本篇文章為大家帶來了關於微信小程式的相關知識,其中主要介紹了關於小程式中textarea與input的問題總結,這兩個元件單獨只用一個時,是沒有什麼問題的,但是當他們兩個一起出現時,問題就接踵而來,下面一起來看一下,希望對大家有幫助。

【相關學習推薦:小程式學習教學】
微信小程式中,有兩個原生元件textarea和input ,這兩個組件單獨只用一個時,是沒有什麼問題的,但是當他們兩個一起出現時,問題就接踵而來,並且都是些很玄學的問題,我在開發時就遇到了這些玄學的問題,一個簡單的表單填寫頁面,只是為了實現一個手動實現頁面上推的功能,硬是搞了好幾天才弄好!
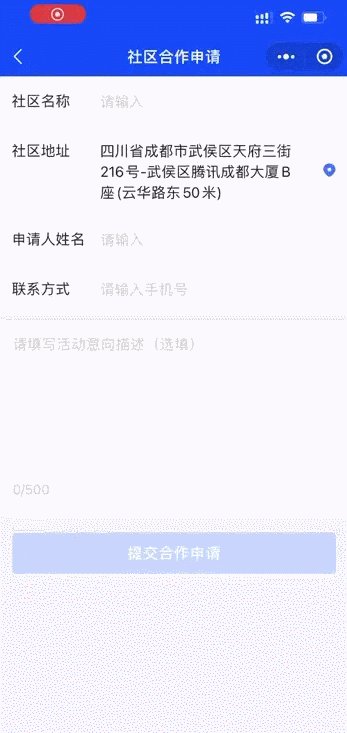
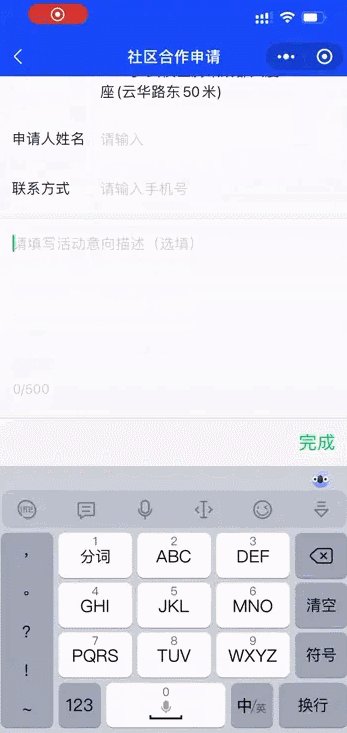
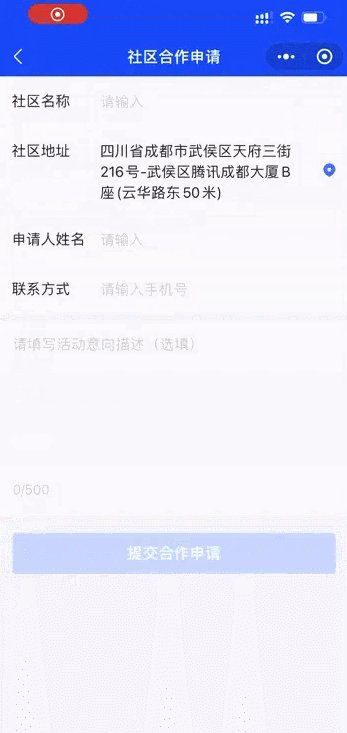
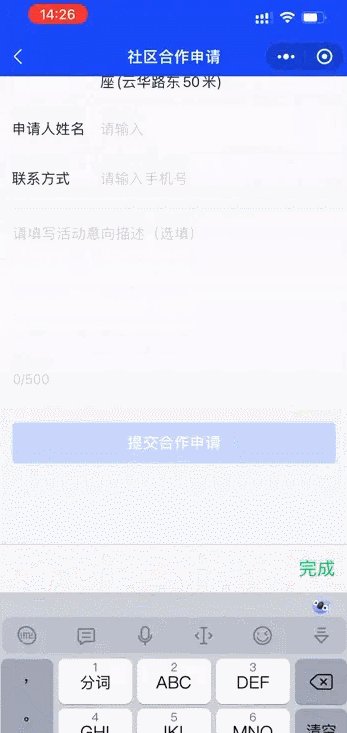
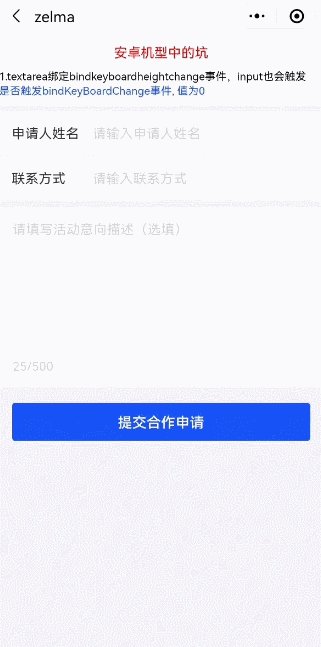
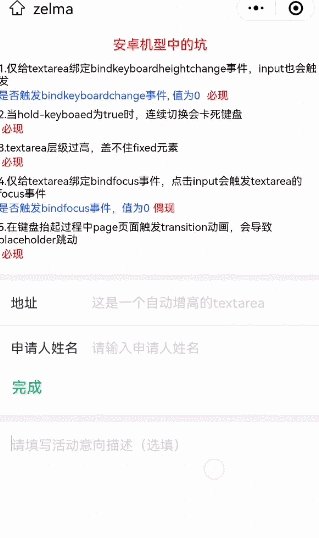
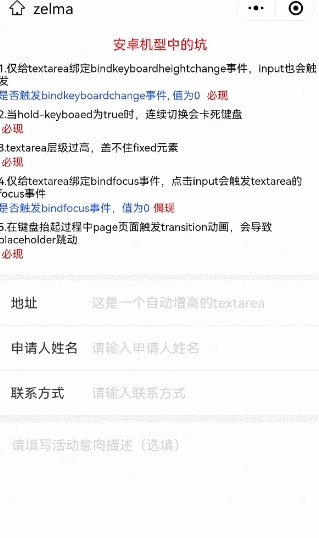
效果圖:

思考
#在我把這些玄學問題透過特殊方式解決後,我思考了很多很多
...等等等等
為了以後不在這些問題上走彎路,所以我決定好好的去探索一番,textarea與input的相愛相殺
