實用Word技巧分享:帶你利用word製作考卷
在先前的文章《實用Word技巧分享:按數字、筆畫、日期、拼音進行排序》中,我們學習了按數字、筆畫、日期、拼音的排序。而今天我們來五個步驟教會大家用word製作考卷,快來看看!

考卷是我們每個人人生中都會接觸到的答案卷或問題卷。臨近考試週,如果你是學生,你應該會忙著複習應對各科考試;如果你是老師,你會忙著出考題、做考卷。但是,如何才能快速地製作出考卷呢?這是許多老師需要掌握的技能之一。
現在,隨著科技的發展,老師製作考卷已不再使用傳統的製作方法,而是利用電腦、辦公室軟體快速製作,可以極大的節省成本和時間。
而通常情況下,老師們在製作考卷時,第一步就需要設計試卷「卷面」。即,試卷頁面設定、新增頁碼等.......因此,今天小編將介紹給大家怎麼用Word做考卷,希望這些技巧能幫助老師們更快捷、更方便地完成出卷工作。一起來看看怎麼用Word來做考卷吧。
一、頁面設定
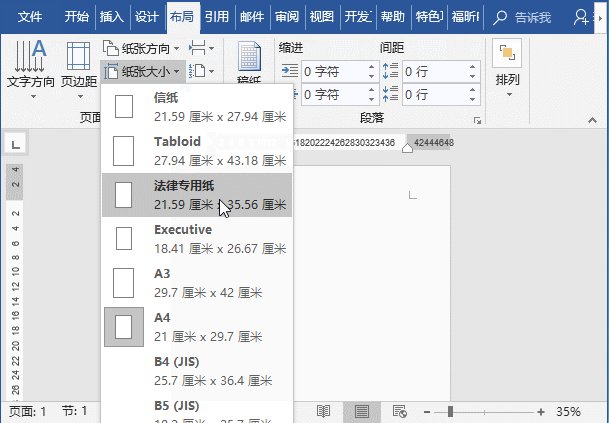
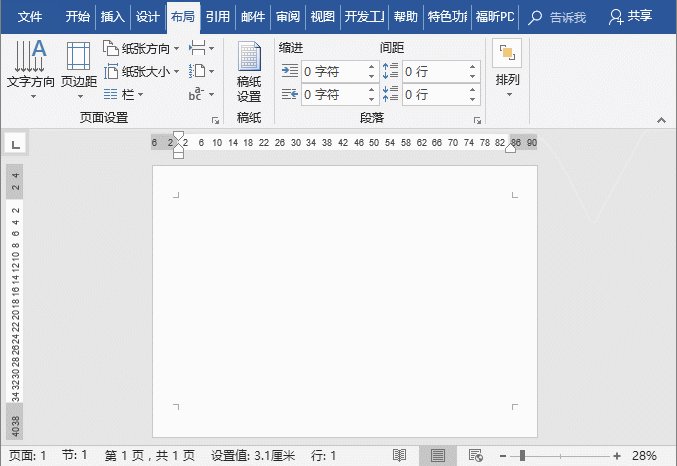
##考試中,最常見的考卷形式是使用B4紙、橫向的。因此,我們首先需要對頁面進行設置,具體方法如下:點擊【佈局】-【頁面佈局】-【紙張大小】按鈕,在彈出的下拉列表中選擇“B4(JIS)“。然後點選【紙張方向】按鈕,選擇」橫向「。

二、設定頁邊距
頁邊距的設定是為了方便後期新增試題封存線和頁碼等元素,方法如下:
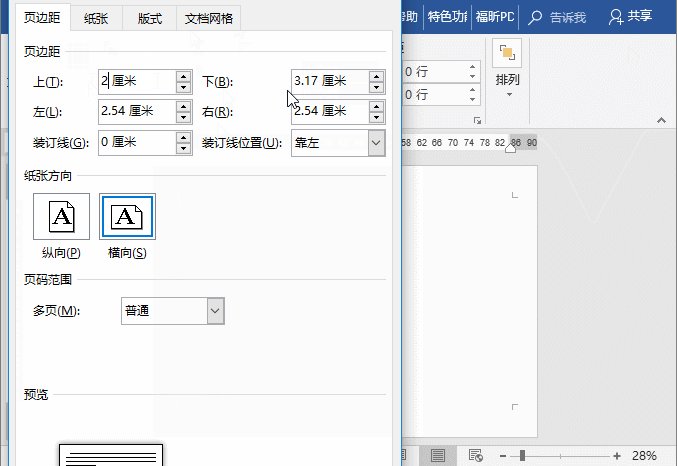
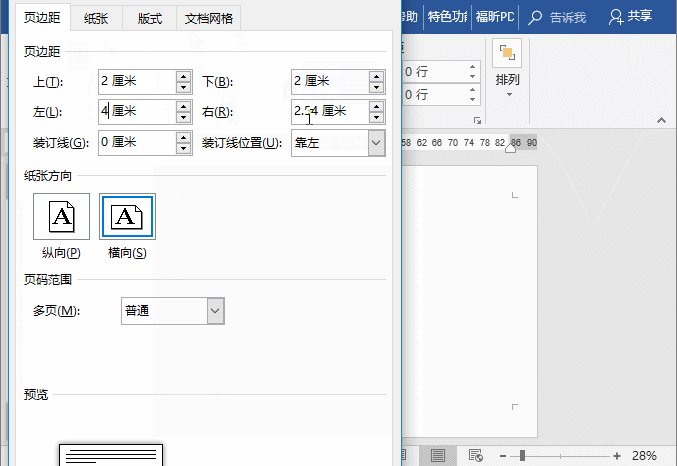
