兩種修改方法:1、利用jquery選擇器取得h標籤對象,用text()修改該對象的文字內容,語法「$("選擇器").text("新內容") ;」;2、利用jquery選擇器取得h標籤對象,用html()修改該對象的內容(文字及HTML標籤的內容),語法「$("選擇器").html("新內容"); 」。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery給
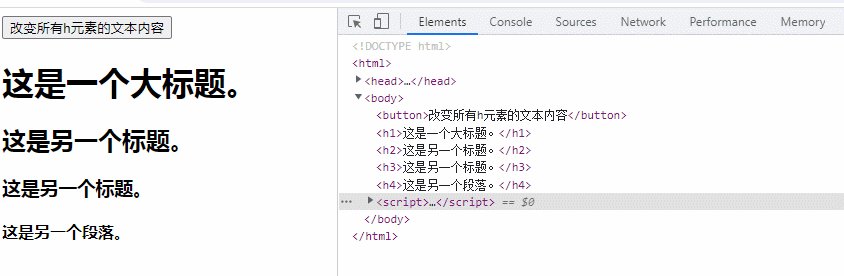
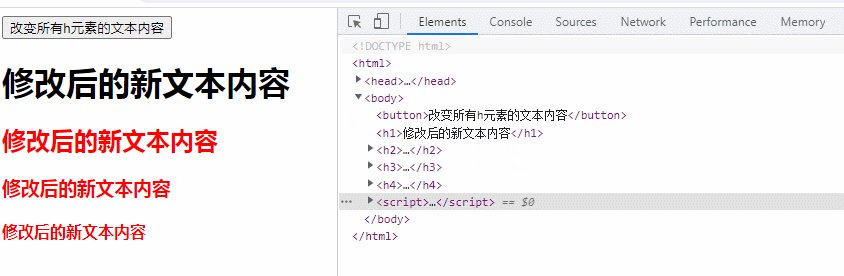
方法1:使用text()改變文字內容
text()可以設定元素的文字內容,只需將文字內容設為新值即可變更。
修改步驟:
利用jquery選擇器取得h標籤(h1~h6)物件
$("选择器")#利用text()修改取得物件的內容
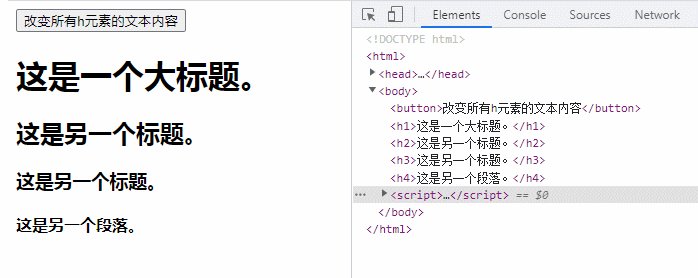
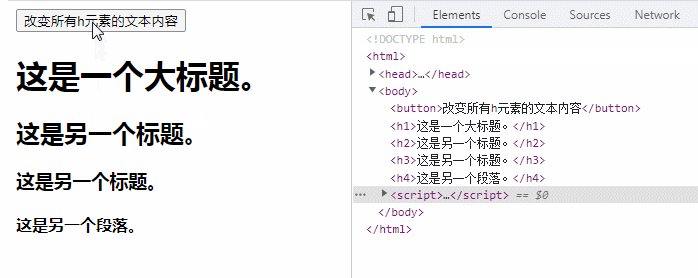
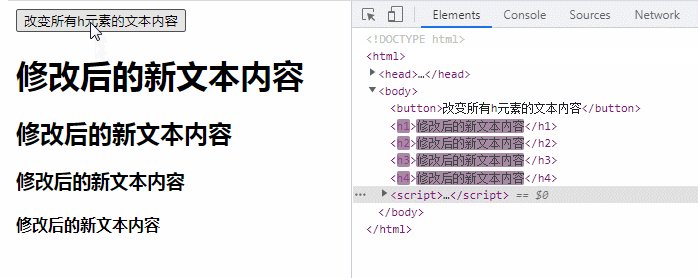
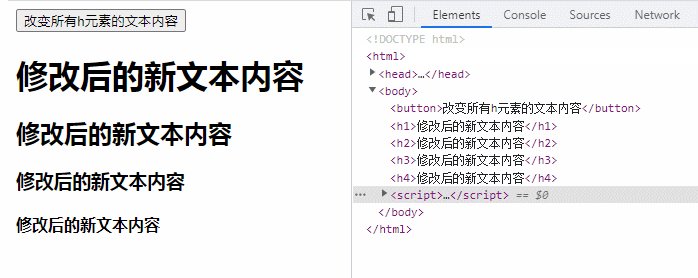
对象.text("新内容")範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1,h2,h3,h4").text("修改后的新文本内容");
});
});
</script>
</head>
<body>
<button>改变所有h元素的文本内容</button>
<h1>这是一个大标题。</h1>
<h2>这是另一个标题。</h2>
<h3>这是另一个标题。</h3>
<h4>这是另一个段落。</h4>
</body>
