原來利用純CSS也能實現拼圖遊戲!這篇文章就來向大家介紹一種將多個 CSS 技巧運用到極致的技巧,利用純 CSS 實現拼圖遊戲。

本技巧源自於 Temani Afif 的 CodePen CSS Only Puzzle game。一款完全由 CSS 實現的拼圖遊戲。
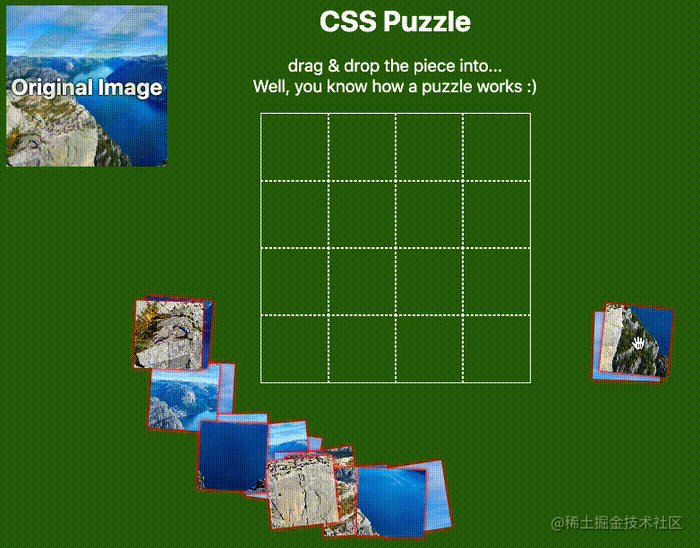
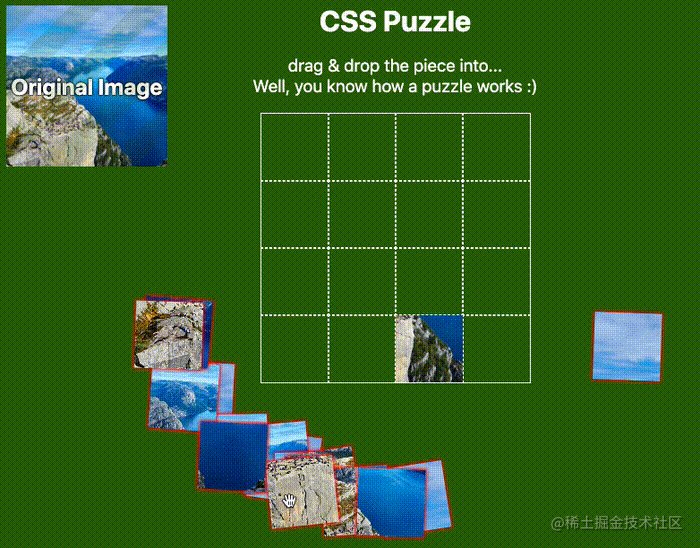
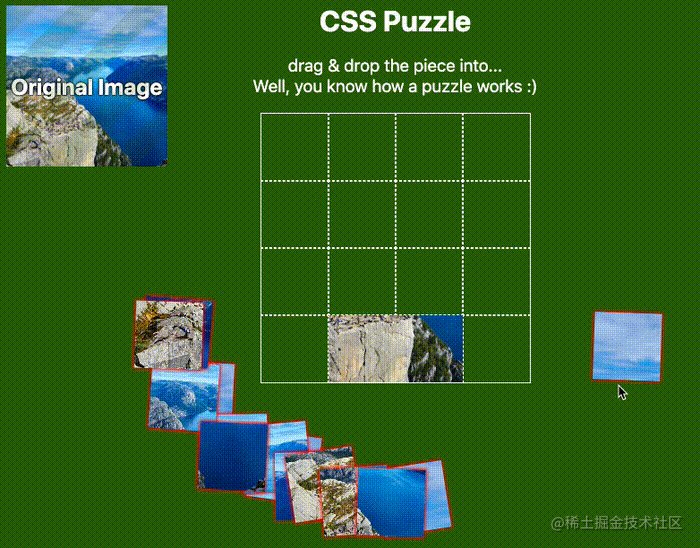
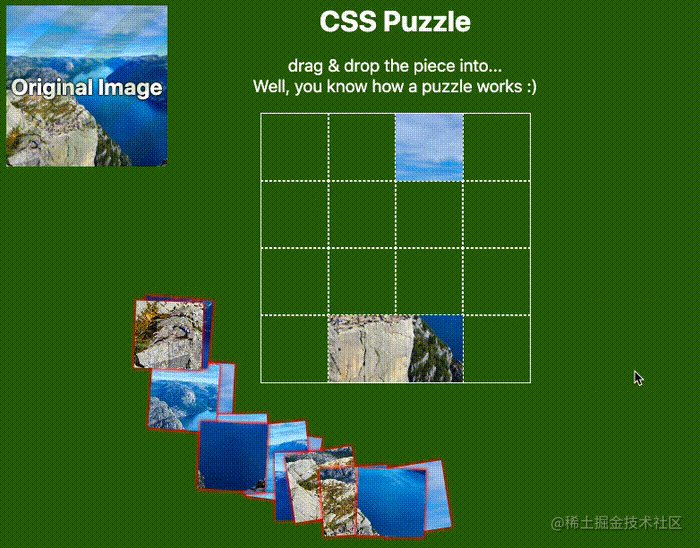
我們要做的,就是將散落的圖片碎塊,復原成一幅完整的圖,像是這樣:

