2023年值得了解的幾個前端格式化工具【總結】

在大前端時代,前端的各種工具鏈窮出不斷,有eslint, prettier, husky, commitlint 等, 東西太多有的時候也是trouble???,怎麼正確的使用這個是每一個前端開發者都需要掌握的內容,請上車? ??
eslint
本次前端工程化的項目是基於react來的,vue用戶也是同樣的道理,只是有個別的依賴包不一樣。
使用eslint的生態鏈來規範開發者對js/ts基本語法的規格。防止團隊的成員亂寫.
這裡主要使用到的eslint的套件有以下幾個:
"eslint": "^8.33.0", // 这个是eslint的主包 "eslint-plugin-react": "^7.32.2", // 这是react基于eslint来做的语法规范插件 "eslint-plugin-react-hooks": "^4.6.0", // 这是 react-hooks 语法基于eslint做的插件 "@typescript-eslint/eslint-plugin": "^5.50.0", // typescript 基于eslint来做的插件 "@typescript-eslint/parser": "^5.50.0", // typescript 基于eslint做的语法解析器,使得eslint可以约束ts语法
使用的以下語句來按照依賴:
pnpm i eslint eslint-plugin-react eslint-plugin-react-hooks @typescript-eslint/parser @typescript-eslint/eslint-plugin -D
接下來需要對eslint的規格寫入設定檔中,可以在專案的根目錄下方建立一個.eslintrc.cjs
module.exports = {
'env': {
'node': true, // 标志当前的环境,不然使用module.exports 会报错
'es2021': true
},
extends: [
'eslint:recommended', // 使用eslint推荐的语法规范
'plugin:react/recommended', // react推荐的语法规范
