微信小程式開發之宿主環境詳解
這篇文章為大家帶來了關於微信小程式的相關知識,其中主要介紹了關於宿主環境的相關問題,手機微信是小程式的宿主環境,小程式借助宿主環境提供的能力,可以實現許多普通網頁不能完成的功能,下面一起來看一下,希望對大家有幫助。

【相關學習推薦:小程式學習教學】
小程式的宿主環境
手機微信是小程式的宿主環境,小程式藉由宿主環境提供的能力,可以實現許多普通網頁無法完成的功能。例如:小程式呼叫微信提供的API實作掃碼,支付等功能。

小程式的宿主環境所包含的內容:
#通訊模型
執行機制
#元件
API
通訊模型
1.通訊的主體
小程式中通訊的主體是渲染層和邏輯層,其中:
WXML 範本和WXSS 樣式工作在渲染層
JS 腳本工作在邏輯層
2.小程式的通訊模型
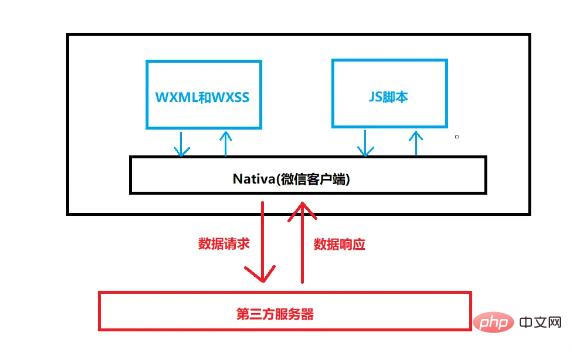
小程式的通訊模型分為兩部分:

渲染層與邏輯層之間的通訊
邏輯層和第三方伺服器之間的通訊
兩者都透過微信客戶端進行轉送
運作機制
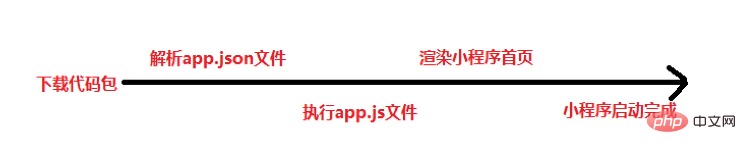
1.小程式的啟動過程
把小程式的程式碼包下載到本機
解析app.json 全域設定檔
執行app.js 小程式入口文件,呼叫App() 建立小程式實例
#渲染小程式首頁
小程式啟動完成

2.頁面渲染的過程
#載入解析頁面的.json 設定檔
載入頁面的.wxml 範本和.wxss 樣式
執行頁面的.js 文件,呼叫Page() 建立頁面實例
頁面渲染完成
元件
1.小程式中元件的分類:
#小程式中的元件也是由宿主環境提供的,開發者可以基於元件快速建立出漂亮的頁面結構。官方把小程式的元件分成了9 大類,分別是:
檢視容器
- ##基礎內容
- 表單元件
- 導航元件
- #程式元件
- map 地圖元件
- canvas 畫布元件
- 開能力
- 無障礙存取
2. 常用的視圖容器類別元件
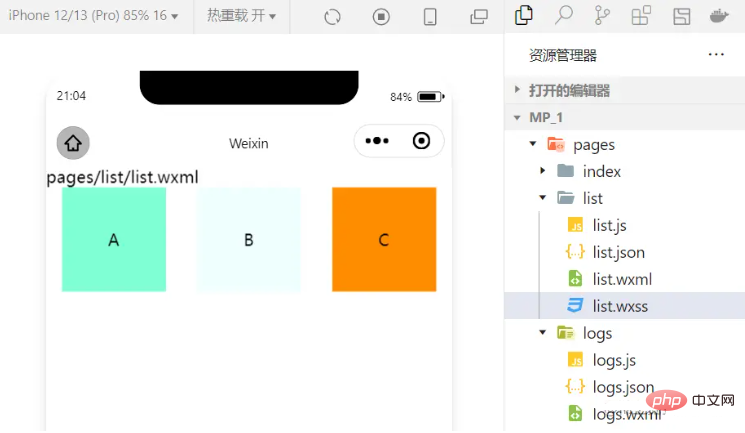
