這篇文章將給大家總結分享75道前端面試CSS中的高頻考點,幫助同學們力闖秋招,趕快收藏起來學習啦!

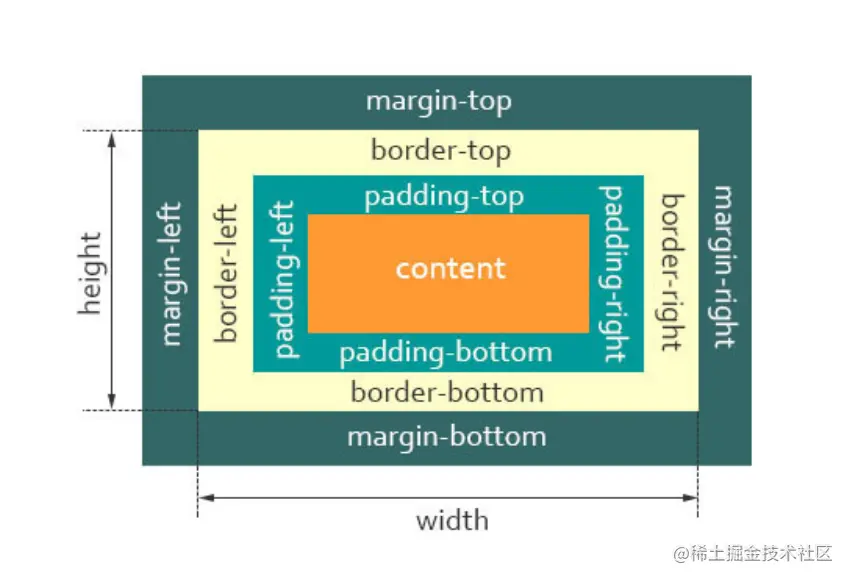
用來控制元素的盒子模型的解析模式,預設為content-box
context-box:W3C 的標準盒子模型,設定元素的height/width 屬性指的是content 部分的高/寬
border-box:IE 傳統盒子模型。設定元素的height/width 屬性指的是border padding content部分的高/寬
CSS position屬性用來指定一個元素在文件中的定位方式。
absolute 的元素會被移出正常文件流,不會為元素預留空間,透過指定元素相對於最近的非 static 定位祖先元素進行定位,確定元素位置。絕對定位的元素可以設定外邊距,且不會與其他邊距合併。
行內元素:一個行內元素只佔據它對應標籤的邊框所包含的空間。
區塊級元素:區塊級元素佔據其父元素(容器)的整個空間,因此創建了一個「區塊」。
區別:
是否另起一行:認情況下,行內元素不會以新的一行開始,而區塊級元素會新起一行。
是否可設定寬高:區塊級元素可以設定 width, height屬性,注意:區塊級元素即使設定了寬度,仍然是獨佔一行的。 而行內元素設定 width, height 無效。
是否可設定內外邊距:區塊級元素都可,行內元素的水平方向的padding-left/right, margin-left/right 都會產生邊距效果,但垂直方向的padding-top/bottom, margin-top/bottom 都不會產生邊距效果。 (也就是水平方向有效,垂直方向無效)
是否包含對方:區塊級元素可以包含行內元素和區塊級元素。行內元素不能包含區塊級元素
1、常見的行內元素
<span>、<a>、<lable>、<strong>、<b>、<lable>、<strong>、<b>、< ;small>、<abbr>、<button>、<input>、<textarea>、<select>、<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/687/914/248/166688757353801【整理分享】75道前端面試CSS中的高頻考點" class="lazy" alt="【整理分享】75道前端面試CSS中的高頻考點" ></select></textarea></button></abbr></b></strong></lable></b></strong></lable></a></span>
2、常見的區塊級元素
<div>、<p>、</p>
<li>、<h1> ~ <h6>、</h6>
</h1>
<form>、<header>、<hr>、<form>、<header>、<hr>、、<ul>、<article>、<aside>、<dd>、<dl>
<h2 data-id="heading-6"><strong>5. 如何偵測瀏覽器支援的最小字型大小? </strong></h2>
<p>可以使用 JS 設定 DOM 的字體為某一個值,然後再取出來,如果值設定成功,就表示支援。 </p>
<h2 data-id="heading-7"><strong>6. CSS中的 "flex:1;" 是什麼意思? </strong></h2>
<p>flex 是 flex-grow, flex-shrink 和 flex-basis的簡寫。 </p>
<p>除了auto (1 1 auto) 和none (0 0 auto)這兩個快速值外,還有以下設定方式:</p>
<ul>
<li>當flex 取值為一個非負數字,則數字為flex-grow 值,flex-shrink 取1,flex-basis 取0%,如下是等同的:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.item {flex: 1;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}</pre><div class="contentsignin">登入後複製</div></div>
</li>
<li>當flex 取值為0 時,對應的三個值分別為0 1 0%<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.item {flex: 0;}
.item {
flex-grow: 0;
flex-shrink: 1;
flex-basis: 0%;
}</pre><div class="contentsignin">登入後複製</div></div>
</li>
</ul>
<p>更多寫法可前往<a href="https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox" target="_blank" textvalue="MDN-flex">MDN-flex</a> 查看</p>
<h2 data-id="heading-8"><strong>7. 什麼是CSS 媒體查詢? </strong></h2>
<p>媒體查詢(Media Queries)早在在css2時代就存在,經過css3的洗禮後變得更加強大bootstrap的響應式特性就是從此而來的.</p>