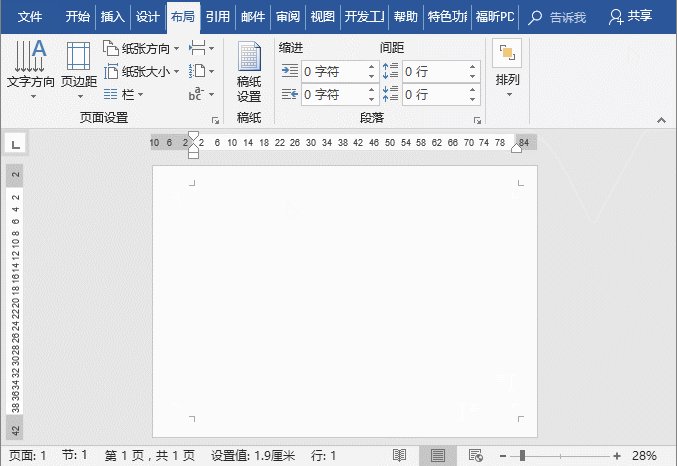
點選【佈局】 -【頁面佈局】群組右下角按鈕,開啟「頁面設定」對話方塊。選擇「頁邊距」標籤,將上、下、左、右頁面邊距分別設定為2、2、4、2,點選」確定「按鈕即可。

提示:
這裡左邊頁邊距明顯比其他邊距較寬一些,是因為後期會在左側新增密封線。#三、設定分欄
試題通常分成兩欄,每欄下方都會加上頁碼及總頁碼,因此我們需要為頁面分欄。
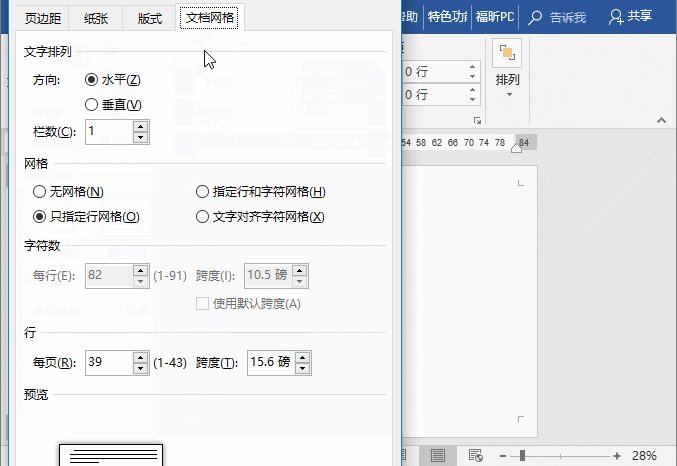
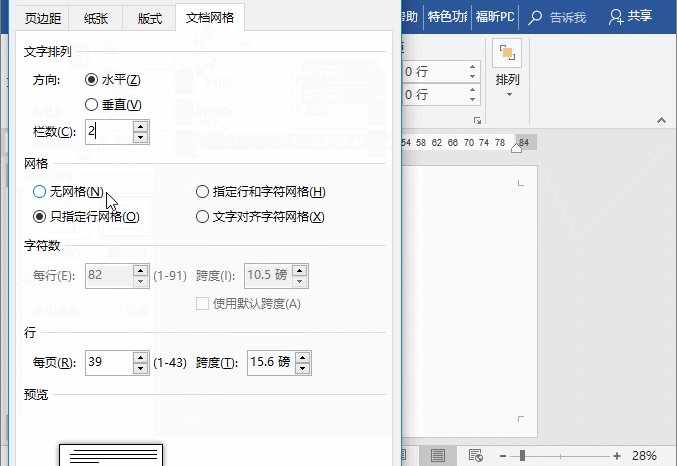
再次開啟「頁面設定」對話框,選擇「文件網格」選項卡,設定」欄數「為」2「欄,然後點選」確定「按鈕。
#分欄後,頁面未發現實際的分欄變化,待新增頁碼後即可看到分欄效果。同時,需要注意的是,這裡不要選擇“分隔線”,否則試卷中間豎起一條分欄線。
四、新增頁碼
########## #####(1)點選【插入】-【頁碼】-【頁面底端】-【x/y】頁碼,然後在頁碼處輸入文字「第 頁/共頁」。

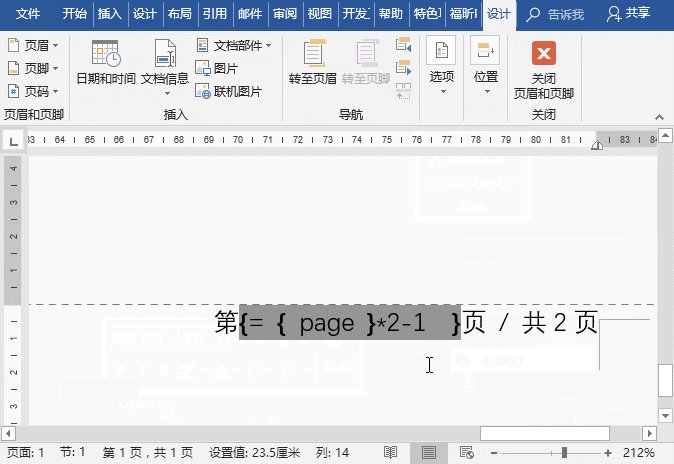
(2)將遊標定位到“第”與“頁”之間,按兩次【ctrl F9】鍵,然後輸入代碼“{ = {page }*2-1}”,再右鍵選擇”更新域“ 。
(3)將滑鼠定位到“共”與“頁”之間,按ctrl F9輸入以下程式碼“{= {numpages }*2 }”,再右鍵選擇”更新域“查看頁面設定效果。

