控制台是現代瀏覽器中的內建偵錯器,熟練的網頁開發人員會經常使用console.log()在其程式碼中列印訊息和偵錯問題。控制台(Console)主要是用來顯示網頁加載過程中產生各類信息;在測試界面時,如果出現Bug問題,一般情況下會在這欄展示,查看調試日誌信息或者異常錯誤信息,然後前端開發工程師根據具體問題來調試,進行解決問題。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
控制台是現代瀏覽器中的內建偵錯器。熟練的Web開發人員會經常使用 console.log() 在其程式碼中列印訊息和偵錯問題。該工具其實還有很多很有用的功能和技巧,善用之可以大幅提升Web開發,網站調優的效率。
可以從執行以下Web 瀏覽器之一的任何遠端電腦系統輕鬆存取Web 控制台:
Google瀏覽器
#火狐瀏覽器
蘋果瀏覽器
Microsoft Internet Explorer 版本11

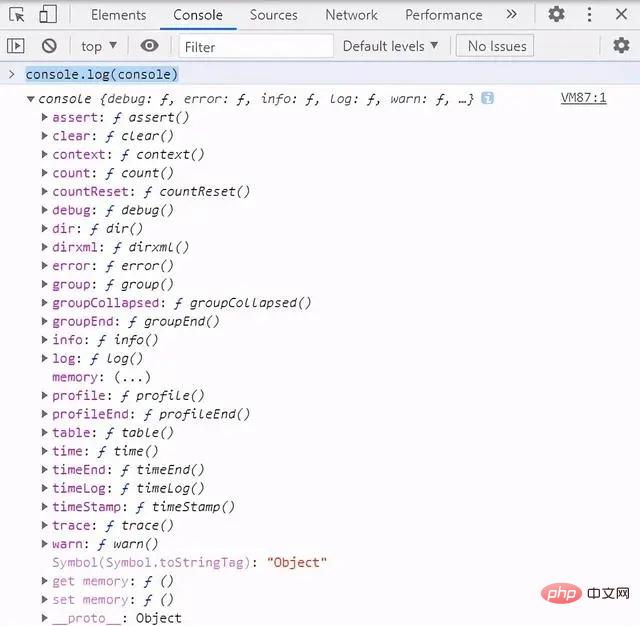
console.log(console)

控制台(Console)的使用
#一、顯示訊息命令
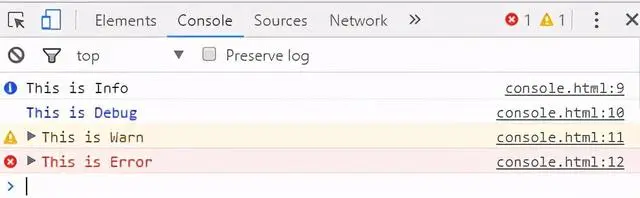
其內置一個console對象,提供5種方法,用來顯示資訊。最簡單的方法是 console.log(),可以用來取代 alert() 或 document.write() 。例如,在網頁腳本中使用console.log("Hello World"),載入時控制台就會自動顯示如下內容:

二、佔位符
console物件上的5種方法,都可以使用printf風格的佔位符。不過,佔位符的種類比較少,只支援字元(%s)、整數(%d或%i)、浮點數(%f)和物件(%o)四種。例如:console.log("%d年%d月%d日",2012,12,21);console.log("圆周率是%f",3.1415926);
var car = {};car.name = "宝马";car.color = "白色";然后,对它使用占位符%o:
console.log("%o",car);
三、分組顯示
如果資訊太多,可以分組顯示,用到的方法是console.group()和console.groupEnd()。console.group("The first Info");
console.log("The first Info first Line");
console.log("The first Info second Line");
console.groupEnd();
console.group("The second Info");
console.log("The second Info first Line");
console.log("The second Info second Line");
console.groupEnd();

四、console.dir()
#console.dir()可以顯示一個物件所有的屬性和方法。例如,現在為第二節的car對象,加入一個drive()方法car.drive = function(){ alert("The car is working.") };然后,显示该对象内容:
console.dir(car);
五、consol.dirxml()
consol.dirxml() 用来显示网页的某个节点(node)所包含的html/xml代码。比如,先获取一个表格节点,然后显示该节点包含的代码:
<table id="table" border="0">
<tbody></tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</table>
<script>
var table = document.getElementById("table");
console.dirxml(table);
</script>
六、console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应的信息,并且抛出一个异常。比如,下面两个判断的结果都为否:
var result = 0; console.assert(result); var year = 2017; console.assert(year == 2016);

七、console.trace()
console.trace() 用来追踪函数的调用轨迹。比如,有一个加法函数:
function add(a,b){ return a+b;} 如果想知道这个函数是如何被调用的,在其中加入console.trace() 方法就可以了。
function add(a,b){ console.trace(); return a+b;}假定这个函数的调用如下:
var x = add3(1,1);
function add3(a,b){ return add2(a,b); }
function add2(a,b){ return add1(a,b); }
function add1(a,b){ return add(a,b); }运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。

八、计时功能
console.time() 和 console.timeEnd(),用来显示代码的运行时间。
console.time("Timer1");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("Timer1");
九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用方法是 console.profile()。
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次,
function Foo(){
for(var i=0;i<10;i++){ funcA(1000); }
funcB(1000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}然后,就可以分析Foo()的运行性能了。
【相关推荐:javascript视频教程、编程视频】
以上是javascript中控制台是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!