'plugin:@typescript-eslint/recommended' // ts推荐的语法规范
],
parser: '@typescript-eslint/parser', // 使用解析器来解析ts的代码,使得eslint可以规范ts的代码
parserOptions: {
ecmaFeatures: {
jsx: true // 允许使用jsx的语法
},
ecmaVersion: 'latest', // es的版本为最新版本
sourceType: 'module' // 代码的模块化方式,使用module的模块方式
},
plugins: ['react', '@typescript-eslint', 'react-hooks'], // 使用对应的react, react-hooks, @typescript-eslint 等插件
rules: {
quotes: ['error', 'single'], // 配置单引号的规则,如果不是单引号,报错
semi: 'off', // 不需要使用分号;
'react/react-in-jsx-scope': 'off' // 在jsx中不需要导入 react的包
}
}接下來在package.json 的scripts 中加入一條指令
"lint": "eslint --ext .ts,.tsx,.js,.jsx ./" // 使用eslint 规范 ts,tsx,js,jsx的代码
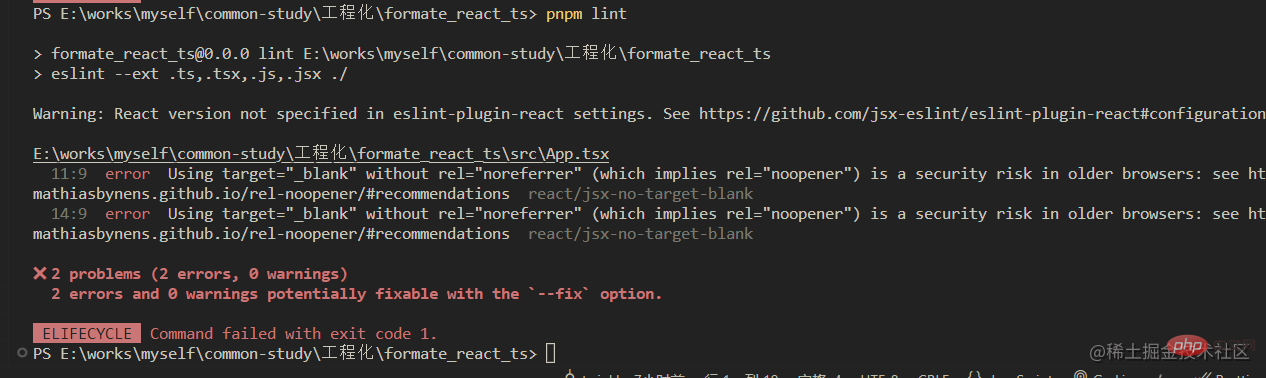
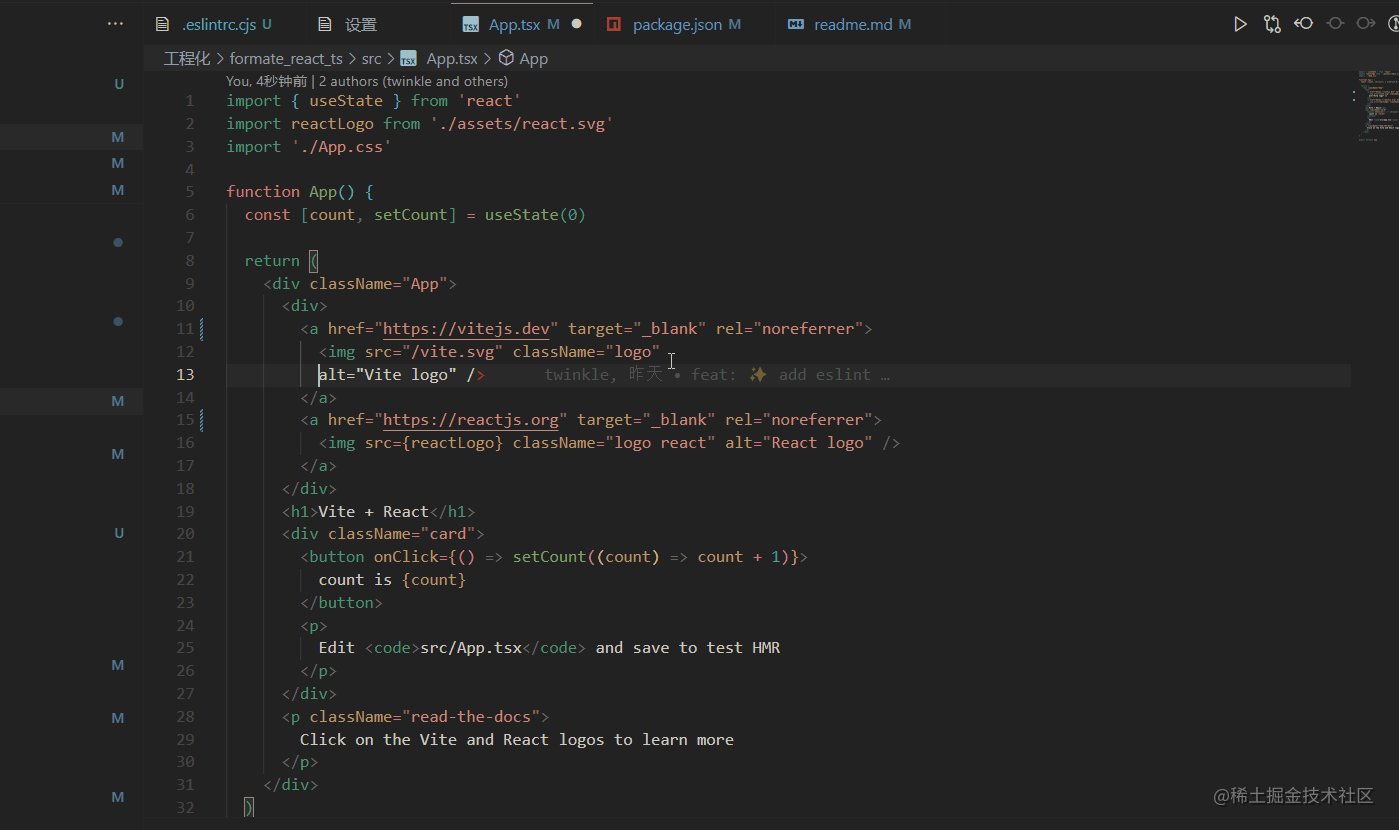
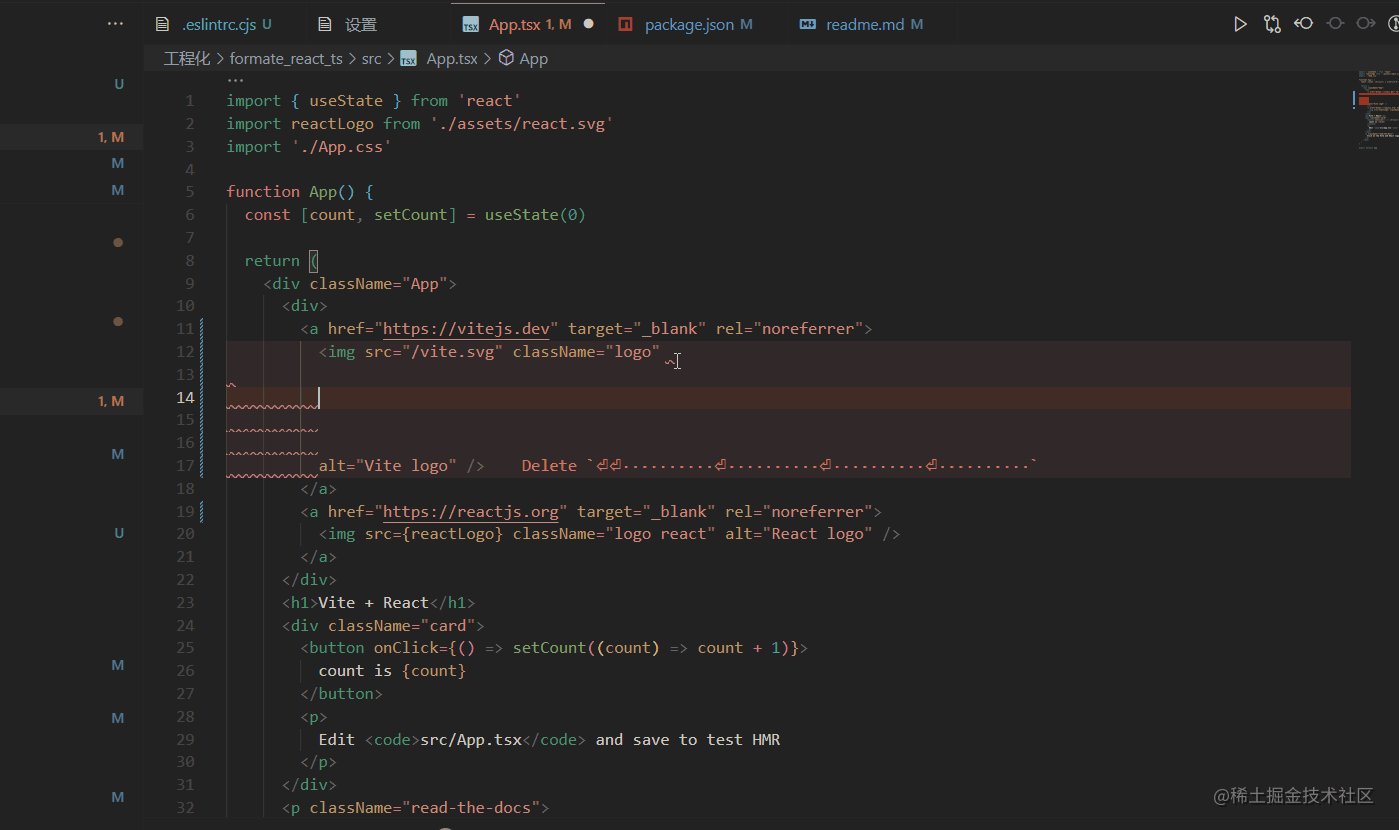
效果

程式碼中的不規範的格式就暴露出來了,現在可以來修復並且格式化程式碼。但在格式化程式碼方面,
prettier做的更好點,所以咱們來使用prettier來進行程式碼格式化
prettier
prettier 是一款開源的程式碼格式化包,支援多種程式碼編寫工具,常見的vscode, webstorm 等,他都是支援的,那麼怎麼給他集成起來呢?
