10個提高開發效率的Vue3常用插件(快來收藏)
這篇文章為大家總結分享幾個好用的 Vue 插件,可以幫助開發者提高開發效率、解決移動端各種滾動場景需求,希望對大家有所幫助!
1、vue-multiselect-next
#Vue.js 的通用選擇/多選/標記元件
#項目與文件位址:https://vue-multiselect.js.org/
)
有關Vue 3的安裝,請參閱Github中的自述文件以取得最新說明。 (學習影片分享:vuejs教學)
2、vue-print-nb
用於印刷、簡單、快速、方便、輕巧的指令包裝器
Github位址:https://github.com/Power-kxLee/vue-print-nb
)
線上DEMO:https://power-kxlee.github.io/vue-print-nb/dist/index.html
3、vue-i18n-next(Vue3的國際化插件)
i18n是市面上比較成熟的國際化庫,而vue-i18n是一個Vue.js國際化的插件,就是在vue應用中嵌入語言切換功能,可以切換已匯入專案中的各個語系。
vue-i18n-nex是Vue i18n 9用於Vue 3的外掛程式庫。
官方網址:https://vue-i18n.intlify.dev/
)
4、vue-cropper
簡單的vue圖片裁切外掛
專案位址:https://github.com/xyxiao001/vue-cropper
示範網址:http ://github.xyxiao.cn/vue-cropper/example/

#5、Vue Grid Layout
#Vue.js 的網格佈局系統
中文官網:https://jbaysolutions.github.io/vue-grid-layout/zh/
)
Vue Grid Layout是一個類似Gridster的柵格佈局系統,適用於Vue.js,靈感來自React Grid Layout。
特性:
可拖曳
#可調整大小
靜態部件(不可拖曳、調整大小)
拖曳和調整大小時進行邊界檢查
增減部件時避免重建柵格
可序列化與還原的佈局
#自動化RTL 支援
- ## 反應式
6、Vue Qrcode Reader
一個Vue.js元件,允許在不離開瀏覽器的情況下偵測和解碼二維碼官網:https://gruhn.github.io/vue-qrcode-reader/) ##Vue QRcode Reader是一組用於偵測和解碼QR(二維碼)碼的Vue.js元件。它使你無需離開瀏覽器即可檢測和解碼QR碼,所有元件都具有響應能力。除此之外,它接近零樣式,因此你可以使它們適合你的佈局。使用方法簡單明了。
