記錄並分析分析一個yarn存在6年之久的bug

最近遇到一個yarn的bug,搜尋之後發現它竟然存在6年之久,這到底是個怎樣神奇的問題?經過一番分析排查,我給了6個解決方案。 。 。
1、問題描述
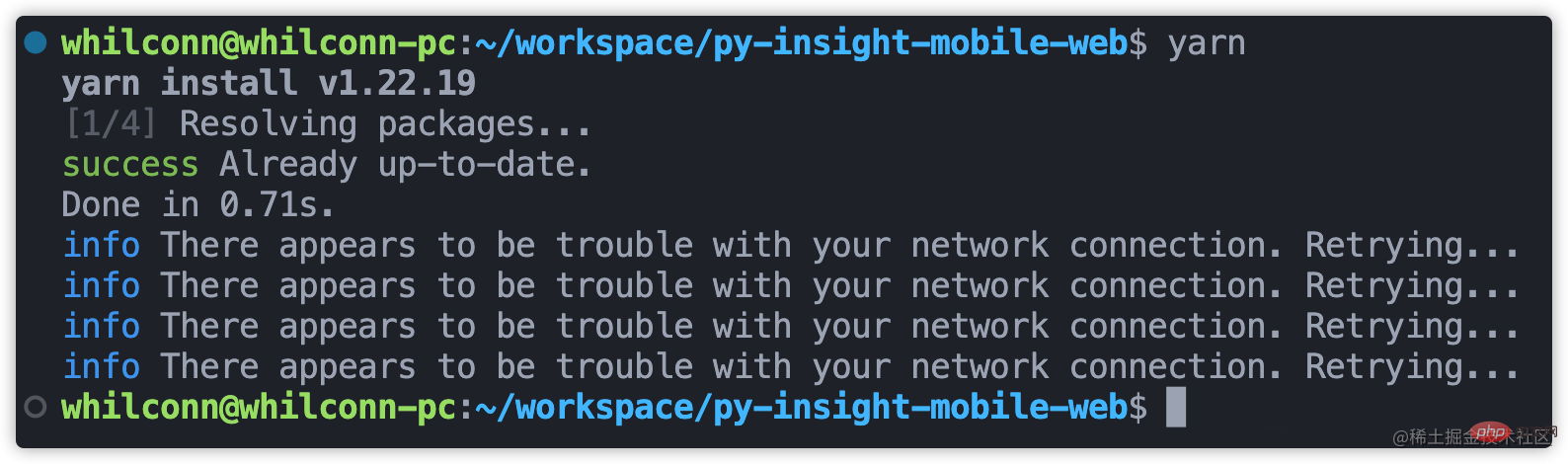
最近接手的幾個專案套件管理器用的是yarn@v1.22.19,在安裝依賴後無論是否成功,總是出現網路連線問題而且會卡很長時間,然後會出現幾行這樣的異常日誌:info There appears to be trouble with your network connection. Retrying...。 