(4 )點選【設計】-【選項】群組,勾選」奇偶頁不同「複選框,然後複製左側的頁碼,貼上到右側(第二欄)適當的位置。選擇目前頁碼」1“,右鍵選擇“切換網域代碼”,將大括號中的網域“*2-1”修改為“*2”,再次按一下右鍵,選擇”更新網域“,將出現目前頁碼。總頁碼數保持不變。

五、製作密封線
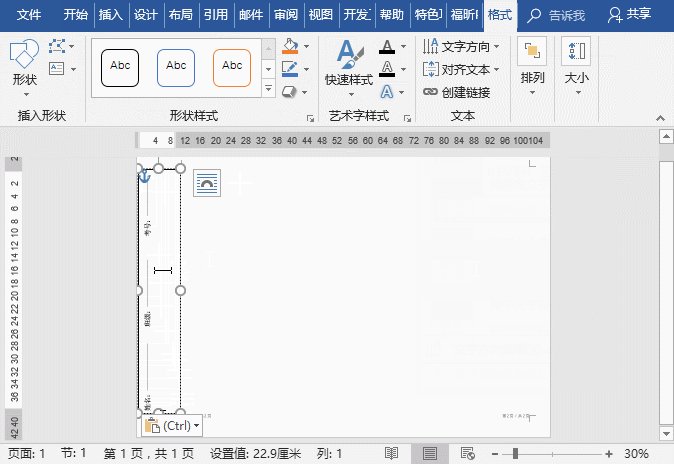
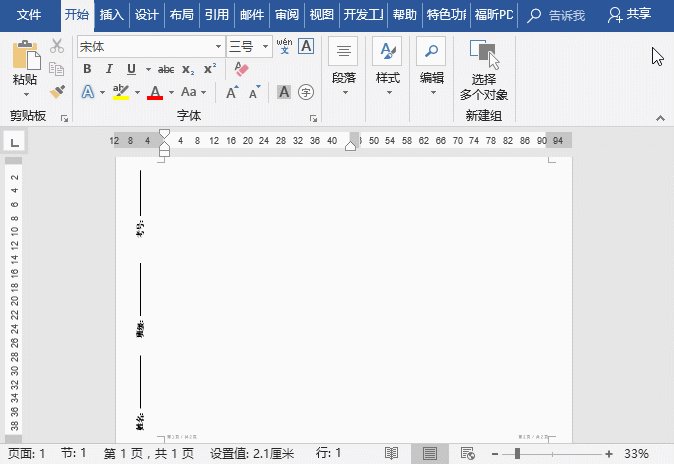
#(1)點選【插入】-【文字方塊】-【繪製垂直排文字方塊】指令,在左頁邊距處繪製插入直排文字方塊。點選【格式】-【文字方向】按鈕,在彈出的清單中選擇“將所有文字旋轉270°”,然後在文字方塊中輸入「姓名、班級、考號」等內容。
(2)選擇文字框,點選【格式】-【形狀輪廓】按鈕,在彈出的選單中選擇」無輪廓「指令,取消文字方塊邊框線。

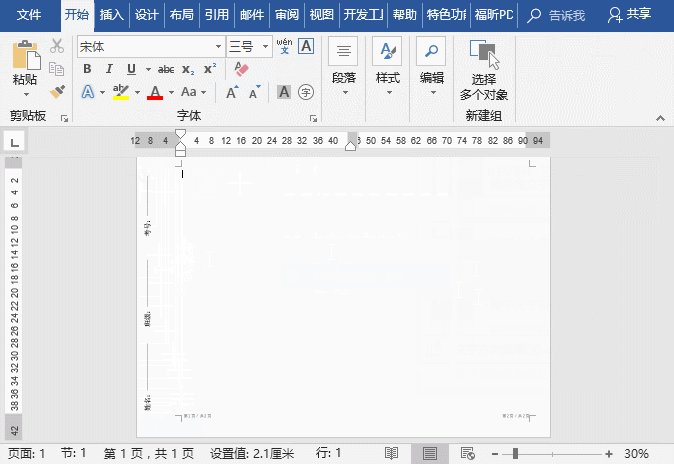
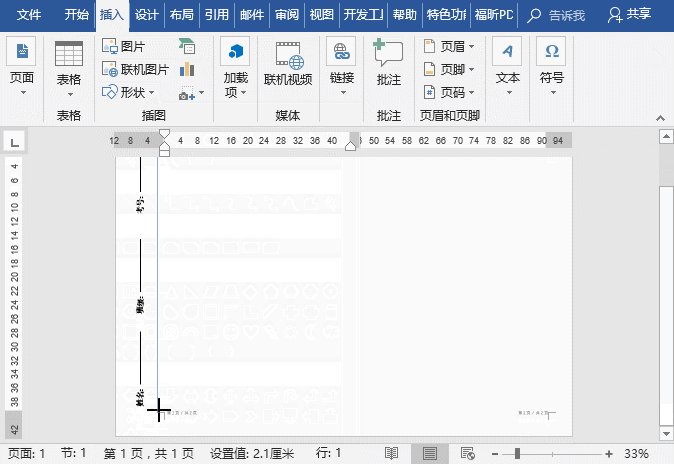
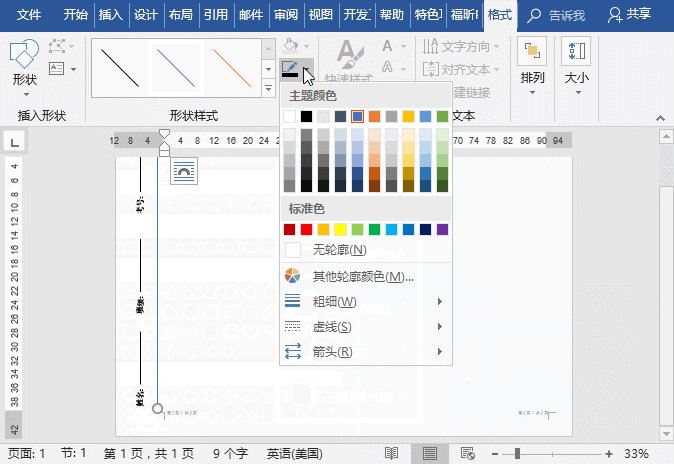
## (3)然後調整文字方塊位置。點選【插入】-【形狀】-【直線】,在右側繪製插入一條直線。點選【格式】-【形狀輪廓】按鈕,在彈出的選單中設定線條粗細、線型以及線條顏色。

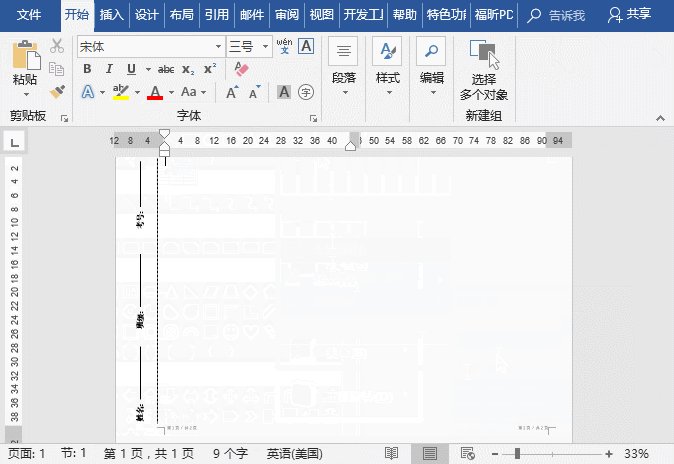
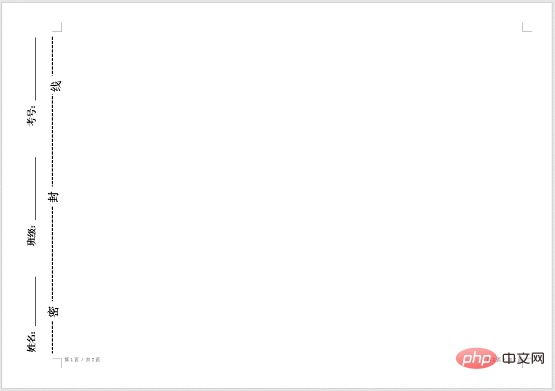
(4)使用前面相同的方法插入3個文字框,取消輪廓線,並設定方框框的填滿顏色為“白色”,然後分別輸入文字“密、封、線”,並分佈放置於虛線上,效果如下圖:
#################################以上就是今天的全部內容,希望你也學會如何用Word製作考卷!######推薦教學:《###Word教學###》###以上是實用Word技巧分享:帶你利用word製作考卷的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 word自動換行怎麼取消
Mar 19, 2024 pm 10:16 PM
word自動換行怎麼取消
Mar 19, 2024 pm 10:16 PM
在word文件中進行編輯內容時可能會自動換行,如果這時候不調整的話,對於我們的編輯會帶來很大的影響,讓人十分頭疼,這是怎麼回事呢?其實是標尺的問題,下面小編就介紹word自動換行怎麼取消的解決方法,希望能幫助大家!開啟Word文檔,輸入文字後,嘗試複製並貼上時可能會導致文字跳到新行,這時需調整設定以解決該問題。 2.要解決這個問題,我們首先要知道有這個問題的原因。這時我們點選工具列下的視圖。 3.然後再點選下面的「標尺」選項。 4.這時候我們會發現,文檔的上方出現了一個標尺,標尺上面有幾個錐形標
 Word怎麼顯示標尺以及標尺的操作方法詳解!
Mar 20, 2024 am 10:46 AM
Word怎麼顯示標尺以及標尺的操作方法詳解!
Mar 20, 2024 am 10:46 AM
我們在使用Word的時候,為了編輯內容更好美觀,我們常常會使用標尺。要知道,在Word中的標尺包括水平標尺和垂直標尺,用於顯示和調整文件的頁邊距、段落縮排、製表符等。那麼,Word中的標尺怎麼顯示出來的呢?下面,我就來教大家設定標尺的顯示方法。有需要的同學趕快收藏起來吧!步驟如下:1、首先,我們需要把word標尺調出來,預設的word文件是不顯示word標尺的,我們只需要點選word中的【檢視】的按鈕。 2、然後,我們找到【標尺】的選項,勾選就可以了。這樣一來,word標尺就被我們調出來了!是不是
 word文檔怎麼加手寫簽名
Mar 20, 2024 pm 08:56 PM
word文檔怎麼加手寫簽名
Mar 20, 2024 pm 08:56 PM
Word文件由於功能的強大被大家廣泛使用,word裡不但可以插入各種格式,比如圖片和表格等等,現在為了文件的完整性真實性,好多文件都需要在文檔末尾加入手工簽名,聽起來這麼複雜的問題要怎麼解決呢,今天小編就教大家word文檔怎麼加手寫簽名。使用掃描器、相機或手機對手寫簽名進行掃描或拍攝,然後透過PS或其他圖片編輯軟體對圖片進行必要的裁切處理。 2.在要插入手寫簽名的Word文件中選擇“插入—圖片—來自文件”,選擇裁切好的手寫簽名。 3.滑鼠雙擊手寫簽名圖片(或右鍵圖片選擇「設定圖片格式」),彈出「設定圖
 如何為Word設定頁邊距
Mar 19, 2024 pm 10:00 PM
如何為Word設定頁邊距
Mar 19, 2024 pm 10:00 PM
辦公室軟體中Word是我們最常用的軟體之一,我們製作的文字文檔一般都會用Word進行操作,有些文檔按要求還需要提交紙質版,在進行打印之前,一定要把佈局設置好,才能呈現出更好的效果。那麼問題來了,Word設定頁邊距的方法是什麼呢?我們有具體的課程講解為大家解決疑惑。 1.開啟或新建一個word文檔,點選選單列上的「頁面佈局」選單。 2、點選「頁面設定」選項的「頁邊距」按鈕。 3.在清單中選擇常用的頁邊距。 4.如果清單中沒有合適的頁邊距,按一下「自訂邊距」。 5.彈出「頁面設定」對話框,在「頁邊距」選項分別輸
