CSS flex版面屬性:align-items和align-content的差別
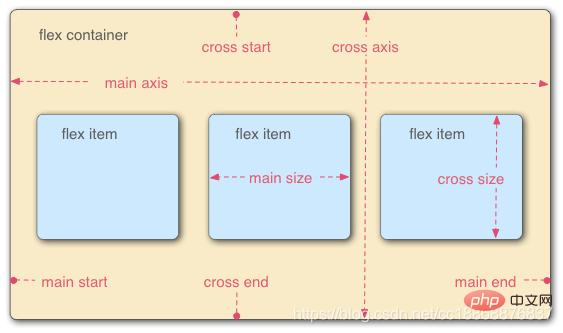
在用flex佈局時,發現有兩個屬性功能好像有點類似:align-items和CSS flex版面屬性:align-items和align-content的差別,乍看之下,它們都是用來定義flex容器中元素在交叉軸(主軸為flex-deriction定義的方向,預設為row,那麼交叉軸跟主軸垂直即為column,反之它們互調,flex基本的概念如下圖)上的對齊方式,那麼它們之間有什麼區別呢?

本文透過實例程式碼對此展開研究(flex-direction預設為水平方向,環境為google瀏覽器:版本72),主要分為三部分:
① 翻譯stack overflow的好的答案。
② 自己程式碼實例展示差異。
③ 總結。
註:本文只限屬性取值為center的情況,其他屬性值請自己嘗試。 【學習影片分享:css影片教學、web前端】

1. stack overflow上的答案(翻譯)
詳見問題:https://stackoverflow.com/questions/31250174/css-flexbox-difference-between-align-items-and-CSS flex版面屬性:align-items和align-content的差別
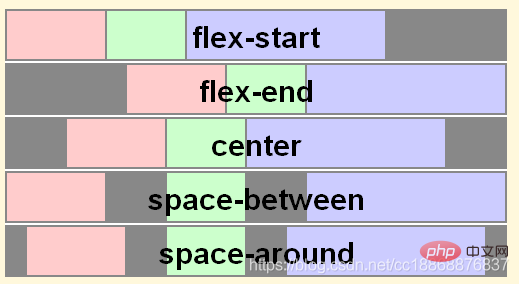
- justfiy-content屬性可應用於所有的flex容器,它的作用是設定flex子項(flex items)在主軸上的對齊方式。不同取值的效果如下所示:

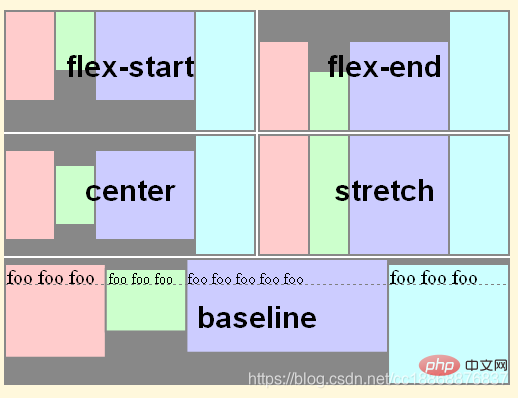
- align-items屬性可以應用於所有的flex容器,它的作用是設定flex子項在每個flex行的交叉軸上的預設對齊方式。不同取值的效果如下所示:

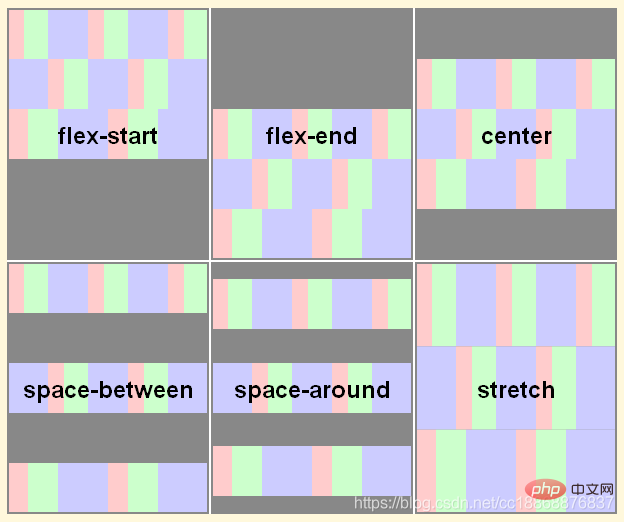
- CSS flex版面屬性:align-items和align-content的差別 只適用多行的flex容器(也就是flex容器中的子項不只一行時該屬性才有效果),它的作用是當flex容器在交叉軸上有多餘的空間時,將子項作為一個整體(屬性值為:flex-start、flex-end、center時)進行對齊。不同取值的效果如下所示:

實際上,該說法並不是很準確(見第2.3的例子),以下我們透過實例程式碼來驗證一下。
2. 自己動手實作
#2.1 子項為單行的情況
初始程式碼(後面範例的程式碼中省略了與flex無關且不變的部分,這裡使用React,所以是className)如下:
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
</div>對應的CSS:
.flex {
width: 500px;
margin: 10px;
text-align: center;
border: 2px solid #9a9a9a;
display: flex; /* 默认的flex-direction为row,则交叉轴方向为column,即垂直方向*/
}
.flex div {
width: 100px;
margin: 5px;
}
.i1 {
background-color: #ffb685;
height: 130px;
}
.i2 {
background-color: #fff7b1;
height: 50px;
width: 120px;
}
.i3 {
background-color: #b1ffc8;
height: 100px;
}
.i4 {
background-color: #b1ccff;
height: 60px;
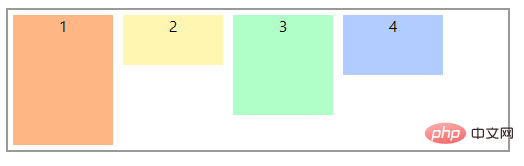
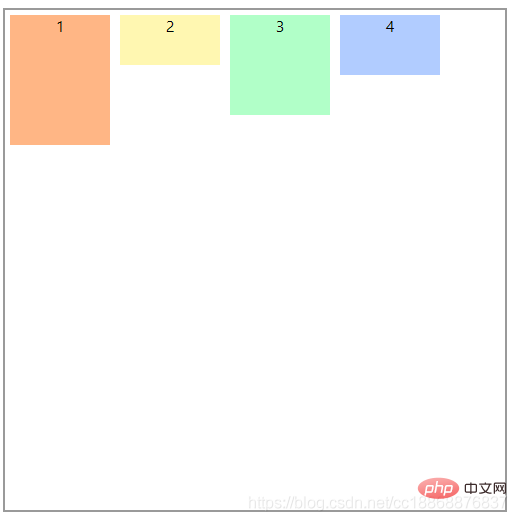
}效果如下所示:

#結論:在所有的flex版面中,這裡其實有瀏覽器預設的屬性:align-items: normal; 和CSS flex版面屬性:align-items和align-content的差別: normal;,效果為頂部對齊。
2.1.1 flex容器不設定高度
初始狀態:
.flex {
display: flex;
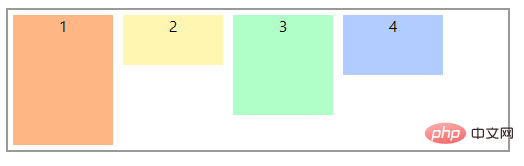
}效果如下所示:
結論:有預設的屬性align-items: normal;,效果為頂部對齊。
設定
align-items : center
.flex {
display: flex;
align-items: center;
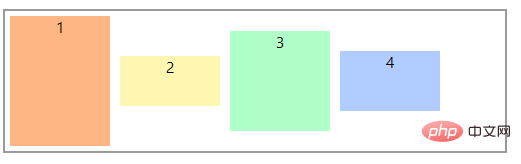
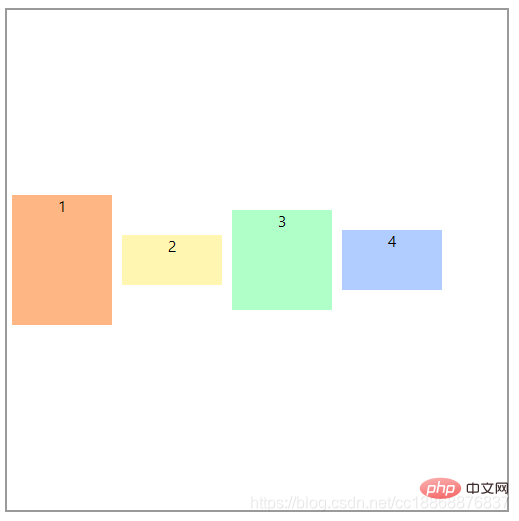
}效果如下:

