javascript怎麼求數組中的最大奇數
實作步驟:1、利用filter()過濾數組,傳回全部奇數元素,語法「function f(v){if(v%2!=0){return true;}else{return false; }}var b=arr.filter(f);”,會取得一個包含全部奇數元素的陣列;2、利用Math.max()和擴充運算子“...”取得奇數數組中的最大值,語法「Math.max(...b)」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,可以利用filter()和Math.max()方法來求數組中的最大奇數。
實作步驟:
步驟1:利用filter()方法取得全部奇數
filter()方法可以過濾陣列元素,傳回滿足指定條件的元素。只需要使用
而想要取得全部奇數,只需要過濾數組中的全部偶數,只回傳技術即可。
實例:傳回全部奇數
var a = [2,3,4,5,6,7,8];
function f (value) {
if (value % 2 != 0) {
return true;
}else{
return false;
}
}
var b = a.filter(f);
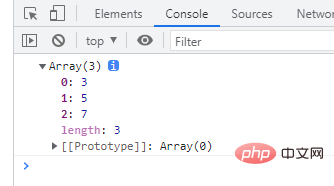
console.log(b);輸出結果:

可以看到,會傳回一個包含全部奇數元素的陣列
步驟2:利用Math.max()方法與擴充運算子...取得奇數數組中的最大值
Math.max()方法可以接受一系列數字,並傳回其中最大的數。
註:Math.max()方法不能直接接受一個陣列作為參數;而如果想要利用Math.max()方法傳回陣列的最大值,則需要配合擴充運算子...一起使用。
擴充運算子...可以將陣列元素展開,一個個取出傳給Math.max()方法做參數。
範例:
var a = [2,3,4,5,6,7,8];
function f (value) {
if (value % 2 != 0) {
return true;
}else{
return false;
}
}
var b = a.filter(f);
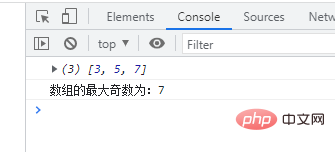
console.log(b);
var max = Math.max(...b);
console.log("数组的最大奇数为:"+max);
#函數說明:
1、 filter() 方法
filter() 方法可以傳回數組中滿足指定條件的元素。只需要使用
array.filter(function callbackfn(Value,index,array),thisValue)
function callbackfn(Value,index,array):一個回呼函數,不可省略,最多可接受三個參數:
#value:目前陣列元素的值,不可省略。
index:目前陣列元素的數字索引。
array:目前元素屬於的陣列物件。
傳回值是一個包含回呼函數為其傳回 true 的所有值得新陣列。如果回呼函數為 array 的所有元素傳回 false,則新陣列的長度為 0。
2、Math.max()方法
Math.max()方法傳回作為輸入參數的最大數字,如果沒有參數,則傳回 -Infinity。
Math.max(value1, value2, ... valueN ) ;
下面是參數的詳細資訊:
value1, value2, ... valueN : 數字.
【相關推薦:javascript影片教學、程式影片】
以上是javascript怎麼求數組中的最大奇數的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






