对于非常大的缓存系统,可以很容易地演变成一个 集群。
缓存路由
就像应用程序的配置一样,路由不会随着时间的推移而改变,是缓存的理想选择。如果你像我一样无法忍受大文件,并且最终把你的 web.php和 api.php 分割成几个文件的话,这一点尤其适用。 一个简单的聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能命令就可以把所有可用的路由打包并保存起来, 方便以后的访问:
php artisan route:cache
而当你最终要增加或改变路由时,只需这样做即可。
php artisan route:clear
图像优化和 CDN
图片是大多数网络应用的核心和灵魂。巧合的是,它们也是最大的带宽消耗者,也是导致应用程序/网站速度慢的最大原因之一。如果你只是简单地将上传的图片天真地存储在服务器上,然后以 HTTP 响应的方式发送回来,你就会让一个巨大的优化机会溜走。
我的第一个建议是不要在本地存储图片——有数据丢失的问题要处理,而且取决于你的客户在哪个地理区域,数据传输可能会非常缓慢。
相反,选择像 Cloudinary 这样的解决方案,它可以自动动态调整和优化图像的大小。
如果这不可能,使用类似 Cloudflare 的东西来缓存和服务图像,同时它们存储在你的服务器上。
如果连这一点都做不到,调整一下你的网络服务器软件,压缩资产并引导访问者的浏览器去缓存东西,就会有很大的不同。下面是一个 Nginx 配置的片段。
server {
# file truncated
# gzip compression settings
gzip on;
gzip_comp_level 5;
gzip_min_length 256;
gzip_proxied any;
gzip_vary on;
# browser cache control
location ~* \.(ico|css|js|gif|jpeg|jpg|png|woff|ttf|otf|svg|woff2|eot)$ {
expires 1d;
access_log off;
add_header Pragma public;
add_header Cache-Control "public, max-age=86400";
}
}我知道图片优化与 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 无关, 但这是一个如此简单而强大的技巧 (而且经常被忽视), 所以我忍不住了。
自动加载器优化
自动加载是 PHP 中一个整洁的、并不古老的功能,它可以说是拯救了这门语言的末日。尽管如此,通过破译给定的命名空间字符串来寻找和加载相关类的过程是需要时间的,在生产部署中,如果需要高性能,可以避免这个过程。 再一次,聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 有一个单一命令的解决方案来解决这个问题:
composer install --optimize-autoloader --no-dev
与队列交朋友
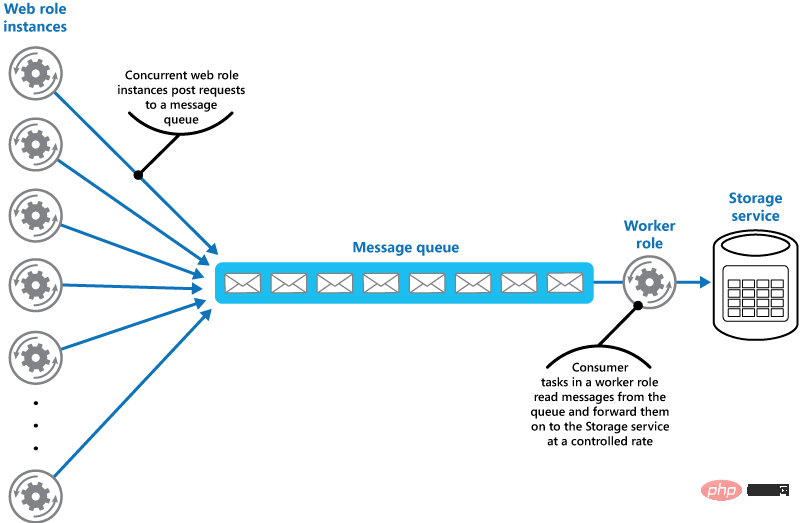
队列 是指当有很多事情时,你如何处理这些事情,而且每件事情都需要几毫秒才能完成。一个很好的例子是发送电子邮件——在网络应用中,一个广泛的用例是当用户执行一些操作时,发出几封通知邮件。
例如,在一个新推出的产品中,你可能希望每当有人下单超过一定值时,公司领导层(大约6-7个电子邮件地址)就会收到通知。假设你的邮件网关能在500ms内响应你的SMTP请求,那么在订单确认启动之前,用户需要等待3-4秒。一个非常糟糕的用户体验,我相信你会同意。
补救的办法是在任务进来的时候就把它们存储起来,告诉用户一切都很顺利,然后再处理它们(几秒钟)。如果出现错误,在宣布失败之前,排队的任务可以重试几次。

虽然队列系统使设置复杂化了一些 (并增加了一些监控开销), 但它在现代Web应用中是不可缺少的。
资源优化 (聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 Mix)
对于你的 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 应用中的任何前端资源,请确保有一个管道可以编译和最小化所有的资源文件。 那些对 Webpack,Gulp,Parcel 等打包器系统很熟悉的人不需要费心,但如果你还没有这样做,聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 Mix是一个可靠的推荐。
Mix 是一个轻量级的 (老实说,很讨人喜欢!) 围绕Webpack的打包器,它可以处理你所有的 CSS,SASS,JS 等文件。 一个典型的 .mix.js 文件可以像这样小,但仍然可以发挥出巨大的作用。
const mix = require('laravel-mix').mix.js('resources/js/app.js', 'public/js');
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');当您准备部署生产环境并运行 npm run production 时,它将自动处理导入,最小化,优化以及整个工作流程。 Mix 不仅关心传统的 JS和 CSS 文件,而且还关心您在应用程序工作流程中可能使用的 Vue 和 React 组件。
更多信息参考 这里!