使用下面語句來安裝依賴:
pnpm i prettier eslint-plugin-prettier eslint-config-prettier
下面來解釋下,這些套件是乾啥用的,不然稀里糊塗安裝了它
"prettier": "^2.8.3", // prettier 主包 "eslint-config-prettier": "^8.6.0", // eslint 和prettier的共同配置 "eslint-plugin-prettier": "^4.2.1", // 在eslint当中,使用prettier为插件,才能一起使用
安裝好依賴後,咱們也需要在eslitrc.cjs中加入prettier的設定如下:
{
extends:[
...,
+ 'prettier', // prettier
+ 'plugin:prettier/recommended' // prettier推荐的配置
],
+ plugins:[...,'prettier'],
rules: {
+ 'prettier/prettier': 'error', // eslint 和prettier 用prettier的错误
}
}接下來在package.json中加入一段腳本
+ "prettier": "eslint --fix --ext .ts,.tsx,.js,.jsx --quiet ./"
此時,咱們還需要配置哪些檔案是不需要進行程式碼格式化的,所以在根目錄下方建立.prettierignore增加如下:
node_modules package.json pnpm-lock.yaml dist
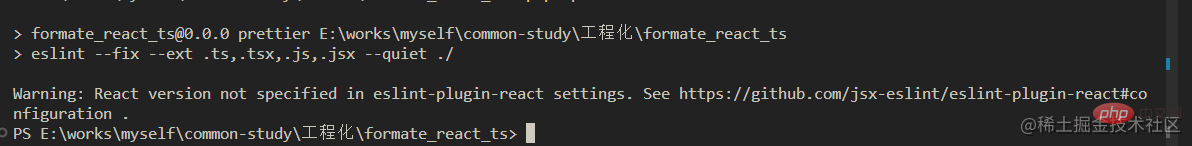
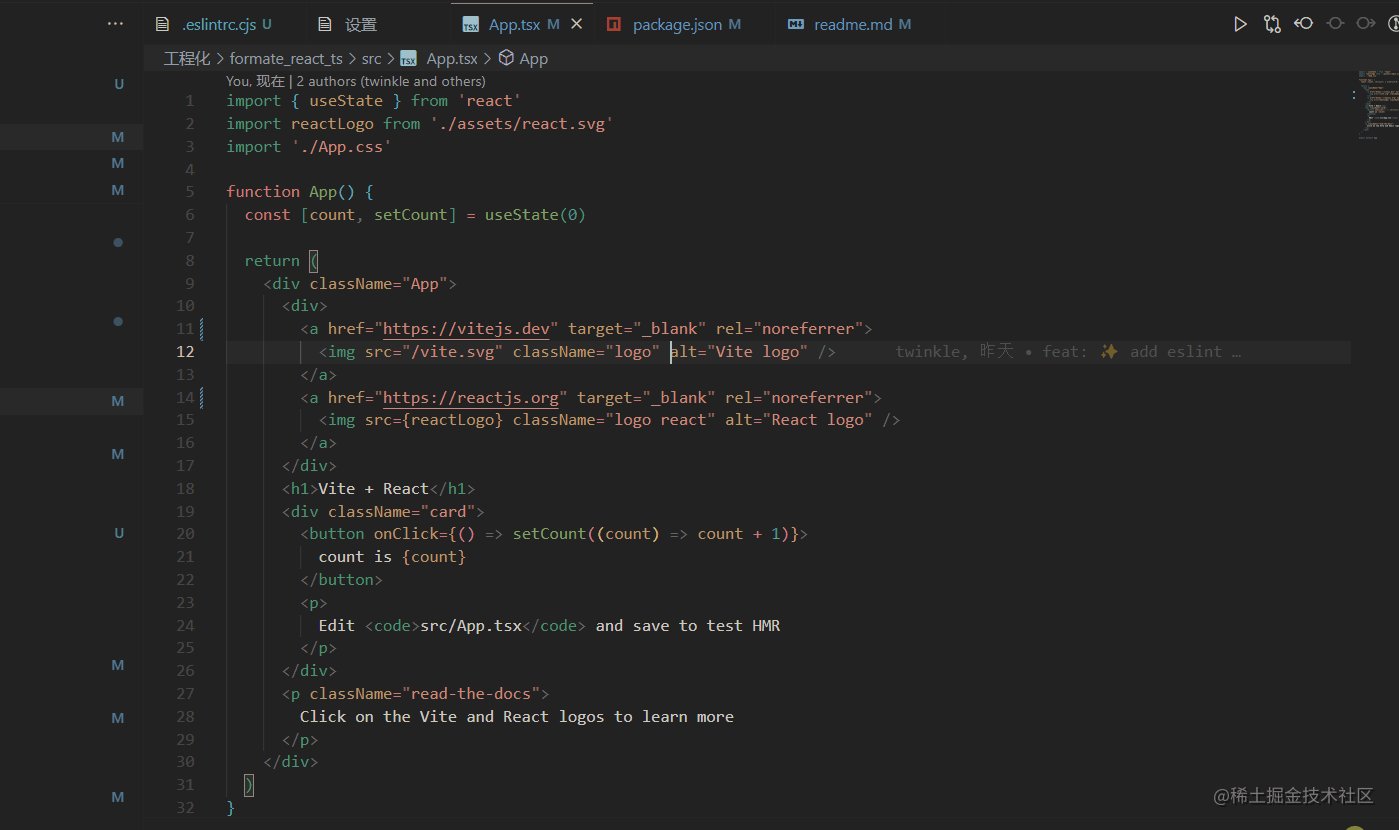
效果

修復成功,但這裡也報了一個警告,這個的解決方法如下:
#在eslintrc.cjs的最後增加上一段配置如下:
+ settings: {
+ react: {
+ version: 'detect'
+ }
+ }
設定自動格式化
每次都需要在終端機執行腳本,有點小複雜,能不能設定自動格式化呢?
