配置詳解:vscode中遠端偵錯c++

最近在學習linux webserver開發,需要在linux下調試自己的C/C 程式碼,但是linux下不像在windows下,直接Visio Studio或者其它集成開發環境那麼方便,現在的linux下開發,比較麻煩。於是可以考慮使用VScode遠端開發。但是網路上的很多教學都不是很清晰,這裡在嘗試了很多教學後,踩了不少坑,最後總結如下。 【推薦學習:《vscode教學》】
1.系統設定
##遠端系統:ubuntu18.04(虛擬機器)開發主機:windows10
2.ubuntu遠端安裝軟體和設定
(1)安裝必要軟體:ssh(系統通訊), gdb,gsdbserver(程式碼偵錯):
sudo apt-get install openssh-server sudo apt-get install gdb sudo apt-get install gdbserver
(2)建立測試資料夾和檔案
註:
- 雖然你可能想一步到位,直接拿自己最後的程式測試,但是這裡不建議這麼做,建議先新建一個hello,world程式測試,成功後再調試自己的程式碼。
- 資料夾位置和內容無所謂,但是最好簡單一些
cd ~/桌面 mkdir testvs cd testvs touch main.cpp gedit main.cpp
#include <stdio.h>
int main()
{
int a = 1;
printf("hello world\n");
getchar();
return 0;
}</stdio.h>(3 )編譯,得到可執行檔
g main.cpp -o main -g注意:
- 加-g選項,不然沒辦法用gdb調試
- 運行後testvs資料夾下有main.cpp和main兩個檔案
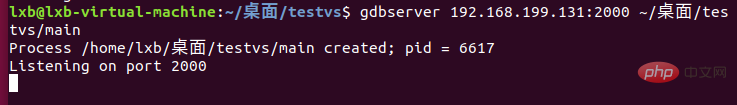
(4)啟動gdbserver
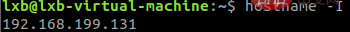
(4.1)先來看看自己的ubuntu系統ip位址:
hostname -I
##可以得到本機ip位址為 192.168.199.131
192.168.199.131
#gdbserver 192.168.199.131:2000 ~/桌面/testvs/main

3.主機VScode設定
- #(1)先在VScode中安裝下面幾個外掛:
- #C/C
- C/C Extension Pack
Remote - SSHRemote Development
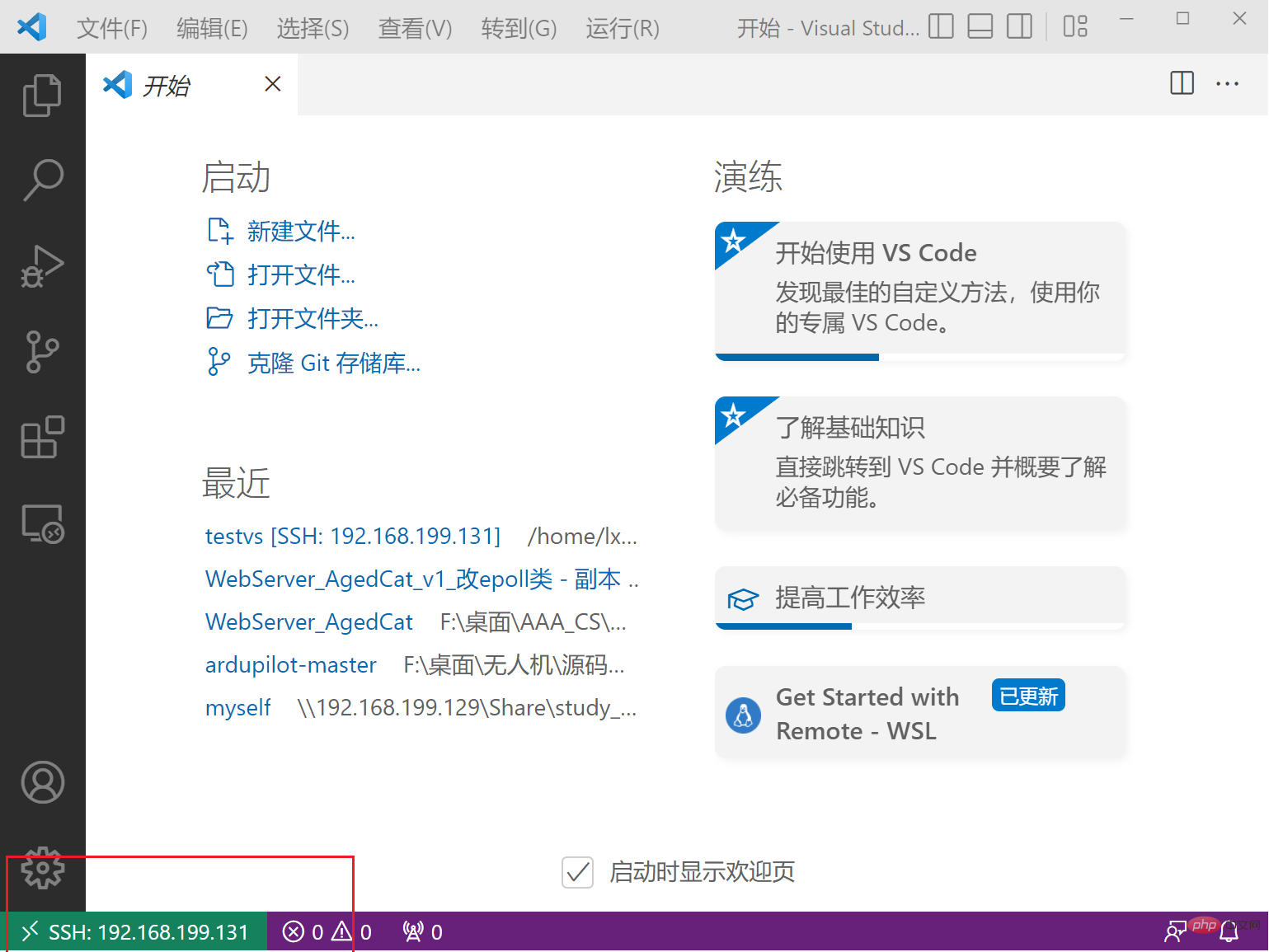
#(2)ssh遠端連線

左下角“管理”->"控制面板",之後找到選項“Remote-SSH:Connect to Host...” -> Add New SSH Host...