測試機器
這次探索所用到的機器為
安卓機器:榮耀20,小米10s;
ios機器:iPhone13
#玄學問題來了!
1、綁定bindkeyboardheightchange事件
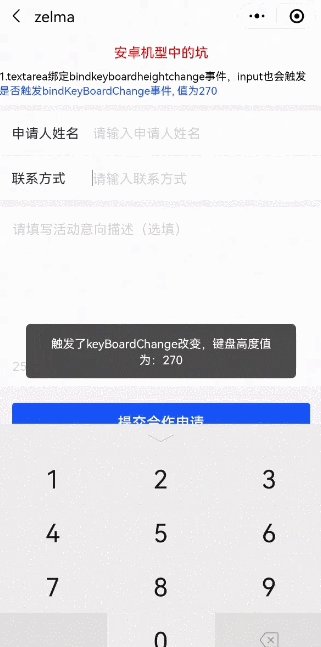
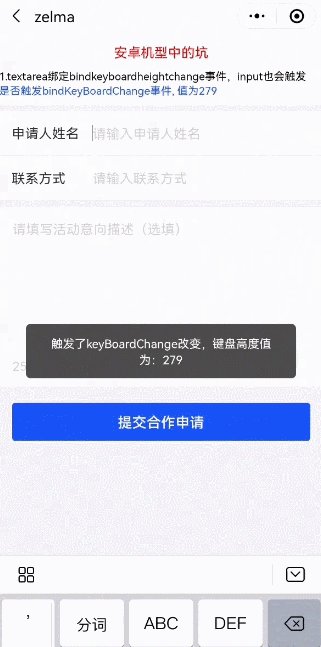
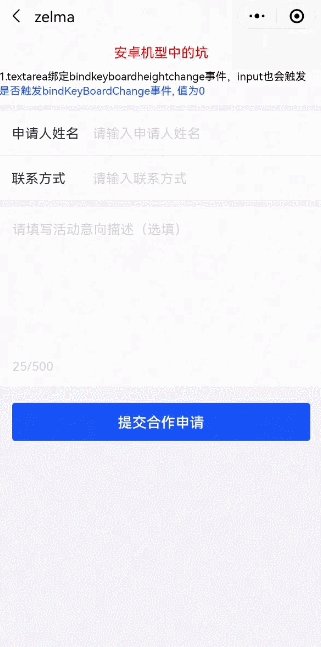
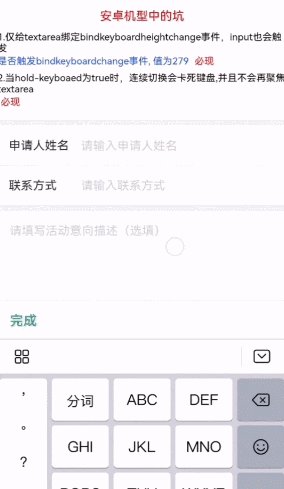
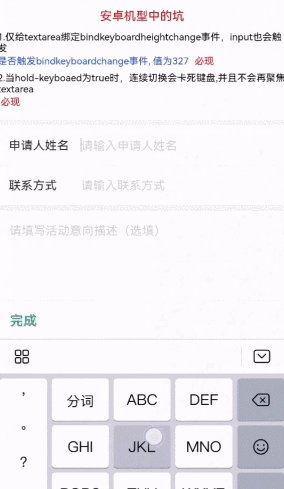
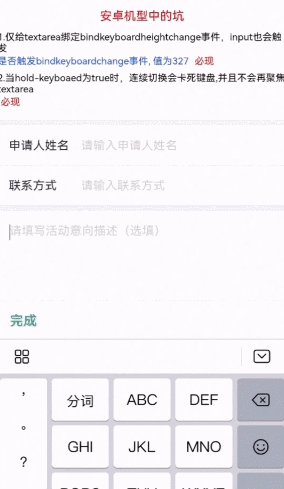
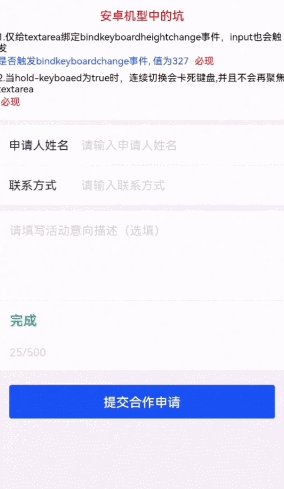
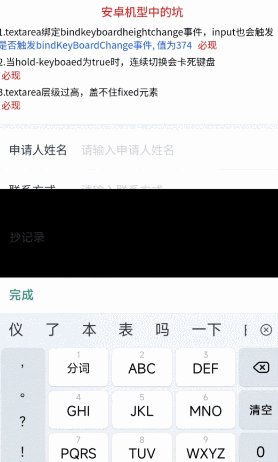
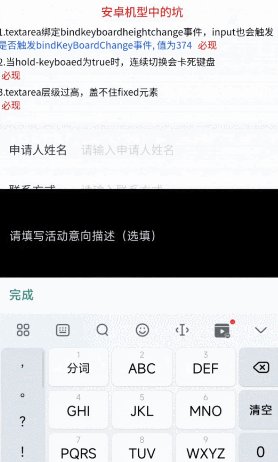
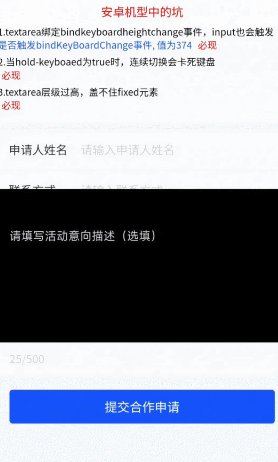
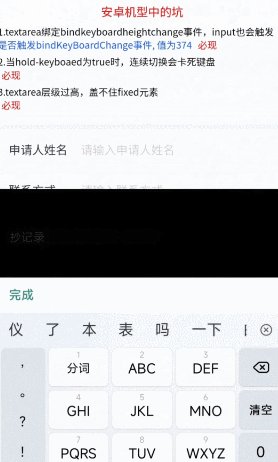
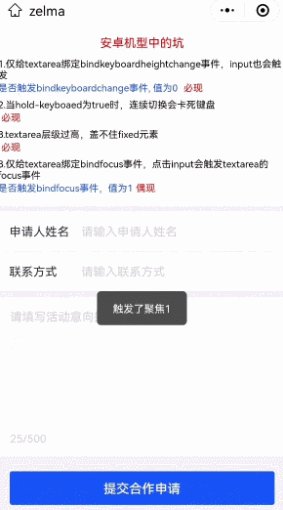
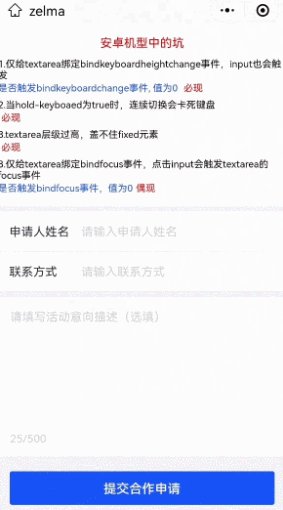