注意,這是完全由CSS 實現的,我們拆解一下核心的困難:
如何讓一個元素變得可以拖曳?
如何讓一個元素從一個固定的位置通過拖曳,停留在另一個位置?
最難的是,基於(2),拖曳元素後釋放,只有釋放在特定的位置,元素才會固定到新位置,否則,回到原先的位置
Oh No,上面的(2)、(3) 怎麼看也不像是單純的CSS 能解決的問題。
那麼,到底是如何巧妙的搭配、組合,最終能夠利用 CSS 來實現這樣的效果呢?讓我們一步一步來拆解這個過程。
基於上述第一點,如何讓一個元素變得可以拖曳,這是最容易解決的。
在 HTML5 中,新增了一個 draggable 屬性,設定為 true 後,即可實現元素的拖曳效果。
簡單而言:
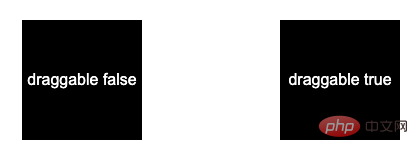
<div>draggable false</div> <div draggable="true">draggable true</div>
我們實作這樣兩個div,其中第二個設定了draggable="true":

#設定了draggable="true" 的元素,長按住滑鼠即可拖曳元素:

這樣,拖曳的問題就解決了。 CodePen Demo -- HTML draggable Demo
OK,接下來的難點就在於,如何將元素從位置A移動到位置B。
這裡的核心在於,巧妙的應用 transition 元素。
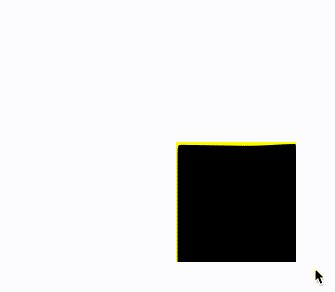
我們來看這樣一個例子,如果有一個元素,已經偏移了translate(120px, 120px),我們hover 這個元素的時候,讓它回到原來的位置:
div {
transform: translate(120px, 120px);
}
div:hover {
transform: translate(0, 0);
}效果如下:

這裡很有意思的是:
當我們hover 元素,元素歸位元
由於元素歸位,失去了hover 的狀態,又變回了原來狀態,然後又重新觸發了hover 狀態,如此反复,所以會看到劇烈的跳動
那,有沒有辦法讓它重設了就不再跳回來呢?
可以的,我們可以透過設定一個非常大的transition-duraiotn 和一個非常大的transition-delay,讓整個過渡效果變得非常緩慢,慢到我們察覺不到:
div {
transform: translate(120px, 120px);
transition: 999999s 999999s;
}
div:hover {
transform: translate(0, 0);
transition: 0s;
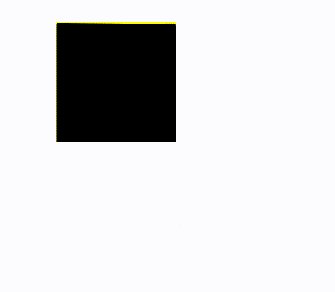
}如此一來,元素復位了之後,就再也不會跳回來了(理論上):