答案是可以的
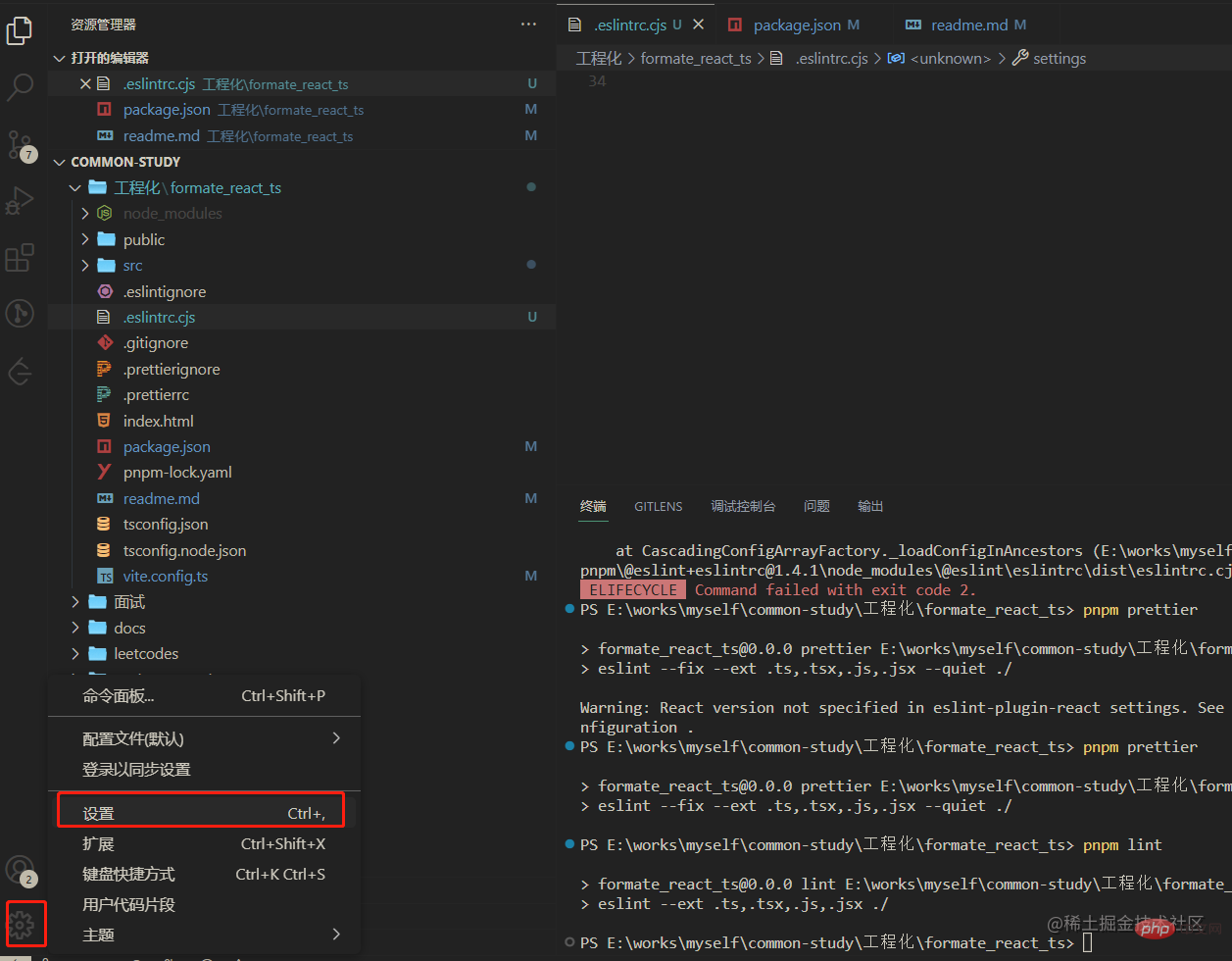
- 開啟設定

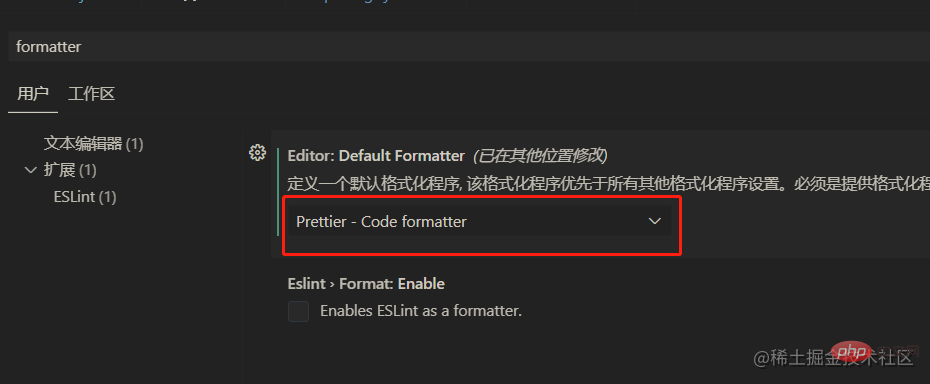
##fomatter,然後選取文字編譯器後,選擇prettier-Code formatter



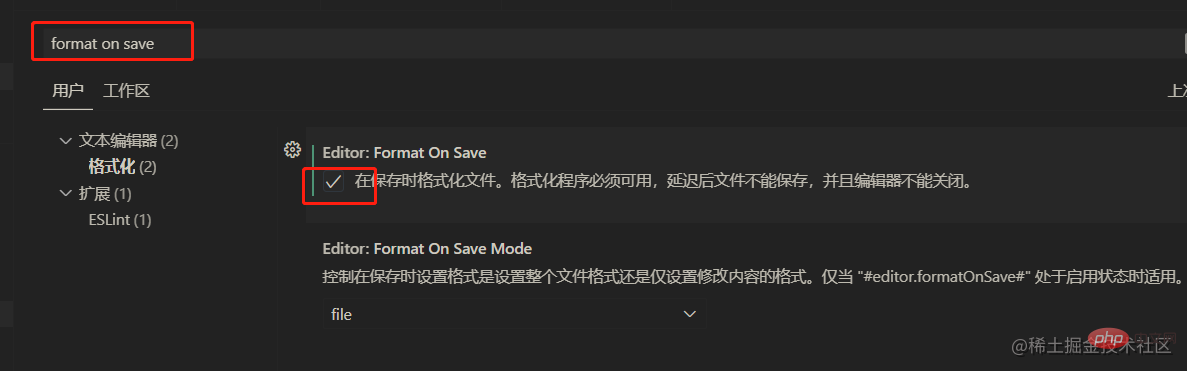
##然後搜尋formate on save,選取即可

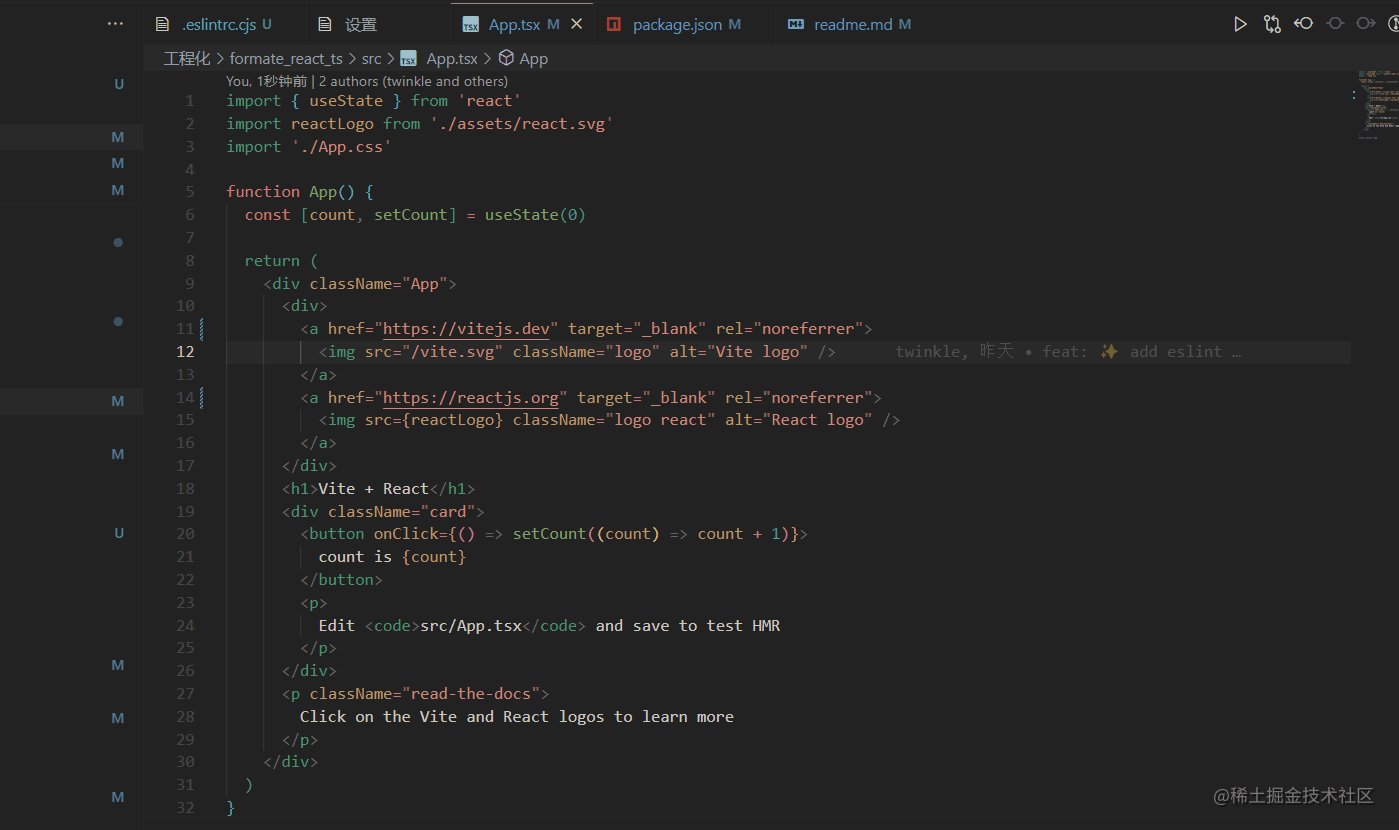
#就可以出現下面的效果了:
按ctrl s 會自動的格式化程式碼喔???
 husky
husky
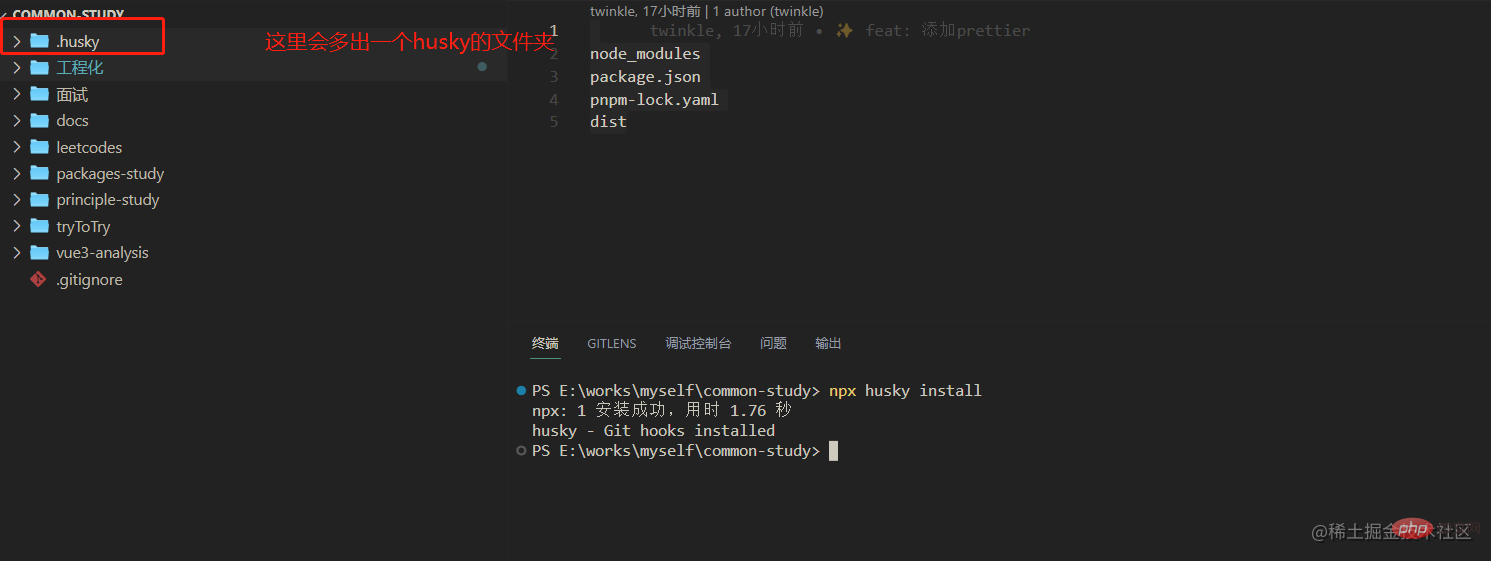
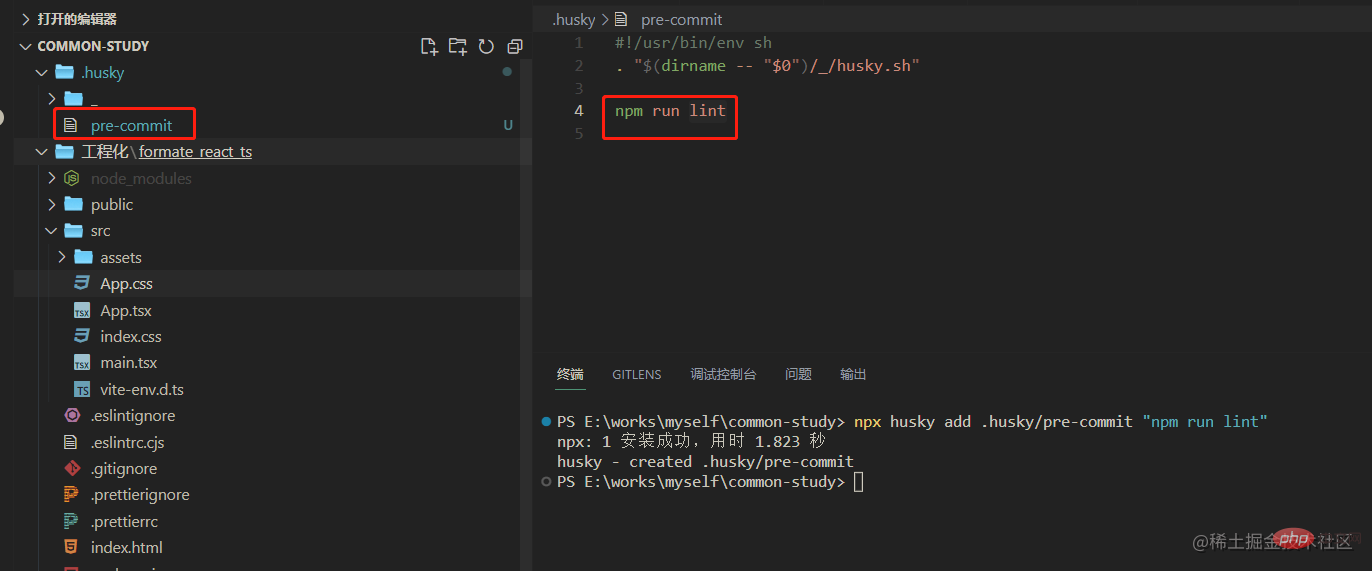
