【吐血整理】40+ Vue3 實用工具分享
Vue3正式發布已經快2年了,今年2月也正式變成 Vue 專案的預設版本。以下這篇文章就整理總結了40個Vue3 實用工具、UI庫、插件、生態分享給大家,希望對大家有幫助。
1、Vue3 UI元件庫
#UI元件庫是可以理解為是重複使用的介面設計元素的集合體,它是一個文件庫。 UI元件庫在整個系統中扮演的是行為層面的對接,是團隊內部設計師和開發間的橫向協作,也是確保產品輸出一致的規格基礎。 (學習影片分享:vue影片教學)
這裡整理了17個Vue3 UI元件庫,包含13個Web UI庫和4個行動UI庫,閱讀文章《 17個Vue3實用UI元件庫(Web 移動)分享”即可取得。
Web UI庫
ElementUI Plus:設計師與開發者的元件庫
Ant Design of Vue:Ant Design 的Vue 實現,開發和服務企業級後台產品
BalmUI:基於Google的Material Design設計的UI 元件庫
Naive UI:基於Vue 3.0/TypeScript 的免費開源前端UI 元件庫
arco.design:位元組跳動企業級產品設計系統,支援React和Vue雙重版本
Quasar:一個完整的、以效能為中心的框架
。 。 。
行動UI庫
Vant:行動裝置元件庫
NutUI:京東風格的輕量級行動端Vue 元件庫
Varlet:Material 風格行動裝置元件庫
nutui-bingo:京東基於NutUI 的抽獎元件庫
2、Vue3實用開發工具
在先前的文章《##在 #7款值得收藏的Vue3實用開發工具(分享)》中,我們介紹了7個Vue3實用開發工具:
- unplugin-vue-components:按需元件自動匯入外掛程式
- vuex-persistedstate:Vuex持久化外掛程式 ##vuex-persist:支援Typescript 的Vuex持久化外掛程式
- @vueuse/gesture:手勢庫,使應用程式具有互動性
- unplugin-auto-import
- #pinia-plugin-persistedstate:Pinia 資料持久化儲存
- vue-termui.dev:一個基於Vue.js 的終端UI 框架
#3、Vue3視覺化工具在科技的頻頻更新下,視覺化開發工具成為了提升開發效率的有效工具。在先前的文章《
【整理總結】4個Vue3視覺化工具- Pdfvuer:用於Vue應用中的一個PDF檢視器
- vue3-marquee:無縫捲動組件
- ##Vue-ECharts:百度ECharts 的 Vue.js 元件