紅框內輸入ubuntu系統密碼,左下角顯示綠色ip位址即連線成功,如下圖。
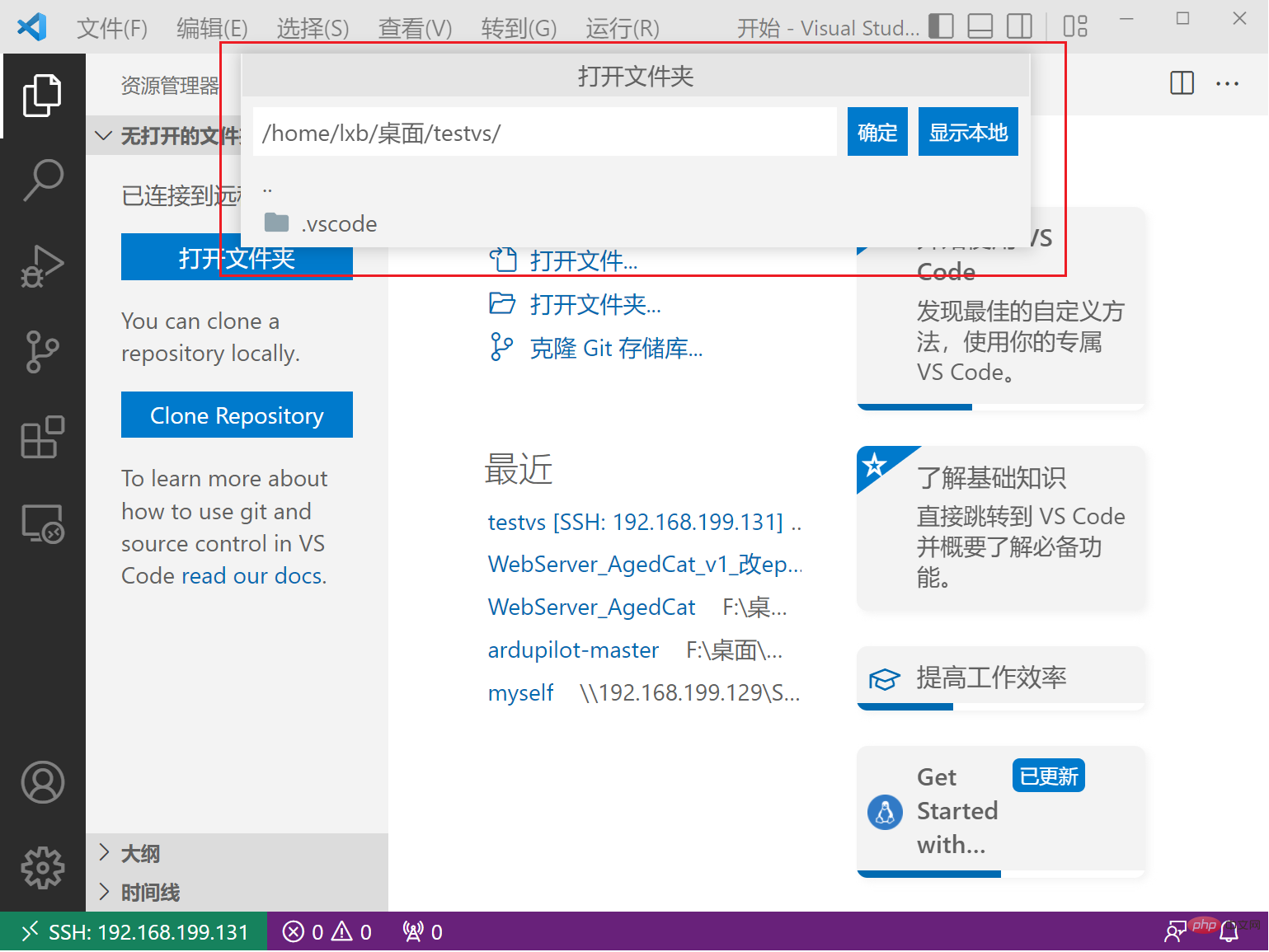
(3)開啟測試檔案
開啟資料夾-> 選擇測試資料夾目錄,點“確定”按鈕
選中C/C 擴展,“在SSH:XXX中安裝”。 C/C Extension Pack擴充同理然後重啟Vscode和Ubuntu中的gdbserver(一定得要重啟,否則接下來的步驟會報錯)重新執行上述遠端連線流程。
(4)設定設定檔
#(4.1)設定tasks.json
從選單列選擇Terminal>Configure Default Build Task, 在下拉欄選擇C/C : g build active file. 之後產生tasks.json文件,將內容更換為:{
// 有关 tasks.json 格式的文档,请参见
// https://go.microsoft.com/fwlink/?LinkId=733558
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "g++ build active file",
"command": "/usr/bin/g++",
"args": [
"-std=c++11",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