#view普通檢視區域#類似HTML 中的div,是一個區塊級元素常用來實現頁面的佈局效果例如:使用flex實作橫向佈局。<view class="container1"> <view>A</view> <view>B</view> <view>C</view> </view>
.container1 view{
width:100px;
height:100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: aquamarine;
}
.container1 view:nth-child(2){
background-color: azure;
}
.container1 view:nth-child(3){
background-color: darkorange;
}
.container1 {
display: flex;
justify-content: space-around;
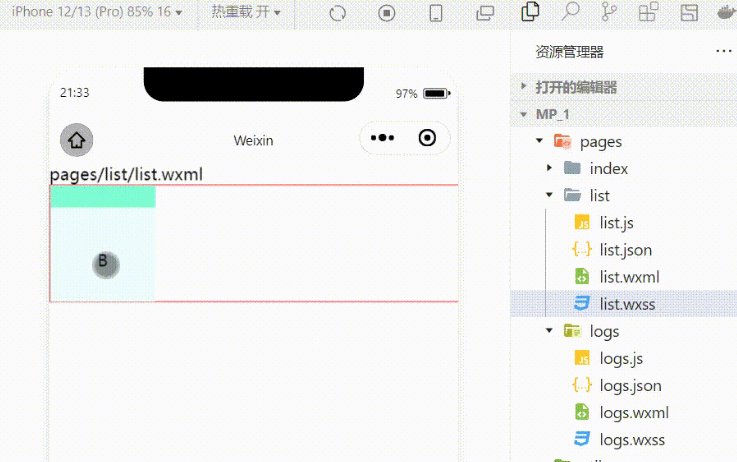
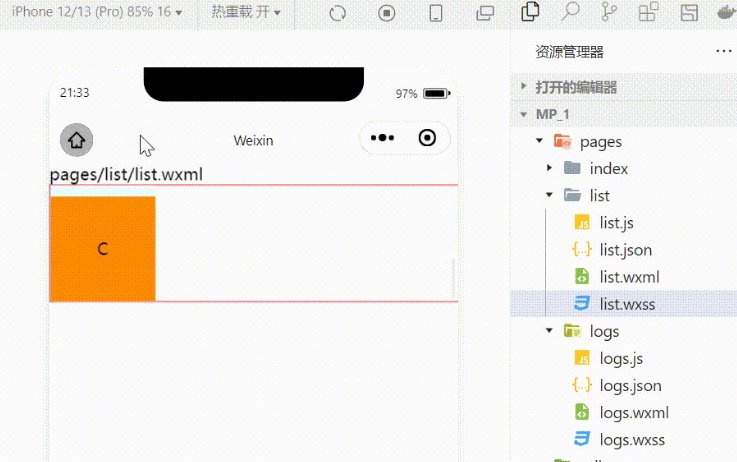
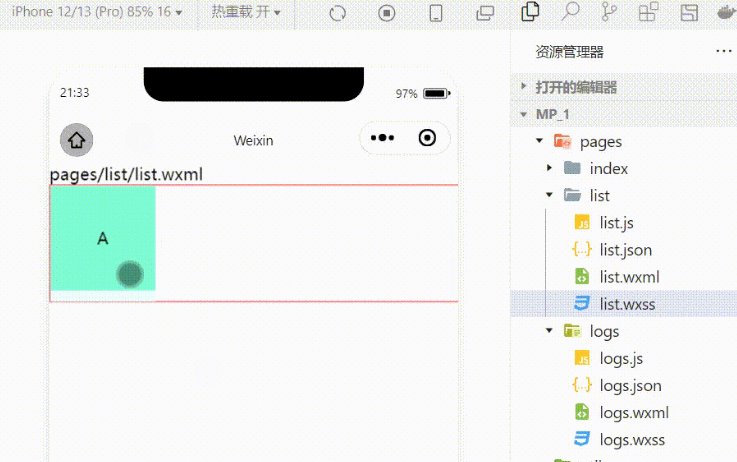
} ##scroll-view
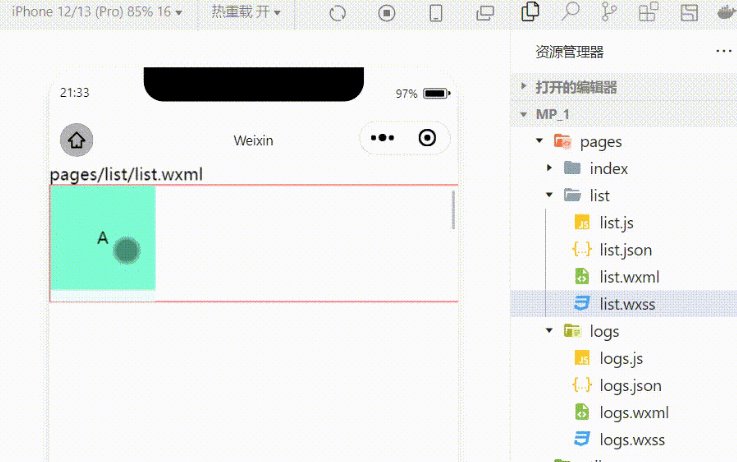
##scroll-view
- 可捲動的視圖區域
- 常用來實作捲動清單效果
- ##利用scroll- view實作上下捲動的效果
<scroll-view class="container1" scroll-y> <view>A</view> <view>B</view> <view>C</view> </scroll-view>
.container1 {
border:1px solid red;
height:110px;
/*使用scroll-view时设置固定的高度*/
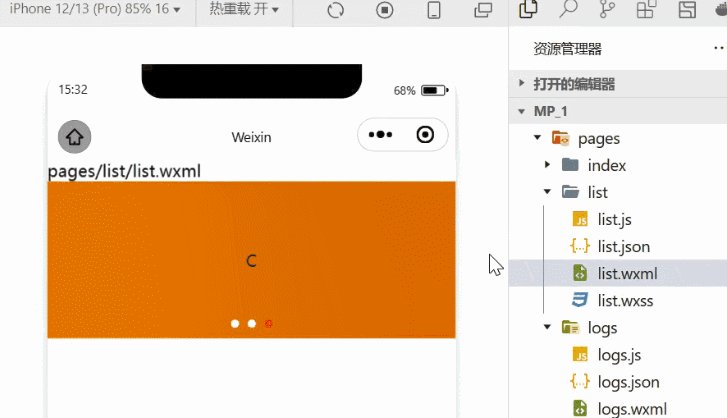
 #swiper 和swiper-item
#swiper 和swiper-item
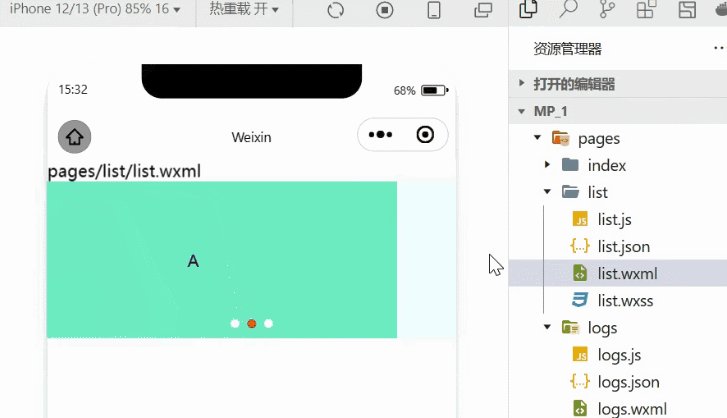
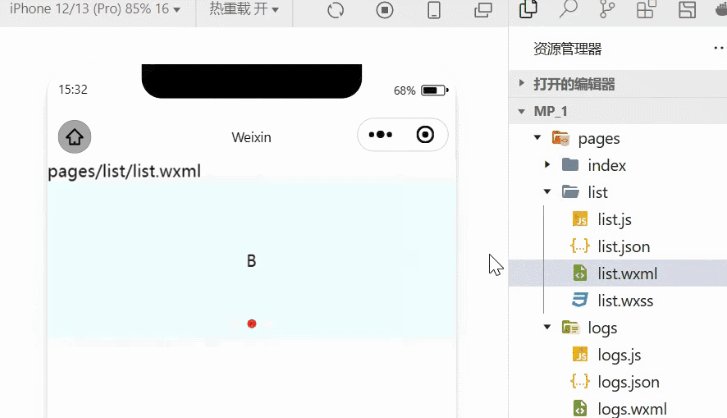