##Vue QRcode Reader是一組用於偵測和解碼QR(二維碼)碼的Vue.js元件。它使你無需離開瀏覽器即可檢測和解碼QR碼,所有元件都具有響應能力。除此之外,它接近零樣式,因此你可以使它們適合你的佈局。使用方法簡單明了。
7、Makeit Captcha基於 Vue3 Vite Canvas 開發的滑桿驗證碼,動態產生驗證滑桿,結合後端的二次校驗,能有效的避免被抓取模擬驗證。
滑桿驗證碼元件常用於各種表單提交前的驗證。
- 官方網址:https://admin.makeit.vip/components/captcha
-
Github:https://github.com/lirongtong/miitvip-captcha
Npm:https://www.npmjs.com/package/makeit-captcha

8 、vue3-clipboardVue 3 的
clipboard.js,一個基於Vue 3的貼上複製插件,不依賴Flash或其他框架。 Github:https://github.com/soerenmartius/vue3-clipboard
)
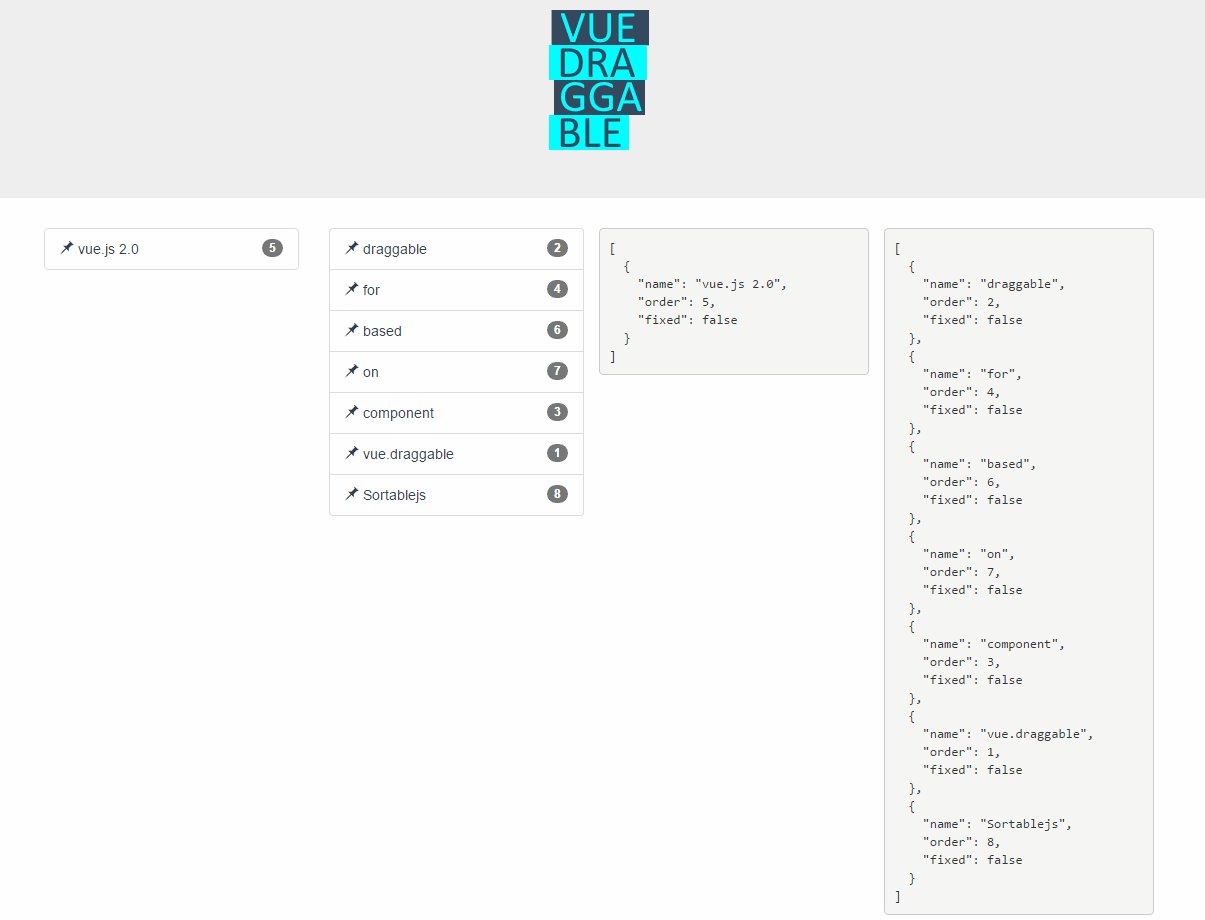
