本篇文章為大家帶來了關於微信小程式的相關知識,其中主要介紹了關於全域配置以及頁面配置的詳細解析,其中包括了全域設定檔及常用組態項目、小程式視窗組成部分、設定導覽列的標題、背景色、標題顏色等等內容,下面一起來看一下,希望對大家有幫助。

【相關學習推薦:小程式學習教學】
##全域設定
#全域設定檔及常用設定項

#全域設定—window
小程式視窗組成部分

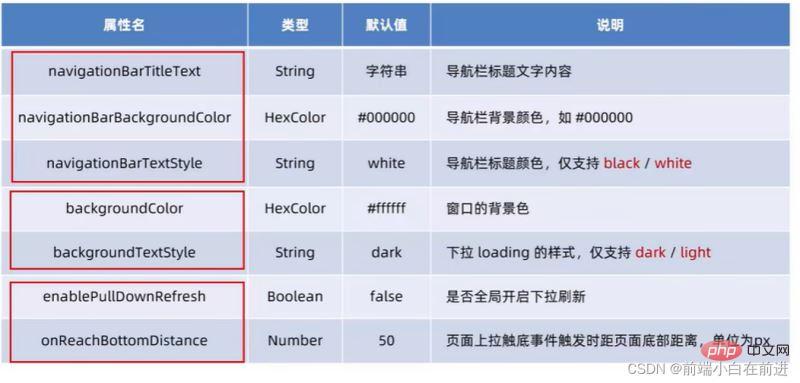
了解window節點常用的設定項目

設定導覽列的標題
設定步驟:app.json => window => navigationBarTitteText
#需求:把導航條上的標題,從預設的「WeChat」修改為"黑馬程式設計師",效果如圖所示:

設定導覽列的背景顏色
設定步驟:app.json => window => navigationBarBackgroundColor
# 需求:把導覽列標題的背景色,從預設的#fff 修改為#2b4b6b ,效果如圖所示:

設定導覽列的標題顏色
##設定步驟: app.json -> window -> navigationBarTextStyle
需求:把導覽列上的標題顏色,從預設的black 修改為white ,效果如圖所示:

#注意: navigationBarTextStyle 的可選值只有black 和white
全域開啟下拉刷新功能
概念:下拉刷新是行動端的專有名詞,指的是透過手指在螢幕上的下拉滑動操作,從而重新載入頁面資料的行為。
設定步驟:app.json -> window -> 把enablePullDownRefresh 的值設定為
true
設定下拉刷新時視窗的背景色
當全域開啟下拉刷新功能之後,預設的視窗背景為白色。如果自訂下拉刷新視窗背景色,設定步驟為: app.json -> window -> 為 backgroundColor 指定16進位的顏色值 #efefef。效果如下:
設定下拉刷新時loading的樣式
當全域開啟下拉刷新功能之後,預設視窗的loading 樣式為白色,如果要更改loading 樣式的效果,設定步驟為app.json -> window -> 為backgroundTextStyle 指定
dark
值。效果如下:
 注意: backgroundTextStyle 的可選值只有light 和dark
注意: backgroundTextStyle 的可選值只有light 和dark
##設定上拉觸底的距離概念:上拉觸底是行動端的專有名詞,透過手指在螢幕上的上拉滑動操作,從而載入更多資料的行為。
設定步驟: app.json -> window -> 為onReachBottomDistance 設定新的數值
注意:預設距離為0,如果沒有特殊需求,建議使用預設值即可。
全域設定—tabbar什麼是tabbar
tabBar 是行動端套用常見的頁面效果,用來實現多頁面的快速切換。小程式中通常會將其分為:
底部tabBar
##注意:
tabBar中只能配置最少2 個、最多5 個tab 籤當渲染頂部tabBar 時, 不顯示icon ,只顯示文字
tabbar的6個組成部分

tabbar節點的設定項目

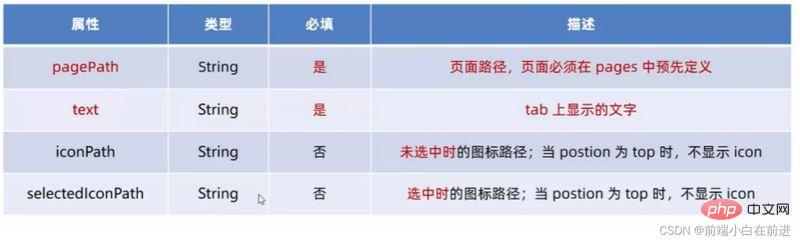
每個tab項目的設定選項

頁面配置
頁面配置文件的作用
小程式中,每個頁面都有自己的.json 配置文件,用來對當前頁面的視窗外觀、頁面效果等進行配置。
頁面配置和全域配置的關係
小程式中,app.json 中的 window 節點,可以全域配置小程式中每個頁面的視窗表現。
如果某些小程式頁面想要擁有特殊的視窗表現,此時,「頁面層級的 .json 設定檔」就可以實現這種需求。
注意:當頁面配置與全域設定衝突時,根據就近原則,最終的效果以頁面配置為準。
頁面設定中常用的設定項目

#【相關學習推薦:小程式學習教學】
以上是微信小程式全域配置以及頁面配置詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!







 注意: backgroundTextStyle 的可選值只有light 和dark
注意: backgroundTextStyle 的可選值只有light 和dark