vue for迴圈中key有什麼作用?以下這篇文章跟大家介紹一下vue for迴圈中key的作用,希望對大家有幫助。

#無論是react還是vue框架,在清單渲染時都會提示或要求每個列表項使用唯一的key。這個key有什麼作用?如何正確設定value呢?
這題目實際檢視的是對虛擬dom物件中diff演算法的理解。 【相關推薦:vuejs影片教學】
diff演算法的本質是:找出新舊兩個虛擬dom物件之間的差異,目的是盡可能重複使用節點,提高效能。
key的主要作用就是在diff演算法中判斷新舊節點是否為相同類型,從而復用與新節點對應的老節點,節約效能的開銷
export function isSameVNodeType(n1: VNode, n2: VNode): boolean {
return n1.type === n2.type && n1.key === n2.key
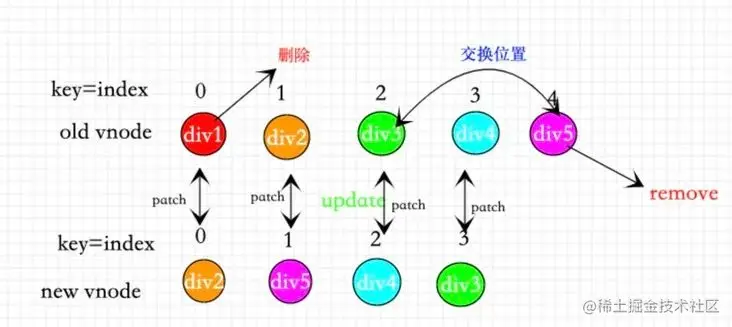
}舉個反面的例子理解下,我們常使用陣列的index作為列表的key使用,看下具體的流程哈

#如果是順序增加元素,順序不會亂,所以不會造成影響,可以正常使用;
如果存在列表刪除、元素間對換的話,因為key(index)是一樣的,新節點順序和舊節點順序仍然是從前往後一一對應的,但是透過對節點的內容進行判斷,元素內容實際上已經變化,是需要一次內容更新的,這就造成了一次效能開銷。在chrome調試工具中是可以觀察到節點內容變化的,有興趣的可以嘗試。
以上是聊聊vue for迴圈中key的作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