结论
效能優化與其說是科學,不如說是藝術 —— 知道如何做以及做多少比做什麼更重要。也就是說,在 聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能以提升Web應用程式的效能 應用程式中可以優化的內容和數量是無限的。
但無論您做什麼,我都希望留給您一些臨別的建議—— 優化應該在有充分的理由時進行,而不是因為它聽起來不錯,也不是因為您對超過100,000 個用戶的應用程式的效能抱持偏執,但實際上只有10 個用戶。
如果你不確定是否需要優化你的應用,那你就不要去捅這個馬蜂窩。一個能正常運作的應用,雖然有時感覺很無趣,但卻做了它必須做的事情,這比一個優化成突變體混合型超級機器卻時不時會失敗的應用要可取十倍。
英文原文網址:https://geekflare.com/laravel-optimization/
翻譯網址:https://learnku.com/laravel/t/47213
【相關推薦:laravel影片教學】
以上是聊聊怎麼優化PHP和Laravel以提升Web應用程式的效能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如果session_start()被多次調用會發生什麼?
Apr 25, 2025 am 12:06 AM
如果session_start()被多次調用會發生什麼?
Apr 25, 2025 am 12:06 AM
多次調用session_start()會導致警告信息和可能的數據覆蓋。 1)PHP會發出警告,提示session已啟動。 2)可能導致session數據意外覆蓋。 3)使用session_status()檢查session狀態,避免重複調用。
 作曲家:通過AI的幫助開發PHP
Apr 29, 2025 am 12:27 AM
作曲家:通過AI的幫助開發PHP
Apr 29, 2025 am 12:27 AM
AI可以幫助優化Composer的使用,具體方法包括:1.依賴管理優化:AI分析依賴關係,建議最佳版本組合,減少衝突。 2.自動化代碼生成:AI生成符合最佳實踐的composer.json文件。 3.代碼質量提升:AI檢測潛在問題,提供優化建議,提高代碼質量。這些方法通過機器學習和自然語言處理技術實現,幫助開發者提高效率和代碼質量。
 session_start()函數的意義是什麼?
May 03, 2025 am 12:18 AM
session_start()函數的意義是什麼?
May 03, 2025 am 12:18 AM
session_start()iscucialinphpformanagingusersessions.1)ItInitiateSanewsessionifnoneexists,2)resumesanexistingsessions,and3)setsasesessionCookieforContinuityActinuityAccontinuityAcconActInityAcconActInityAcconAccRequests,EnablingApplicationsApplicationsLikeUseAppericationLikeUseAthenticationalticationaltication and PersersonalizedContentent。
 哪些數據庫版本與最新的Laravel兼容?
Apr 25, 2025 am 12:25 AM
哪些數據庫版本與最新的Laravel兼容?
Apr 25, 2025 am 12:25 AM
最新版本的Laravel10與MySQL5.7及以上、PostgreSQL9.6及以上、SQLite3.8.8及以上、SQLServer2017及以上兼容。這些版本選擇是因為它們支持Laravel的ORM功能,如MySQL5.7的JSON數據類型,提升了查詢和存儲效率。
 php框架laravel和yii區別是什麼
Apr 30, 2025 pm 02:24 PM
php框架laravel和yii區別是什麼
Apr 30, 2025 pm 02:24 PM
Laravel和Yii的主要區別在於設計理念、功能特性和使用場景。 1.Laravel注重開發的簡潔和愉悅,提供豐富的功能如EloquentORM和Artisan工具,適合快速開發和初學者。 2.Yii強調性能和效率,適用於高負載應用,提供高效的ActiveRecord和緩存系統,但學習曲線較陡。
 H5:HTML5的關鍵改進
Apr 28, 2025 am 12:26 AM
H5:HTML5的關鍵改進
Apr 28, 2025 am 12:26 AM
HTML5帶來了五個關鍵改進:1.語義化標籤提升了代碼清晰度和SEO效果;2.多媒體支持簡化了視頻和音頻嵌入;3.表單增強簡化了驗證;4.離線與本地存儲提高了用戶體驗;5.畫布與圖形功能增強了網頁的可視化效果。
 Laravel 最佳擴展包推薦:2024 年必備工具
Apr 30, 2025 pm 02:18 PM
Laravel 最佳擴展包推薦:2024 年必備工具
Apr 30, 2025 pm 02:18 PM
2024年必備的Laravel擴展包包括:1.LaravelDebugbar,用於監控和調試代碼;2.LaravelTelescope,提供詳細的應用監控;3.LaravelHorizon,管理Redis隊列任務。這些擴展包能提升開發效率和應用性能。
 如何使用MySQL的函數進行數據處理和計算
Apr 29, 2025 pm 04:21 PM
如何使用MySQL的函數進行數據處理和計算
Apr 29, 2025 pm 04:21 PM
MySQL函數可用於數據處理和計算。 1.基本用法包括字符串處理、日期計算和數學運算。 2.高級用法涉及結合多個函數實現複雜操作。 3.性能優化需避免在WHERE子句中使用函數,並使用GROUPBY和臨時表。