</html>
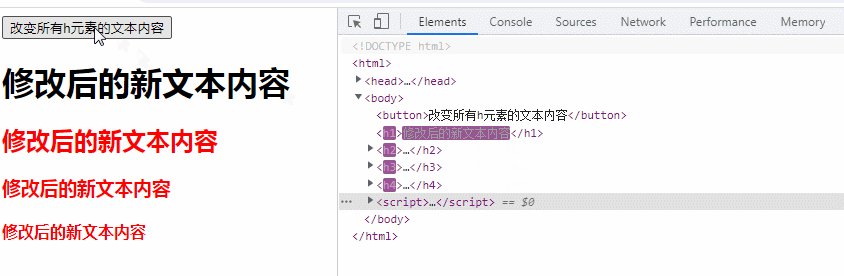
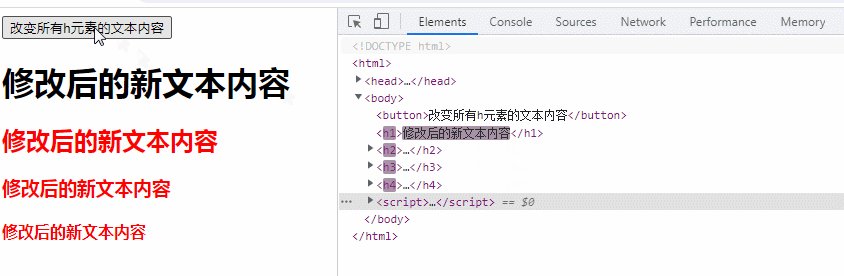
方法2:使用html()改變標籤內容
html()可以設定或傳回的內容,是包含文字和HTML標籤的內容。
修改步驟:
利用jquery選擇器取得h標籤(h1~h6)物件
$("选择器")#利用html()修改取得物件的內容
对象.html("新内容")範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1").html("修改后的新文本内容");
$("h2,h3,h4").html('<span style="color: red;">修改后的新文本内容</span>');
});
});
</script>
</head>
<body>
<button>改变所有h元素的文本内容</button>
<h1>这是一个大标题。</h1>
<h2>这是另一个标题。</h2>
<h3>这是另一个标题。</h3>
<h4>这是另一个段落。</h4>
</body>
</html>
#html () 與text() 比較
html() 取得的是元素內部所有的內容,而text() 取得的只是文字內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
對於 html() 和 text() 這兩個方法的區別,從下表就可以很清楚地比較出來。
| HTML程式碼 | html() | #text() |
|---|---|---|
| PHP中文網 | PHP中文網 | |
|
PHP中文網
|
PHP中文網 | PHP中文網 |
| (空白字串) |
【推薦學習:jQuery影片教學、web前端開發】
以上是jquery怎麼給




