無需JS, 用 Laravel Livewire建立即時搜尋功能
這篇文章跟大家介紹怎麼不使用一行 JS 程式碼,只使用 無需JS, 用 無需JS, 用 Laravel Livewire建立即時搜尋功能 Livewire建立即時搜尋功能 Livewire 來建立即時搜尋功能,希望對大家有幫助!

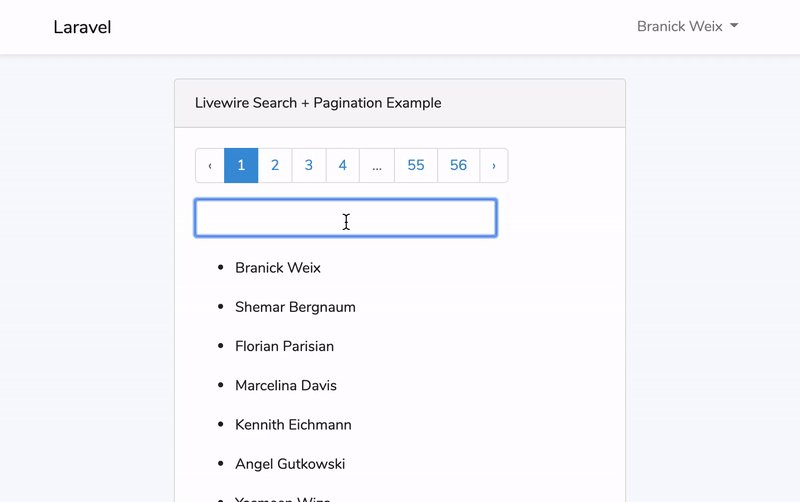
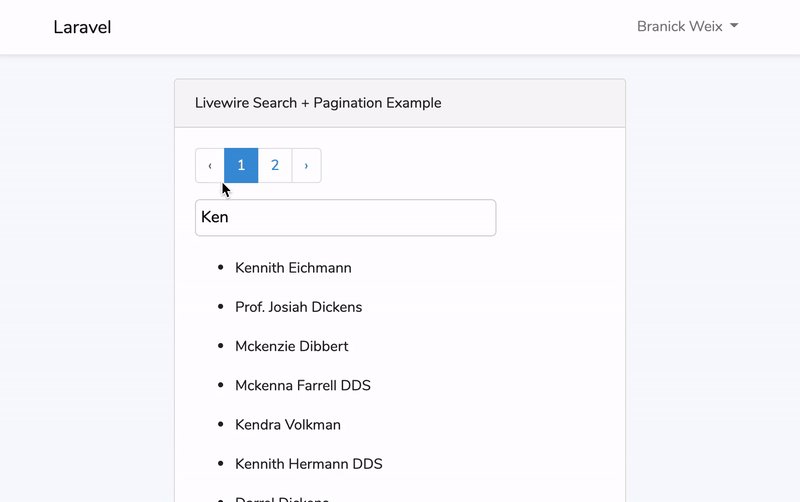
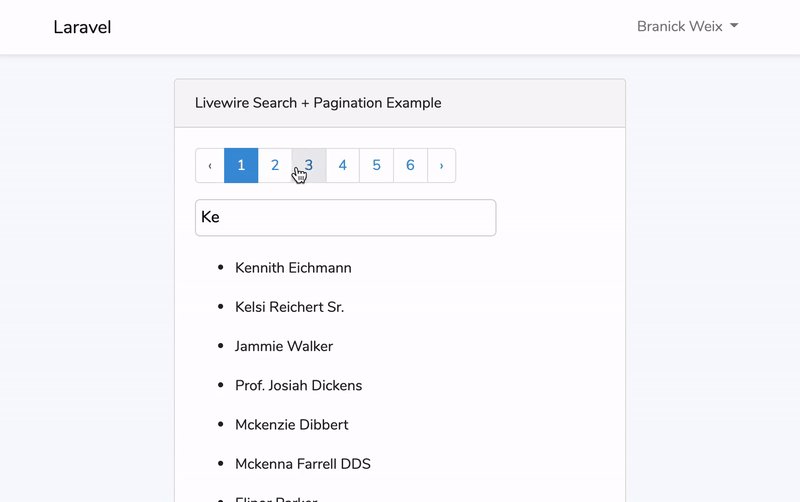
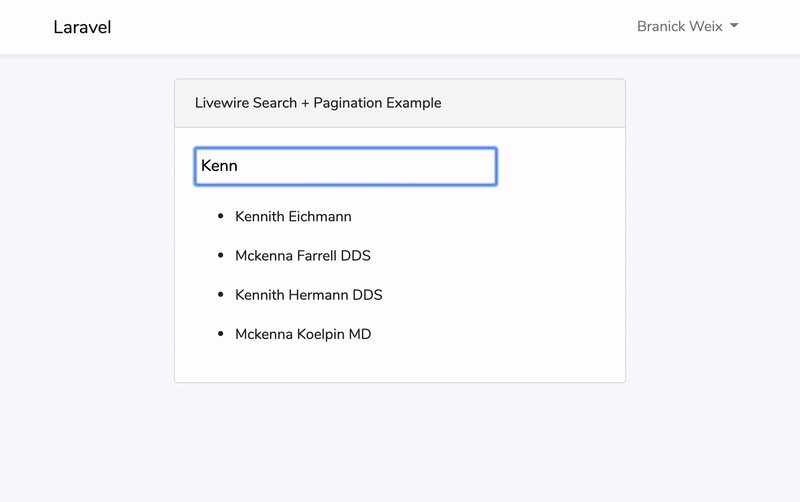
最終結果-完全互動搜尋和分頁,無需Javascript
對於關注Laracon 2019年的人來說,你們可能已經看到了來自Caleb Porzio被稱為Livewire.的令人驚嘆的新套餐。正如他的網站上所描述的那樣:
livewire是一個針對無需JS, 用 無需JS, 用 Laravel Livewire建立即時搜尋功能 Livewire建立即時搜尋功能的全棧框架,它使構建動態前端變得像編寫普通PHP一樣簡單(從字面上看)。
我兩年前開始使用無需JS, 用 無需JS, 用 Laravel Livewire建立即時搜尋功能 Livewire建立即時搜尋功能,我最大的挑戰之一就是建立互動頁面。 無需JS, 用 無需JS, 用 Laravel Livewire建立即時搜尋功能 Livewire建立即時搜尋功能讓我很容易跳入Web開發,但我發現跳到使用Vue.js或Reaction太令人困惑,總是導致另一層複雜性。當Caleb展示他的簡單計數器時,我立即認為Livewire將是搜尋的理想選擇。我已經在下面概述瞭如何使用Livewire透過分頁互動式搜尋雄辯的記錄。
設定Livewire (文件)
composer require calebporzio/livewire
將其包含在你要搜尋的所有頁面結束正文標籤之前:
@livewireAssets
以上是無需JS, 用 Laravel Livewire建立即時搜尋功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 繼續使用PHP:耐力的原因
Apr 19, 2025 am 12:23 AM
繼續使用PHP:耐力的原因
Apr 19, 2025 am 12:23 AM
PHP仍然流行的原因是其易用性、靈活性和強大的生態系統。 1)易用性和簡單語法使其成為初學者的首選。 2)與web開發緊密結合,處理HTTP請求和數據庫交互出色。 3)龐大的生態系統提供了豐富的工具和庫。 4)活躍的社區和開源性質使其適應新需求和技術趨勢。
 IIS和PHP的兼容性:深度潛水
Apr 22, 2025 am 12:01 AM
IIS和PHP的兼容性:深度潛水
Apr 22, 2025 am 12:01 AM
IIS和PHP可以兼容,通過FastCGI實現。 1.IIS通過配置文件將.php文件請求轉發給FastCGI模塊。 2.FastCGI模塊啟動PHP進程處理請求,提高性能和穩定性。 3.實際應用中需注意配置細節、錯誤調試和性能優化。
 Laravel vs. Python(與框架):比較分析
