聊聊怎麼利用 CSS 建立花式透視背景
這篇文章將介紹一種巧用 background 配合 backdrop- filter 來建立有趣的透視背景效果的方式,希望對大家有幫助!

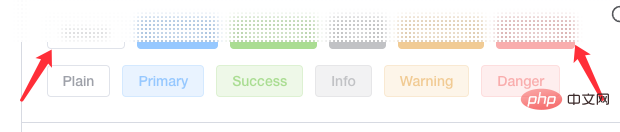
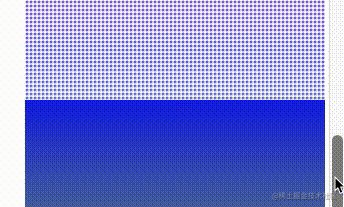
本技巧源自於一名群友的提問,如何建構如ElementUI 文件的一種頂欄背景特效,看看效果:

仔細看,在頁面的滾動過程中,頂欄的背景不是白色的,也不是毛玻璃效果,而是能夠將背景顆粒化:

#準確而言,是一種基於顆粒化的毛玻璃效果,元素首先是被顆粒化,其次,元素的邊緣也是在一定程度上被虛化了。那麼,我們該如何實現這個效果呢?
需求拆解
上述效果看似神奇,其實原理也非常簡單。主要就是顆粒化的背景 background加上backdrop-filter: blur() 即可。
首先,我們需要實現顆粒背景。
我們利用background 實作這樣一個背景:
<div></div>
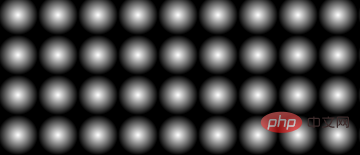
div {
background: radial-gradient(transparent, #000 20px);
background-size: 40px 40px;
}從透明到黑色的徑向漸層效果如下:

要注意的是,圖裡的白色部分其實透明的,可以透出背後的背景。此時,如果背景後面有元素,效果就會是這樣:

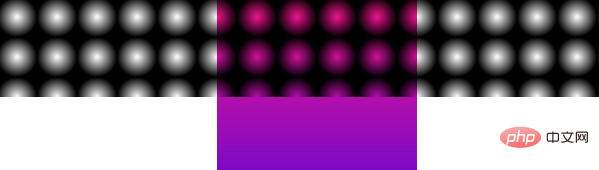
好,我們將background: radial-gradient(transparent, #000 20px) 中的黑色替換成白色,效果如下:

這裡為了展示原理,每個徑向漸變的圓設定的比較大,我們把它調整回正常大小:
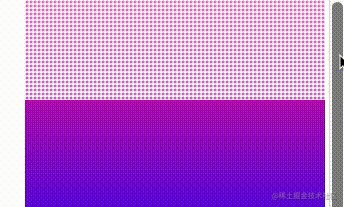
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
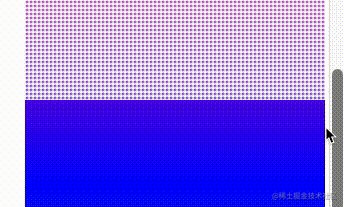
}這樣,我們就成功的將背景顆粒化:

當然,此時透出的背景看上去非常生硬,也不美觀,所以,我們還需要backdrop-filter: blur(),我們加上一個試試看:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
backdrop-filter: blur(10px);
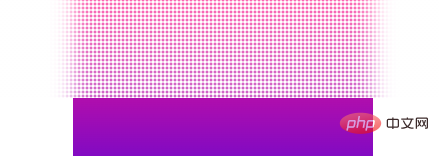
}這樣,我們就實現了一開始所展示的效果:

這裡要注意的是,background-size 的大小控制,和不同的backdrop-filter: blur( 10px) 值,都會影響效果。

完整的DEMO,你可以戳這裡:CodePen Demo -- Mask Filter
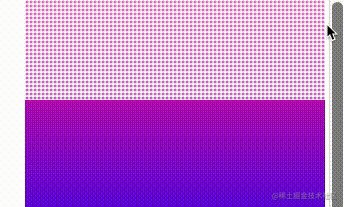
當然,掌握了這個技巧之後,我們可以試著取代掉background: radial-gradient() 圖形,及改變background-size,嘗試各種不同形狀的透視背景。簡單舉幾個例子:
div {
background: linear-gradient(45deg, transparent, #fff 4px);
background-size: 6px 6px;
backdrop-filter: saturate(50%) blur(4px);
}這裡使用了linear-gradient() 取代了radila-gradient():

#原文網址:https://www.cnblogs.com/coco1s/p/16549752.html
作者:ChokCoco
#更多編程相關知識,請造訪:程式設計影片! !
以上是聊聊怎麼利用 CSS 建立花式透視背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






