聊聊vue3中優雅使用 jsx/tsx 的方法
vue中如何優雅的使用 jsx/tsx?以下這篇文章為大家介紹vue3中優雅使用 jsx/tsx 的方法,希望對大家有幫助!

相信react 的夥伴對於jsx/tsx 都不陌生吧,現在在vue3 中也可以使用jsx/tsx 語法拉。 【相關推薦:vuejs影片教學】
安裝外掛程式(@vitejs/plugin-vue-jsx)
vite官方提供了官方的外掛程式來支援在vue3中使用jsx/tsx,直接安裝就行。
1 |
|
安裝完後在vite.config.ts中插入程式碼
1 2 3 4 5 6 7 |
|
配置完就可以在專案中使用jsx/tsx#啦
1、插值
jsx/tsx 的插值與vue 模板語法中的插值一樣,支援有效的Javascript表達式,例如:a b, a || 5...
只不過在jsx/tsx中由雙大括號{{}} 變成單大括號{}
1 2 3 4 5 |
|
2、class與style 綁定
class類別名稱綁定有兩種方式,使用模板字串或使用陣列。
- 使用模板字串兩個類別名稱之間使用空格隔開
1 2 3 4 |
|
style綁定需要使用雙大括號
1 2 |
|
3、條件渲染
- jsx/tsx中只保留了
v-show指令,沒有v-if指令 - 使用
if/else和三目表達式都可以實現
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
5、事件處理
綁定事件使用的也是單大括號
{},不過事件綁定不是以@為前綴了,而是改成了on,例如:click 事件是onClick-
#如果需要使用事件修飾符,就需要藉助
withModifiers方法啦,withModifiers方法接收兩個參數,第一個參數是綁定的事件,第二個參數是需要使用的事件修飾符
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
6、v-model
jsx/tsx是支援v-model語法的
1 2 3 4 5 6 7 8 9 10 11 |
|
7、slot插槽
定義插槽
jsx/tsx中是沒有slot 標籤的,定義插槽需要使用 {}或使用renderSlot函數
setup 函數預設接收兩個參數1. props 2.ctx 上下文包含slots、attrs、emit 等
1 2 3 4 5 6 7 8 9 10 11 12 |
|
使用插槽
可以透過v-slots 來使用插槽
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
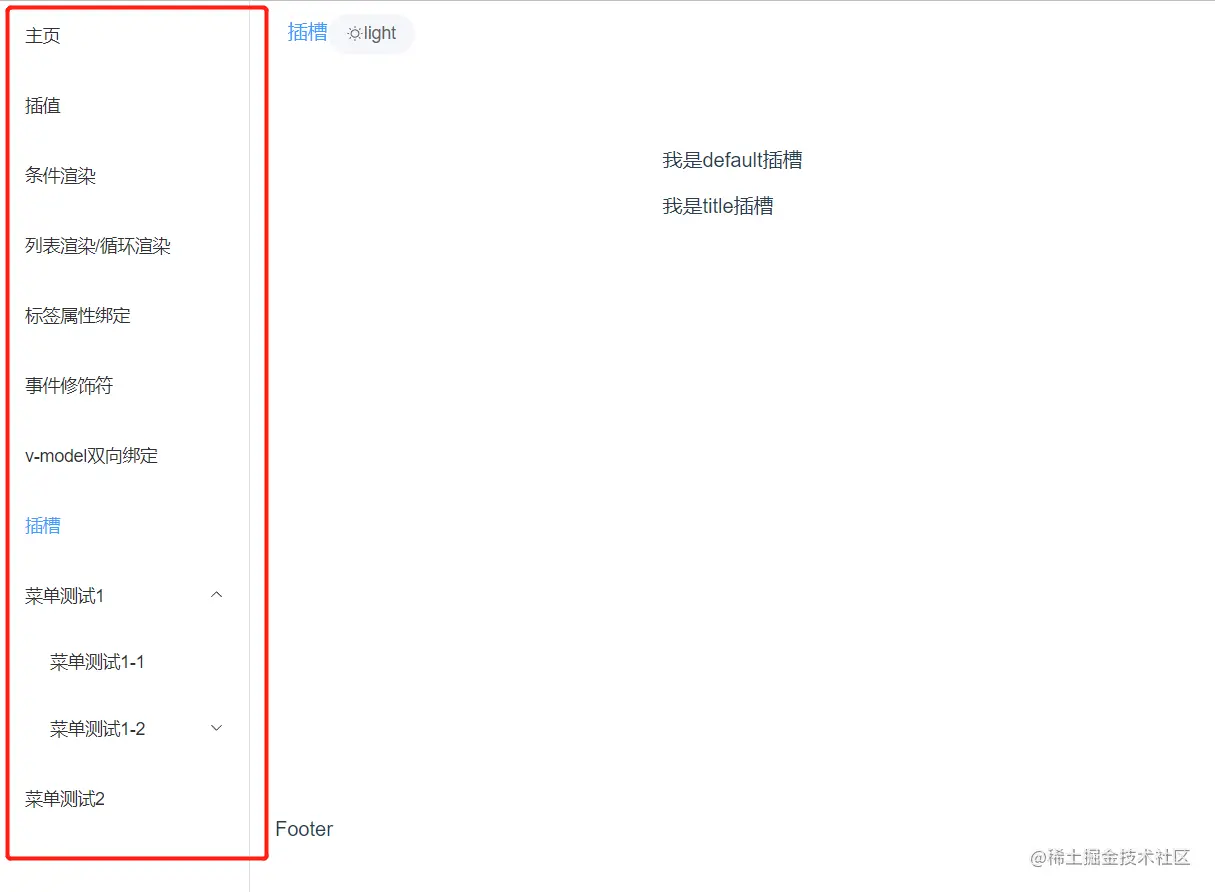
8、使用tsx 實作遞歸元件-選單
主要功能就是根據路由資訊自動取產生選單
效果如下

#程式碼如下,如果需要控制權限啥的,自己在路由資訊的meta中加入對應的參數,然後在menuItem#中自行控制
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
以上是聊聊vue3中優雅使用 jsx/tsx 的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼實現組件跳轉
Apr 08, 2025 am 09:21 AM
vue怎麼實現組件跳轉
Apr 08, 2025 am 09:21 AM
Vue 中實現組件跳轉有以下方法:使用 router-link 和 <router-view> 組件進行超鏈接跳轉,指定 :to 屬性為目標路徑。直接使用 <router-view> 組件顯示當前路由渲染的組件。使用 router.push() 和 router.replace() 方法進行程序化導航,前者保存歷史記錄,後者替換當前路由不留記錄。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
Netflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。






