為什麼說javascript是弱型別語言
在弱型別語言中,資料型別可以被忽略,一個變數可以賦不同資料型別的值;而javascript變數在不同的場合可以解釋為不同的類型,它允許變數類型的隱式轉換和強制轉換。在JavaScript中,不必事先聲明變數的資料型別就可以使用變量,這時JavaScript解釋器會根據情況做出他認為正確的判斷。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
靜態語言:我們把在使用之前就需要確認其變數資料型別的稱為靜態語言。
動態語言:我們把在運行過程中需要檢查資料類型的語言稱為動態語言。
通常把偷偷進行型別轉換的運算變成隱含型別轉換:
#而支援隱含型別轉換的語言稱為弱型別語言,不支援隱式型別轉換的語言稱為強型別語言。
強型別語言:
強制資料型別定義的語言。也就是說,一旦變數被指定了某個資料類型,如果不經過強制轉換,那麼它就永遠是這個資料類型了。舉個例子:如果你定義了一個整數變數a,那麼程式根本不可能將a當作字串類型處理。強型別定義語言是型別安全的語言。
弱型別語言:
資料型別可以被忽略的語言。它與強型別定義語言相反, 一個變數可以賦能不同資料型別的值。
弱型別語言允許變數類型的隱式轉換,允許強制型別轉換等,如字串和數值可以自動轉換;而強型別語言一般不允許這麼做。
JavaScript是弱型別語言
JavaScript屬於「寬鬆型別」的程式語言,這表示JavaScript變數在不同的場合可以解釋為不同的類型。
在JavaScript中,不必事先宣告變數的資料型別就可以使用變量,這時JavaScript解釋器會根據情況做出他認為正確的判斷。如果我們現在變數裡保存了一個字串,稍後又想把它當作數值使用,這在JavaScript裡是完全可行的,前提是這個字串必須包含像數字的內容。
js弱型別的體現
一般法則是,約束越強越不容易出錯,但寫程式時也越麻煩。在JavaScript中,因為限制比較弱,所以容易出現這種錯誤:最簡單的例子:
再例如下面這個例子:
var a =200; var b ="1"; var c= a + b;
你可能會期望c是201,但實際上它是"2001",這個錯誤在強型別語言中絕對不會出現。然而正是因為JavaScript沒有這些約束,所以可以很方便地拼接數字和字串型別。

再例如下面這個範例:
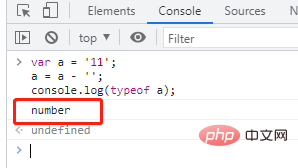
var a = '11'; a = a - ''; console.log(typeof a);// -->number

「-」可以是一元運算符(取負),也可以是二元(減法運算)
在循環語句中(if,while)中,一個Object物件可以隱式的轉換從BOOLEAN值。
var obj = {name:'jack'}
if(obj){
//do more
}比較難發現的是在alert()函數中。
String.prototype.fn = function(){return this};
var a = 'hello';
alert(typeof a.fn()); //-->object
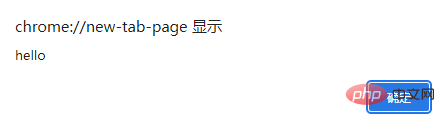
alert(a.fn()); //-->hello

我們知道this可以理解成當前類別的實例對象,既然是物件那麼typeof a.fn()自然回傳是object了。
關鍵是最後的alert(a.fn()),a.fn()返回的明明是對象,但卻隱式的轉換成了字串“hello”顯示。
【相關推薦:javascript影片教學、程式設計影片】
以上是為什麼說javascript是弱型別語言的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