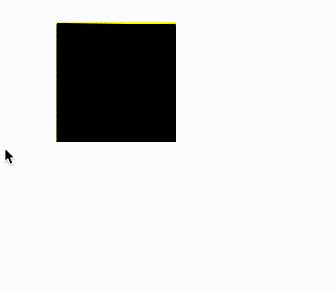
如果,我們把上述的transition: 999999s 999999s,也就過渡持續時間與過渡延遲時間**設定短一點,譬如都設定為2s 的話transition: 2s 2s,效果如下:

這樣,你應該可以大致理解發生了什麼事。
當然,只有上面的知識還是不夠。
首先,元素的移動不是透過 hover 觸發的,而是需要透過拖曳到特定位置,並且釋放滑鼠的拖曳效果,實現元素的移動。並且,只有在特定的位置釋放,元素才能移動。
這又是怎麼實現的呢?這裡,我們還需要透過事件的冒泡。
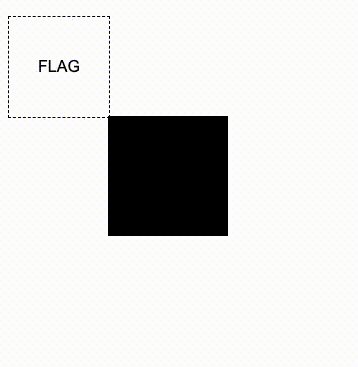
我們簡單改造程式碼,為元素加入一個父元素,再增加一個標記元素:
<div class="g-wrap"> <div class="g-flag">FLAG</div> <div class="g-box" draggable="true"></div> </div>
.g-flag:hover ~ .g-box {
transform: translate(0, 0);
transition: 0s;
}
.g-box {
width: 120px;
height: 120px;
background: #000;
transform: translate(120px, 120px);
transition: 9999s 9999s;
}其中,.g-flag 是我们实现的一个触发器,我们不再通过 hover 元素本身实现元素的移动,而是通过 hover 这个特殊的触发器来实现元素的移动,这个应该很好理解:

好!最为关键的步骤来了!
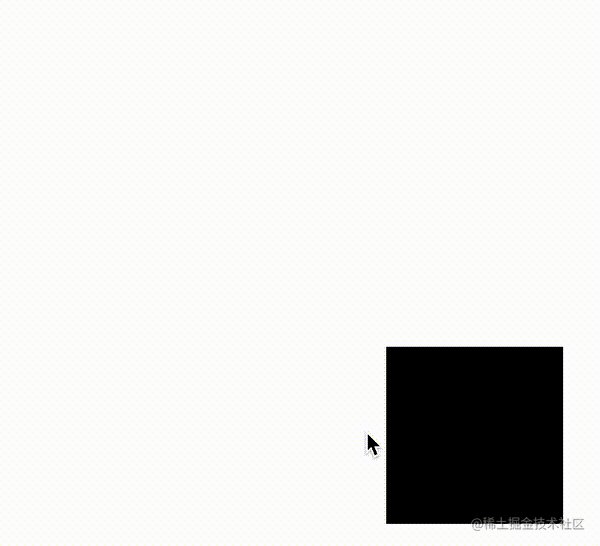
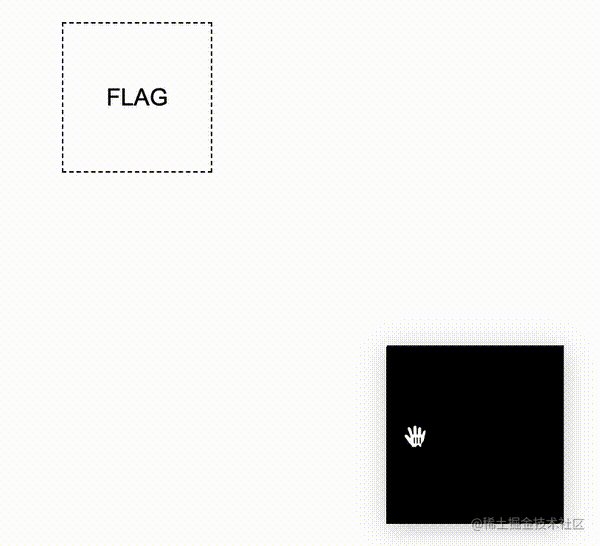
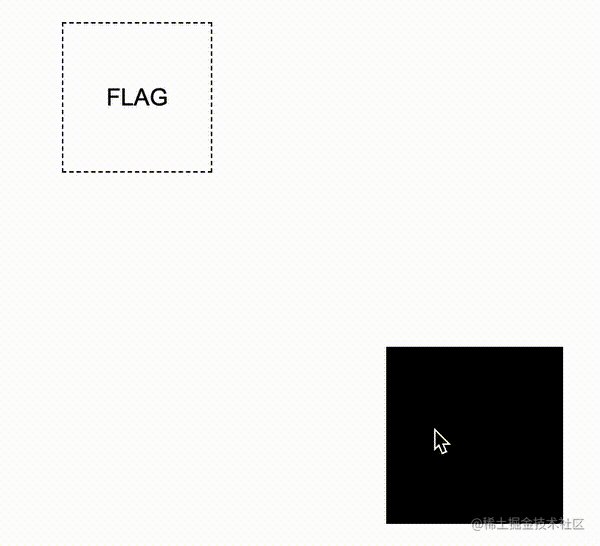
我们需要通过事件的冒泡,当开始拖拽 .g-box 元素本身的时候,才让我们的触发器显现,并且设置一个极为短暂的停留时间,这样让鼠标放下的一瞬间,触发元素的复位。
什么意思呢?看看效果图:

核心代码如下:
<div class="g-wrap"> <div class="g-flag">FLAG</div> <div class="g-box" draggable="true"></div> </div>
.g-wrap {
position: relative;
width: 120px;
height: 120px;
}
.g-box {
width: 120px;
height: 120px;
background: #000;
transform: translate(120px, 120px);
transition: 9999s 9999s;
}
.g-flag {
position: absolute;
width: 0;
height: 0;
top: -100px;
left: -100px;
transition: 0 0.5s;
}
.g-wrap:active .g-flag {
border: 1px dashed #000;
width: 100px;
height: 100px;
}
.g-flag:hover ~ .g-box {
transform: translate(0, 0);
transition: 0s;
}这里运用到非常核心的一点是,在拖拽 .g-box 元素的过程中,触发了它的 :active 事件,同时,这个事件还会冒泡到它的父元素 .g-wrap 上。利用事件的冒泡,我们可以让元素在拖拽的过程中,让触发器显示,并且通过鼠标释放后立即触发了触发器的 hover 事件,让元素从位置 A,移动到了位置 B,实在是妙不可言!
最后,我们只需要让触发器的位置,与我们希望元素去到的位置,保持一致,即可实现拼图的原理:

完整的单个元素从 A 点通过拖拽到移动到 B 点的 DEMO,你可以戳这里:CodePen Demo -- HTML draggable Demo
掌握了上述的原理后,上述的拼图游戏的就迎刃而解了。感兴趣的可以去看看它的源码:CSS Only Puzzle game。剩下的大部分工作在于,将完整的图片切割成不同份数,随机放置不同到不同的位置。
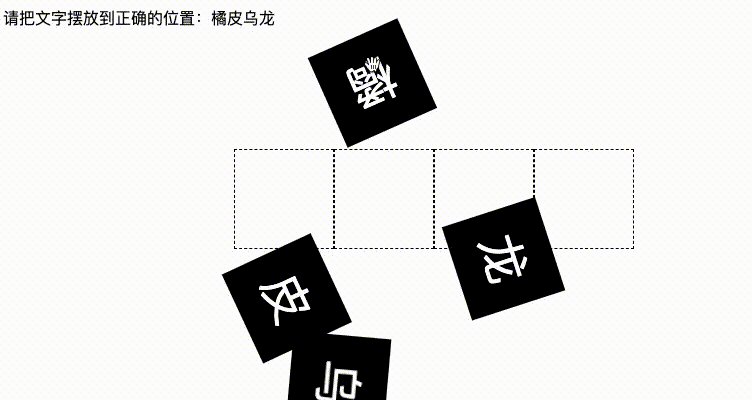
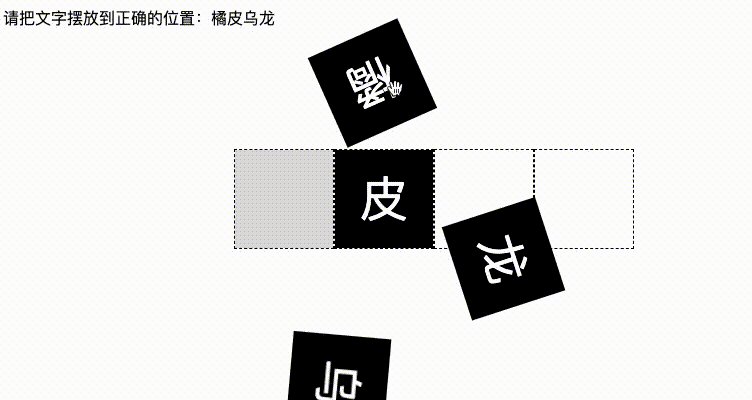
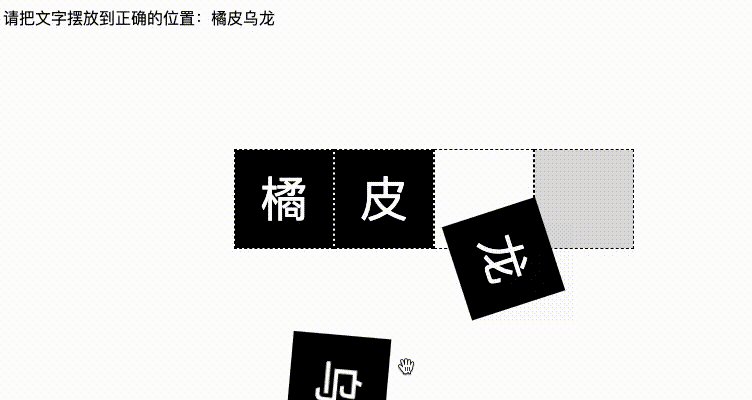
这里,借助同样的原理,我再给出一个类似的 DEMO,一个简单的拼字游戏,给出完整的代码:
<p class="source">请把文字摆放到正确的位置:橘皮乌龙</p> <div class="g-container"> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">橘</div> </div> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">皮</div> </div> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">乌</div> </div> <div class="g-wrap"> <div class="g-flag"></div> <div class="g-box" draggable="true">龙</div> </div> </div>