<p>#簡單的來講媒體查詢是一種用於修飾css何時起作用的語法.</p>
<blockquote><p>媒體查詢的引入,其作用就是允許添加表達式用以確定媒體的環境情況,以此來套用不同的樣式表。換句話說,其允許我們在不改變內容的情況下,改變頁面的佈局以精確適應不同的設備</p></blockquote>
<h2 data-id="heading-9"><strong>8. 頁面匯入樣式時,使用link和@import有什麼差別? </strong></h2>
<ul>
<li><p>link屬於HTML標籤,而@import是css提供的;</p></li>
<li><p>頁面被載入時,link會同時被載入,而@import引用的css會等到頁面被加載完再加載;</p></li>
<li>
<p>#link是XHTML標籤,無兼容問題,而@import只在IE5以上才能識別;</p> </li>
<li><p>link方式的樣式的權重高於@import的權重。 </p></li>
</ul>
<h2 data-id="heading-10"><strong>9. 為什麼 CSS 不支援父選擇器? </strong></h2>
<p>這個問題的答案和「為何CSS相鄰兄弟選擇器只支援後面的元素,而不支援前面的兄弟元素?」是一樣的。 </p>
<p>瀏覽器解析HTML文檔,是從前往後,由外及內的。所以,我們常常會看到頁面先出現頭部然後主體內容再出現的載入情況。 </p>
<p>但是,如果CSS支援了父選擇器,那就必須要頁面所有子元素加載完畢才能渲染HTML文檔,因為所謂“父選擇器”,就是後代元素影響祖先元素,如果後代元素還沒載入處理,如何影響祖先元素的樣式?於是,網頁渲染呈現速度就會大大減慢,瀏覽器會出現長時間的白板。總的來說是CSS和HTML本身的渲染機制決定的。 </p>
<h2 data-id="heading-11"><strong>10. margin 和 padding 分別適合什麼場景使用? </strong></h2>
<p>何時使用margin:</p>
<ul>
<li>需要在border外側添加空白</li>
<li>空白處不需要背景色</li>
<li>上下相連的兩個盒子之間的空白,需要相互抵銷時。 </li>
</ul>
<p> 何時使用padding:</p>
<ul>
<li>需要在border內側添加空白</li>
<li>空白處需要背景顏色</li>
<li>上下相連的兩個盒子的空白,希望為兩者之和。 </li>
</ul>
<h2 data-id="heading-12"><strong>11. display 有哪些取值? </strong></h2>
<p>常見的如下:</p>
<table>
<thead><tr class="firstRow">
<th align="center">值</th>
<th align="center">描述</th>
</tr></thead>
<tbody>
<tr>
<td align="center">none</td>
<td align="center">元素不會顯示</td>
</tr>
<tr>
<td align="center">block</td>
<td align="center">此元素將顯示為區塊級元素,此元素前後會帶有換行符。 </td>
</tr>
<tr>
<td align="center">inline</td>
<td align="center">預設。此元素會被顯示為內聯元素,元素前後沒有換行符號。 </td>
</tr>
<tr>
<td align="center">inline-block</td>
<td align="center">行內區塊元素。可設定寬高,同行顯示。 </td>
</tr>
<tr>
<td align="center">inline-table</td>
<td align="center">此元素會作為內嵌表格來顯示(類似 table),表格前後沒有換行符號。 </td>
</tr>
<tr>
<td align="center">table</td>
<td align="center">此元素會作為區塊級表格來顯示(類似 table),表格前後都有換行符號。 </td>
</tr>
<tr>
<td align="center">inherit</td>
<td align="center">規定應該從父元素繼承 display 屬性的值。 </td>
</tr>
<tr>
<td align="center">grid</td>
<td align="center">網格佈局(Grid)是最強大的CSS 佈局方案。它將網頁劃分成一個個網格,可以任意組合不同的網格,做出各種各樣的佈局。 </td>
</tr>
<tr>
<td align="center">flex</td>
<td align="center">彈性佈局,用來為盒狀模型提供最大的彈性。 </td>
</tr>
</tbody>
</table>
<p>其他的可以自行查阅:<a href="https://developer.mozilla.org/zh-CN/docs/Web/CSS/display" target="_blank" textvalue="MDN-display">MDN-display</a></p>