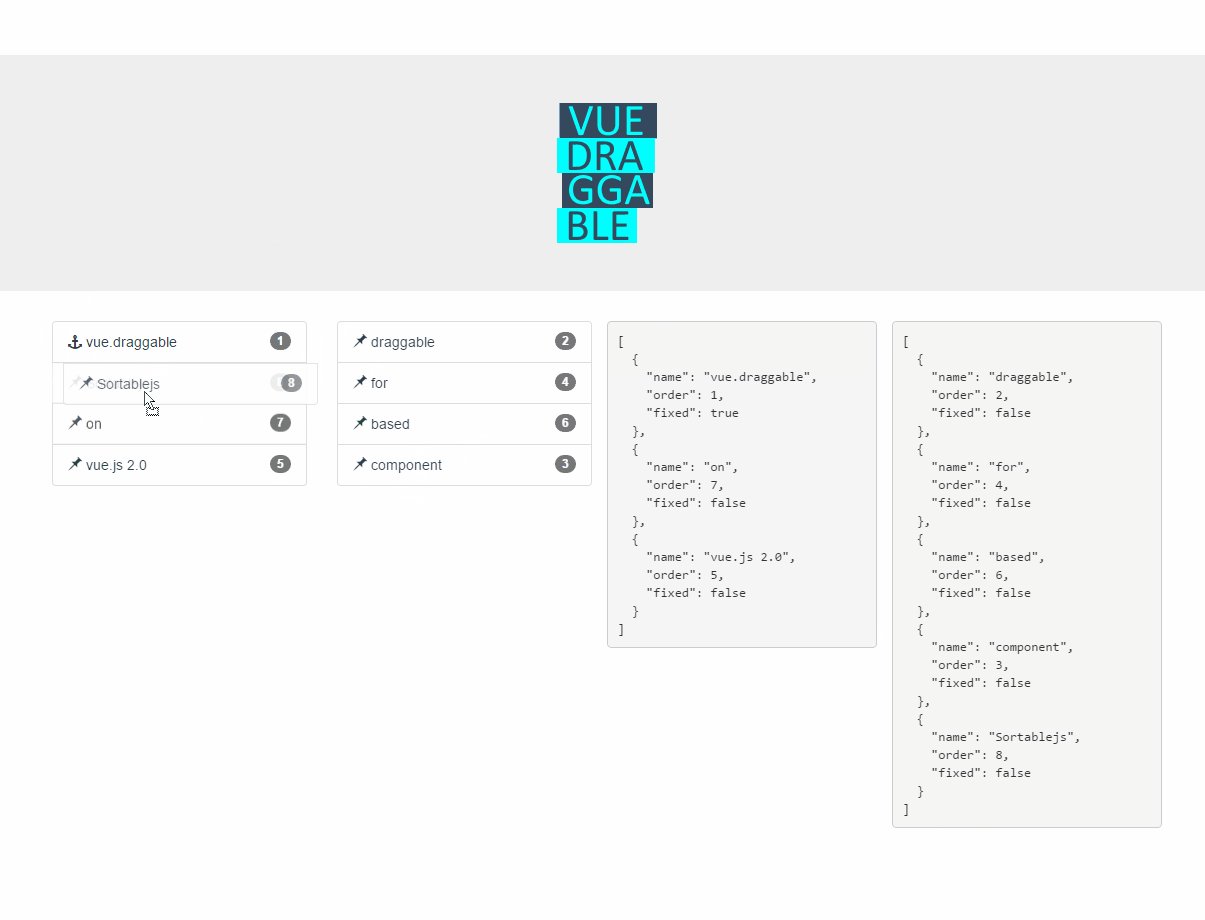
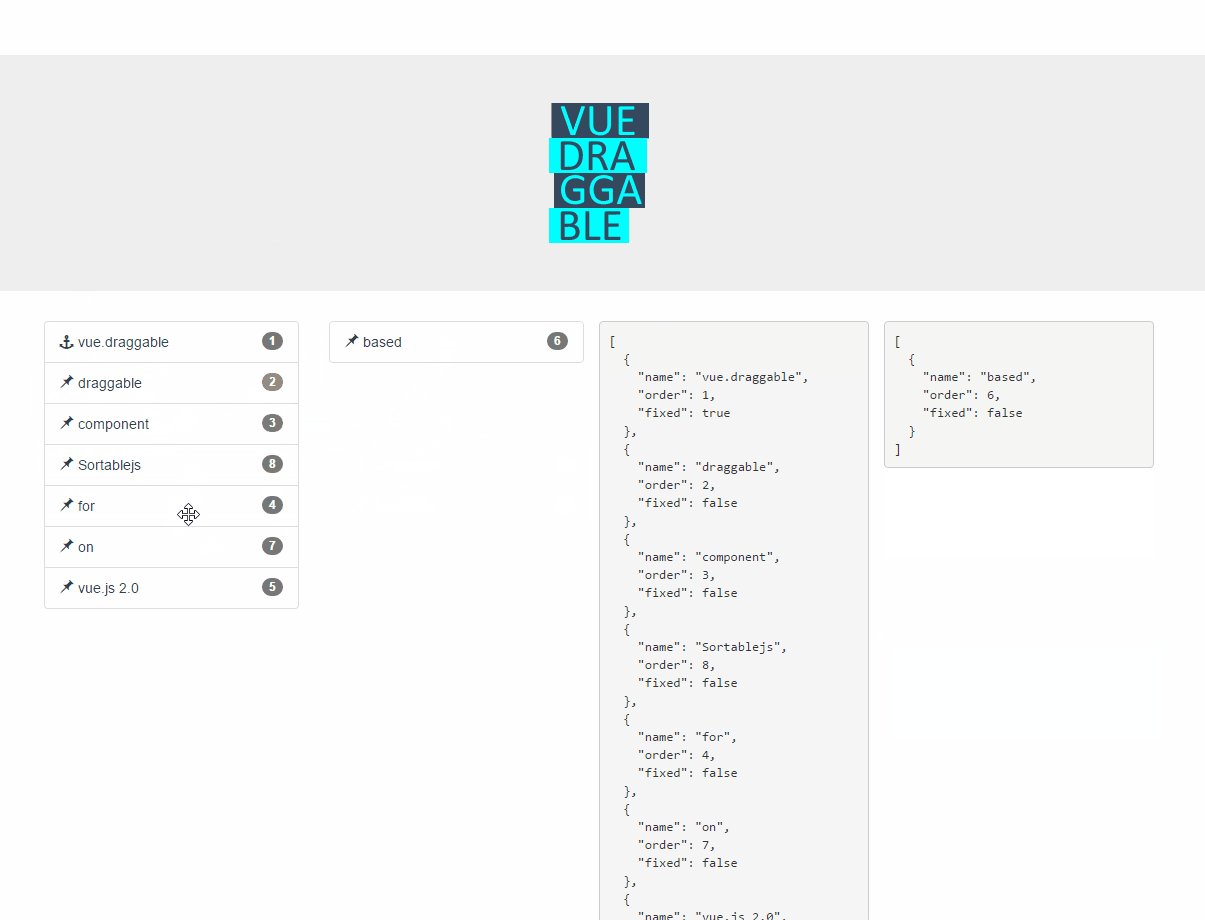
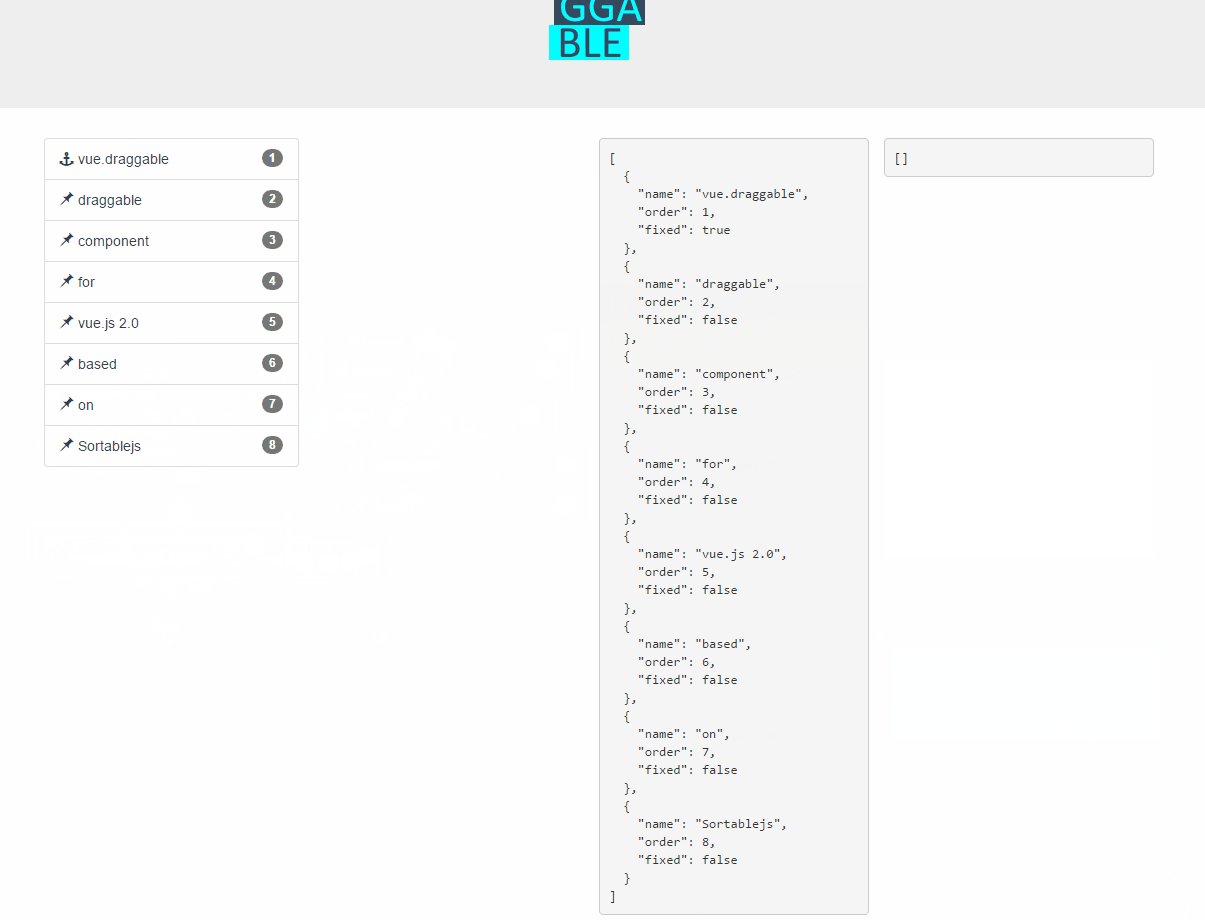
9、vue.draggable
#基於Sortable.js的Vue 3拖曳元件
#官方網址:https://sortablejs.github.io/vue.draggable.next/#/simple
github位址:https://github.com/SortableJS/Vue.Draggable

#特性
支援觸控裝置
支援拖曳並選擇文本
支援智慧捲動
支援不同清單之間的拖曳
不以jQuery為基礎
和視圖模型同步刷新
#和vue2的國度動畫相容
支持撤銷操作
當需要完全控制時,可以拋出所有變更
可以和現有的UI元件相容
#10、BetterScroll
#解決行動裝置(已支援 PC)各種捲動場景需求的外掛程式。
官方網址:https://better-scroll.github.io/docs/zh-CN/
)
- BetterScroll 2.X 裡面,我們將1.X 耦合的feature 拆分至插件,以達到按需加載、減少包體積的目的。因此,@better-scroll/core 只提供了最核心的滾動能力。如果想要實現上拉載入、下拉刷新的功能,你需要使用對應的插件。
- 版本 2.0.4 的 BetterScroll 可以透過 specifiedIndexAsContent 來指定 wrapper 的某個子元素為 content。
web前端開發)
以上是10個提高開發效率的Vue3常用插件(快來收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
Netflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。
 vue怎麼實現組件跳轉
Apr 08, 2025 am 09:21 AM
vue怎麼實現組件跳轉
Apr 08, 2025 am 09:21 AM
Vue 中實現組件跳轉有以下方法:使用 router-link 和 <router-view> 組件進行超鏈接跳轉,指定 :to 屬性為目標路徑。直接使用 <router-view> 組件顯示當前路由渲染的組件。使用 router.push() 和 router.replace() 方法進行程序化導航,前者保存歷史記錄,後者替換當前路由不留記錄。






