實現步驟:1、透過id屬性值取得指定option元素,語法“$("#id值")”,會傳回一個包含指定option元素的jquery物件;2、使用hide()、 fadeOut()或slideUp()來隱藏指定元素,語法「元素物件.hide();」或「元素物件.fadeOut();」或「元素物件.slideUp();」。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
option元素
option 元素定義下拉清單中的一個選項(一個項目)。
瀏覽器將
option 元素位於 select 元素內部。
<select> <option value="目的地">目的地</option> <option value="温州">温州</option> <option value="永嘉">永嘉</option> <option value="北京">北京</option> </select>

下拉清單中的選項就是一個option元素。
怎麼使用jquery隱藏option?
實作步驟
步驟1:透過id屬性值取得指定option元素
$("#id值")會傳回一個包含指定option元素的jquery物件
2、讓取得到的元素物件隱藏
可以使用hide()、fadeOut()或slideUp()函數來隱藏指定元素
$(selector).hide(speed,easing,callback) $(selector).fadeOut(speed,easing,callback) $(selector).slideUp(speed,easing,callback)
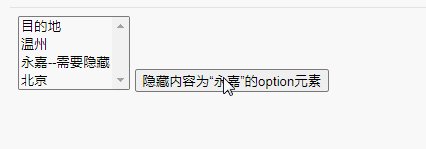
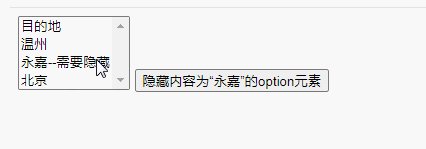
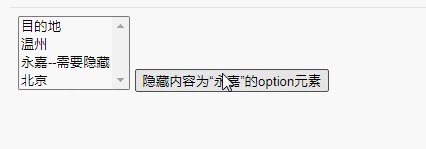
範例:讓指定option元素隱藏
hide()實作
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#start").hide();
});
});
</script>
</head>
<body>
<select size="4">
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option id="start" value="永嘉">永嘉--需要隐藏</option>
<option value="北京">北京</option>
</select>
<button>隐藏内容为“永嘉”的option元素</button>
</body>
</html>
$(document).ready(function() {
$("button").click(function() {
$("#start").fadeOut();
});
});

$(document).ready(function() {
$("button").click(function() {
$("#start").slideUp();
});
});以上是jquery怎麼隱藏option的詳細內容。更多資訊請關注PHP中文網其他相關文章!


