class類別是es6語法,是es6新增的特性。在ES6中,引入了class關鍵字用於快速地定義“類別”,但是類別的本質是function;它可以看作一個語法糖,讓物件原型的寫法更加清晰、更像物件導向程式設計的語法。用class定義類別的方法「class Person{//類別宣告}」或「const Person=class{//類別表達式}」。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
class類別是es6語法,是es6新增的特性。在
ES6中,引入了class關鍵字用於快速地定義「類別」。
在JS中,「類別」的本質是function,可以將其看做一個語法糖,讓物件原型的寫法更簡潔清晰,更像物件導向程式設計的語法。
我們會發現,按照前面的建構函式形式來建立類別,不只寫普通的函式過於相似,而且程式碼並不容易理解。
在ES6(ECMAScript2015)新的標準中使用了class關鍵字來直接定義類別;但是類別本質上依然是前面所講的建構子、原型鏈的語法糖而已;所以學好了前面的建構子、原型鏈更有利於我們理解類別的概念和繼承關係;
那麼,如何使用class來定義一個類別呢? –可以使用兩種方式來宣告類別:類別宣告和類別表達式;
class Person{
//类声明
}
const Person=class{
//类表达式
}我們來研究一下類別的一些特性:你會發現它和我們的建構子的特性其實是一致的;
console.log(Person.prototype) console.log(Person.prototype.__proto__)//Object null console.log(Person.prototype.constructor)//Person console.log(typeof Person) // function var p = new Person() console.log(p.__proto__ === Person.prototype) // true
如果我們希望在創建物件的時候會給類別傳遞一些參數,這個時候該如何做呢?
當我們透過new關鍵字操作類別的時候,會呼叫這個constructor函數,並且執行如下操作:
在上面我們定義的屬性都是直接放到了this上,也就表示它是放到了創建出來的新物件中:
在前面我們說過對於實例的方法,我們是希望放到原型上的,這樣可以被多個實例來共享;
這時候我們可以直接在類別中定義;
class Person {
constructor(name, age) {
this.name = name
this.age = age
this._address = "广州市"
}
// 普通的实例方法
// 创建出来的对象进行访问
// var p = new Person()
// p.eating()
eating() {
console.log(this.name + " eating~")
}
running() {
console.log(this.name + " running~")
}
}我們之前講物件的屬性描述符時有講過物件可以添加setter和getter函數的,那麼類別也是可以的:
class Person {
constructor(name, age) {
this.name = name
this.age = age
this._address = "广州市"
}
// 类的访问器方法
get address() {
console.log("拦截访问操作")
return this._address
}
set address(newAddress) {
console.log("拦截设置操作")
this._address = newAddress
}
}靜態方法通常用來定義直接使用類別來執行的方法,不需要有類別的實例,使用static關鍵字定義:
class Person {
constructor(name, age) {
this.name = name
this.age = age
this._address = "广州市"
}
// 类的静态方法(类方法)
// Person.createPerson()
static randomPerson() {
var nameIndex = Math.floor(Math.random() * names.length)
var name = names[nameIndex]
var age = Math.floor(Math.random() * 100)
return new Person(name, age)
}
}前面我們花了很大的篇幅討論了在ES5中實現繼承的方案,雖然最後實現了相對滿意的繼承機制,但是過程依然是非常繁瑣的。 在ES6中新增了使用extends關鍵字,可以方便的幫助我們實現繼承:
class Person{
}
class Student extends Person{
}我們會發現在上面的程式碼中我使用了一個super關鍵字,這個super關鍵字有不同的使用方式:注意:在子(衍生)類別的建構函式中使用this或是回傳預設物件之前,必須先透過super呼叫父類別的建構子!
