本篇文章為大家帶來了關於JavaScript的相關知識,其中主要介紹了關於數組去重的相關問題,包括了es6的set去重、雙重for循環去重、indexof去重等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:JavaScript影片教學、web前端】
這個方法是我日常開發中最喜歡用的方法,因為,他的使用方法是所有去重中最簡單的。而我是一個懶癌患者。
new Set是ES6新推出的一種類型。他和陣列的差別在於,Set型別中的資料不可以有重複的值。當然,數組的一些方法Set也無法呼叫。
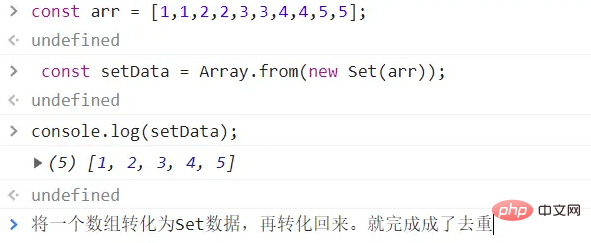
使用方法:其實很簡單,將一個陣列轉換為Set數據,再轉換回來,就完成了去重。
const arr = [1,1,2,2,3,3,4,4,5,5];
const setData = Array.from(new Set(arr));
console.log(setData);圖例

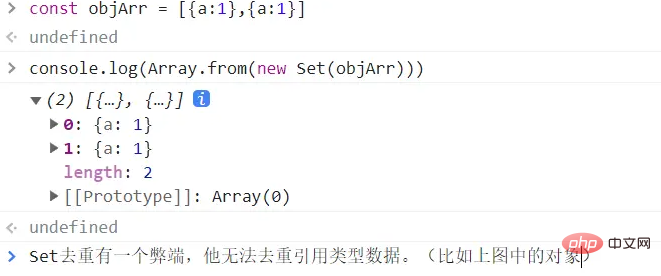
但是Set去重有一個弊端,他無法去重引用類型的資料。例如物件數組。
圖例:

所以如果您的陣列中都是值類型的資料(例如全string或全number),那麼使用Set進行去重一定是首選,會為您減少很多的麻煩。
在很早以前,還沒有Set,沒有map,filter的時候,雙重for迴圈幾乎是去重的唯一方式。
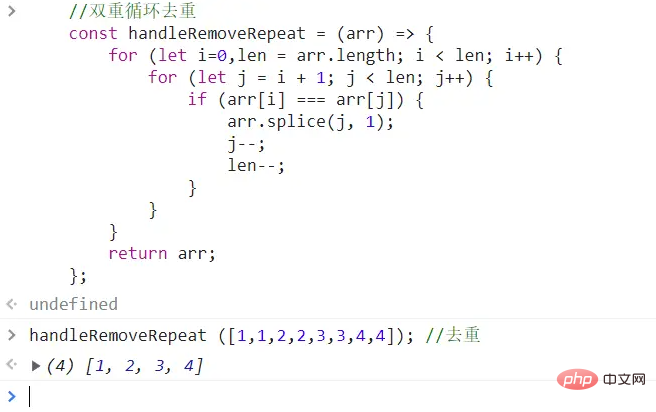
//双重循环去重
const handleRemoveRepeat = (arr) => {
for (let i=0,len = arr.length; i < len; i++) {
for (let j = i + 1; j < len; j++) {
if (arr[i] === arr[j]) {
arr.splice(j, 1);
j--;
len--;
}
}
}
return arr;
};圖例:

這裡有一個有意思的地方,或許您不太明白,為什麼我的for循環的初始表達式中聲明了兩個東西:let i = 0;len = arr.length;
我來給您解答:

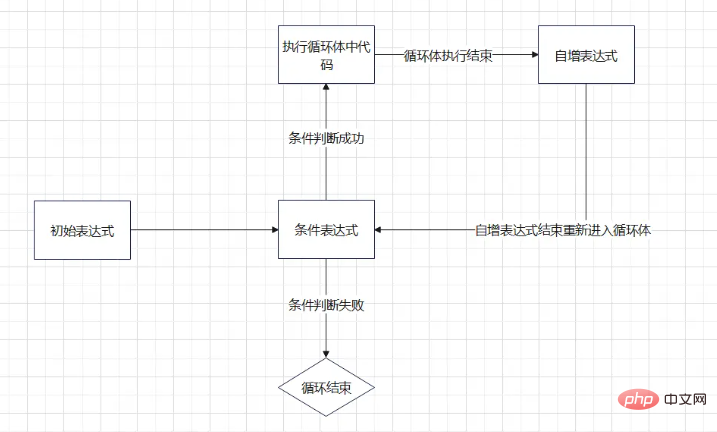
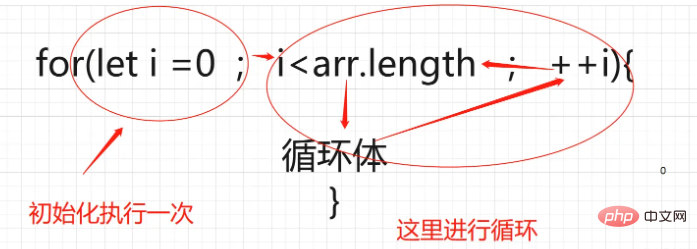
被圈起來的三個表示的是for迴圈的三個表達式,依序分別是:初始表達式,判斷表達式,自增表達式。其中,初始表達式在for迴圈開始的時候會執行一次,以後就不會再執行了,但是判斷表達式和自增表達式會在每一次迴圈的時候都去執行。
如果您不太理解文字表達,沒關係,我畫了張圖。


您或許已經發現,後一個圈中的內容會陷入一個循環。
但這和我們一開始len = arr.length有什麼關係呢?
值得注意的是,如果一開始定義,那麼每一次循環,都需要走arr.length,length可是個方法,雖然他的消耗並不大,但在for循環中這個消耗會被方法,假設這個循環需要循環10000次呢,length就會被執行10000次。
indexOf還是相對簡單又雞肋。為什麼說他雞肋呢?說難吧,indexOf方法確實比上文的雙重for循環簡單。說簡單吧,嘿,他沒Set方法去重來的比較簡單。所以雞肋。
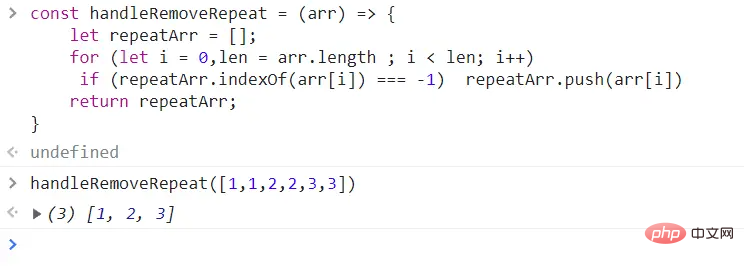
//去重
const handleRemoveRepeat = (arr) => {
let repeatArr = [];
for (let i = 0,len = arr.length ; i < len; i++)
if (repeatArr.indexOf(arr[i]) === -1) repeatArr.push(arr[i])
return repeatArr;
}圖例:

同樣的,這個方法也有一個細節點,您或許已經發現了,上文的if和for沒有花括號;是的;for和if都預設對下面一條語句負責。在沒有必要的情況下,不用多加一個{}。
或許您會覺得這不可讀,這就是有意思的地方了,這是一個工具類方法,注定被藏在utils中的一個方法,他無關業務邏輯,並不需要有太大可讀性。
而且,這麼寫還有一個很原因:給人的視覺衝擊會比較大。說點人話就是 -----很裝逼;
使用includes的去重方法和indexOf不能說很像,基本上一模一樣。變換的只是判斷方法。
includes的判斷方法更簡單了。循環數組的每一樣,用新數組檢測當前數組中是否包含數組項,如果不包含,則追加該元素
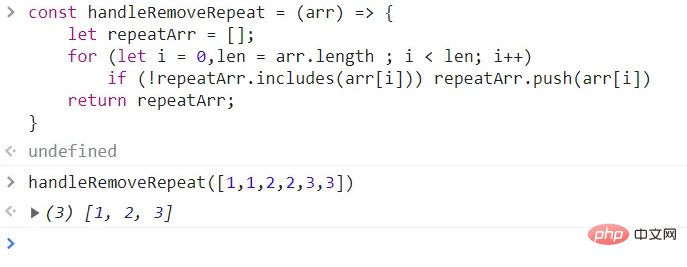
const handleRemoveRepeat = (arr) => {
let repeatArr = [];
for (let i = 0,len = arr.length ; i < len; i++)
if (!repeatArr.includes(arr[i])) repeatArr.push(arr[i])
return repeatArr;
}圖例

