JS相等比較運算子的符合規則及if()條件的判斷
這篇文章跟大家介紹一下javascript比較運算子(「JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」和「JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」)的配對規則,以及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷結果,希望對大家有幫助!

1. 結論先行
#我們都知道,在JS中,要盡量使用全等運算子(「JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」),因為全等運算子在比較時都不會進行類型的轉化,相對而言速度也會更快。那麼什麼時候使用相等運算子(「JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」)呢?以下兩種情況供參考:
用於判斷物件的屬性是否存在
##
let obj = {};
if( obj.a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 null ) {
//这里相对于:obj.a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 null || obj.a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 undefined 的简写形式,jquery源码的推荐写法
}##用來判斷函數的參數
是否存在
function fn( a, b ) {
if( a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 null ) {
//这里也相当于 a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 null || a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 undefined 的简写
}
}: 一般情況下我們盡量使用“ JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」來精確判斷,在判斷物件屬性和函數參數是否存在時可以使用「JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」。 2. 結果判斷參考表
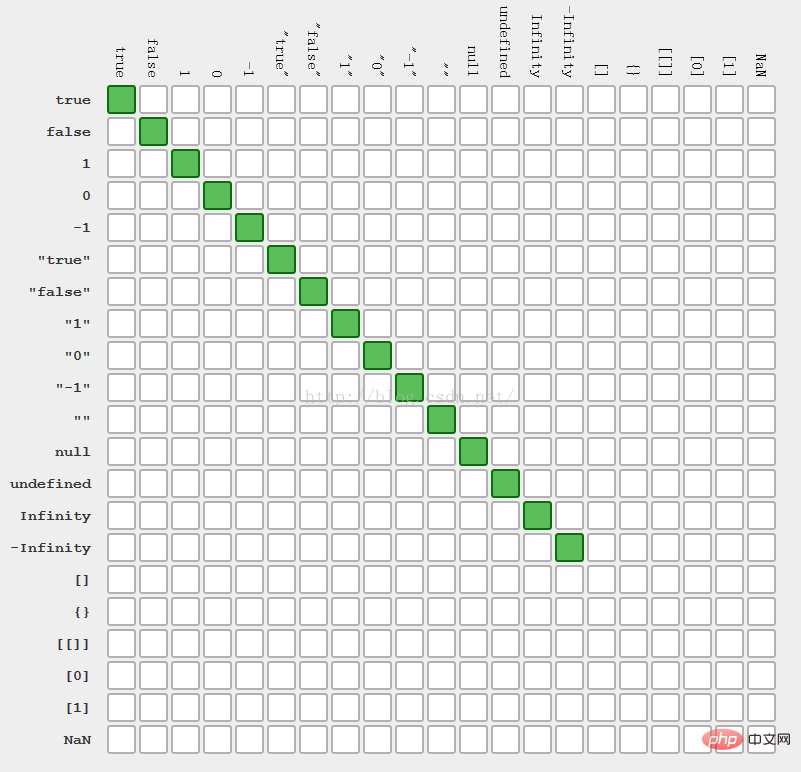
接下來讓我們總結各種資料型別使用這兩種運算子所得到的結果,其中:綠色表示結果為true,白色表示結果為false
2.1 全等運算子(「<span style="font-size: 18px;"></span>#JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 #」)的操作結果

#2.2 相等運算子(「<span style="font-size: 18px;"></span>JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷」)操作結果

