聊聊MVVM模型在Vue中怎麼應用

理解MVVM模型
我們知道每一個Vue 應用程式都是從建立一個新的實例開始的,根據Vue2 的官方文檔我們可以得知Vue 的設計是得到了MVVM 模型的啟發,所以就有了在我們創建Vue 實例時,文檔中常使用vm這個變數名稱來表示Vue 實例。 (學習影片分享:vue影片教學)
什麼是MVVM 模型
我們知道了Vue 借鑒了MVVM模型的原理,但我們只知道要藉用這件事,卻不知道什麼是MVVM模型,這裡簡單說明一下什麼是MVVM 模型。
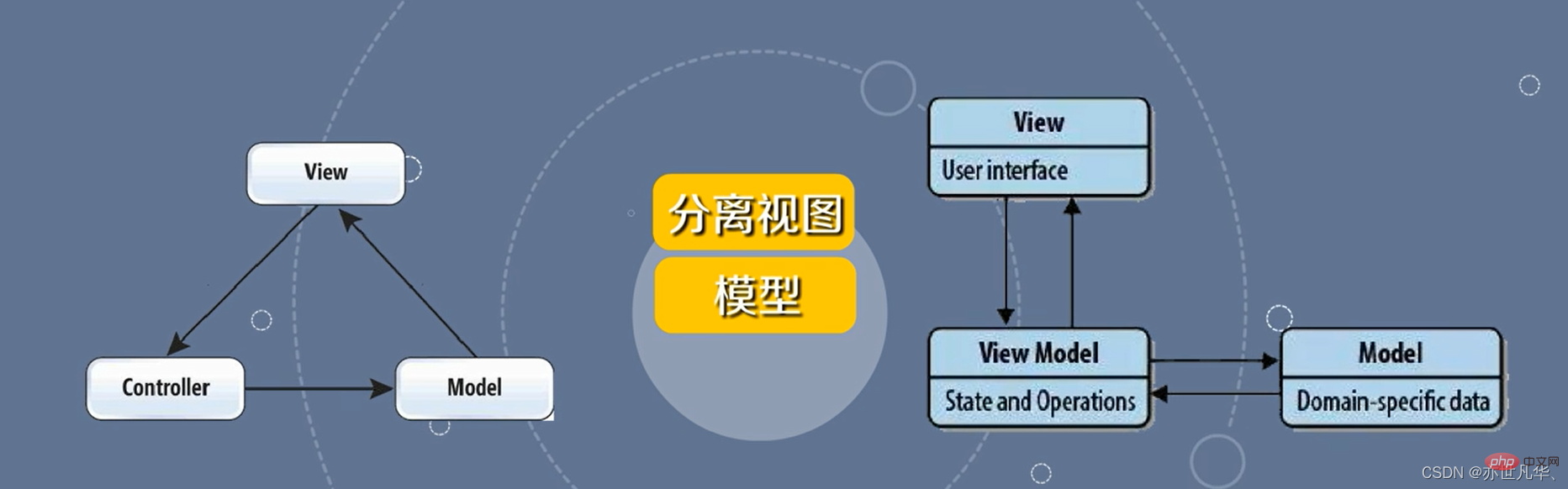
MVVM (Model-View-ViewModel) 就是將其中的View 的狀態和行為抽象化,MVVM 模式和MVC 模式一樣,主要目的是分離視圖和模型,MVVM 旨在利用WPF 中的資料綁定函數,透過從視圖層中幾乎刪除所以GUI 程式碼,更好地促進視圖層開發與模式其餘部分的分離,不需要用戶體驗開發人員編寫GUI 程式碼,他們可以使用框架標記語言,並創建到應用程式開發人員編寫和維護的視圖模型的資料綁定。如下圖所示:

MVVM模型主要是為了分離視圖(View)和模型(Model),其優點為:低耦合、可重用性、獨立開發以及可測試。視圖和模型分離的特點給了 Vue 很大的啟發。
MVVM的組成部分
在MVVM 模式中的組成部分分為以下四種:
Model(模型):代表真實狀態的內容,即資料存取層(包含資料實體以及資料實體的操作)
View(檢視) :使用者能在螢幕上看到的結構、佈局和外觀,負責資料顯示以及互動方面
#ViewModel(視圖模型):暴露公共屬性和命名的視圖的抽象,將Model和View進行綁定,兩者在進行資料變更時能即時刷新。 ViewModel能夠觀察到資料的變化,並對視圖對應的內容進行更新;ViewModel能夠監聽到視圖的變化,並且能夠通知資料發生變化。
綁定器:在視圖模型中,在視圖與資料綁定器之間進行通訊。