<h2 data-id="heading-13"><strong>12. 两个同级的相邻元素之间,有看不见的空白间隔,是什么原因引起的?有什么解决办法?</strong></h2>
<p>行框的排列会受到中间空白(回车空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为0,就没有空格了。</p>
<p>解决方法:</p>
<ul>
<li>相邻元素代码代码全部写在一排</li>
<li>浮动元素,float:left;</li>
<li>在父级元素中用font-size:0;</li>
</ul>
<h2 data-id="heading-14"><strong>13. CSS 中,有哪些方式可以隐藏页面元素?有什么区别?</strong></h2>
<p><strong>display:none</strong>:元素不可见,不占据空间,无法响应点击事件</p>
<p><strong>visibility:hidden</strong>:元素不可见,占据页面空间,无法响应点击事件</p>
<p><strong>opacity:0</strong>:改变元素透明度,元素不可见,占据页面空间,可以响应点击事件</p>
<p><strong>设置height、width属性为0</strong>:将元素的 margin,border,padding,height和width 等影响元素盒模型的属性设置成0,如果元素内有子元素或内容,还应该设置其 overflow:hidden 来隐藏其子元素。特点:元素不可见,不占据页面空间,无法响应点击事件</p>
<p><strong>position:absolute</strong>: 将元素移出可视区域,元素不可见,不影响页面布局</p>
<p><strong>clip-path</strong>:通过裁剪的形式,元素不可见,占据页面空间,无法响应点击事件</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.hide { clip-path: polygon(0px 0px,0px 0px,0px 0px,0px 0px); }</pre><div class="contentsignin">登入後複製</div></div>
<p>最常用的还是<code>display:none和visibility:hidden,其他的方式只能认为是奇招,它们的真正用途并不是用于隐藏元素,所以并不推荐使用它们
| # | display: none | visibility: hidden | opacity: 0 |
|---|---|---|---|
| 页面中 | 不存在 | 存在 | 存在 |
| 重排 | 会 | 不会 | 不会 |
| 重绘 | 会 | 会 | 不一定 |
| 自身绑定事件 | 不触发 | 不触发 | 可触发 |
| transition | 不支持 | 支持 | 支持 |
| 子元素可复原 | 不能 | 能 | 不能 |
| 被遮挡的元素可触发事件 | 能 | 能 | 不能 |
因為瀏覽器的相容問題,不同瀏覽器對標籤的預設值是不同的,如果沒有對瀏覽器的CSS初始化,會造成相同頁面在不同瀏覽器的顯示有差異。
表現上
效能上
選擇器:通用兄弟選擇器、偽類別選擇器、偽元素選擇器、否定選擇器、狀態偽類選擇器
#新樣式:邊框、box-shadow、背景、文字、顏色
#邊框:
background-clip、background-origin、background-size和background-break
這個時候對每一個節點,如果找到一條規則從右向左匹配,我們只需要逐層觀察該節點父節點是否匹配,而此時其父節點肯定已經在DOM上。
但反過來,我們可能會配對到一個DOM上尚未存在的節點,此時的配對過程就浪費了資源。
避免過度限制
避免後位選擇符
避免鍊式選擇符號
使用緊湊的語法
避免不必要的命名空間
transition 是過度屬性,強調過度,它的實作需要觸發一個事件(例如滑鼠移動上去,焦點,點擊等)才執行動畫。它類似於flash的補間動畫,設定一個開始關鍵幀,一個結束關鍵幀。
animation 是動畫屬性,它的實作不需要觸發事件,設定好時間之後可以自己執行,並且可以循環一個動畫。它也類似於flash的補間動畫,但是它可以設定多個關鍵影格(用@keyframe定義)完成動畫。
content、padding、border、margin
標準盒子模型:標準盒子模型,是瀏覽器預設的盒子模型

width/ height 只是內容高度,不包含 padding 和 border 值
width為200px,但由於存在padding,但實際上盒子的寬度有240px
#IE 怪異盒子模型
 ##從上圖可以看到:
##從上圖可以看到:
包含了 padding 和 border 值
有別於大家常用的BEM這類規則,原子css就是拆分,所有CSS 類別都有一個唯一的CSS 規則
優點
增加了記憶成本。將css拆分為原子之後,你勢必要記住一些class才能書寫,即使 tailwindcss 提供了完善的工具鏈,你寫background,也要記住開頭是bg。
你仍需要起class名。对于大部分属性而言,你可以只用到center,auto,100%,这些值,但是有时候你仍需要设定不一样的参数值,例如left,top,这时候你还需要起一个class名
