技巧分享:優雅的獲取 package.json 文件

日常開發中我們都知道package.json是對專案或模組包的描述,裡麵包含許多元資訊,那麼應該如何讀取package.json獲取裡面的資訊呢?發揮作用的就是咱們今天的主角-read-pkg,關鍵源碼只有30行左右,接下來就一起細看一下實現,也算是為後續開發自己的工具包奠定基礎! 【相關教學推薦:nodejs影片教學】
收穫清單
- 偵錯原始碼
##優雅的取得package.json
規格包元資料
#import.meta.url的應用程式 下載原始碼
下載原始碼
git clone https://github.com/sindresorhus/read-pkg.git cd read-pkg&&yarn

- 這指令第一次見可能不知道它想表達啥,再往下看devDependencies就可以知道三個指令分別對應三個包,不知道包幹嘛的? 自行百度去,一般套件的用法都能在
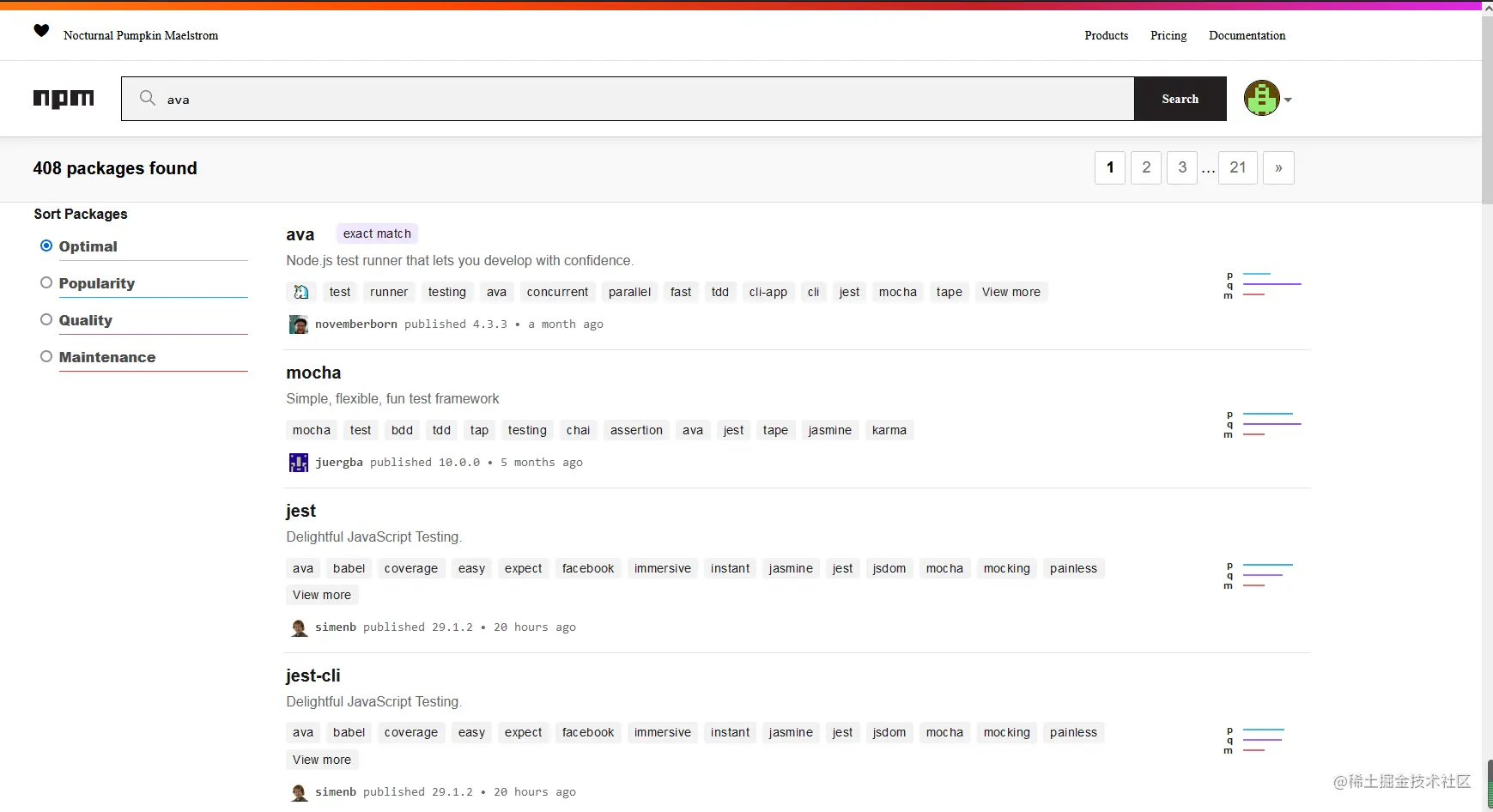
npm 上搜到
 ava
ava
 tsd
tsd
 xo
xo
#(ESLint包裝器),具有很好的預設值

原始碼偵錯分析
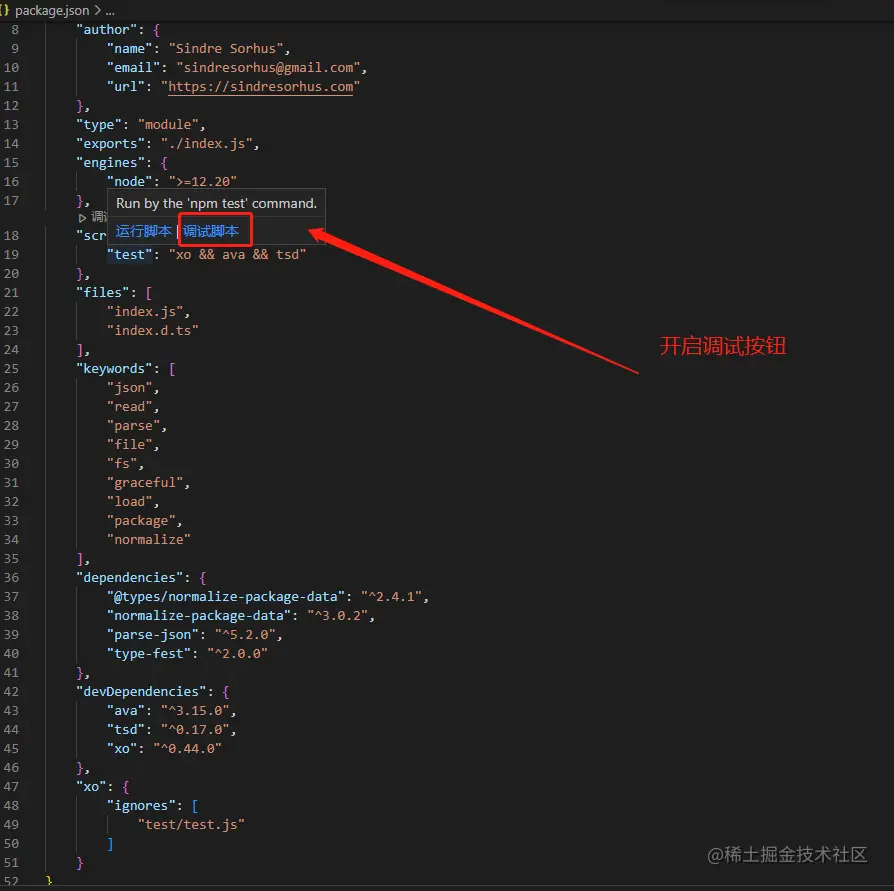
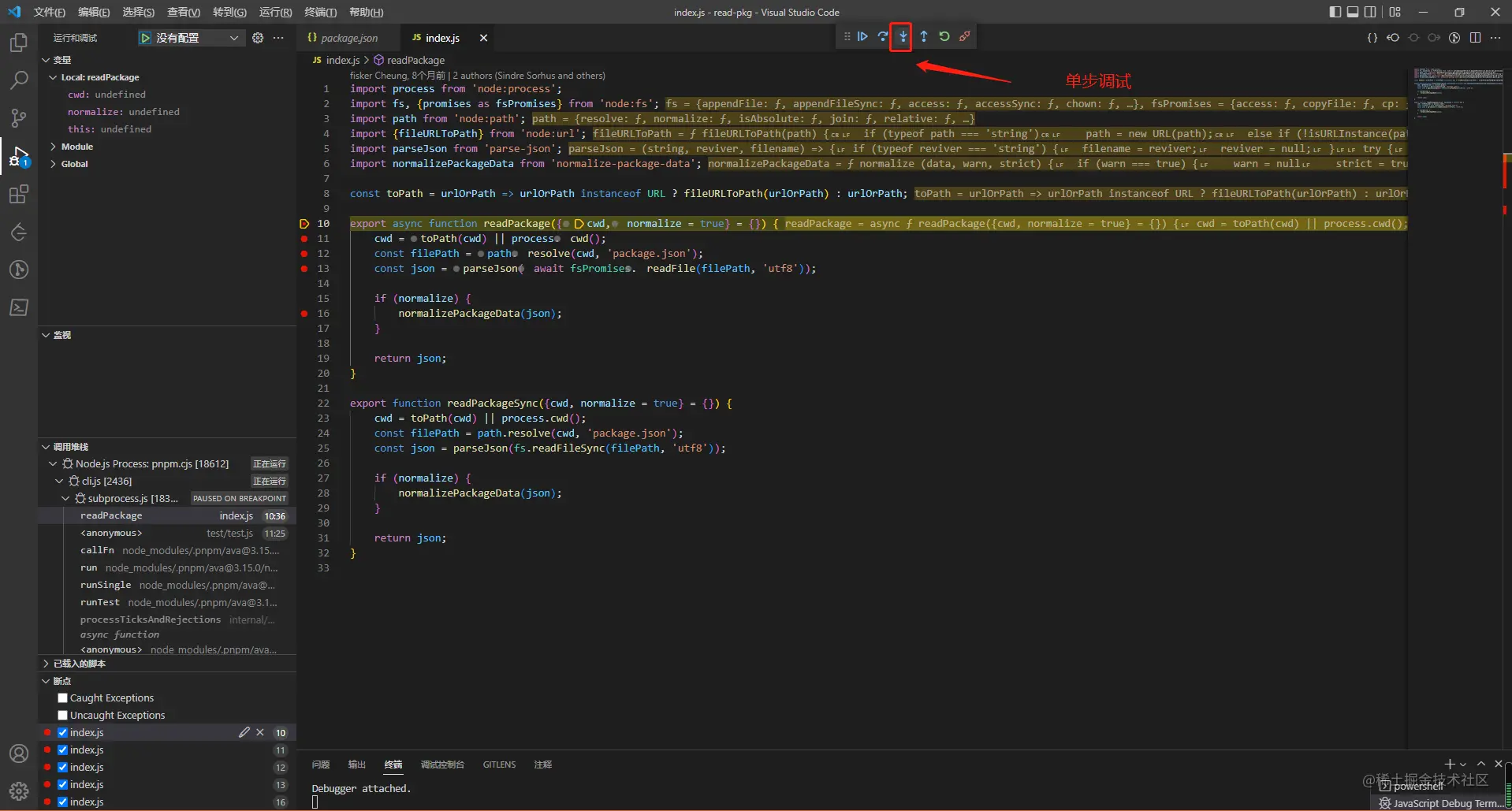
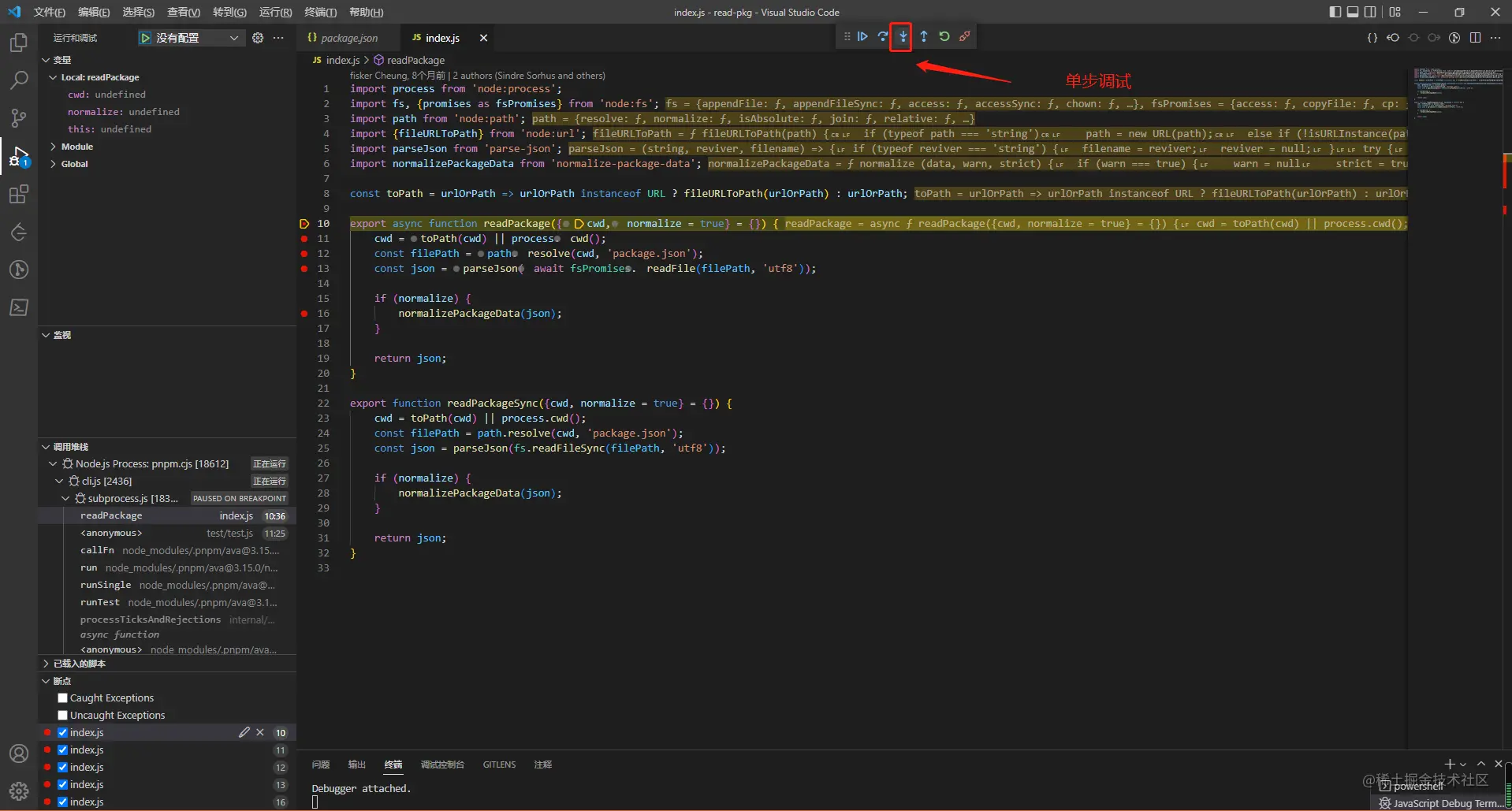
提前在入口文件打好斷點,然後點package.json的script中的
調試腳本- 按鈕開啟調試,如果沒有這個按鈕,則可能需要更新vscode。
- 原始碼結構分析
 #引入依賴
#引入依賴
// node进程
import process from 'node:process';
// fs文件模块
