
前端有時要處理一些資料(例如多語言檔案內容的替換),我們不要傻乎乎地幹這種重複枯燥又浪費時間的ctrl C ctrl V的工作,這種事情交給電腦做再適合不過了。 【相關教學推薦:nodejs影片教學】
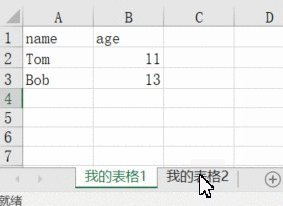
這篇文章只是簡單地介紹前端如何透過Node來讀取Excel或txt 檔案中的數據,然後寫入到txt檔案中的方法。首先給出檔案的內容:test.txt檔案只有一句話(我是txt檔案的內容);test.xlsx檔案中,具體如圖所示:




讀取txt檔案
 廢話不多說,show me your code:
廢話不多說,show me your code:
/** 引入Node的文件模块 */
const fs = require("fs");
/** 获取要读取的文件的路径 */
const path = "./test.txt";
/** 判断该文件是否存在 */
const isExist = fs.existsSync(path);
/** 读取文件的内容 */
const data = isExist ? fs.readFileSync(path, "utf-8") : "";
/** 测试读取 */
console.log("test.txt的内容:", data) // test.txt的内容: 我是txt文件的内容寫入txt檔案/** 引入Node的文件模块 */
const fs = require("fs");
/** 测试帶你使用Node讀寫txt和Excel文件 */
fs.writeFile("write.txt", "测试帶你使用Node讀寫txt和Excel文件", (err, data) => {
if (err) throw err;
});
,程式碼會自動判斷這個檔案是否存在,如果不存在則自動建立該檔案。
注意,如果該檔案存在,呼叫writeFile (該方法的完整使用可以參考這)時,將會用新的內容取代掉原有的內容
(該方法的完整使用可以參考這)時,將會用新的內容取代掉原有的內容
還有一種是帶你使用Node讀寫txt和Excel文件操作,就是在原來的基礎上加入資料:
/** 引入Node的文件模块 */
const fs = require("fs");
/** 测试帶你使用Node讀寫txt和Excel文件 */
fs.appendFile("write.txt", "测试帶你使用Node讀寫txt和Excel文件", (err, data) => {
if (err) throw err;
});運行如下:
提示:這裡要注意的是,當我們直接向文件中寫入的是JS物件的時候,結果並不符合我們的預期:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>/** 引入Node的文件模块 */
const fs = require("fs");
const obj = {
name: &#39;cc&#39;,
age: 15
}
/** 测试帶你使用Node讀寫txt和Excel文件 */
fs.writeFile("write.txt", obj, (err, data) => {
if (err) throw err;
});</pre><div class="contentsignin">登入後複製</div></div> 運行結果:

/** 引入Node的文件模块 */
const fs = require("fs");
const obj = {
name: 'cc',
age: 15
}
/** 测试帶你使用Node讀寫txt和Excel文件 */
fs.writeFile("write.txt", JSON.stringify(obj), (err, data) => {
if (err) throw err;
});結果如下:

為了讓寫入格式更好看一點,可以往JSON.stringify()方法中加入一些參數( JSON.stringify()方法的使用可以參考這),例如新增一個
Tab
/** 引入Node的文件模块 */
const fs = require("fs");
const obj = {
name: 'cc',
age: 15
}
/** 测试帶你使用Node讀寫txt和Excel文件 */
fs.writeFile("write.txt", JSON.stringify(obj, null, '\t'), (err, data) => {
if (err) throw err;
});#讀Excel檔案
/** 引入Node的文件模块 */
const fs = require("fs");
/** 引入Excel文件处理模块(若没安装,安装一下即可) */
const xlsx = require('node-xlsx');
/** 解析excel文档 */
const sheets = xlsx.parse('./test.xlsx');
console.log("sheets data:", sheets)#解析後的內容 sheets
sheets
{ name: 'xxx', data: [...]}
的形式作為陣列的元素。 寫入Excel檔案##########從上面我們知道了讀取###Excel###後的檔案的格式,那麼寫入也只要按照這種格式建構好,再呼叫函數寫入就行啦~###/** 引入Node的文件模块 */
const fs = require("fs");
/** 引入Excel文件处理模块 */
const xlsx = require('node-xlsx');
/** 构建数据 */
const myData = [{
name: '我的表格1',
data: [
['name', 'age'],
['Tom', 11],
['Bob', 13]
]
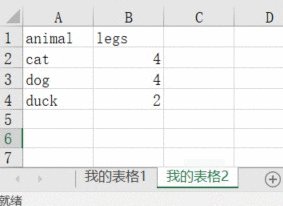
}, {
name: '我的表格2',
data: [
['animal', 'legs'],
['cat', 4],
['dog', 4],
['duck', 2]
]
}]
/** 构建数据流 */
const buffer = xlsx.build(myData);
/** 将数据帶你使用Node讀寫txt和Excel文件write.xlsx */
fs.writeFile('./write.xlsx', buffer, err => {
if (err) {
throw err;
}
});以上是帶你使用Node讀寫txt和Excel文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!