float:使用 float 脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在该元素的周围。
absolute:absolute 称为绝对定位,是相对于该元素的父类(及以上,如果直系父类元素不满足条件则继续向上查询)元素进行定位的,并且这个父类元素的position必须是非static定位的(static是默认定位方式)。
fixed: 固定定位,完全脱离文档流,相对于浏览器窗口进行定位。(相对于浏览器窗口就是相对于html)
浏览器会下载 HTML 解析页面生成 DOM 树,遇到 CSS 标签就开始解析 CSS,这个过程不会阻塞,但是如果遇到了 JS 脚本,此时假如 CSSOM 还没有构建完,需要等待 CSSOM 构建完,再去执行 JS 脚本,然后再执行 DOM 解析,此时会阻塞。
CSS Sprites是一种网页图片应用处理方式,就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位。
优点:
缺点:
多数显示器默认频率是60Hz,即1秒刷新60次,所以理论上最小间隔为1/60*1000ms = 16.7ms。
canvas标签的width和height是画布实际宽度和高度,绘制的图形都是在这个上面。
而style的width和height是canvas在浏览器中被渲染的高度和宽度。
如果canvas的width和height没指定或值不正确,就被设置成默认值。
真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子:
<input> <input>

我们使用CSS更改非inline-block水平元素为inline-block水平,也会有该问题
这种表现是符合规范的应该有的表现。
元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,在字体不为0的情况下,空白符占据一定宽度,所以inline-block的元素之间就出现了空隙。这些元素之间的间距会随着字体的大小而变化,当行内元素font-size:16px时,间距为8px。
不过,这类间距有时会对我们布局,或是兼容性处理产生影响,以下展示几种方法去掉
移除空格:元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了
使用margin负值
.space a {
display: inline-block;
margin-right: -3px;
}使用font-size:0
.space { font-size: 0; }
.space a { font-size: 12px; }使用letter-spacing
.space { letter-spacing: -3px; }
.space a { letter-spacing: 0; }使用word-spacing
.space { word-spacing: -6px; }
.space a { word-spacing: 0; }他们都是 CSS 预处理器,是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成 CSS。 例如 Less 是一种动态样式语言,将 CSS 赋予了动态语言的特性,如变量,继承,运算, 函数,LESS 既可以在客户端上运行 (支持 IE 6+, Webkit, Firefox),也可以在服务端运行 (借助 Node.js)。
它们的优点?
结构清晰,便于扩展。 可以方便地屏蔽浏览器私有语法差异。封装对浏览器语法差异的重复处理, 减少无意义的机械劳动。
可以轻松实现多重继承。 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。
1. CSS动画
优点
CSS3可以做到自然降级,而JS则需要撰写额外代码缺点
CSS实现稍微复杂一点动画,最后CSS代码都会变得非常笨重2. JS 动画
优点
css3动画丰富,有些动画效果,比如曲线运动,冲击闪烁,视差滚动效果,只有js动画才能完成CSS3有兼容性问题,而JS大多时候没有兼容性问题缺点
CSS动画JavaScript在浏览器的主线程中运行,而主线程中还有其它需要运行的JavaScript脚本、样式计算、布局、绘制任务等,对其干扰导致线程可能出现阻塞,从而造成丢帧的情况什么是浮动:浮动(float)最初是为了让文字环绕图片排布,就想报纸上面的图文混排模式。但 Web 开发人员很快意识到,任何东西都可以浮动,而不仅仅是图像,所以浮动的使用范围扩大了。浮动曾被用来实现整个网站页面的布局,它使信息列得以横向排列(默认的设定则是按照这些列在源代码中出现的顺序纵向排列)。目前出现了更新更好的页面布局技术,所以使用浮动来进行页面布局应被看作传统的布局方法。
什么时候需要清除浮动:
清除浮动的方式:
IconFont 的使用原理来自于 css 的 @font-face 属性。
这个属性用来定义一个新的字体,基本用法如下:
@font-face {
font-family: <yourfontname>;
src: <url> [<format>],[<source> [<format>]], *;
[font-weight: <weight>];