#includes方法在除了去重以外的場景,還是很好用的。
使用filter配合indexOf进行的去重过程,真的可以非常的简单且富含趣味性。
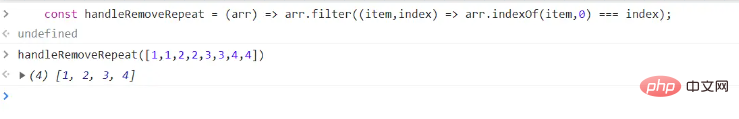
//去重 const handleRemoveRepeat = (arr) => arr.filter((item,index) => arr.indexOf(item,0) === index);
是的,没了,就一行。
图例

您是否没有反应过来?乍一看,不知道他是怎么完成去重的。
小问题,我为您解答疑惑。
indexOf的特性是返回被查找的目标中包含的第一个位置的索引

如图,下标为0和下标为4的位置存储的都是“1”。但是indexOf()只返回了0。因为indexOf的特性是返回被查找的目标中包含的第一个位置的索引。
同样的,我们可以利用这个特性。来完成去重,文字描述恐怕很难表达准确,您可以看看下面的这张图。

去除对象数组的方式他并不是很稳定,这不像我们去重值类型数据的数组,上面的五种方法随便复制一种,往里面一调用就好了。绝对不会出问题。
但是对象数组去重,需要有一个去重条件,也就是根据哪个字段进行去重。
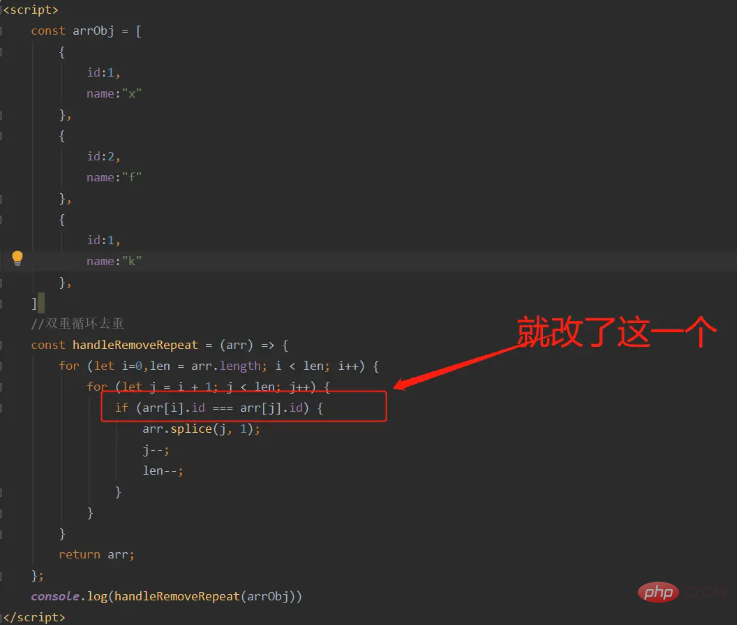
用双重循环去重举个例子:

图例

如上图,我们就是拿数据的id作为去重条件的。
像这样的对象数组就不能直接提供方法,因为每一个场景下的对象数组都不一定一样。我这是根据id去重,万一其他地方需要根据其他字段去重呢。
所以,如果您需要去重对象,根据上方的截图中的代码。使用双重for循环的方法,自己自定义一个可以满足您当前业务需求的去重方法。
【相关推荐:JavaScript视频教程、web前端】
以上是深入了解JavaScript數組去重的五種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