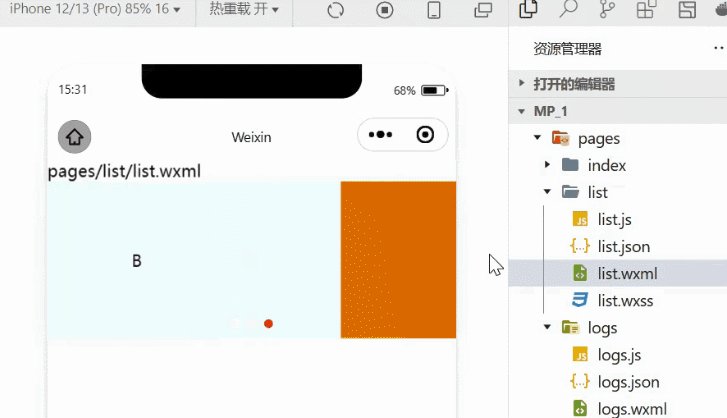
輪播圖容器元件和輪播圖item 元件利用這兩個元件可以實現輪播圖效果:wxml程式碼:
<swiper class="swiper-container" indicator-dots="true" indicator-color="white" indicator-active-color="red" autoplay="true" interval="1000" circular> <swiper-item> <view class="item">A</view> </swiper-item> <swiper-item> <view class="item">B</view> </swiper-item> <swiper-item> <view class="item">C</view> </swiper-item> </swiper>
wxss程式碼:
.swiper-container{
height:150px;
}
.item{
height:100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: aquamarine;
}
swiper-item:nth-child(2) .item{
background-color: azure;
}
swiper-item:nth-child(3) .item{
background-color: darkorange;
}實作效果:
 3.常用的基礎內容元件
3.常用的基礎內容元件
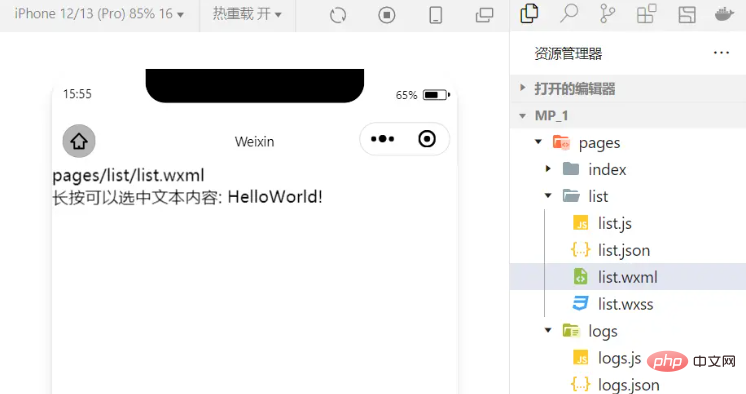
text
文字元件
###類似HTML 中的span 標籤,是行內元素######實作長按選取文字內容的效果###<view> 长按可以选中文本内容: <text user-select>HelloWorld!</text> </view>
<rich-text nodes="<h1 id="标题">标题</h1>"> </rich-text>

4.其他常用组件
button
按钮组件
功能比 HTML 中的 button 按钮丰富
通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
image
图片组件
image 组件默认宽度约 300px、高度约 240px
navigator
页面导航组件
类似于 HTML 中的 a 链接,实现页面的跳转
5.API
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:实现支付,扫码等功能。
小程序 API 的 3 大分类:
事件监听 API
特点:以 on 开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
同步 API
特点1:以 Sync 结尾的 API 都是同步 API
特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync('key', 'value') 向本地存储中写入内容
异步 API
特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
【相关学习推荐:小程序学习教程】
以上是微信小程式開發之宿主環境詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 如何使用PHP開發微信小程式的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP開發微信小程式的二手交易功能?
Oct 27, 2023 pm 05:15 PM
如何使用PHP開發微信小程式的二手交易功能?微信小程式作為一種熱門的行動應用開發平台,被越來越多的開發者所使用。在微信小程式中,二手交易是一種常見的功能需求。本文將介紹如何使用PHP開發微信小程式的二手交易功能,並提供具體的程式碼範例。一、準備工作在開始開發前,需要先確保已具備以下條件:微信小程式的開發環境已建置完成,包括註冊小程式的AppID,並在小程式後台
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