[font-style: <style>];
}</style></weight></format></source></format></url></yourfontname>可以从以下三点进行分析
1. 结构
display: none: 会让元素完全从渲染树中消失,渲染的时候不占据任何空间, 不能点击visibility: hidden:不会让元素从渲染树消失,渲染元素继续占据空间,只是内容不可见,不能点击opacity: 0: 不会让元素从渲染树消失,渲染元素继续占据空间,只是内容不可见,可以点击2. 继承
display: none和opacity: 0:是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示。visibility: hidden:是继承属性,子孙节点消失由于继承了hidden,通过设置visibility: visible;可以让子孙节点显示。3. 性能
display: none: 修改元素会造成文档回流,读屏器不会读取display: none元素内容,性能消耗较大visibility: hidden: 修改元素只会造成本元素的重绘,性能消耗较少读屏器读取visibility: hidden元素内容opacity: 0:修改元素会造成重绘,性能消耗较少static:
这个是元素的默认定位方式,元素出现在正常的文档流中,会占用页面空间。
relative: 相对定位方式,相对于其原来的位置进行定位。会占用该元素在文档中初始的页面空间,即在使用top,bottom,left,right进行移动位置之后依旧不会改变其所占用空间的位置。可以使用z-index进行在z轴方向上的移动。
absolute: 绝对定位方式,脱离文档流,不会占用页面空间。以最近的不是static定位的父级元素作为参考进行定位,如果其所有的父级元素都是static定位,那么此元素最终则是以当前窗口作为参考进行定位。
fixed: 绝对定位方式,直接以浏览器窗口作为参考进行定位。其它特性同absolute定位。
当父元素使用了transform的时候,会以父元素定位。
sticky: 粘性定位,可以简单理解为relative和fixed布局的混合。当粘性约束矩形在可视范围内为relative,反之,则为fixed粘性定位元素如果和它的父元素一样高,则垂直滚动的时候,粘性定位效果是不会出现的,它的定位效果完全受限于父级元素们。
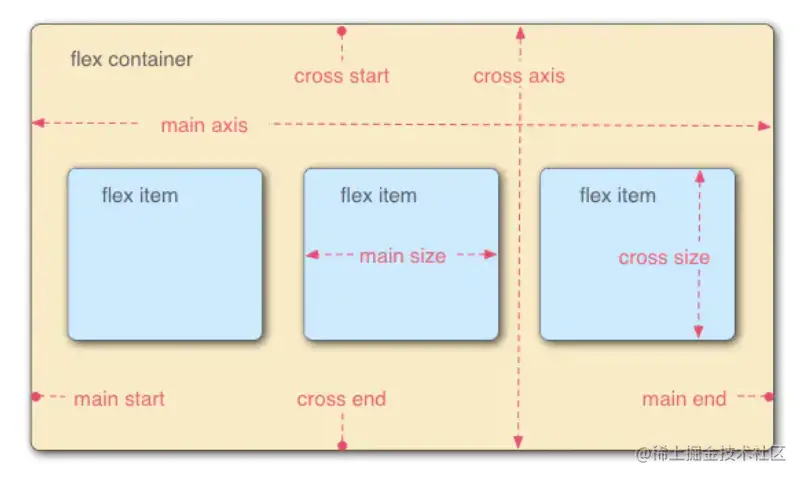
Flexible Box 简称 flex,意为”弹性布局”,可以简便、完整、响应式地实现各种页面布局
采用Flex布局的元素,称为flex容器container
它的所有子元素自动成为容器成员,称为flex项目item

容器中默认存在两条轴,主轴和交叉轴,呈90度关系。项目默认沿主轴排列,通过flex-direction来决定主轴的方向。每根轴都有起点和终点,这对于元素的对齐非常重要
关于flex常用的属性,我们可以划分为容器属性和容器成员属性
容器属性有:flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content
容器成员属性有: order、flex-grow、flex-shrink、flex-basis、flex、align-self
更多属性写法可前往 MDN-flex 查看
通常 z-index 的使用是在有兩個重疊的標籤,在一定的情況下控制其中一個在另一個的上方或下方出現。 z-index值越大就越是在上層。 z-index元素的position屬性需要是relative,absolute或是fixed。
z-index屬性在下列情況下會失效:
父元素position為relative時,子元素的z-index會失效。解決:父元素position改為absolute或static;
元素沒有設定position屬性為非static屬性。解決:設定該元素的position屬性為relative,absolute或是fixed中的一種;
元素在設定z-index的同時也設定了float浮動。解決:float去除,改為display:inline-block;
點選前往:前端佈局之淺談BFC
先說下結論:
為了避免讓使用者看到長時間的白螢幕時間,我們應該盡可能的提高css載入速度,例如可以使用以下幾種方法:
使用CDN(因為CDN會根據你的網路狀況,替你挑選最近的一個具有快取內容的節點為你提供資源,因此可以減少載入時間)
對css進行壓縮(可以用很多打包工具,例如webpack,gulp等,也可以透過開啟gzip壓縮)
合理的使用快取(設定cache-control,expires,以及E-tag都是不錯的,不過要注意一個問題,就是檔案更新後,你要避免快取而帶來的影響。其中一個解決防範是在檔案名字後面加一個版本號)
減少http請求數,將多個css檔案合併,或是乾脆直接寫成內聯樣式(內聯樣式的一個缺點就是不能快取)
瀏覽器渲染的流程如下:
HTML解析文件,產生DOM Tree,解析CSS檔案產生CSSOM Tree
將Dom Tree和CSSOM Tree結合,產生Render Tree(渲染樹)
根據Render Tree渲染繪製,將像素渲染到螢幕上。
從流程我們可以看出來:
#DOM解析和CSS解析是兩個並行的進程,所以這也解釋了為什麼CSS載入不會阻塞DOM的解析。
然而,由於Render Tree是依賴DOM Tree和CSSOM Tree的,所以他必須等待到CSSOM Tree建置完成,也就是CSS資源載入完成(或CSS資源載入失敗)後,才能開始渲染。因此,CSS載入是會阻塞Dom的渲染的。
由於js可能會操作先前的Dom節點和css樣式,因此瀏覽器會維持html中css和js的順序。因此,樣式表會在後面的js執行前先載入執行完畢。所以css會阻塞後面js的執行。
點選前往:前端頁面之「回流重繪」
是什麼:響應式網站設計(Responsive Web design)是一種網頁頁面設計佈局,頁面的設計與開發應根據使用者行為以及裝置環境(系統平台、螢幕尺寸、螢幕定向等)進行相應的響應和調整
描述響應式介面最著名的一句話就是“Content is like water”,大白話便是“如果將屏幕看作容器,那麼內容就像水一樣」
響應式網站常見特點:
基本原理: 響應式設計的基本原理是透過媒體查詢偵測不同的裝置螢幕尺寸做處理 響應式設計實作通常會從以下幾個方面思考:
总结:
响应式布局优点:
缺点:
理解: 预处理语言扩充了css语言,增加了诸如变量、混合(mixin)、函数等功能,让 css 更易维护、方便。本质上,预处理是css的超集,包含一套自定义的语法及一个解析器,根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 css 文件
有哪些: css预编译语言在前端里面有三大优秀的预编处理器,分别是:sass、less、stylus
1px边框问题由来: 苹果 iPhone4 首次提出了 Retina Display(视网膜屏幕)的概念,在 iPhone4 使用的视网膜屏幕中,把 2x2 个像素当 1 个物理像素使用,即使用 2x2 个像素显示原来 1 个物理像素显示的内容,从而让 UI 显示更精致清晰,这 2x2 个像素叫做逻辑像素。
像这种像素比(像素比(即dpr)= 物理像素 / 逻辑像素)为 2 的视网膜屏幕也被称为二倍屏,目前市面上还有像素比更高的三倍屏、四倍屏。
而 CSS 中 1px 指的是物理像素,因此,设置为 1px 的边框在 dpr = 2 的视网膜屏幕中实际占用了 2 个逻辑像素的宽度,这就导致了界面边框变粗的视觉体验。
解决方案:使用 transform 解决
通过设置元素的 box-sizing 为 border-box,然后构建伪元素,再使用 CSS3 的 transform 缩放,这是目前市面上最受推崇的解决方法。这种方法可以满足所有的场景,而且修改灵活,唯一的缺陷是,对于已使用伪元素的元素要多嵌套一个无用元素。具体的实现如下:
.one-pixel-border {
position: relative;
box-sizing: border-box;
}
.one-pixel-border::before {
display: block;
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 200%;
height: 200%;
border: 1px solid red;
transform: translate(-50%, -50%) scale(0.5, 0.5);
}这样就可以得到 0.5px 的边框。
还可以结合媒体查询(@media)解决不同 dpr 值屏幕的边框问题,如下:
@media screen and (-webkit-min-device-pixel-ratio: 2), (min-resolution: 2dppx) {
...
}
@media screen and (-webkit-min-device-pixel-ratio: 3), (min-resolution: 3dppx) {
...
}当然还有不少其他的解决方案:border-image、background-image、viewport + rem + js、box-shadow等,但都有各自的缺点,不进行推荐,此处也不做详细介绍。
以下代码可解决这种卡顿的问题:
-webkit-overflow-scrolling: touch;
是因为这行代码启用了硬件加速特性,所以滑动很流畅。
px 像素(Pixel)。绝对单位。像素 px 是相对于显示器屏幕分辨率而言的,是一 个虚拟长度单位,是计算机系统的数字化图像长度单位
em 是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字 体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。它会继承父级元素的字体大 小,因此并不是一个固定的值
rem 是 CSS3 新增的一个相对单位(root em,根 em),使用 rem 为元素设定字 体大小时,仍然是相对大小,但相对的只是 HTML 根元素
区别: IE 无法调整那些使用 px 作为单位的字体大小,而 em 和 rem 可以缩放,rem 相对的只是 HTML 根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐 层复合的连锁反应。目前,除了 IE8 及更早版本外,所有浏览器均已支持 rem。
點擊前往:如何使用 CSS 提升頁面效能?