有時一些神奇的套件(例如 node-sass)出現異常會導致安裝失敗,結果卡了半天才發現失敗,真的讓人很崩潰。另外在yarn 的 github 倉庫中有數十條相關的 issue,時間跨度從2016年到2022年足足6年,原因和方案眾說紛紜。我很好奇這到底是個什麼神奇的問題居然6年都沒解決,因此決定一探究竟。 【相關教學推薦:nodejs影片教學 、程式設計影片】

2、問題排查
2.1、關鍵字搜尋
2.1.1、搜尋github
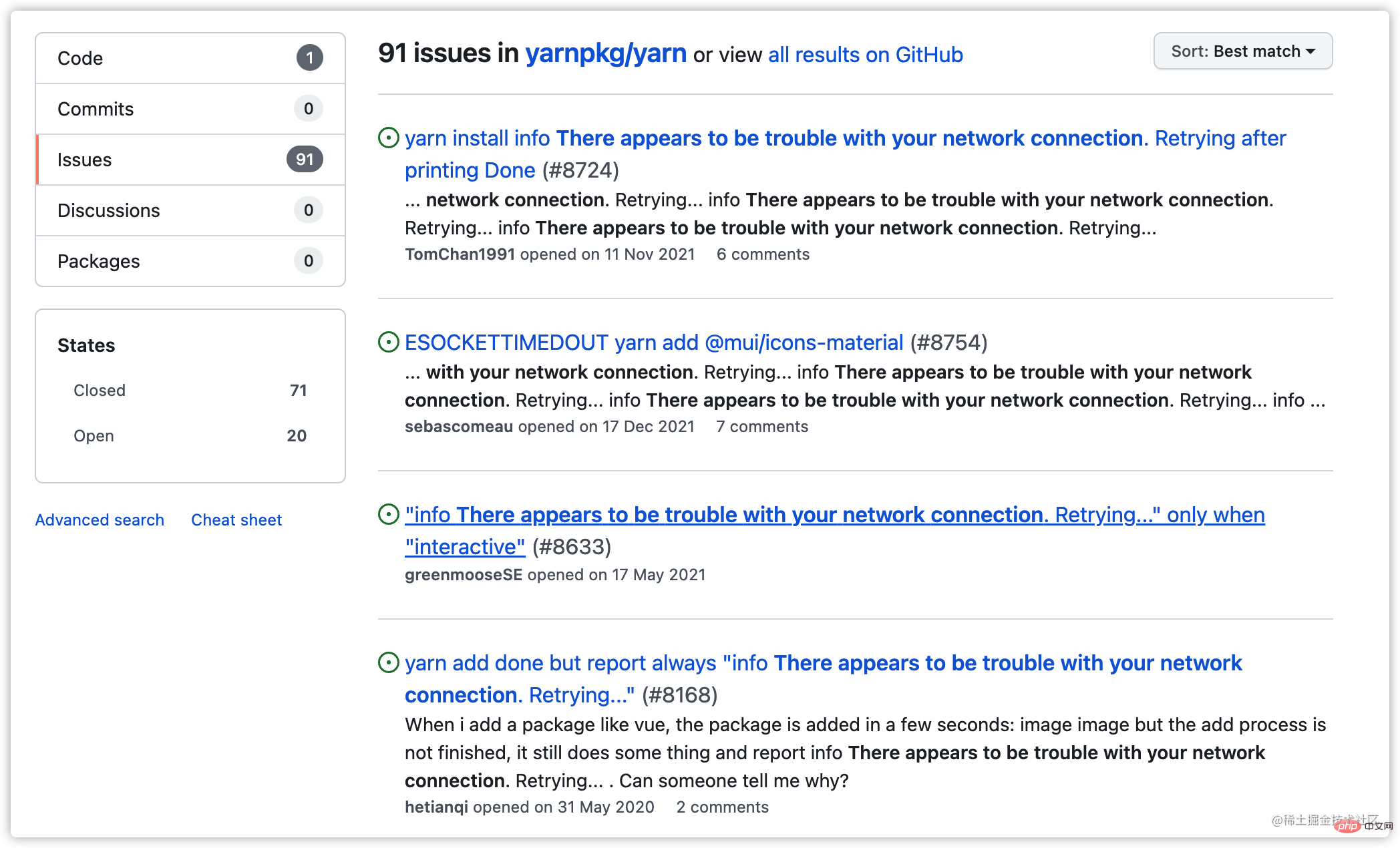
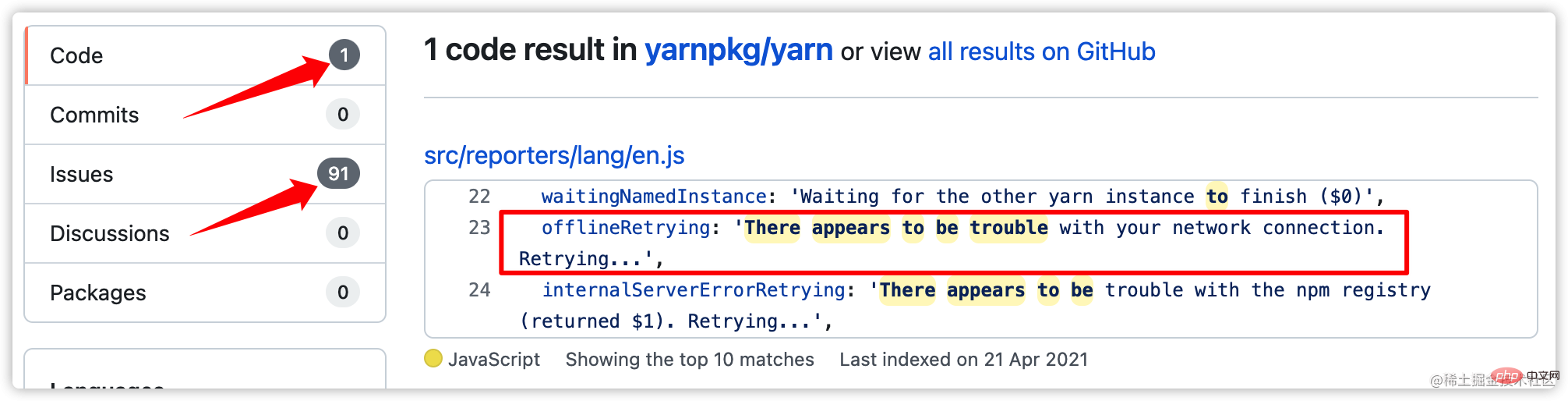
碰到沒啥思路的問題和報錯,第一技巧是搜它。