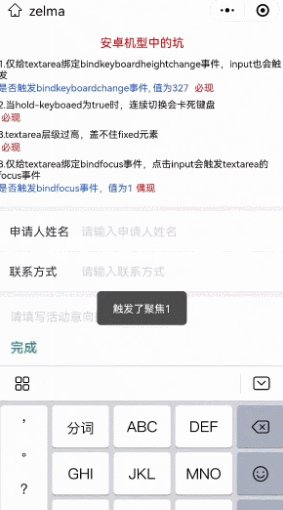
問題:只為textarea綁定bindkeyboardheightchange事件,input也會觸發textarea的bindkeyboardheightchange事件,並且觸發所攜帶的參數都是textarea上面的參數
機型:安卓必現
#範例:

##解決方法:未找到解決方法
2、設定hold-keyboaed為true時
問題:當把textarea和input的hold-keyboaed屬性設為true時,並且在input中有一個type不為text時,連續切換會把鍵盤上方的完成卡住,並且不會再聚焦textarea
機型:安卓必現
範例gif:

解決方法:1. 透過show-confirm-bar不顯示textarea鍵盤抬起時上方的完成按鈕,2. input的type都設定為text,3. 不設定hold- keyboaed為true
3、textarea穿透問題
#問題:當有fixed元素時,無論設定多少z-index值,textarea元件都會穿透該fixed元素
機型:安卓偶現
玄學點:有時是不會出現的,但當我重新編譯、掃碼預覽時,就會出現textarea穿透問題,並且之後都會一直出現,但當我把小程式在手機上刪除後,重新編譯掃碼就有幾率不會出現該問題
範例gif:

#解決方法:當遇到需要fixed元素蓋住textarea時,可以當fixed元素出現時,將textarea隱藏或變成view元素