letter-spacing作用於所有字符,但word-spacing僅作用於空格字符。換句話說,word-spacing的作用就是增加空格的間隙寬度。
沒有設定left/top/right/bottom屬性值的絕對定位稱為「無依賴絕對定位」。無依賴絕對定位其定位的位置和沒有設定position:absolute時候的位置相關。
(1)誰大誰上:當具有明顯的層疊水平標識的時候,如生效的z-index屬性值,在同一個層疊上下文領域,層疊水平值大的那一個覆蓋小的那一個。
(2)後來居上:當元素的層疊水平一致、層疊順序相同的時候,在DOM流中處於後面的元素會覆蓋前面的元素。
如果使用數值作為font-weight屬性值,則必須是100~900的整數。因為這裡的數值只是外表長得像數值,實際上是一個具有特定意義的關鍵字,而這裡的數值關鍵字和字母關鍵字之間是有對應的。
(1)text-indent 僅對第一行內嵌盒子內容有效。
(2)非替換元素以外的 display 計算值為 inline 的內聯元素設定 text-indent值無效,如果計算值 inline-block/inline-table 則會生效。
(3)<input>標籤按鈕 text-indent 值無效。
(4)<button></button>標籤按鈕 text-indent 值有效。
(5)text-indent 的百分比值是相對於目前元素的「包含區塊」計算的,而不是目前元素。
優點:在螢幕解析度千差萬別的時代,只要將rem與螢幕解析度關聯起來就可以實現頁面的整體縮放,使得在裝置上的展現都統一起來了。 而且現在瀏覽器基本上都已經支援rem了,相容性也非常的好。
缺點:
(1)在奇葩的dpr裝置上表現效果不太好,例如一些華為的高階機型用rem佈局會出現錯亂。
(2)使用iframe引用也會出現問題。
(3)rem在多螢幕尺寸適合搭配與目前兩大平台的設計哲學不一致。即大螢幕的出現到底是為了看得又大又清楚,還是為了看的更多的問 題。
“首選最小寬度”,指的是元素最適合的最小寬度。 東亞文字(如中文)最小寬度為每個漢字的寬度。 西方文字最小寬度由特定的連續的英文字元單元決定。並不是所有的英文字元都會組成連續單元,一般會終止於空格(普通空格)、短橫線、問號以及其他非英文字元等。
如果想讓英文字元和中文一樣,每個字元都用最小寬度單元,可以試試使用CSS中的word-break:break-all。
對於普通文件流程中的元素,百分比高度值要想起作用,其父級必須有一個可以生效的高度值。
原因是如果包含區塊的高度沒有明確指定(即高度由內容決定),並且該元素不是絕對定位,則計算值為auto,因為解釋成了auto,所以無法參與計算。
使用絕對定位的元素會有計算值,即使祖先元素的height計算為auto也是如此。
(1)max-width 會覆寫 width,即使 width 是行類別樣式或設定了 !important。
(2)min-width 會覆寫 max-width,此規則發生在 min-width 和 max-width 衝突的時候。
(1)內容區域(content area)。內容區域指圍繞文字看不見的盒子,其大小僅受字元本身特性控制,本質上是一個字元盒子 (character box);但是有些元素,如圖片這樣的替換元素,其內容顯然不是文字,不存在字符盒子之類的,因此,對於這些 元素,內容區域可以看成元素本身。
(2)内联盒子(inline box)。“内联盒子”不会让内容成块显示,而是排成一行,这里的“内联盒子”实际指的就是元素的“外在盒 子”,用来决定元素是内联还是块级。该盒子又可以细分为“内联盒子”和“匿名内联盒子”两类。
(3)行框盒子(line box),每一行就是一个“行框盒子”(实线框标注),每个“行框盒子”又是由一个一个“内联盒子”组成的。
(4)包含块(containing box),由一行一行的“行框盒子”组成。
content属性生成的对象称为“匿名替换元素”。
(1)我们使用content生成的文本是无法选中、无法复制的,好像设置了user select:none声明一般,但是普通元素的文本却可以被轻松选中。同时,content生成的文本无法被屏幕阅读设备读取,也无法被搜索引擎抓取,因此,千万不要自以为是地把重要的文本信息使用content属性生成,因为这对可访问性和SEO都很不友好。
(2)content生成的内容不能左右:empty伪类。
(3)content动态生成值无法获取。
margin的'auto'可不是摆设,是具有强烈的计算意味的关键字,用来计算元素对应方向应该获得的剩余间距大小。但是触发mar gin:auto计算有一个前提条件,就是width或height为auto时,元素是具有对应方向的自动填充特性的。
(1)如果一侧定值,一侧auto,则auto为剩余空间大小。
(2)如果两侧均是auto,则平分剩余空间。
(1)一个设置了overflow:hidden声明的元素,假设同时存在border属性和padding属性,则当子元素内容超出容器宽度 高度限制的时候,剪裁的边界是border box的内边缘,而非padding box的内边缘。
(2)HTML中有两个标签是默认可以产生滚动条的,一个是根元素,另一个是文本域。
(3)滚动条会占用容器的可用宽度或高度。
(4)元素设置了overflow:hidden声明,里面内容高度溢出的时候,滚动依然存在,仅仅滚动条不存在!
<style>
#parent p { background-color: red; }
div .a.b.c.d.e.f.g.h.i.j.k p{ background-color: green;
</style>
......