- iconpark:一個透過技術驅動向量圖示樣式的開源圖示庫
在先前的文章《10個提高開發效率的Vue3常用插件(快來收藏)
》中,我們了解了10個有助於提高效率的vue插件:vue-multiselect-next:Vue的通用選擇/多選/標記元件- vue-print-nb:指令包裝器
- vue-i18n-next:Vue3的國際化外掛程式
##vue-cropper:vue圖片裁切外掛
#Vue Grid Layout:Vue的網格佈局系統
Vue Qrcode Reader:一組用於偵測和解碼QR(二維碼)碼的Vue.js元件
Makeit Captcha:滑桿驗證碼外掛程式
vue3-clipboard:基於Vue3的貼上複製外掛
vue.draggable 基於Sortable.js的Vue 3拖放元件
BetterScroll解決行動裝置(支援 PC)各種捲動場景需求的外掛程式
- 5、Vue3相關生態
#在先前的文章《6個實用的Vue3相關生態(總結分享)》中,我們了解了6個Vue3相關生態:
Pinia:輕量層級狀態管理庫
Nuxt Modules
#Nuxt 3:可用於建立服務端渲染 (SSR) 應用程式
#vuepress:Vue驅動的靜態網站產生器
VueUse:基本Vue 組合實用函數的集合
6、Vue3動畫外掛

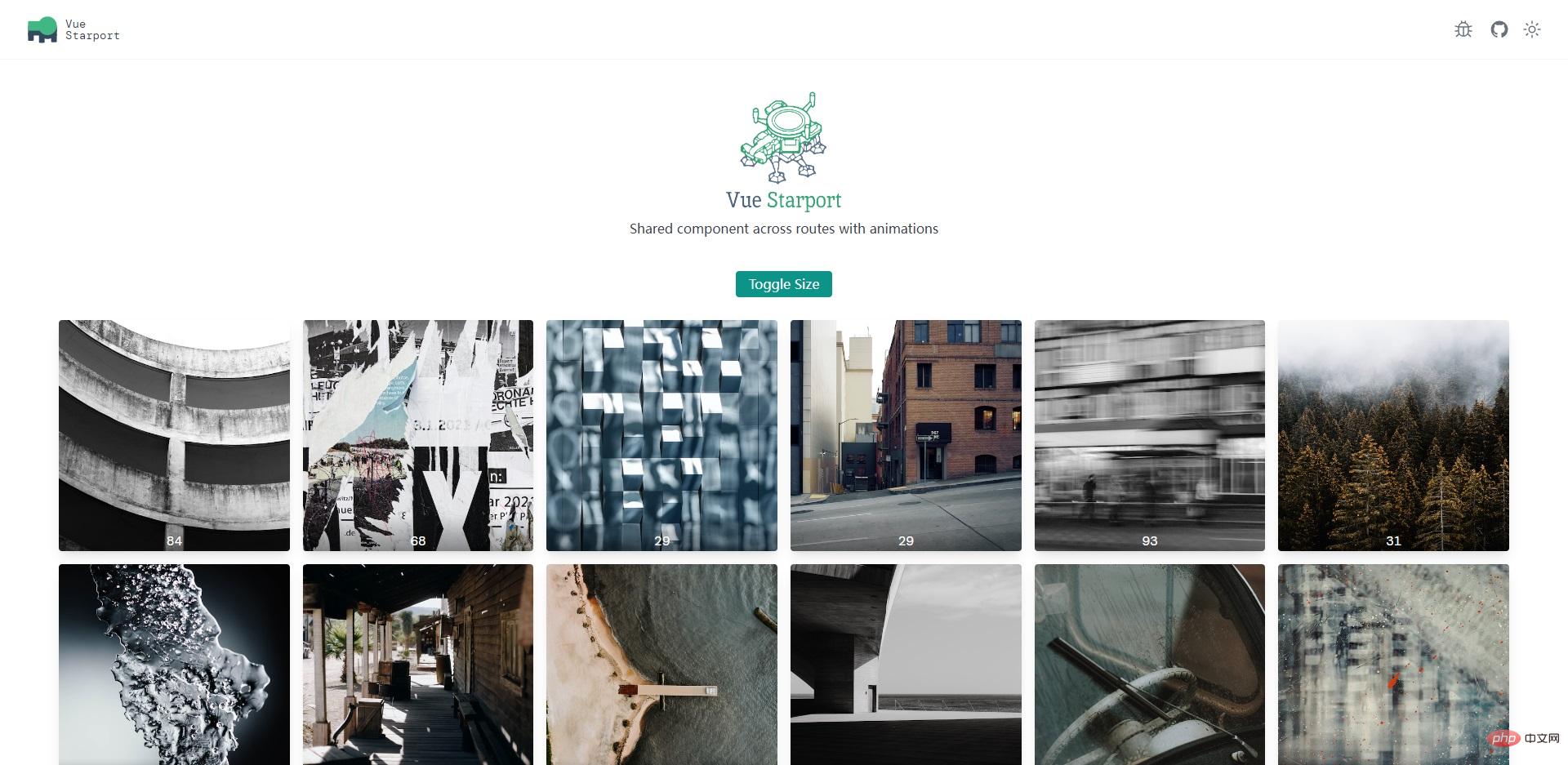
#1)vue-starport
有動畫的跨路由共用元件github位址:https://github.com/antfu/vue-starport /blob/main/README.zh-Hans.md 示範網址:https://vue-starport.netlify.app/
示範網址:https://vue-starport.netlify.app/
2)@vueuse/motion
Vue Composables 讓你的元件動起來
#官方網址:https://motion.vueuse.org/github網址:https://github.com/vueuse/motion

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
Vue 組件傳值是一種在組件之間傳遞數據和信息的機制。它可以通過屬性 (props) 或事件 (events) 實現:屬性 (props):聲明要在組件中接收的數據,在父組件中傳遞數據。事件 (events):使用 $emit 方法觸發事件,並使用 v-on 指令在父組件中監聽。





