【前端必備】16個實用工具/網站分享

推薦16個前端必備的實用工具與網站。總結分享一些日常工作中比較實用的軟體和網站,這些網站你平時工作中大概率是會用到的,感覺不錯的話可以點讚收藏
1. GitHub Desktop
#對於新手來說,要記住這麼多git指令可能有點困難,建議新手用git視覺化工具,會方便很多

2. 圖片線上壓縮
tinypng 是一個完全免費且高壓縮率的線上壓縮圖片網站,一般能滿足日常大部分壓縮圖片的需求,如果你需要壓縮大於5M的圖片,可以考慮用squoosh ,這個網站支援大圖片壓縮和圖片壓縮品質自訂

大圖片壓縮點這裡:squoosh

3. 線上程式碼編輯
##很多人可能用的是codePen 或CodeSandbox 等,但是我覺得掘金的碼上掘金也挺好用的,並且登入自己的掘金帳號就能看到,挺方便的

JSON格式化
JSON線上格式化的網站有很多,基本上都能滿足我們的需要,用Json.cn 的原因只是因為他好記,哈哈~

smalldev 也挺好用的
5.程式碼產生圖片
carbon 可以產生酷炫的程式碼片段,並且支援匯出圖片

ray.so ,產生的程式碼圖如下:

表情符號
這個網站有很多顏文字,並且可以直接cv,國內外很多博客用的都是這上面的表情符號
向量圖標-iconfont
阿里阿巴巴推出的字體圖標庫,可以找到大部分的圖標,並且可以結合項目去自定義自己項目的字體圖示庫
css3動畫
我們在日常開發中,會遇到一些css動畫的需求,可是有時候為了一兩個動畫引入一些函式庫感覺得不償失,css3-animation 包含了一些常見的動畫效果,並且包含片段程式碼,直接cv就可以了


9. 封面模板-canva
我們在寫文章或有時候要自己製作一些封面圖片,canva上面有很多免費的素材和模板,用起來很方便

10. 高清圖片-UnSplash
國外的一個高清圖片下載網站,裡面有很多的4k高清圖片免費下載,再也不用到處找高清圖片了

#11. 線上畫圖
日常工作中我們要畫一些流程圖或心智圖等等,boardmix 個人用起來感覺還不錯,也有人喜歡用ProcessOn等,看個人喜好

12. 快速部署建站
前端有時候需要自己部署一個網站,我們可以自己去買伺服器,也有免費的部署網站,如surge

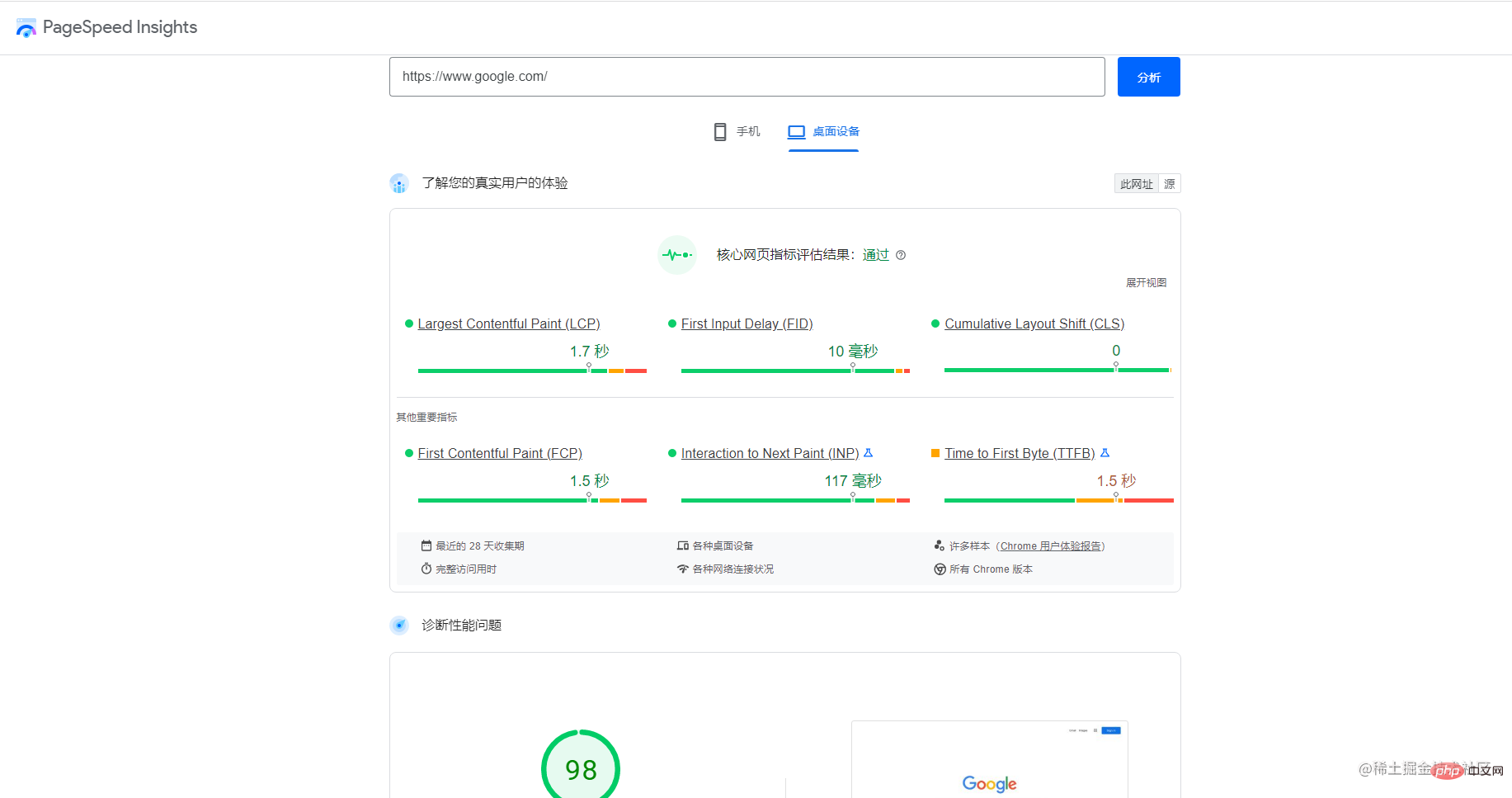
13. 線上效能評測
pagespeed 根據各項指標可以得出我們網站的一個綜合評分,讓我們知道我們的網站在那些方面還可以進行優化

14. 多平台測試
我們的網站常常要在各種設備下看下效果,可是用手機和瀏覽器去一個個訪問截圖又比較麻煩,responsively 這個軟體支援主流手機、PAD、電腦設備造訪您的網站,並可以匯出

15. Chrome擴充元件
有些同學不能翻牆登入google帳號去Google商店下載擴展程序,極簡插件 可以不翻牆直接下載Google擴展程序,而且網站是中文的,感覺很不錯

16. 線上履歷
履歷這個東西找工作大家都是要用到的,網路上也有很多免費的履歷模板網站,個人推薦這個500丁網站,上面有很多好看的履歷模板,很方便
ps:這個網站是收費的,不過永久會員39.9還行,不用擔心過期,畢竟用到不止一次(如果實在不想花39.9,可以找我要下哈~)

#上面就是和大家分享的平時日常工作中比較實用的一些工具和網站,如果感覺對你有用的話可以收藏一下。
【相關推薦:web前端開發】
#以上是【前端必備】16個實用工具/網站分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