4、綁定bindfocus事件
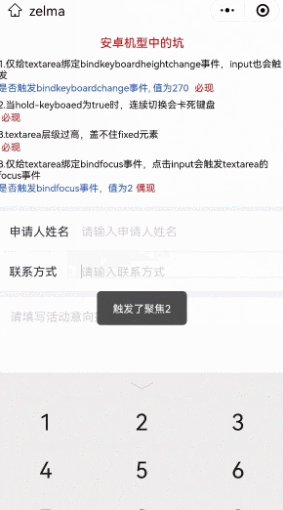
問題:當只給textarea綁定bindfocus事件,進入頁面先點擊textarea後,再馬上點擊input會觸發textarea的focus事件
機型:安卓偶現
範例gif:

解決方法:可以透過focus去動態的控制textarea的聚焦情況,並且盡量不設定input的type為number類型
5、transition動畫
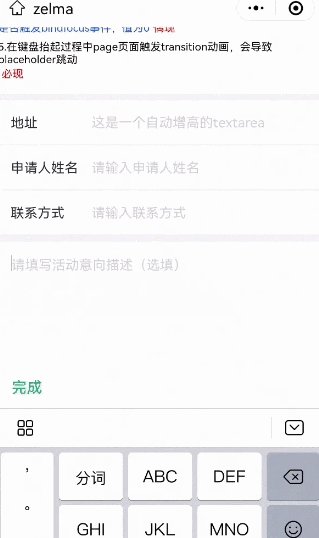
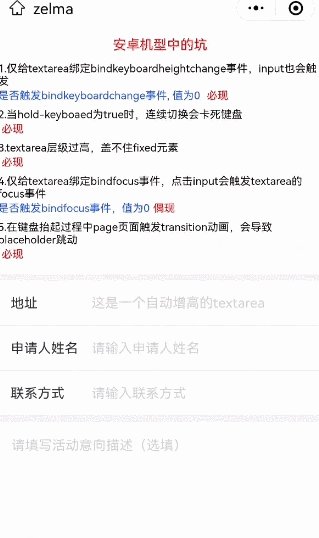
問題:在鍵盤抬起過程中如果透過bottom或translateY手動抬起page頁面時,並設定了transition動畫屬性,會導致textarea的placeholder閃爍
機型:安卓必現
範例gif:

#解決方法: 判斷機型,ios新增transition屬性,安卓機器不添加transition屬性
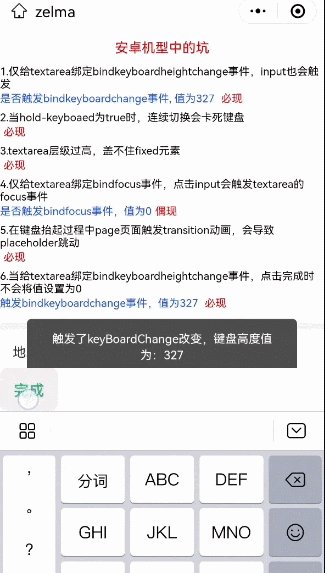
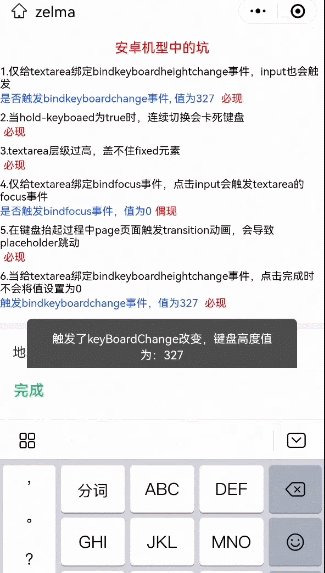
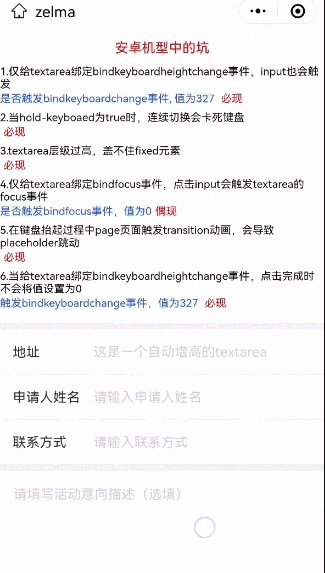
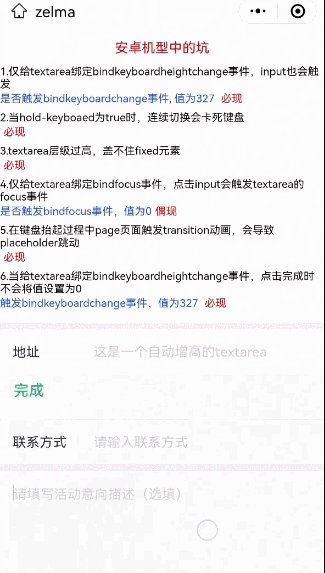
6、點擊完成時
問題:textarea綁定bindkeyboardheightchange事件,並且使用了自帶的完成時,點擊完成時不會觸發bindkeyboardheightchange事件
機型:安卓偶現
範例gif:

解決方案:未找到解決方案
##7、設定auto-height時
問題:當textarea的auto-height屬性為true時,會導致使用selectComponet取得高度時出現問題,有時是沒有內容的一排初始高度,有時是textarea的預設高度
機型:ios與安卓
解決方法:動態控制auto-height的值,或使用定時器延遲取得高度
8、鍵盤高度獲取不一致
問題:多次觸發bindkeyboardchange事件,從事件中獲取的keyboardHeight高度不一致,有時是帶了完成的高度,有時是沒有帶完成的高度
#機型:安卓偶現
解決方法:未找到解決方法
9、取得資料精確度問題
問題:透過selectComponet取得元素的高寬或位置時,會預設保留全部小數,大概為16位,有幾率導致動畫出現混亂
機型:ios與安卓偶現
解決方法:js語言本身就有精確度問題,所以透過selectComponent取得資料後,最好只保留兩位小數來進行處
【相關學習推薦:
小程式學習教學】
以上是微信小程式中textarea與input的問題總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!