Vue中的實作
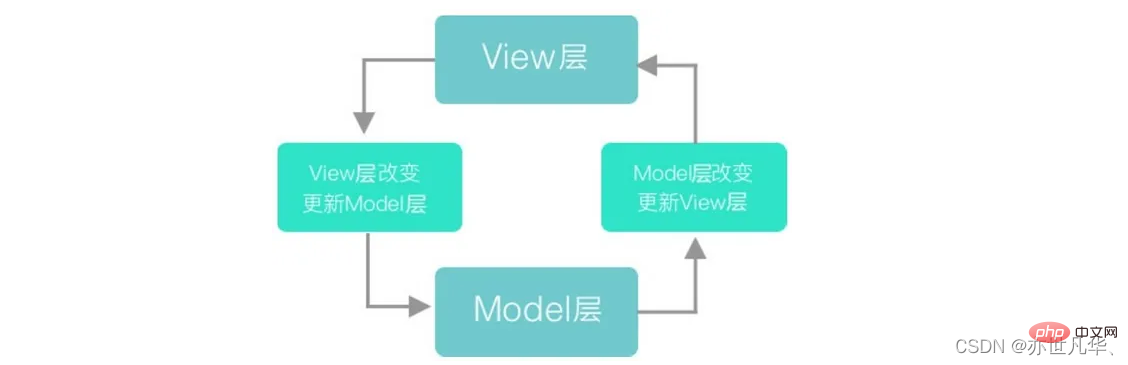
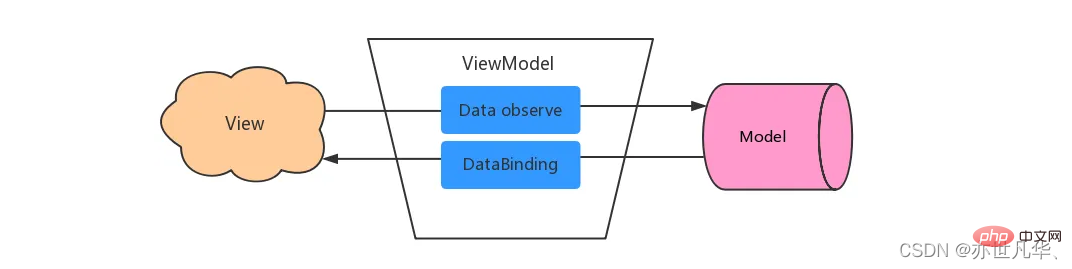
#MVVM即模型-視圖-視圖模型。模型指的是後端傳遞的資料;視圖指的是所看到的頁面。視圖模型是mvvm模式的核心,它是連接view和model的橋樑。它有兩個方向:一是將模型轉換成視圖#,即將後端傳遞的資料轉換成所看到的頁面。實現的方式是:資料綁定。二是將視圖轉換成模型,即將看到的頁面轉換成後端的資料。實現的方式是:DOM 事件監聽。這兩個方向都實現的,我們稱之為資料的雙向綁定。