<div>
<div>
<p>xxxx</p>
</div>
</div>大家需要注意,权重是按优先级进行比较的,而不是相加规则。
答案:red。
body#god div.dad span.son {
width: 200px;
}
body#god span#test {
width: 250px;
}本题考察css的样式优先级权重,大家需要记住:
当两个权值进行比较的时候,是从高到低逐级将等级位上的权重值(如 权值 1,0,0,0 对应--> 第一等级权重值,第二等级权重值,第三等级权重值,第四等级权重值)来进行比较的,而不是简单的 1000个数 + 100个数 + 10个数 + 1个数 的总和来进行比较的,换句话说,低等级的选择器,个数再多也不会越等级超过高等级的选择器的优先级的。 所以本题的分析思路是:
#god = 100#god + #text = 200width: 250px;
答案:width: 250px;
<div>
<div></div>
<div></div>
</div>
<style>
.container{
display: flex;
}
.container > div {
width: 100px;
}
</style>Flex 布局会默认:
答案:100px
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}最简单的方法:
html {
touch-action: none;
touch-action: pan-y;
}还可以直接指定对应元素的宽度和overflow:
html {
width: 100vw;
overflow-x: hidden;
}.box {
width: 0;
height: 0;
border-style:solid;
border-width: 0 50px 50px;
border-color: transparent transparent #d9534f;
}两栏布局
浮动实现
<style>
.box{
overflow: hidden;
}
.left {
float: left;
width: 200px;
background-color: gray;
height: 400px;
}
.right {
margin-left: 210px;
background-color: lightgray;
height: 200px;
}
</style>
<div>
<div>左边</div>
<div>右边</div>
</div>flex实现
<style>
.box{
display: flex;
}
.left {
width: 100px;
background-color: skyblue;
height: 400px;
}
.right {
flex: 1;
background-color: pink;
height: 200px;
}
</style>
<div>
<div>左边</div>
<div>右边</div>
</div>三栏布局
<style>
.wrap {
display: flex;
justify-content: space-between;
}
.left,
.right,
.middle {
height: 500px;
}
.left {
width: 200px;
background: coral;
}
.right {
width: 120px;
background: lightblue;
}
.middle {
background: #555;
width: 100%;
margin: 0 20px;
}
</style>
<div>
<div>左侧</div>
<div>中间</div>
<div>右侧</div>
</div>方法一:添加一行
根据justify对最后一行无效,我们可以新增一行,使该行文本不是最后一行,实现如下:
<style>
//scss
.item {
height: 32px;
line-height: 32px;
margin-bottom: 8px;
.label {
display: inline-block;
height: 100%;
width: 100px;
text-align: justify;
vertical-align: top;
&::after {
display: inline-block;
width: 100%;
content: '';
height: 0;
}
}
.value {
padding-right: 10px;
}
}
</style>
<div>
<span>哈哈哈</span>:
<span>哈哈哈</span>
</div>方法二: text-align-last
text-align-last,该属性定义的是一段文本中最后一行在被强制换行之前的对齐规则。
//scss
.item {
margin-bottom: 8px;
.label {
display: inline-block;
height: 100%;
min-width: 100px;
text-align: justify;
text-align-last: justify;
}
.value {
padding-right: 10px;
}
} <style>
.anima {
width: 800px;
height: 600px;
animation-name: likes;
animation-direction: alternate;
animation-timing-function: linear;
animation-delay: 0s;
animation-iteration-count: infinite;
animation-duration: 1s;
}
@keyframes likes {
0%{
transform: scale(1);
}
25%{
transform: scale(0.9);
}
50%{
transform: scale(0.85);
}
75%{
transform: scale(0.9);
}
100%{
transform: scale(1);
}
}
</style>
<image></image>单行文本溢出隐藏
<style>
div {
width: 100px;
height: 100px;
/* 溢出隐藏 */
overflow: hidden;
/* 溢出用省略号显示 */
text-overflow: ellipsis;
/* 规定段落中的文本不进行换行 */
white-space: nowrap;
}
</style>
<div>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div>多行文本溢出隐藏
<style>
div {
width: 100px;
overflow: hidden;
text-overflow: ellipsis;
/* 作为弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 显示的行数 */
-webkit-line-clamp: 3;
/* 设置伸缩盒子的子元素排列方式:从上到下垂直排列 */
-webkit-box-orient: vertical;
}
</style>
<div>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div>我们在布局一个页面时,通常都会用到水平居中和垂直居中,处理水平居中很好处理,不外乎就是设定margin:0 auto;或是text-align:center;,就可以轻松解决掉水平居中的问题,但一直以来最麻烦对齐问题就是「垂直居中」,以下将介绍几种单纯利用CSS垂直居中的方式,只需要理解背后的原理就可以轻松应用。
下面为公共代码:
<style>
.box {
width: 300px;
height: 300px;
background: #ddd;
}
.small {
background: red;
}
</style>
<div>
<div>small</div>
</div>
1. absolute + margin实现
方法一:
.box {
position: relative;
}
.small {
position: absolute;
top: 50%;
left: 50%;
margin: -50px 0 0 -50px;
width: 100px;
height: 100px;
}方法二:
.box {
position: relative;
}
.small {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 100px;
height: 100px;
}2. absolute + calc 实现
.box {
position: relative;
}
.small {
position: absolute;
top: calc(50% - 50px);
left: calc(50% - 50px);
width: 100px;
height: 100px;
}3. absolute + transform 实现
.box {
position: relative;
}
.small {
position: absolute;
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0);
width: 100px;
height: 100px;
}4. 转行内元素
.box {
line-height: 300px;
text-align: center;
font-size: 0px;
}
.small {
padding: 6px 10px;
font-size: 16px;
display: inline-block;
vertical-align: middle;
line-height: 16px;
}5. 使用flex
方法一:
.box {
display: flex;
justify-content: center;
align-items: center;
}方法二:
.box {
display: flex;
justify-content: center;
}
.small {
align-self: center;
}更多编程相关知识,请访问:编程视频!!
以上是【整理分享】75道前端面試CSS中的高頻考點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




