本篇文章為大家帶來了關於微信小程式的相關知識,其中主要介紹了關於富文本編輯器的實戰示例,包括了創建發布頁面、實現基本佈局、實現編輯區操作欄的功能等內容,下面一起來看一下,希望對大家有幫助。
【相關學習推薦:小程式學習教學】
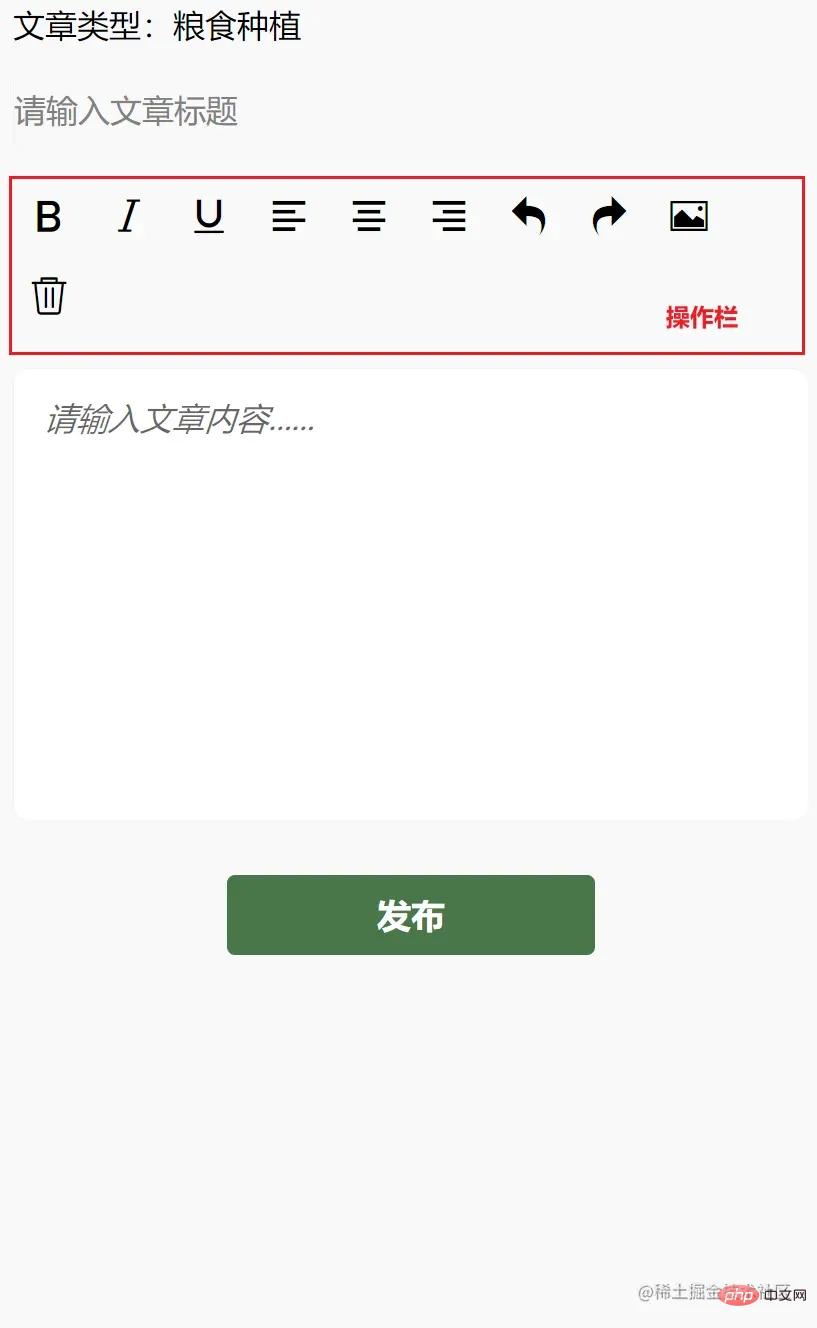
實作的效果如下圖:

實現的功能點如下:
首先建立發佈頁面article,在app.json 中透過設定生成頁面即可。
"pages": [
"pages/article/article"
]在article.wxml 中,書寫結構:
<view>
<!-- 文章类型 -->
<view>
<picker bindchange="bindPickerChange" model:value="{{index}}" range="{{array}}">
<view class="picker">
文章类型:{{objectArray[index].name}}
</view>
</picker>
</view>
<!-- 文章标题 -->
<view>
<input name="title" class="title" placeholder="请输入文章标题" maxlength="18" model:value="{{title}}"></input>
</view>
<!-- 编辑区 -->
<view class="container">
<view class="page-body">
<view class='wrapper'>
<!-- 操作栏 -->
<view class='toolbar' bindtap="format">
<i class="iconfont icon-zitijiacu"></i>
<i class="iconfont icon-zitixieti"></i>
<i class="iconfont icon-zitixiahuaxian"></i>
<i class="iconfont icon-zuoduiqi"></i>
<i class="iconfont icon-juzhongduiqi"></i>
<i class="iconfont icon-youduiqi"></i>
<i class="iconfont icon-undo"></i>
<i class="iconfont icon-redo"></i>
<i class="iconfont icon-charutupian"></i>
<i class="iconfont icon-shanchu"></i>
</view>
<!-- 文章内容区,富文本编辑器 -->
<editor id="editor" class="ql-container" placeholder="{{placeholder}}" showImgSize showImgToolbar showImgResize>
</editor>
<!-- 发布按钮 -->
<view class="button" bindtap="formSubmit">发布</view>
</view>
</view>
</view>
</view>在article.wxss,書寫基本的樣式:
page{
width: 740rpx;
margin: 0 auto;
background-color: #f9f9f9;
}
.title {
border: 1rpx solid #f2f2f2;
margin: 10rpx;
height: 70rpx;
line-height: 70rpx;