import fs, {promises as fsPromises} from 'node:fs';
// path 路径模块
import path from 'node:path';
// url模块
import {fileURLToPath} from 'node:url';
// 解析json,并且会伴随有用的报错,https://github.com/sindresorhus/parse-json#readme
import parseJson from 'parse-json';
// 规范化包元数据 https://github.com/npm/normalize-package-data#readme
import normalizePackageData from 'normalize-package-data';
將url轉換為檔案路徑
// fileURLToPath将url转化为文件路径
const toPath = urlOrPath => urlOrPath instanceof URL ? fileURLToPath(urlOrPath) : urlOrPath;
登入後複製
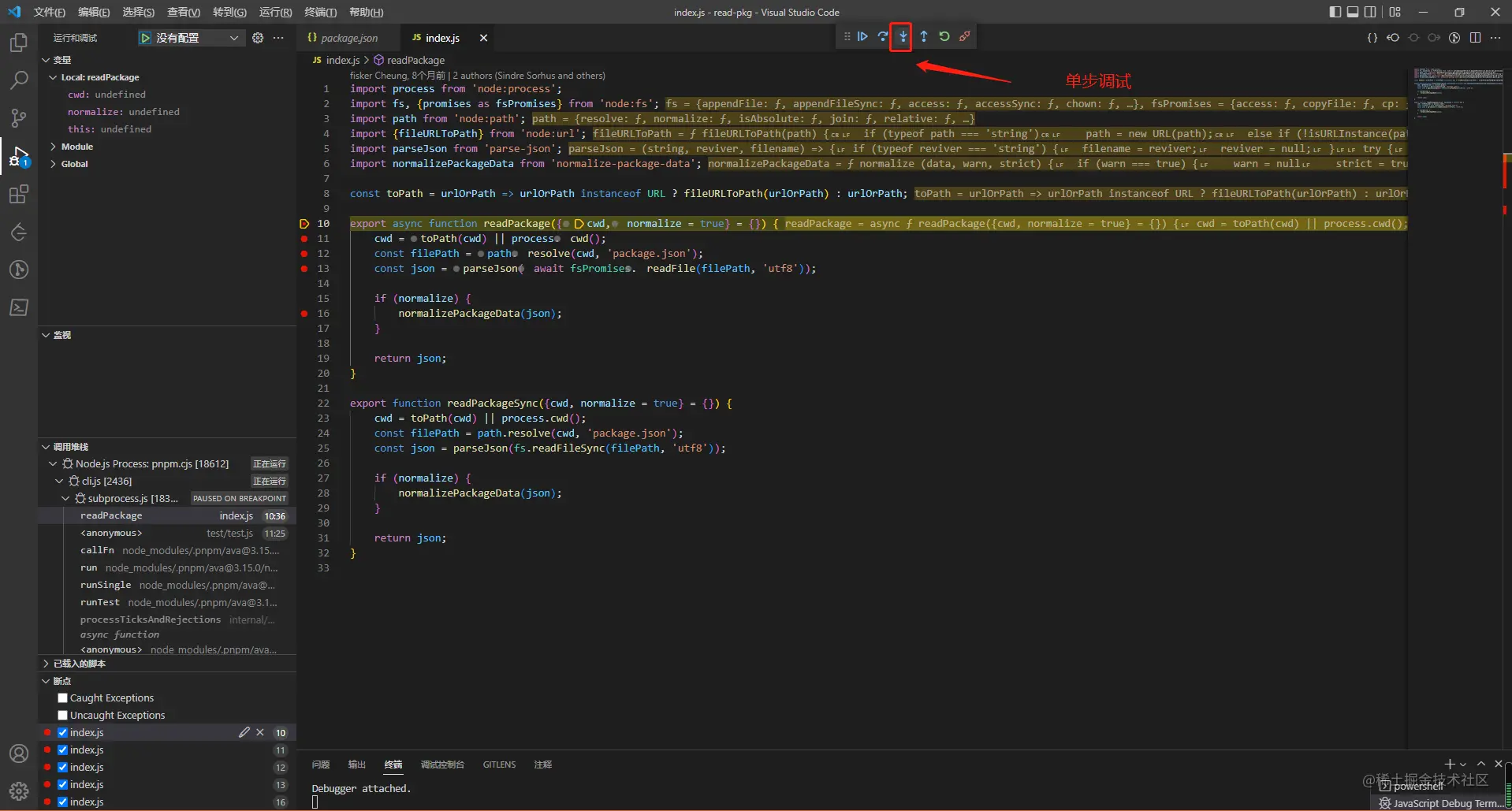
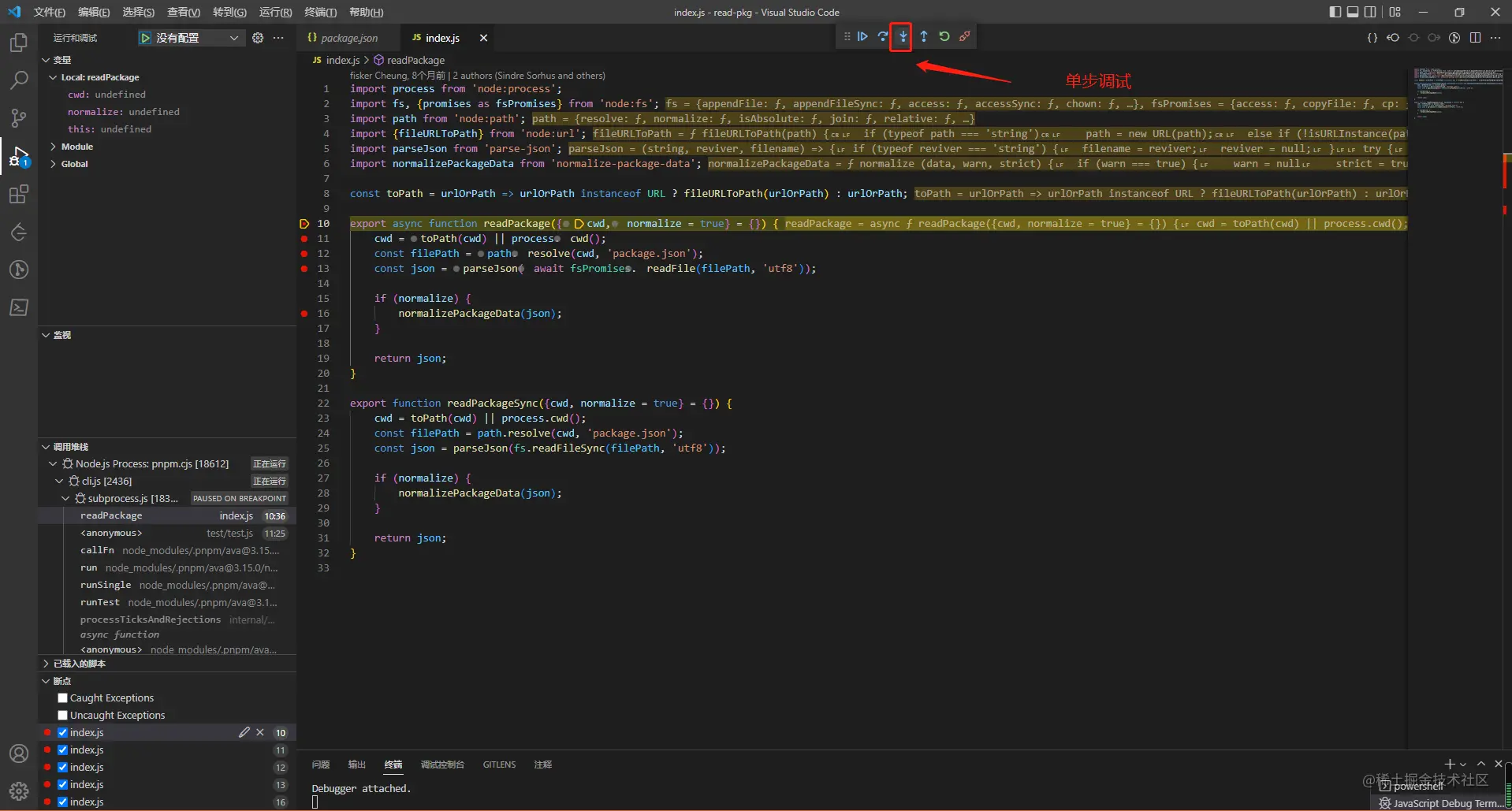
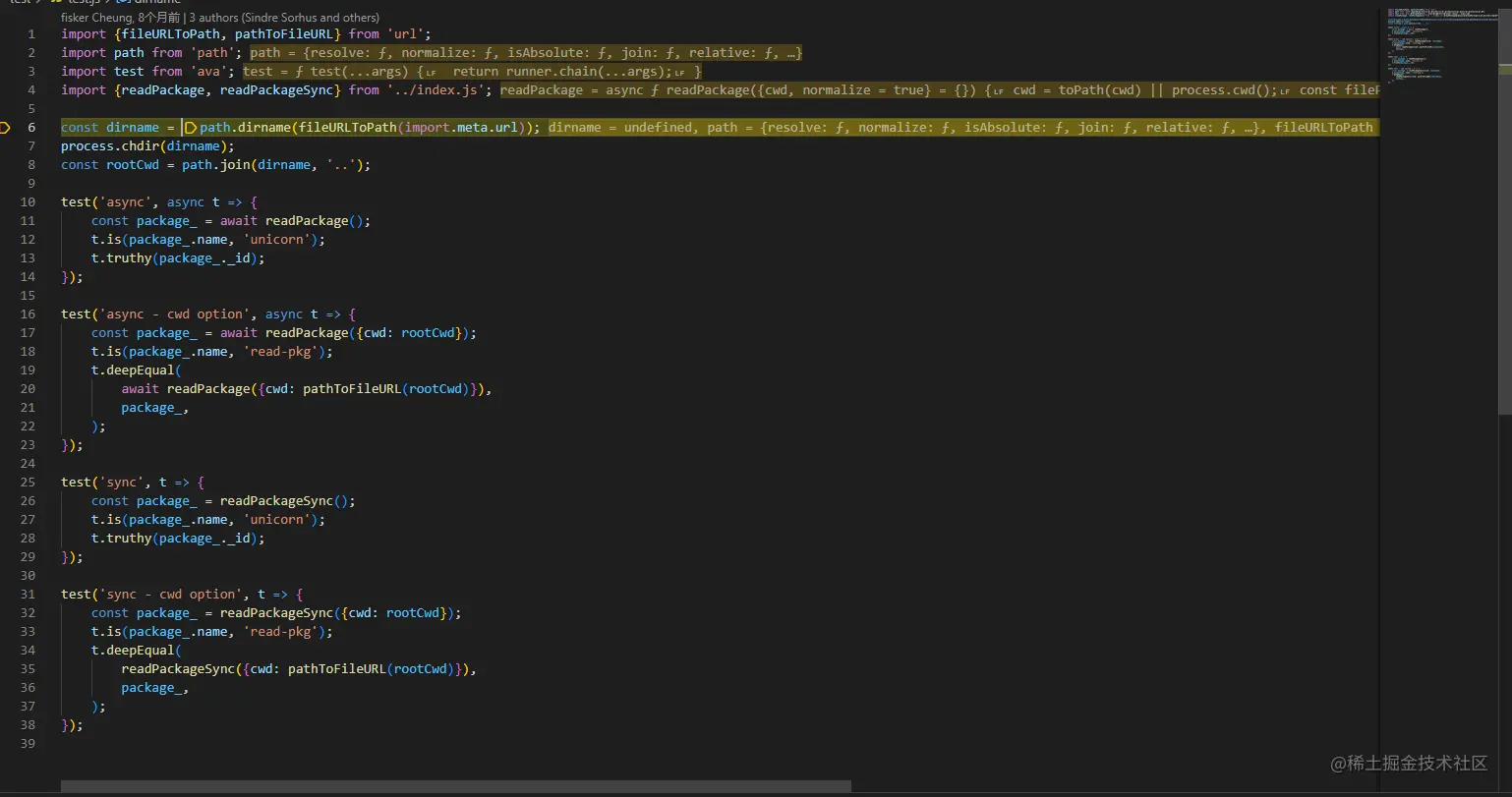
隨著除錯來到了test文件,有幾個概念在許多原始碼中都會看到,因此值得我們關註一下,下面分別解析:// fileURLToPath将url转化为文件路径 const toPath = urlOrPath => urlOrPath instanceof URL ? fileURLToPath(urlOrPath) : urlOrPath;
import.meta.url
