es6中object有哪些方法
es6中的object方法:1、“Object.is()”,用來比較兩個值是否嚴格相等,與嚴格比較運算子“=== ”的行為基本一致;2、“ Object.assign()”,用於對象的合併;3、“Object.keys()”,遍歷對象,取得全部鍵名;4、“Object.keys()”,遍歷對象,取得全部鍵值;5 、“Object.entries()”,遍歷對象,取得全部值對。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6中Object新增方法
#Object.is()
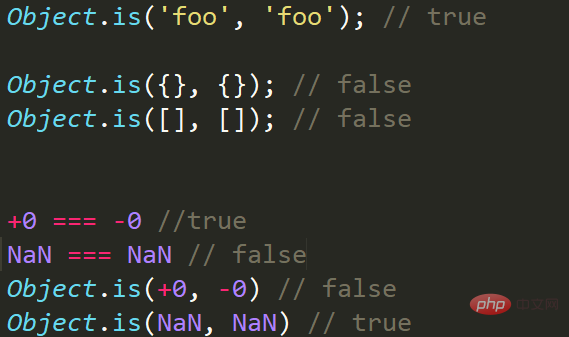
Object.is()它用來比較兩個值是否嚴格相等,與嚴格比較運算子( === )的行為基本上一致,是在三等號判斷的基礎上新增了兩個不同之處。
Object.is()差異只有兩個:一是 0不等於-0,二是NaN等於自身。
語法:Object.is(value1, value2);
傳入兩個要比較的值,判斷是否相同,全等的話回傳true,不全等回傳false。

三等號既要判斷值的型別是否相等,還要判斷引用位址是否相等。所以Object.is()也是,在判斷物件和陣列這些引用類型的資料是不相等的。
Object.assign()
Object.assign()方法用於物件的合併,將來源物件( source )的所有可枚舉屬性,複製到目標物件( target )。

注意:
這裡是淺拷貝! !
如果目標物件與來源物件有同名屬性,或多個來源物件有同名屬性,則後面的屬性會覆寫前面的屬性! !
let obj1 = {a:{b:1},b:22};
let obj2 = Object.assign({b:11},obj1);
console.log(obj2); // {b:22,a:{b:1}}
//修改obj1的属性值
obj1.a.b = 2;
//这时会影响到obj2的属性值,这就是浅拷贝导致的
console.log(obj2.a.b); // 2Object.keys()、Object.values()、Object.entries()
Object.keys() 方法,傳回一個數組,成員是參數物件本身的(不含繼承的)所有可遍歷( enumerable )屬性的鍵名陣列。
Object.values()方法傳回一個數組,成員是參數物件本身的(不含繼承的)所有可遍歷( enumerable )屬性的鍵值數組。
Object.entries()方法傳回一個數組,成員是參數物件本身的(不含繼承的)所有可遍歷( enumerable )屬性的鍵值對數組。
let obj = {name:"winne",age:22};
let objKeys = Object.keys(obj);
let objValues = Object.values(obj);
let objItem = Object.entries(obj);
console.log(objKeys); //["name","age"]
console.log(objValues); //["winne",22]
console.log(objItem); //[["name","winne"],["age",22]]取出了想要的部分,我們就可以遍歷數組取得每一項了。
//for..of遍历
for( let key of objKeys){
console.log(key)
}
//name
//age
//forEach遍历
objKeys.forEach(function(item,index){
console.log(item,index);
})
//name 0
//age 1【相關推薦:javascript影片教學、程式設計影片】
以上是es6中object有哪些方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es6還是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。 async和await是ES7中新增內容,是對於非同步操作的解決方案;async/await可以說是co模組和生成器函數的語法糖,用更清晰的語意解決js非同步程式碼。 async顧名思義是「非同步」的意思,async用於聲明一個函數是異步的;async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。
 ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
ES6怎麼求數組反轉
Oct 26, 2022 pm 06:19 PM
在ES6中,可以利用數組物件的reverse()方法來實現數組反轉,該方法用於顛倒數組中元素的順序,將最後一個元素放在第一位,而第一個元素放在最後,語法「array.reverse()」。 reverse()方法會修改原始數組,如果不想修改需要配合擴充運算子「...」使用,語法「[...array].reverse()」。
 小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
小程式為什麼要將es6轉es5
Nov 21, 2022 pm 06:15 PM
為了瀏覽器相容。 ES6作為JS的新規範,加入了許多新的語法和API,但現代瀏覽器對ES6新特性支援不高,所以需將ES6程式碼轉換為ES5程式碼。在微信web開發者工具中,會預設使用babel將開發者ES6語法程式碼轉換為三端都能很好支援的ES5的程式碼,幫助開發者解決環境不同所帶來的開發問題;只需要在專案中配置勾選好「ES6轉ES5」選項即可。
 es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
es6怎麼找出2個數組中不同項
Nov 01, 2022 pm 06:07 PM
步驟:1、將兩個陣列分別轉換為set類型,語法「newA=new Set(a);newB=new Set(b);」;2、利用has()和filter()求差集,語法“ new Set([...newA].filter(x =>!newB.has(x)))”,差集元素會被包含在一個set集合中返回;3、利用Array.from將集合轉為數組類型,語法“Array.from(集合)”。
 es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5和es6怎麼實現陣列去重
Jan 16, 2023 pm 05:09 PM
es5中可以利用for語句和indexOf()函數來實現數組去重,語法“for(i=0;i<數組長度;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}」。在es6中可以利用擴充運算子、Array.from()和Set來去重;需要先將陣列轉為Set物件來去重,然後利用擴充運算子或Array.from()函數來將Set物件轉回數組即可。
 es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
es6暫時性死區是什麼意思
Jan 03, 2023 pm 03:56 PM
在es6中,暫時性死區是語法錯誤,是指let和const命令使區塊形成封閉的作用域。在程式碼區塊內,使用let/const指令宣告變數之前,變數都是不可用的,在變數宣告之前屬於該變數的「死區」;這在語法上,稱為「暫時性死區」。 ES6規定暫時性死區和let、const語句不出現變量提升,主要是為了減少運行時錯誤,防止在變量聲明前就使用這個變量,從而導致意料之外的行為。
 require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
require是es6語法嗎
Oct 21, 2022 pm 04:09 PM
不是,require是CommonJS規範的模組化語法;而es6規範的模組化語法是import。 require是運行時加載,import是編譯時加載;require可以寫在程式碼的任意位置,import只能寫在文件的最頂端且不可在條件語句或函數作用域中使用;require運行時才引入模組的屬性所以效能相對較低,import編譯時引入模組的屬性所所以效能稍高。
 es6怎麼判斷陣列裡總共有多少項
Jan 18, 2023 pm 07:22 PM
es6怎麼判斷陣列裡總共有多少項
Jan 18, 2023 pm 07:22 PM
在es6中,可以利用array物件的length屬性來判斷數組裡總共有多少項,即取得數組中元素的個數;該屬性可傳回數組中元素的數組,只需要使用「array.length」語句即可傳回表示數組物件的元素個數的數值,也就是長度值。