到上面為止,代碼的格式化工具和代碼規範檢查就好了,這是本地的,所以咱們還需要在提交代碼的時候,在commit 之前,進行prettier 操作,就不需要手動啦。 使用腳本安裝下面的依賴套件<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>pnpm i husky -D</pre><div class="contentsignin">登入後複製</div></div>我們在終端機透過 npx husky install 來初始化 husky
npx husky add .husky/pre-commit "npm run lint" // 这句话的意思是说,在commit之前先执行 npm run lint脚本
+ "prepare": "husky install"
上面咱们是自己手动
npx husky install的,我们需要让后面使用咱们配置的人自动来初始化husky
但是大家如果再深入一步,就会想到???。既然我内容都管控好了,是不是需要把 commit -m 'xxx' 中的msg 也管控下呀???
使用下面的命令来安装包:
pnpm i commitlint @commitlint/cli @commitlint/config-conventional -D
包意思解析
"@commitlint/cli": "^17.4.2", // 规范提交信息 "@commitlint/config-conventional": "^17.4.2", // commitlint 常用的msg配置 "commitlint": "^17.4.2" // commitlint 主包
安装好这些包后,需要在根目录添加一个 .commitlintrc.cjs来配置咱们的commitlint的配置:
module.exports = {
extends: ['@commitlint/config-conventional']
}有了这些配置,commit是否生效呢?
答案是
no, 还需要在git hooks中添加一个方法
在终端执行下面的命令
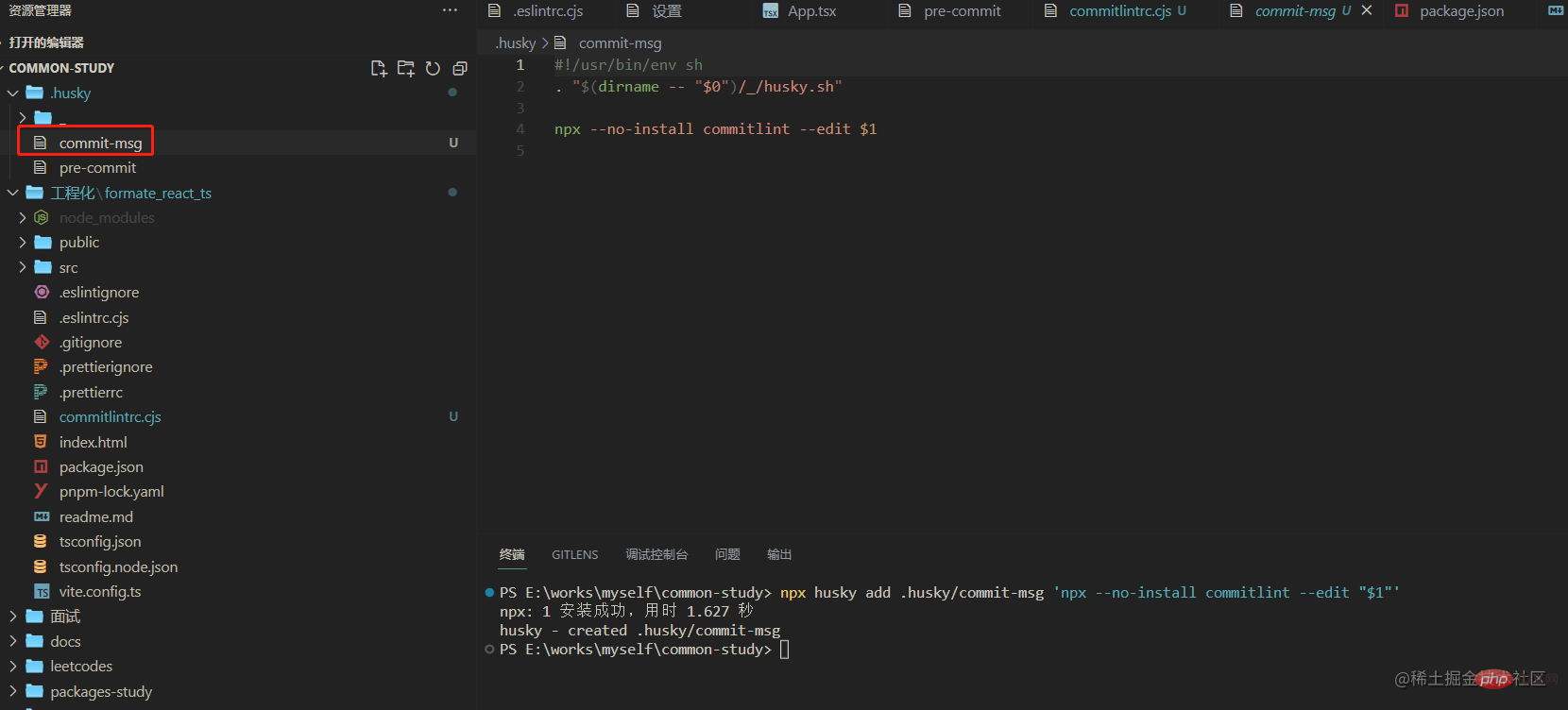
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
然后会在.husky中生成一个新的文件commit-msg

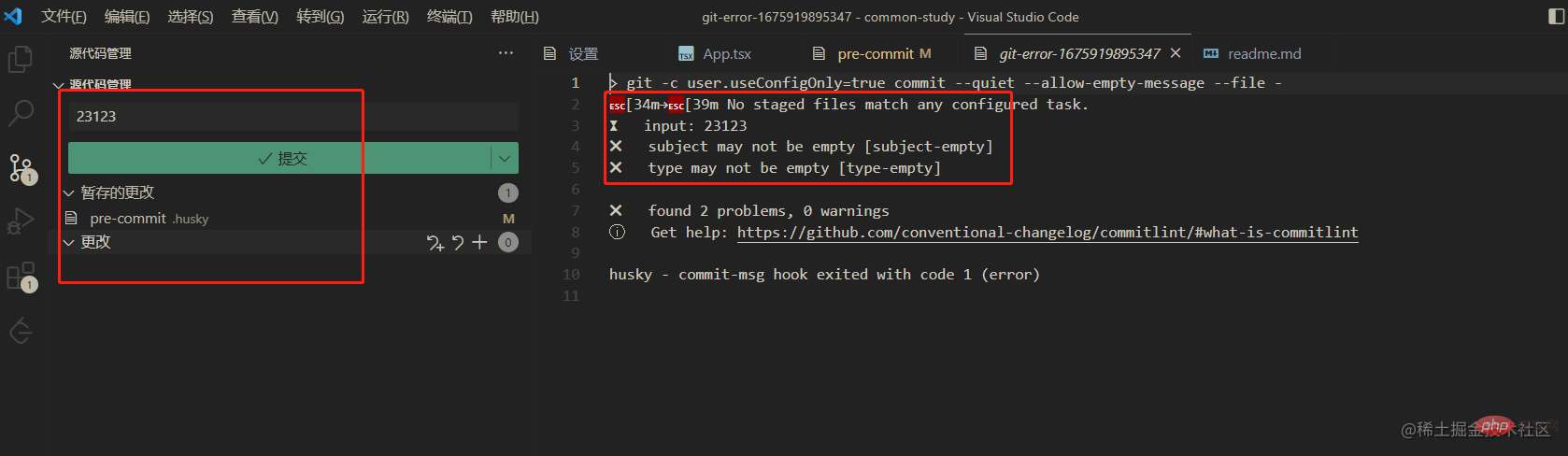
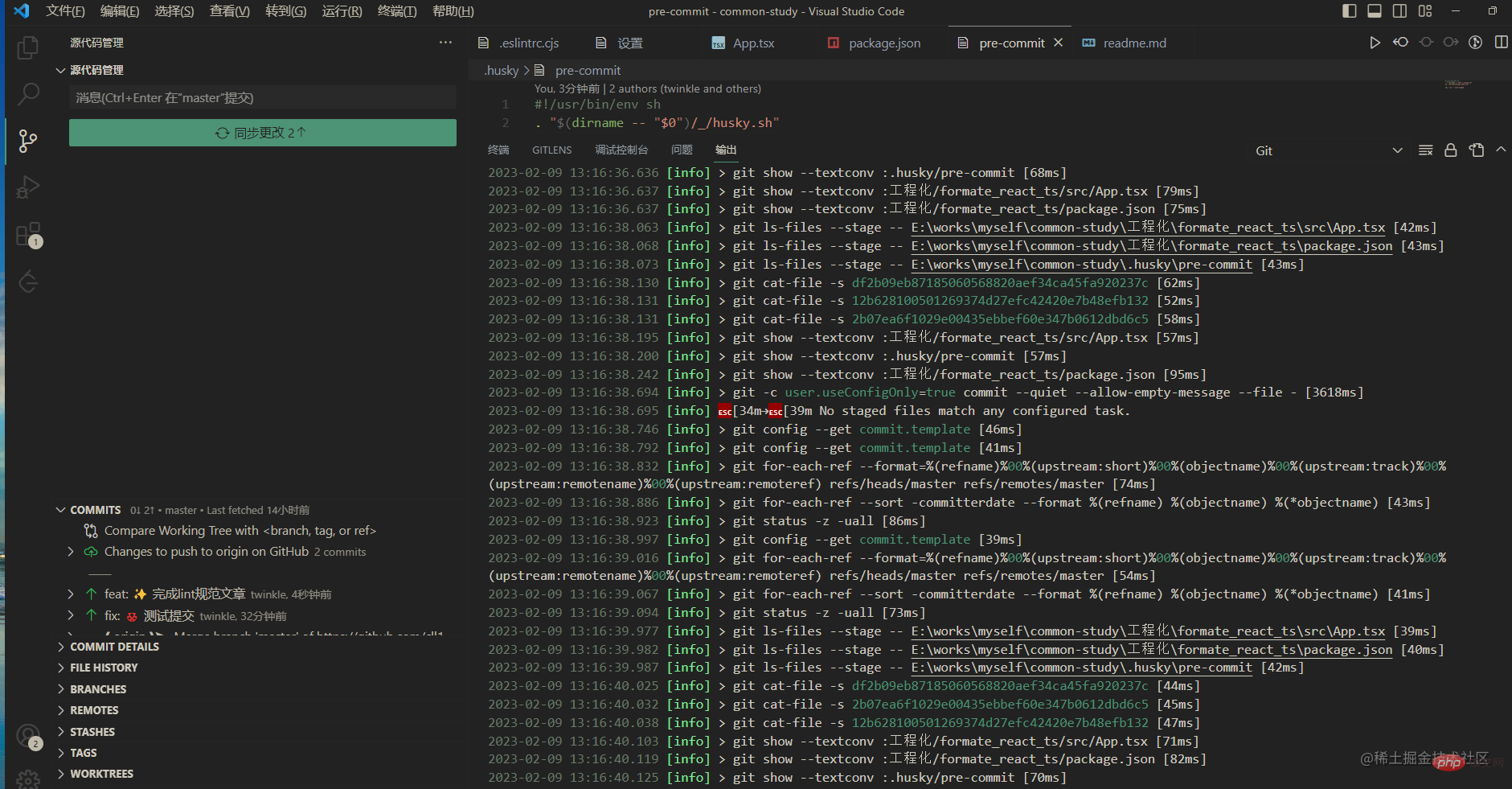
效果
接下来就是见证奇迹的时刻???

