在es6中,export的用於在JavaScript模組中導出函數、原始值、對象,以便其他程式可以透過import語句使用它們;export導出的內容,都會添加到文件對像中,可以簡單的先理解為深拷貝。 export default的作用,是給檔案物件的default屬性,新增值。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
export 用於在JavaScript模組中匯出函數,原始值,物件;即導出模組。
export指令用來規定模組的對外介面
#一個獨立的 JS 檔案就是一個模組。
一個js文件,可以理解成一個模組,這個模組可以被任意其他的模組引入,引入的結果,就是對這個模組進行執行後,所持有的物件。那麼隨之而來就有一個問題,文件模組被引入後,所有的東西,都是在自己的作用域中,主動發起引入行為的那個文件,雖然獲取到了被引入的對象,但是並不能訪問作用域裡的東西,所以提供了export,來決定一個模組對外暴露什麼東西。
如果希望外部能夠讀取模組內部的某個變數/函數/類,就必須使用 export 關鍵字輸出該變數/函數/類。
export的作用,就是用於從模組中導出函數、物件或原始值,以便其他程式可以透過import 語句使用它們.
在import 一個檔案的時候,會取得這個文件對象,預設是空對象,代表我們不能存取文件的東西。使用export,來為這個物件加入內容
用法:
module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}在main.js 中進行引入
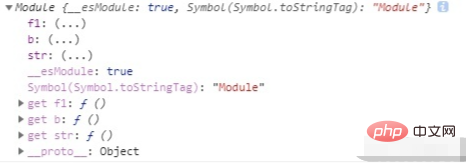
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
在這個檔案中,我們對外暴露了一個函數,一個變量,一個物件。所以,在使用import 導入的文件對象,就不是空對象,而是包含了export 內容的對象,所以,我們印出m1.js 文件對象,也就是 m1 :

#所以,我們知道,export 匯出的內容,都會加入到文件物件中,可以簡單的先理解為深拷貝。
export default
很多初學者很困惑,既然有了 export ,為什麼還要有個 export default 呢?網路上給出的答案往往是,作為文件的預設導出介面。那什麼又是文件的預設導出介面呢?
其實這個問題很簡單,我們先拋開 import ,不考慮import 的語法,只考慮 export default具體做了什麼。
修改 module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
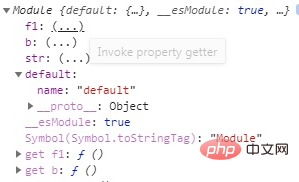
export default{
name:"default"
}main.js不變,在執行一遍,繼續查看列印出來的檔案物件:

檔案導出的總結
那麼到這裡,我們明白了,一個js檔案被當做一個模組引入,會暴露為一個物件(也就是被導入後,可以當作一個物件來操作)。 export的作用,就是在這個檔案物件中加入屬性,export出來的東西,全部都會加入到檔案物件中。 export default 的作用,是給檔案物件的 default 屬性,新增值。export揭露的三種方式
1、分別揭露//这是我个人的export.js 文件
export let obj={
name:"导出"
}
export const fuc=()=>{
console.log('导出')
}//将需要暴露方法写在export对象内
let obj={
name:"导出"
}
const fuc=()=>{
console.log('导出')
}
export{
obj,
fuc,
}export default{
obj={
name:"导出"
},
fuc:function(){
console.log('导出')
}
}//这里是通用引用方式 import * as ex from './js/export.js' //个人文件夹 console.log(ex.default.obj.name) //导出
以上是es6 export怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