.g-container {
display: flex;
width: 400px;
height: 100px;
}
.g-wrap {
position: relative;
margin: auto;
width: 100px;
height: 100px;
border: 1px dashed #000;
box-sizing: border-box;
}
.g-flag {
position: absolute;
top: 0;
left: 0;
width: 0;
height: 0;
background: rgba(0, 0, 0, .15);
}
.g-box {
width: 100%;
height: 100%;
background-color: #000;
cursor: grab;
color: #fff;
text-align: center;
line-height: 100px;
font-size: 48px;
}
.g-wrap:active .g-flag {
width: 100%;
height: 100%;
}
@for $i from 1 to 5 {
.g-wrap:nth-child(#{$i}) .g-box {
transform:
rotate(#{random(180)}deg)
translate(#{random(400) - 150}px, #{random(100) + 60}px);
}
}
.g-box {
transition: 99999s 999999s;
}
.g-flag:hover + .g-box {
transform: translate(0, 0);
transition: 0s;
}为了方便理解,每次拖拽元素的时候,需要放置的位置都会被高亮,当然,这一点提示效果完全是可以去掉的:

完整的 DEMO,你也可以戳这里 CodePen Demo -- Pure CSS Spelling game
在上述的代码中,我们利用了 SASS 快速实现了不同块的文字的位置的随机摆放,增加一定的随机性。同时,利用 SASS 减少了一些重复性代码的工作量。
原文地址:https://www.cnblogs.com/coco1s/p/16615333.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
以上是原來利用純CSS也能實現拼圖遊戲!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