 word虛線怎麼畫
Mar 19, 2024 pm 10:25 PM
word虛線怎麼畫
Mar 19, 2024 pm 10:25 PM
word是我們辦公室常會用到的軟體,裡邊有很多功能,可以方便我們的操作,例如:大篇文章的話,我們可以使用裡邊的查找功能,知道全文裡邊某個字錯了,可以直接替換不用一個個去更改了;向上級交文檔的時候可以把文檔美化的更好看等等操作,下面小編就來給大家分享word虛線怎麼畫的步驟,大家一起來學習吧! 1.首先,我們打開電腦上的word文檔,如下圖所示:2.然後,在文檔裡邊輸入一串文字,如下圖紅色圈出部分所示:3.接下來,按住【ctrl+A】選取全部文字,如下圖紅色圈出部分所示:4.點選選單列上邊的【開始】
 word中底紋設定在哪
Mar 20, 2024 am 08:16 AM
word中底紋設定在哪
Mar 20, 2024 am 08:16 AM
我們平常常使用word來辦公,但是你是否知道word中底紋設定在哪呢?今天就來跟大家分享具體的操作步驟,朋友們快來看看吧! 1.首先,開啟word文檔,選取一段需要新增底紋的文字段落訊息,然後點選工具列上的【開始】按鈕,找到段落區域,點選右側的下拉按鈕,(如下圖紅色圈出部分所示)。 2.點選下拉框按鈕之後,在彈出的選單選項中,點選【邊框和底紋】選項,(如下圖紅色圈出部分所示)。 3.在彈出的【邊框和底紋】對話框中,點選【底紋】的這個選項,(如下圖紅色圈出部分所示)。 4.在填滿的那一欄,選擇顏色