# 主要應用於__filename和__dirname在ES模組不可用
process.chdir
更改Node.js进程的当前工作目录,或者在执行失败时抛出异常(例如,如果指定的目录不存在)。
- readPackage方法(异步读取)
export async function readPackage({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 异步读取package.json并解析,fsPromises异步文件模块
const json = parseJson(await fsPromises.readFile(filePath, 'utf8'));
// 规范化包元数据
if (normalize) {
normalizePackageData(json);
}
return json;
}- readPackageSync方法(同步读取)
export function readPackageSync({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 读取package.json并解析
const json = parseJson(fs.readFileSync(filePath, 'utf8'));
// 序列化元数据
if (normalize) {
normalizePackageData(json);
}
return json;
}- normalizePackageData作用
序列化前
序列化后
调试后发现序列化后会生成_id,对应测试用例中的t.truthy(package_._id)
总结
今天下载并调试了read-pkg的源码,进一步了解了nodejs的path、url、process模块对于读取文件的应用,read-pkg麻雀虽小五脏俱全,完整的测试用例也是我们可以在自己的工具包中借鉴使用的!今天刚好是国庆,追梦人们国庆快乐哇~
更多node相关知识,请访问:nodejs 教程!
以上是技巧分享:優雅的獲取 package.json 文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
Node.js 專案的伺服器部署步驟:準備部署環境:取得伺服器存取權限、安裝 Node.js、設定 Git 儲存庫。建置應用程式:使用 npm run build 產生可部署程式碼和相依性。上傳程式碼到伺服器:透過 Git 或檔案傳輸協定。安裝依賴項:SSH 登入伺服器並使用 npm install 安裝應用程式相依性。啟動應用程式:使用 node index.js 等命令啟動應用程序,或使用 pm2 等進程管理器。設定反向代理(可選):使用 Nginx 或 Apache 等反向代理路由流量到應用程式