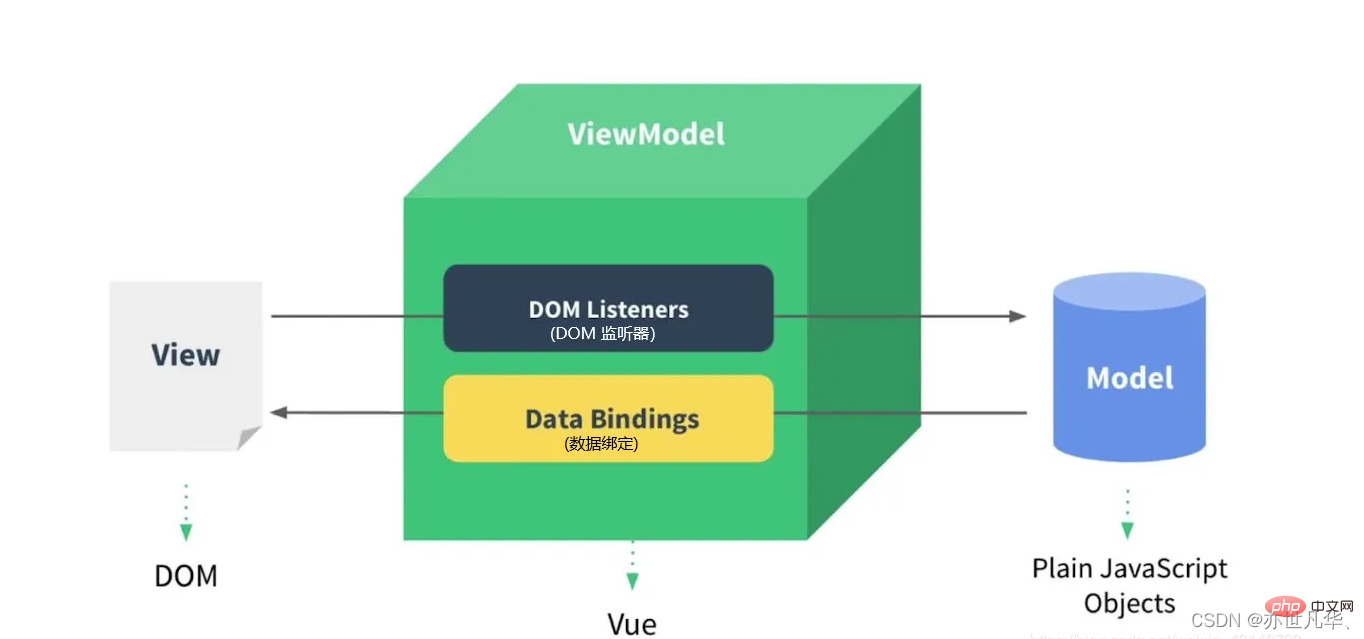
所以說得到MVVM模型啟發的Vue,其核心就是實現了DOM監聽與事件綁定,如下一個經典圖例:

MVVM模型在Vue 中的應用
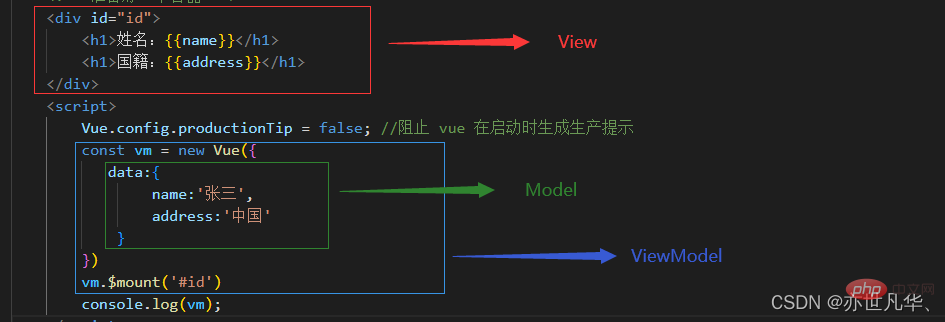
#舉一個簡單的Vue 案例,來說明MVVM 的主要三種組成部分在Vue 中分別代表什麼,如下:
<body>
<div id="id">
<h1>姓名:{{name}}</h1>
<h1>国籍:{{address}}</h1>
</div>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data:{
name:'张三',
address:'中国'
}
})
vm.$mount('#id')
console.log(vm);
</script>
</body>
Model:模型層,data裡面的數據,表示JS的物件
View:視圖層,HTML內容部分,表示HTML中能操作的DOM元素
ViewModel:充當連接視圖和資料的中間人,也就是定義了Observer 觀察者身份,即橋樑
當然MVVM 模型的思想不只應用在Vue 上面,其他主流的前端框架也都能看到MVVM 模型的影子。希望看完這篇文章,能夠幫助你對 MVVM 模型有了更深一步的了解。
以上是聊聊MVVM模型在Vue中怎麼應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
Netflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。
 vue怎麼實現組件跳轉
Apr 08, 2025 am 09:21 AM
vue怎麼實現組件跳轉
Apr 08, 2025 am 09:21 AM
Vue 中實現組件跳轉有以下方法:使用 router-link 和 <router-view> 組件進行超鏈接跳轉,指定 :to 屬性為目標路徑。直接使用 <router-view> 組件顯示當前路由渲染的組件。使用 router.push() 和 router.replace() 方法進行程序化導航,前者保存歷史記錄,後者替換當前路由不留記錄。