border-radius: 10rpx;
}
.picker{
padding: 10rpx;
}
.wrapper {
padding: 5px;
}
.iconfont {
display: inline-block;
padding: 8px 8px;
width: 24px;
height: 24px;
cursor: pointer;
font-size: 20px;
}
.toolbar {
box-sizing: border-box;
border-bottom: 0;
font-family: 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif;
}
.ql-container {
box-sizing: border-box;
padding: 12px 15px;
width: 100%;
min-height: 30vh;
height: auto;
background: #fff;
margin-top: 20px;
font-size: 16px;
line-height: 1.5;
border: 1rpx solid #f2f2f2;
border-radius: 15rpx;
}
.button{
width: 360rpx;
height: 80rpx;
line-height: 80rpx;
text-align: center;
margin: auto;
margin-top: 50rpx;
border-radius: 8rpx;
font-size: 32rpx;
color: white;
background-color: #497749!important;
}這時我們會發現中間的操作列圖示不顯示,我們需要在article.wxss 中頭部引入iconfont.wxss 字型圖示。 iconfont.wxss 檔案取得網址
@import "./assets/iconfont.wxss";
本文只實作操作列的功能,實作富文本編輯,其他文章類型的選擇,請自行實現,不難哦!

首先,我們需要取得富文本編輯器實例EditorContext,透過wx.createSelectorQuery 獲取,我們在頁面Page 函數中,建立onEditorReady 函數,用於取得該實例:
onEditorReady() {
const that = this
wx.createSelectorQuery().select('#editor').context(function (res) {
that.editorCtx = res.context
}).exec()
}然後將該方法綁定到富文本編輯器的bindready屬性上,隨著富文本編輯器初始化完成後觸發,從而取得實例。
<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize
showImgToolbar
showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady">
我們如何修改文字的樣式呢?
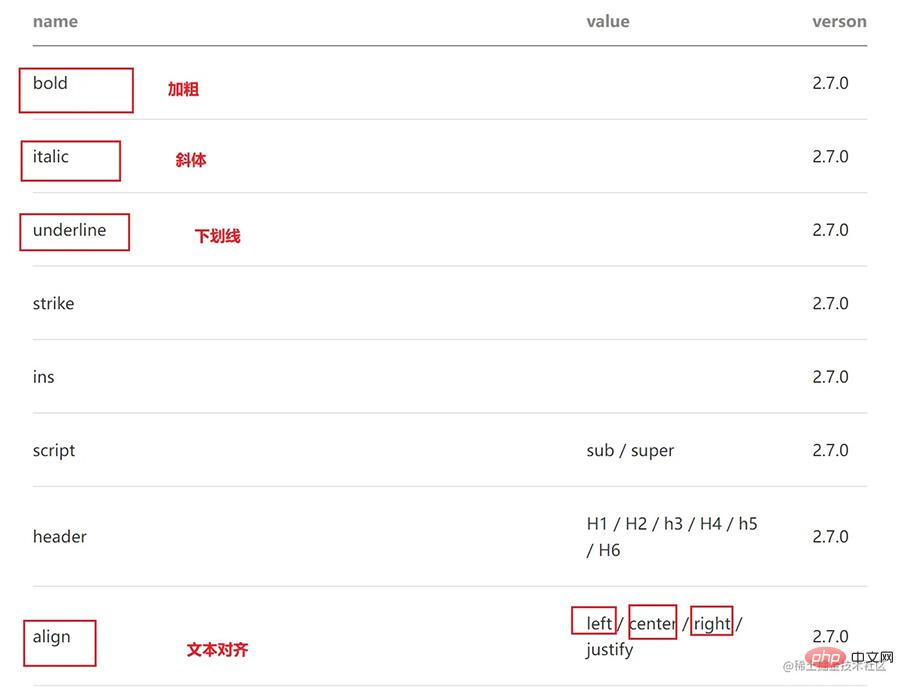
EditorContext.format(string name, string value),進行樣式修改。 name:CSS屬性;value:值。 透過查閱微信小程式開發文件可知,實現上述功能,我們需要的name 和value的值為:

那我們要如何透過點擊按鈕,來修改文字樣式呢?
