淺析Vue中插槽Slot的作用與具名插槽
Vue中的插槽相信使用過Vue的小夥伴或多或少的都用過,但是你是否了解它的用法呢?這篇文章就為大家帶來Vue中插槽Slot基本使用和具名插槽,希望對大家有幫助!

一、插槽Slot
#1.1.插槽Slot的作用
⭐⭐
初識插槽:
- 為了讓這個元件具備更強的通用性,我們不能將元件中的內容限制為固定的
div、span等等這些元素;【相關推薦:vuejs影片教學】 - 例如某種情況下我們使用元件,希望元件顯示的是按鈕,某種情況下我們使用元件希望顯示的是一張圖片;
- 我們應該讓使用者可以決定某一塊區域到底要存放什麼內容和元素;
- 所以就可以使用插槽來解決這個問題
換句話說就是,我們要是想在一個元件標籤中加入新的內容,那麼我們就需要在該元件內宣告一個插槽,不然,新增的新內容不會被渲染
⭐⭐
使用插槽:
- 用
slot元素作為插槽 - 插入什麼內容是由父元素如何使用,例如父元件插入按鈕、插入圖片,就會顯示按鈕圖片,如果沒有,那就不顯示或許顯示插槽預設的內容
- 有時我們希望在使用插槽時,如果沒有插入對應的內容,那麼我們需要顯示一個預設的內容:
- 當然這個預設的內容只會在沒有提供插入的內容時,才會顯示;
- 我們可以在
slot標籤中設定一個預設內容
使用插槽案例:
父元件
App.vue
<template>
<div class="app">
<!-- 内容是button -->
<show-message title="哈哈哈">
<button>我是按钮元素</button>
</show-message>
<!-- 内容是超链接 -->
<show-message>
<a href="#">百度一下</a>
</show-message>
<!-- 没有值传递 -->
<show-message></show-message>
</div>
</template>子元件showMessage.vue
<template>
<h2 id="title">{{title}}</h2>
<div class="content">
<slot>
<p>我是默认值</p>
</slot>
</div>
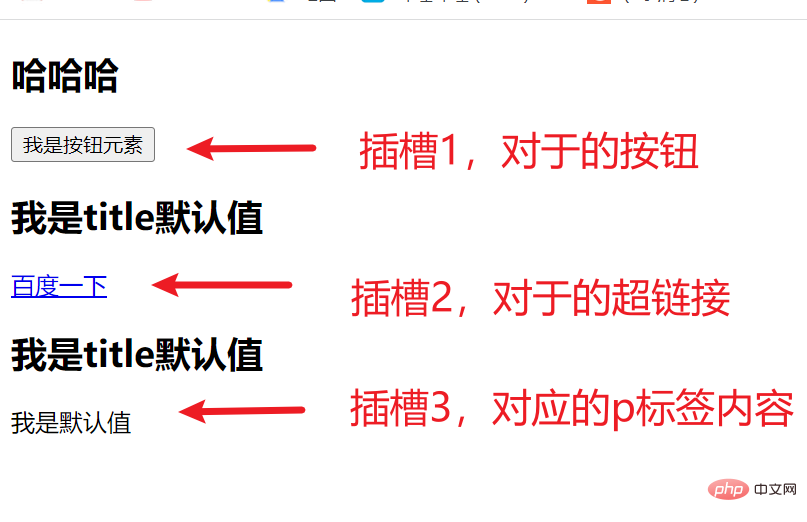
</template>- 效果圖:

# 我們可以發現,在元件showMessage裡面,我們給它一個插槽, - 在
App.vue, 我們給showMessage三次重複使用, 一次為按鈕,一次為a標籤,一次什麼也不加- 而產生的結果就是,
一個為按鈕,一個為a連結,一個為插槽預設的p標籤
我們可以看出來
- 插槽部分想要展示什麼內容由父元素進行決定, 如果插槽沒有插入東西, 那麼這個插槽會被忽略
- 也就是說,用了插槽,父元素如果用按鈕,子元素就會顯示按鈕,父元素用標題,子元素就會顯示標題
- 如果子元件沒有插槽,那就顯示不出來了
1.2.具名插槽Slot
⭐⭐
希望達到的效果是插槽對應內容的顯示,這個時候我們就可以使用具名插槽:
- 具名插槽顧名思義就是給插槽取一個名字,
slot元素有一個特殊的attribute:name; - 一個不帶
name的slot,會帶有隱含的名字default; - 也就是說, 我們可以給每個插槽都取上一個名字,
- 在父組件中使用的時候, 需要包裹一個
template標籤, 並在template#中使用 - v-solt: 插槽名具名插槽縮寫
##父元件#App.vue
<template>
<nav-bar>
<template v-slot:left>
<button>返回</button>
</template>
<template v-slot:center>
<span>内容</span>
</template>
<template v-slot:right>
<a href="#">登录</a>
</template>
</nav-bar>
</template>子元件NavBar.vue
(顏色啥的css裡面自己可以調,這裡就不放了)
<template>
<div class="nav-bar">
<div class="left">
<slot name="left">left</slot>
</div>
<div class="center">
<slot name="center">center</slot>
</div>
<div class="right">
<slot name="right">right</slot>
</div>
</div>
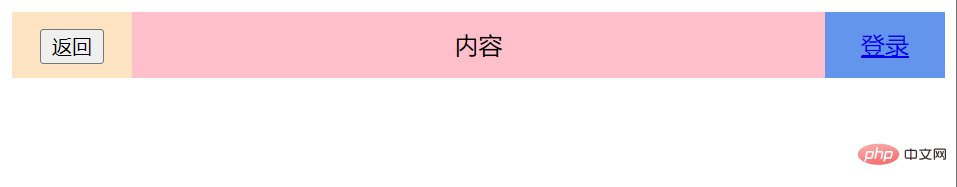
</template>效果圖:
# 達到的效果是插槽對應的顯示
所以這就是具名插槽的作用
⭐⭐
動態插槽名稱
透過v-slot: [dynamicSlotName]方式動態綁定一個名稱;
Ps:還有作用域插槽,我目前還不是很理解,先不寫了~
#以上是淺析Vue中插槽Slot的作用與具名插槽的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
Vue 組件傳值是一種在組件之間傳遞數據和信息的機制。它可以通過屬性 (props) 或事件 (events) 實現:屬性 (props):聲明要在組件中接收的數據,在父組件中傳遞數據。事件 (events):使用 $emit 方法觸發事件,並使用 v-on 指令在父組件中監聽。