結論:可以看到容器的高度為最高子項的高度,在一行的所有子項全都在交叉軸上居中對齊,即子項的高度中線與flex交叉軸中線重合。
設定
CSS flex版面屬性:align-items和align-content的差別: center
.flex {
display: flex;
CSS flex版面屬性:align-items和align-content的差別: center;
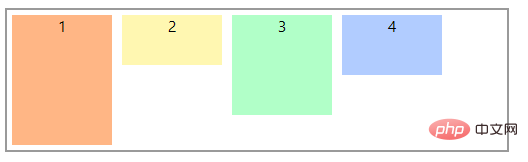
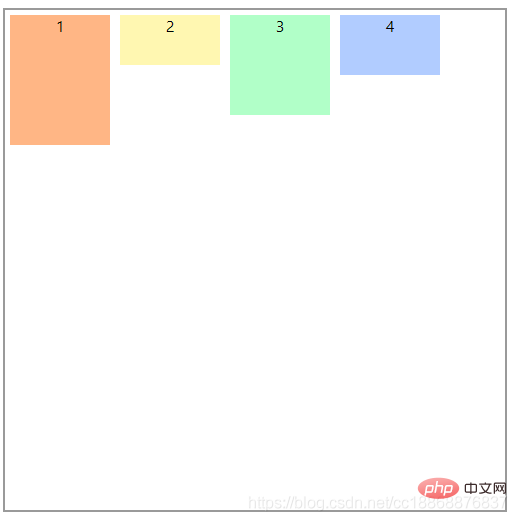
}效果如下:

結論:可以看到與初始狀態並沒有區別,即flex容器不設定高度且子項只有一行時,CSS flex版面屬性:align-items和align-content的差別屬性是不起作用的。
2.1.2 flex容器設定高度
初始狀態:
.flex {
height: 500px; /* 给flex容器添加一个高度 */
display: flex;
}效果如下所示:

结论: 与flex容器不设置高度差不多,只是外层容器的高度增加而已。
设置
align-items : center
.flex {
height: 500px;
display: flex;
align-items: center;
}效果如下所示:

结论:可以看到在一行的所有子项全都在交叉轴上居中对齐,与flex容器高度不设置时的效果一样(只不过此时高度最大的子项也居中对齐了)。
设置
CSS flex版面屬性:align-items和align-content的差別: center
.flex {
display: flex;
CSS flex版面屬性:align-items和align-content的差別: center;
}效果如下所示:

结论:可以看到,此时CSS flex版面屬性:align-items和align-content的差別: center;并没有起作用,效果与CSS flex版面屬性:align-items和align-content的差別一样。
2.2 子项为多行的情况
CSS flex版面屬性:align-items和align-content的差別:
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
<div className='i5'>5</div>
<div className='i6'>6</div>
</div>对应的CSS:
.flex {
width: 500px;
margin: 10px;
border: 2px solid #9a9a9a;
text-align: center;
display: flex;
flex-wrap: wrap; /* 使flex容器一行放不下子项换行*/
}
.i5 {
background-color: #c8b1ff;
height: 40px;
}
.i6 {
background-color: #ffb1e5;
height: 80px;
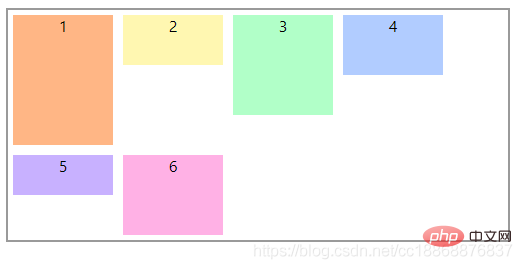
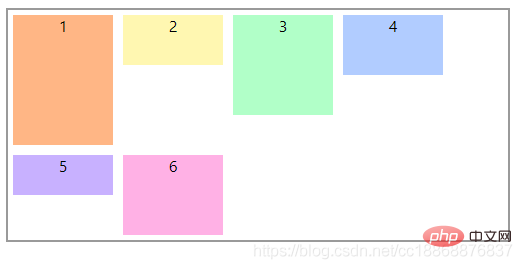
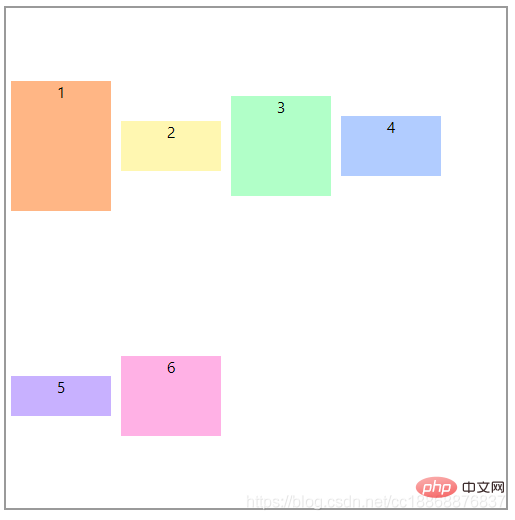
}效果如下所示:

结论:同单行一样,这里也有浏览器默认的属性:align-items: normal; 和 CSS flex版面屬性:align-items和align-content的差別: normal;,效果为顶部对齐。
2.2.1 flex容器不设置高度
CSS flex版面屬性:align-items和align-content的差別:
.flex {
display: flex;
flex-wrap: wrap;
}效果如下所示:
结论:默认顶部对齐,每一行的高度为该行子项中高度最大的那个值。
设置
align-items : center
.flex {
display: flex;
flex-wrap: wrap;
align-items: center;
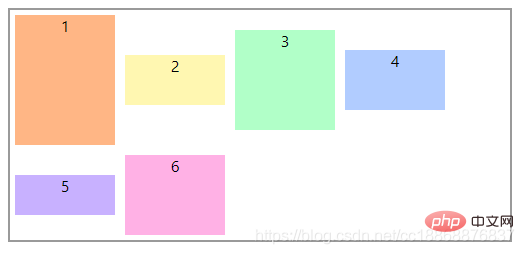
}效果如下所示:

结论:可以看到各行的子项都在各自行上居中对齐(各行的高度由高度最高的子项决定,flex容器的高度为所有行的高度最高的子项高度之和)。
设置
CSS flex版面屬性:align-items和align-content的差別: center
.flex {
display: flex;
flex-wrap: wrap;
CSS flex版面屬性:align-items和align-content的差別: center;
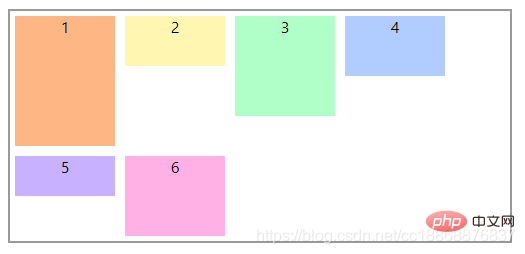
}效果如下所示:
结论:与CSS flex版面屬性:align-items和align-content的差別一样,CSS flex版面屬性:align-items和align-content的差別: center并没有起作用,因为此时是以所有子项作为一个整体,而flex容器并没有指定高度(flex容器的高度即为子项整体的最大高度),所以flex容器在交叉轴上没有多余的空间,那么子项整体自然而然也就没有在交叉轴上对齐的说法了。
2.2.2 flex容器设置高度
CSS flex版面屬性:align-items和align-content的差別:
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
}效果如下所示:
结论:由浏览器的默认值确定。
设置
align-items : center
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
align-items: center;
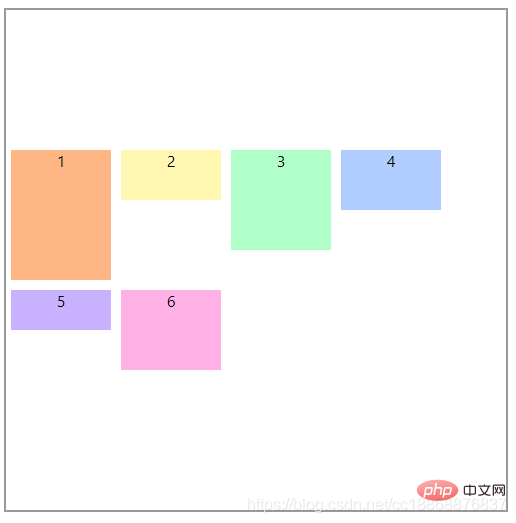
}效果如下所示:

结论:这里我们可以看出,子项分为2行,flex容器将交叉轴上的多余空间按行数平均分给每行,然后每行各自按自己所在的行居中对齐(此时的单行效果跟2.1.2中的例子1效果一样)
设置
CSS flex版面屬性:align-items和align-content的差別: center
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
CSS flex版面屬性:align-items和align-content的差別: center;
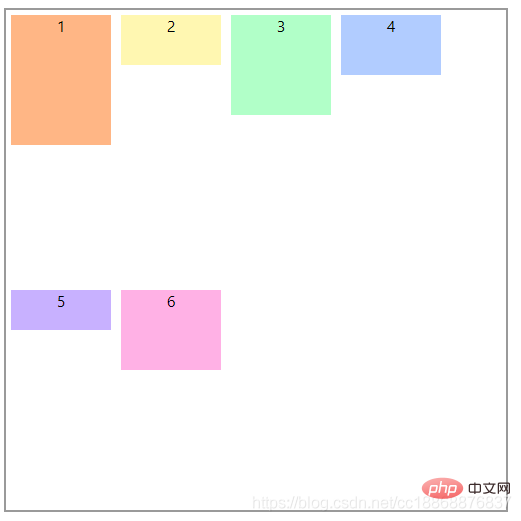
}效果如下所示:
结论:我们可以看到,在flex容器指定高度并且子项为多行时,CSS flex版面屬性:align-items和align-content的差別: center是将子项作为一个整体,然后这个整体在flex容器的交叉轴上居中对齐的。
2.3 补充
以上为什么要区分flex容器是否有固定高度是因为有一种特殊的情况,即:当子项为单行,flex容器具有固定的高度并且设置了flex-wrap: wrap;时,CSS flex版面屬性:align-items和align-content的差別: center;对单行的子项也有作用。
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
</div>.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
CSS flex版面屬性:align-items和align-content的差別: center;
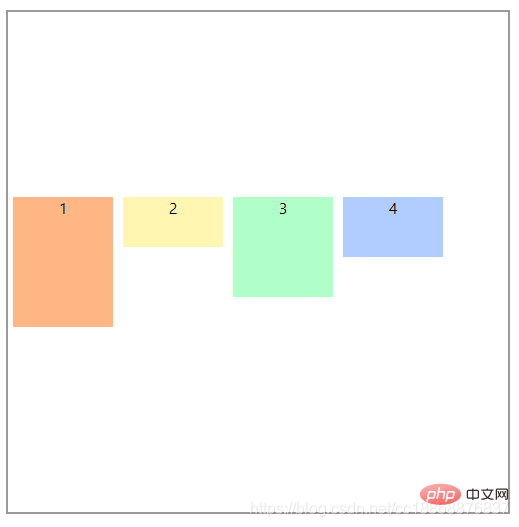
}效果如下所示:
结论:可以看到此时,CSS flex版面屬性:align-items和align-content的差別: center;将单行的子项作为一个整体在交叉轴居中了。
3. 总结
如下表:
| 条件 | 属性(是否有效果) | ||
| 子项 | flex容器 | align-items | CSS flex版面屬性:align-items和align-content的差別 |
| 单行 | 不指定高度 | 是 | 否 |
| 固定高度 | 是 | 否(但是有设置flex-wrap:wrap;时,有效果) | |
| 多行 | 不指定高度 | 是 | 否 |
| 固定高度 | 是 | 是 | |
结论:从上表可知,对于align-items和CSS flex版面屬性:align-items和align-content的差別的区别,我们只需要记住以下两点,
align-items属性是针对单独的每一个flex子项起作用,它的基本单位是每一个子项,在所有情况下都有效果(当然要看具体的属性值)。CSS flex版面屬性:align-items和align-content的差別属性是将flex子项作为一个整体起作用,它的基本单位是子项构成的行,只在两种情况下有效果:①子项多行且flex容器高度固定 ②子项单行,flex容器高度固定且设置了flex-wrap:wrap;
这里有个flex布局的小教程,感兴趣的同学可以玩玩:http://flexboxfroggy.com/
注:这里的高度固定的意思实际上是让flex容器在交叉轴上有多余的空间。
更多编程相关知识,请访问:编程视频!!
以上是CSS flex版面屬性:align-items和align-content的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務