<i> 標籤上綁定name 和value 屬性,填入圖標所對應上圖的name 和value,無value 的不填即可。 EditorContext.format API# 進行樣式修改。 <view class='toolbar' bindtap="format">
<i class="iconfont icon-zitijiacu data-name="bold"></i>
<i class="iconfont icon-zitixieti data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian data-name="underline"></i>
<i class="iconfont icon-zuoduiqi data-name="align" data-value="left"></i>
<i class="iconfont icon-juzhongduiqi data-name="align" data-value="center"></i>
<i class="iconfont icon-youduiqi data-name="align" data-value="right"></i>
</view>Page 函數中的format 函數:
format(e) {
let {
name,
value
} = e.target.dataset
if (!name) return
this.editorCtx.format(name, value)
},問題:當我們點擊圖示時,改變了文本樣式,但是圖示的樣式沒有改變,無法提示我們文字現在的樣式狀態,那該怎麼解決呢?
透過查閱editor 微信小程式開發相關文件後,bindstatuschange 屬性綁定的方法,會在當你透過Context 方法改變編輯器內樣式時觸發,會傳回選取範圍已設定的樣式。
那麼我們可以在 data 中,新增 formats 對象,儲存點擊後的樣式屬性。然後在點擊圖示按鈕時,透過bindstatuschange 綁定的方法,得到已設定的樣式儲存到formats 中;在模板渲染時,在<i> 的class 屬性上,加上{{formats.align === 'right' ? 'ql-active' : ''}}(如文字向右),當你點擊了這個圖標,那麼formats 中就有這個屬性了,那就加入我們的動態類別名稱ql-active 改變圖標顏色。
具体实现
<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize showImgToolbar showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady"> onStatusChange(e) {
const formats = e.detail
this.setData({
formats
})
}<i> 标签上,添加{{formats.align === 'right' ? 'ql-active' : ''}} <i class="iconfont icon-zitijiacu {{formats.bold ? 'ql-active' : ''}}" data-name="bold"></i>
<i class="iconfont icon-zitixieti {{formats.italic ? 'ql-active' : ''}}" data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian {{formats.underline ? 'ql-active' : ''}}" data-name="underline"></i>
<i class="iconfont icon-zuoduiqi {{formats.align === 'left' ? 'ql-active' : ''}}" data-name="align" data-value="left"></i>
<i class="iconfont icon-juzhongduiqi {{formats.align === 'center' ? 'ql-active' : ''}}" data-name="align" data-value="center"></i>
<i class="iconfont icon-youduiqi {{formats.align === 'right' ? 'ql-active' : ''}}" data-name="align" data-value="right"></i>.ql-active {
color: #497749;
}
首先在 <i> 标签上绑定相应的事件:
<i class="iconfont icon-undo" bindtap="undo"></i>
<i class="iconfont icon-redo" bindtap="redo"></i>
<i class="iconfont icon-charutupian" bindtap="insertImage"></i>
<i class="iconfont icon-shanchu" bindtap="clear"></i>撤销 undo
调用 EditorContext API 即可
undo() {
this.editorCtx.undo()
}恢复 redo
同理
redo() {
this.editorCtx.redo()
}插入图片 insertImage
同理
insertImage() {
const that = this
wx.chooseImage({
count: 1,
success: function (res) {
wx.showLoading({
title: '正在上传图片',
})
wx.cloud.uploadFile({
cloudPath: `news/upload/${time.formatTime(new Date)}/${Math.floor(Math.random() * 100000000)}.png`, // 上传至云端的路径
filePath: res.tempFilePaths[0],
success: cover => {
that.editorCtx.insertImage({
src: cover.fileID,
data: {
id: cover.fileID,
role: 'god'
},
success: function () {
wx.hideLoading()
}
})
}
})
}
})
}清空 clear
同理
clear() {
this.editorCtx.clear({
success: function (res) {
console.log("clear success")
}
})
}【相关学习推荐:小程序学习教程】
以上是微信小程式實戰專案之富文本編輯器實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!