super的使用位置有三個:子類別的建構子、實例方法、靜態方法;

我們也可以讓我們的類別繼承自內建類,例如Array:
class HYArray extends Array {
firstItem() {
return this[0]
}
lastItem() {
return this[this.length-1]
}
}
var arr = new HYArray(1, 2, 3)
console.log(arr.firstItem())
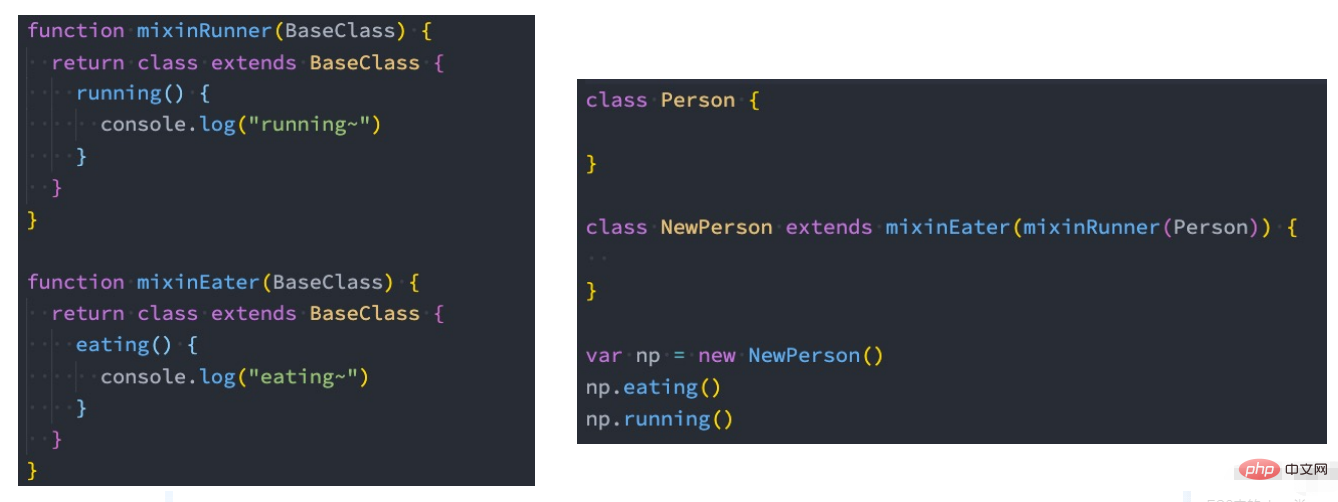
console.log(arr.lastItem())JavaScript的類別只支援單繼承:也就是只能有一個父類別 。那麼在開發中我們需要在一個類別中加入更多相似的功能時,該如何來做呢?這時候我們可以使用混入(mixin);

面向对象的三大特性:封装、继承、多态。
前面两个我们都已经详细解析过了,接下来我们讨论一下JavaScript的多态。JavaScript有多态吗?
维基百科对多态的定义:多态(英语:polymorphism)指为不同数据类型的实体提供统一的接口,或使用一
个单一的符号来表示多个不同的类型。
非常的抽象,个人的总结:不同的数据类型进行同一个操作,表现出不同的行为,就是多态的体现。
那么从上面的定义来看,JavaScript是一定存在多态的。
// 多态: 当对不同的数据类型执行同一个操作时, 如果表现出来的行为(形态)不一样, 那么就是多态的体现.
function calcArea(foo) {
console.log(foo.getArea())
}
var obj1 = {
name: "why",
getArea: function() {
return 1000
}
}
class Person {
getArea() {
return 100
}
}
var p = new Person()
calcArea(obj1)
calcArea(p)
// 也是多态的体现
function sum(m, n) {
return m + n
}
sum(20, 30)
sum("abc", "cba")// 传统的面向对象多态是有三个前提:
// 1> 必须有继承(是多态的前提)
// 2> 必须有重写(子类重写父类的方法)
// 3> 必须有父类引用指向子类对象
// Shape形状
class Shape {
getArea() {}
}
class Rectangle extends Shape {
getArea() {
return 100
}
}
class Circle extends Shape {
getArea() {
return 200
}
}
var r = new Rectangle()
var c = new Circle()
// 多态: 当对不同的数据类型执行同一个操作时, 如果表现出来的行为(形态)不一样, 那么就是多态的体现.
function calcArea(shape: Shape) {
console.log(shape.getArea())
}
calcArea(r)
calcArea(c)
export {}【相关推荐:javascript视频教程、编程视频】
以上是class類別是es6語法麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!