在yarn 的github 倉庫中搜尋報錯訊息There appears to be trouble with your network connection,可以看到結果中有1個相關程式碼和91個相關issue。在  issue
issue
2.1.2、搜尋程式碼
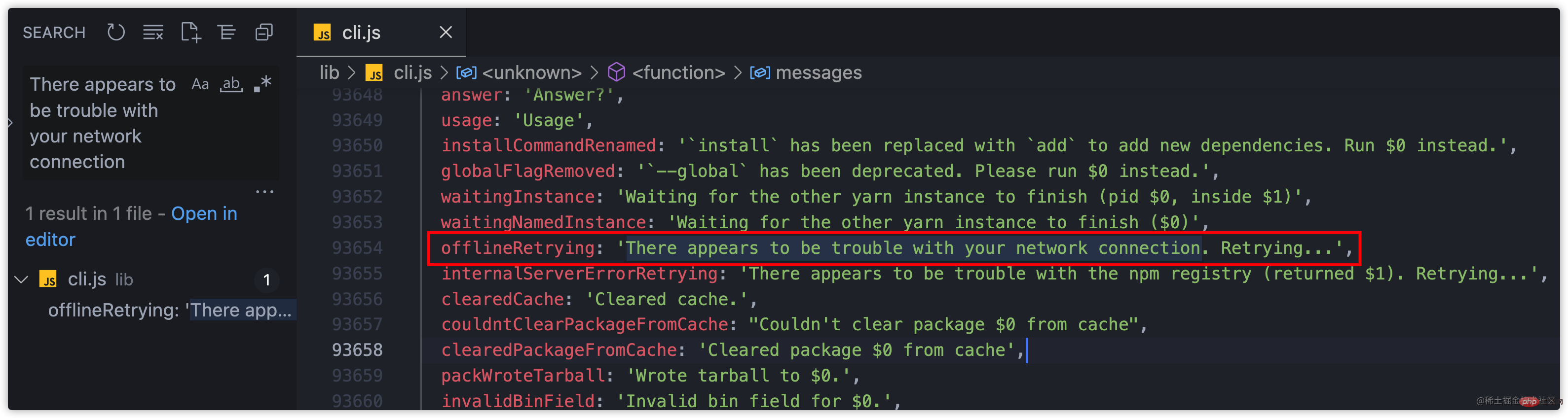
因為網路原因這裡直接前往本機 yarn 的安裝目錄進行尋找。用vscode 開啟yarn 的安裝目錄(我的本機目錄是~/.volta/tools/image/yarn/1.22.19),全域搜尋關鍵字There appears to be trouble with your network connection。可以看到結果同樣只有1個,整串錯誤訊息賦值給了一個變數 offlineRetrying