Apr 21, 2025 am 12:15 AM
Laravel vs. Python(與框架):比較分析
Apr 21, 2025 am 12:15 AM
Laravel適合團隊熟悉PHP且需功能豐富的項目,Python框架則視項目需求而定。 1.Laravel提供優雅語法和豐富功能,適合需要快速開發和靈活性的項目。 2.Django適合複雜應用,因其“電池包含”理念。 3.Flask適用於快速原型和小型項目,提供極大靈活性。
 如果session_start()被多次調用會發生什麼?
Apr 25, 2025 am 12:06 AM
如果session_start()被多次調用會發生什麼?
Apr 25, 2025 am 12:06 AM
多次調用session_start()會導致警告信息和可能的數據覆蓋。 1)PHP會發出警告,提示session已啟動。 2)可能導致session數據意外覆蓋。 3)使用session_status()檢查session狀態,避免重複調用。
 使用Laravel:使用PHP簡化Web開發
Apr 19, 2025 am 12:18 AM
使用Laravel:使用PHP簡化Web開發
Apr 19, 2025 am 12:18 AM
Laravel優化Web開發流程的方法包括:1.使用路由系統管理URL結構;2.利用Blade模板引擎簡化視圖開發;3.通過隊列處理耗時任務;4.使用EloquentORM簡化數據庫操作;5.遵循最佳實踐提高代碼質量和可維護性。
 作曲家:通過AI的幫助開發PHP
Apr 29, 2025 am 12:27 AM
作曲家:通過AI的幫助開發PHP
Apr 29, 2025 am 12:27 AM
AI可以幫助優化Composer的使用,具體方法包括:1.依賴管理優化:AI分析依賴關係,建議最佳版本組合,減少衝突。 2.自動化代碼生成:AI生成符合最佳實踐的composer.json文件。 3.代碼質量提升:AI檢測潛在問題,提供優化建議,提高代碼質量。這些方法通過機器學習和自然語言處理技術實現,幫助開發者提高效率和代碼質量。
 哪些數據庫版本與最新的Laravel兼容?
Apr 25, 2025 am 12:25 AM
哪些數據庫版本與最新的Laravel兼容?
Apr 25, 2025 am 12:25 AM
最新版本的Laravel10與MySQL5.7及以上、PostgreSQL9.6及以上、SQLite3.8.8及以上、SQLServer2017及以上兼容。這些版本選擇是因為它們支持Laravel的ORM功能,如MySQL5.7的JSON數據類型,提升了查詢和存儲效率。
 php框架laravel和yii區別是什麼
Apr 30, 2025 pm 02:24 PM
php框架laravel和yii區別是什麼
Apr 30, 2025 pm 02:24 PM
Laravel和Yii的主要區別在於設計理念、功能特性和使用場景。 1.Laravel注重開發的簡潔和愉悅,提供豐富的功能如EloquentORM和Artisan工具,適合快速開發和初學者。 2.Yii強調性能和效率,適用於高負載應用,提供高效的ActiveRecord和緩存系統,但學習曲線較陡。