},
{ //删除二进制文件
"type": "shell",
"label": "delete output file",
"command": "rm",
"args": [
"${fileDirname}/${fileBasenameNoExtension}"
],
"presentation": {
"reveal": "silent", //删除过程不切换终端(专注程序输出)
}
}
]
}(4.2)配置launch.json
在功能表列選擇Debug>Add Configuration, 選擇C (GDB/LLDB), 在下拉欄中選擇g build and debug active file.產生launch.json,內容改為:{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "g++ build active file",
"postDebugTask": "delete output file",
"miDebuggerPath": "/usr/bin/gdb"
}
]
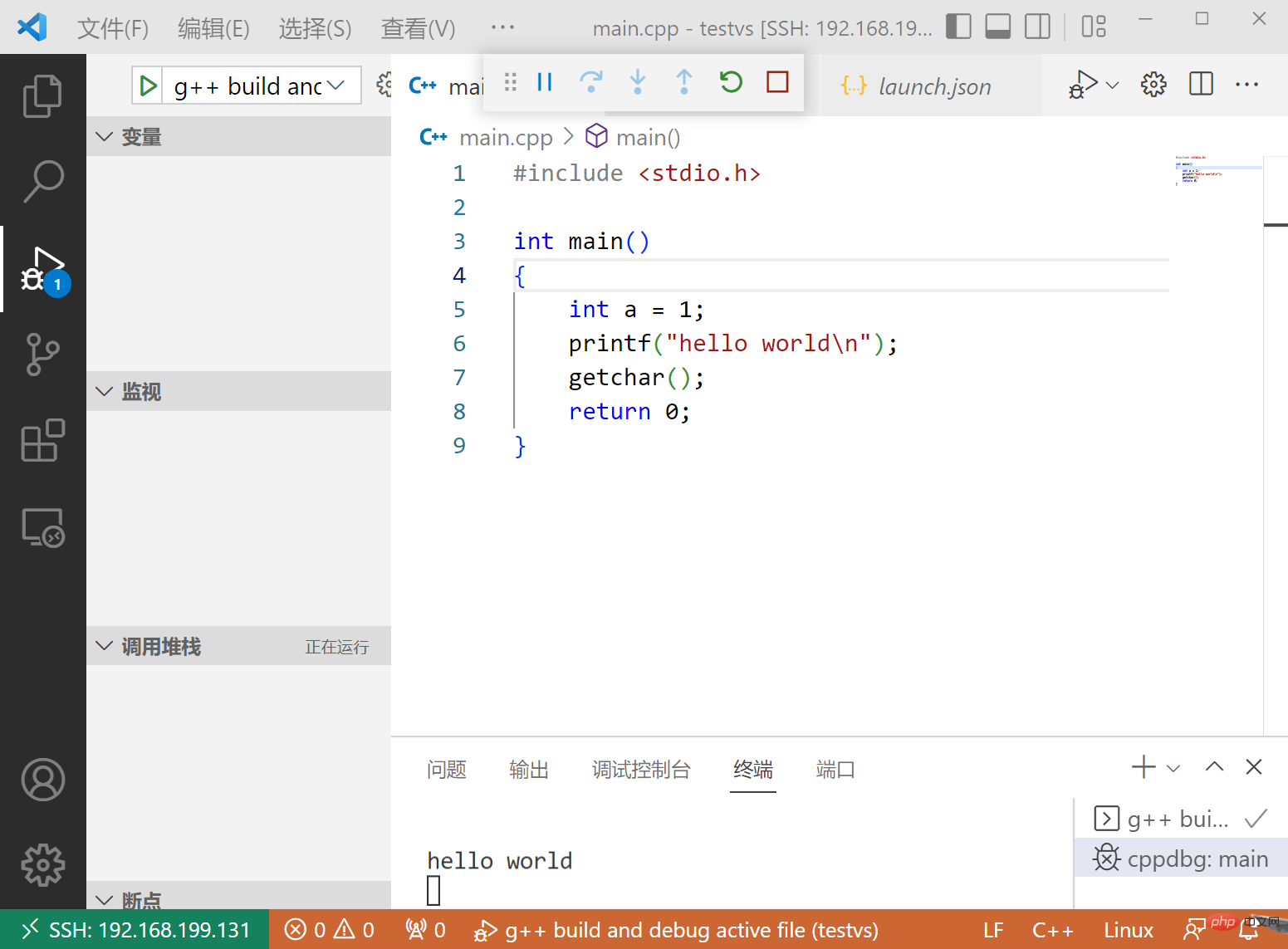
}4.運行調試
以上是配置詳解:vscode中遠端偵錯c++的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