对于乱写commit 信息就过不了哦???
lint-staged
对于细心的同学可能会发现,我们每一次提交都会 prettier整个目录的所有问题,大大的降低了咱们编码的速度。所以咱们还需要做一件事情,那就是 只格式化需要提交的代码,其他的就不需要格式化了
使用下面命令安装依赖
pnpm i lint-staged -D
然后在package.json中新增如下内容
+ "lint-staged": {
+ "**/*.{js,jsx,tsx,ts}": [
+ "eslint --fix"
+ ]
+ }上面那段脚本的意思是 只对
.js,.jsx, .ts,.tsx后缀文件进行eslint的修复,其他的就不进行格式化和修复了
有了这个,还需要对 pre-commit 这个钩子就行修改内容
#!/usr/bin/env sh . "$(dirname -- "$0")/_/husky.sh" - npm run lint + npx --no -- lint-staged
如此就大功告成啦???

(学习视频分享:web前端入门)
以上是2023年值得了解的幾個前端格式化工具【總結】的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Spring Data JPA 的架構和工作原理是什麼?
Apr 17, 2024 pm 02:48 PM
Spring Data JPA 的架構和工作原理是什麼?
Apr 17, 2024 pm 02:48 PM
SpringDataJPA基於JPA架構,透過映射、ORM和事務管理與資料庫互動。其儲存庫提供CRUD操作,派生查詢簡化了資料庫存取。此外,它使用延遲加載,僅在必要時檢索數據,從而提高了效能。
 1.3ms耗時!清華最新開源行動裝置神經網路架構 RepViT
Mar 11, 2024 pm 12:07 PM
1.3ms耗時!清華最新開源行動裝置神經網路架構 RepViT
Mar 11, 2024 pm 12:07 PM
论文地址:https://arxiv.org/abs/2307.09283代码地址:https://github.com/THU-MIG/RepViTRepViT在移动端ViT架构中表现出色,展现出显著的优势。接下来,我们将探讨本研究的贡献所在。文中提到,轻量级ViTs通常比轻量级CNNs在视觉任务上表现得更好,这主要归功于它们的多头自注意力模块(MSHA)可以让模型学习全局表示。然而,轻量级ViTs和轻量级CNNs之间的架构差异尚未得到充分研究。在这项研究中,作者们通过整合轻量级ViTs的有效
 golang框架架構的學習曲線有多陡峭?
Jun 05, 2024 pm 06:59 PM
golang框架架構的學習曲線有多陡峭?
Jun 05, 2024 pm 06:59 PM
Go框架架構的學習曲線取決於對Go語言和後端開發的熟悉程度以及所選框架的複雜性:對Go語言的基礎知識有較好的理解。具有後端開發經驗會有所幫助。複雜度不同的框架導致學習曲線差異。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 手撕Llama3第1層: 從零開始實現llama3
Jun 01, 2024 pm 05:45 PM
手撕Llama3第1層: 從零開始實現llama3
Jun 01, 2024 pm 05:45 PM
一、Llama3的架構在本系列文章中,我們從頭開始實作llama3。 Llama3的整體架構:圖片Llama3的模型參數:讓我們來看看這些參數在LlaMa3模型中的實際數值。圖片[1]上下文視窗(context-window)在實例化LlaMa類別時,變數max_seq_len定義了context-window。類別中還有其他參數,但這個參數與transformer模型的關係最為直接。這裡的max_seq_len是8K。圖片[2]字彙量(Vocabulary-size)和注意力層(AttentionL
 深入了解Spring框架的架構與工作原理
Jan 24, 2024 am 09:41 AM
深入了解Spring框架的架構與工作原理
Jan 24, 2024 am 09:41 AM
深入剖析Spring框架的架構與工作原理引言:Spring是Java生態系統中最受歡迎的開源框架之一,它不僅提供了一套強大的容器管理和依賴注入功能,還提供了許多其他功能,如事務管理、AOP、資料存取等。本文將深入剖析Spring框架的架構與工作原理,並透過具體的程式碼範例來解釋相關概念。一、Spring框架的核心概念1.1IoC(控制反轉)Spring的核心
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 綜述!全面概括基礎模型對於推動自動駕駛的重要作用
Jun 11, 2024 pm 05:29 PM
綜述!全面概括基礎模型對於推動自動駕駛的重要作用
Jun 11, 2024 pm 05:29 PM
写在前面&笔者的个人理解最近来,随着深度学习技术的发展和突破,大规模的基础模型(FoundationModels)在自然语言处理和计算机视觉领域取得了显著性的成果。基础模型在自动驾驶当中的应用也有很大的发展前景,可以提高对于场景的理解和推理。通过对丰富的语言和视觉数据进行预训练,基础模型可以理解和解释自动驾驶场景中的各类元素并进行推理,为驾驶决策和规划提供语言和动作命令。基础模型可以根据对驾驶场景的理解来实现数据增强,用于提供在常规驾驶和数据收集期间不太可能遇到的长尾分布中那些罕见的可行