 Word向下箭頭刪除的特定操作步驟!
Mar 19, 2024 pm 08:50 PM
Word向下箭頭刪除的特定操作步驟!
Mar 19, 2024 pm 08:50 PM
在日常辦公中,如果從網站複製了一段文字,直接貼上到Word中時,常會看到【向下箭頭】,這種【向下箭頭】可以透過選取後刪除,但是如果這種符號特別多,那麼有沒有一個快速刪除所有箭頭的方法呢?那麼今天我就來跟大家分享Word向下箭頭刪除的具體操作步驟!首先,Word中的【向下箭頭】實際上代表【手動換行符】。我們可以用【段落標記】符替換所有的【向下箭頭】,如下圖所示。 2.然後,我們選擇選單列上邊的【尋找和取代】選項,(如下圖紅色圈出部分所示)。 3.然後,點選【替換】指令,會彈出一個彈框,點選【特殊符號】
 你知道Word表格怎麼求和嗎
Mar 21, 2024 pm 01:10 PM
你知道Word表格怎麼求和嗎
Mar 21, 2024 pm 01:10 PM
有時候,我們在Word表格中會經常遇到計數的問題;通常遇到這樣的問題,大部分同學都回把Word表格複製到Excel中來計算;還有一部分同學會默默地拿起計算器去算。那有沒有快速的方法來計算呢?當然有啊,其實在Word中也是可以計算求和的。那麼,你知道該怎麼操作嗎?今天,我們就來一起來看吧!廢話不多說,有需要的朋友趕緊收藏起來吧!步驟詳情:1、首先,我們開啟電腦上的Word軟體,開啟需要處理的文件。 (如圖)2、接著,我們將遊標定位在求和數值所在的儲存格上(如圖);然後,我們點選【選單列