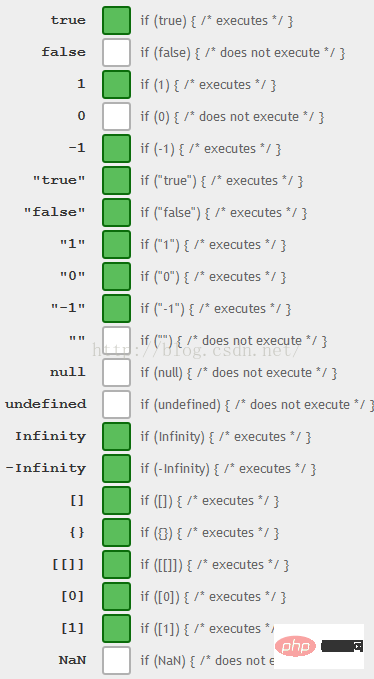
#2.3 JS相等比較運算子的符合規則及if()條件的判斷條件判斷結果

3. 具體判斷的邏輯說明
(轉載自:js比較運算子隱式型別轉換)3.1 全等運算子(“<span style="font-size: 18px;"></span>JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷##”)
說明: 嚴格符合,不會型別轉換,必須要資料型別和值完全一致。
先判断类型,如果类型不是同一类型的话直接为false;
1 对于基本数据类型(值类型): Number,String,Boolean,Null和Undefined:两边的值要一致,才相等
console.log(null JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 null) // true
console.log(undefined JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 undefined) // true
注意: NaN: 不会等于任何数,包括它自己
console.log(NaN JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 NaN) // false
2 对于复杂数据类型(引用类型): Object,Array,Function等:两边的引用地址如果一致的话,是相等的
arr1 = [1,2,3];
arr2 = arr1;
console.log(arr1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 arr2) // true3.2 相等運算子(“<span style="font-size: 18px;">JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷</span>##”)
非嚴格符合: 會型別轉換,但是有前提條件一共有五種情況 (接下來的程式碼以x JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 y 為範例)
- x和y都是null或undefined:
規則: 沒有隱含型別轉換,無條件回傳true
console.log ( null JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 undefined );//true console.log ( null JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 null );//true console.log ( undefined JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 undefined );//true
- x或y是NaN : NaN與任何數字都不等
規則:沒有隱式類型轉換,無條件返回false
console.log ( NaN JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 NaN );//false
- x和y都是string,boolean,number
規則:有隱式型別轉換,會將不是number型別的資料轉成number
console.log ( 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 true );//true (1) 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 Number(true) console.log ( 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 "true" );//false (1) 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 Number('true') console.log ( 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 ! "true" );//false (1) 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !Boolean('true') (2) 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !true (3) 1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (4)1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 Number(false) console.log ( 0 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 ! "true" );//true console.log(true JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 'true') // false
- ##x或y是複雜資料型別: 會先取得複雜資料型別的原始值之後再左比較
- 複雜資料型別的原始值: 先呼叫valueOf方法,然後再呼叫toString方法
valueOf:一般預設回傳自身
陣列的toString :預設會呼叫join方法拼接每個元素並且傳回拼接後的字串console.log ( [].toString () );//空字符串 console.log ( {}.toString () );//[object Object] 注意: 空数组的toString()方法会得到空字符串, 而空对象的toString()方法会得到字符串[object Object] (注意第一个小写o,第二个大写O哟) console.log ( [ 1, 2, 3 ].valueOf().toString());//‘1,2,3’ console.log ( [ 1, 2, 3 ] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 "1,2,3" );//true (1)[1,2,3].toString() JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 '1,2,3' (2)'1,2,3' JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 '1,2,3' console.log({} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 '[object Object]');//true登入後複製
- x和y都是複雜資料型別:
- 規則只比較地址,如果地址一致則回傳true,否則回傳false
var arr1 = [10,20,30]; var arr2 = [10,20,30]; var arr3 = arr1;//将arr1的地址拷贝给arr3 console.log ( arr1 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 arr2 );//虽然arr1与arr2中的数据是一样,但是它们两个不同的地址 console.log ( arr3 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 arr1 );//true 两者地址是一样 console.log ( [] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 [] );//false console.log ( {} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 {} );//false登入後複製
3.3 經典面試題注意:八种情况转boolean得到false: 0 -0 NaN undefined null '' false document.all()
console.log([] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 0); //true
// 分析:(1) [].valueOf().toString() JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 0 (2) Number('') JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 0 (3) false JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 0 (4) 0 JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 0
console.log(![] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 0); //true
// 分析: 逻辑非优先级高于关系运算符 ![] = false (空数组转布尔值得到true)
console.log([] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 []); //false
// [] 与右边逻辑非表达式结果比较
//(1) [] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !Boolean([]) (2) [] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !true (3)[] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (4) [].toString() JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (5)'' JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (6)Number('0') JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 Number(false)
console.log([] JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 ![]); //true
onsole.log({} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 {}); //false
// {} 与右边逻辑非表达式结果比较
//(1){} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !{} (2){} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !true (3){} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (4){}.toString() JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (5)'[object Object]' JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false (6)Number('[object Object]') JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 false
console.log({} JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 !{}); //false
3.4 變態面試題 、程式設計影片】 以上是JS相等比較運算子的符合規則及if()條件的判斷的詳細內容。更多資訊請關注PHP中文網其他相關文章! var a = ???
if(a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 1 && a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 2 && a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 3 ){
console.log(1)
}
//如何完善a,使其正确打印1
//答案
var a = {
i : 0, //声明一个属性i
valueOf:function ( ) {
return ++a.i; //每调用一次,让对象a的i属性自增一次并且返回
}
}
if (a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 1 && a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 2 && a JS相等比較運算子的符合規則及JS相等比較運算子的符合規則及if()條件的判斷條件的判斷 3){ //每一次运算时都会调用一次a的valueOf()方法
console.log ( "1" );
}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