offlineRetrying
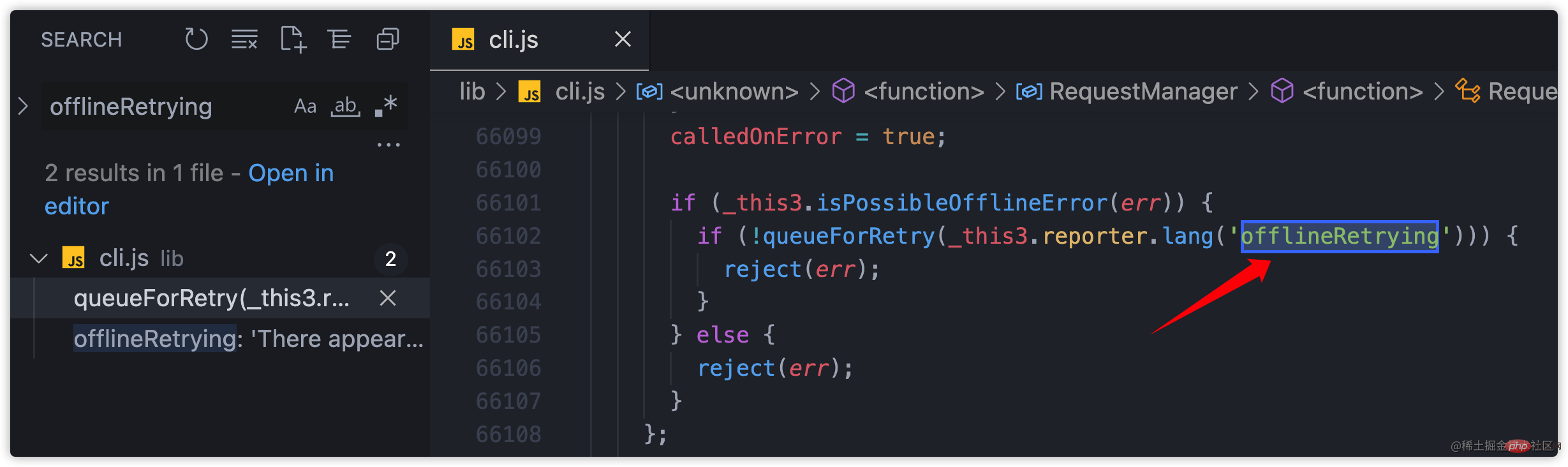
全域搜尋關鍵字offlineRetrying 共2處結果,除去上一步驟的結果只有1處引用。這裡的程式碼主要是拋出異常和重試,沒有更多關鍵字可以挖掘。接下來進入調試環節,在  offlineRetrying
offlineRetrying
2.2、程式偵錯
2.2.1、確定偵錯指令
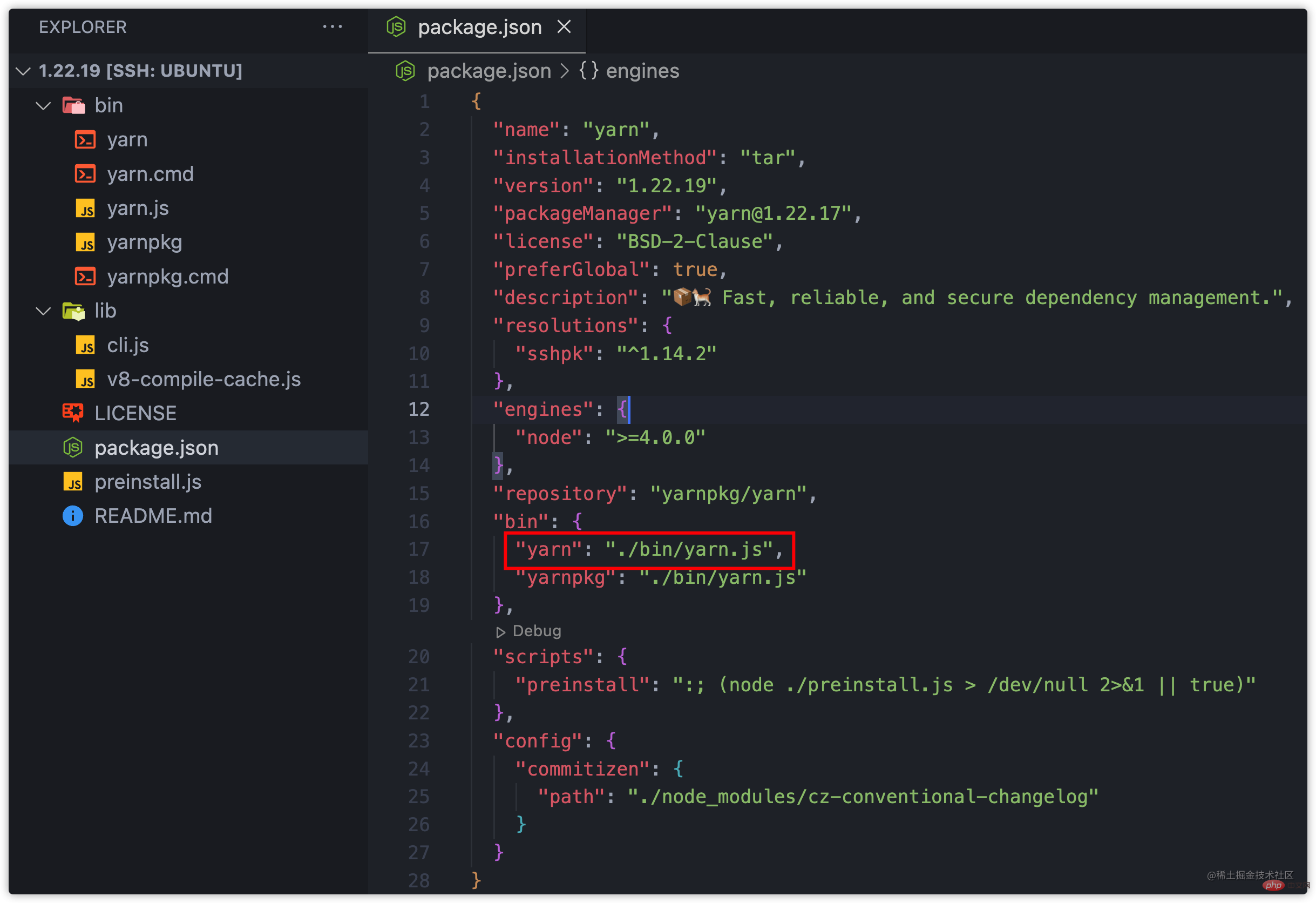
安裝依賴需要執行指令yarn, 那要怎麼除錯它呢? yarn 是一個npm 套件,執行時實際上是呼叫node xxx.js,而這個xxx.js 一般配置在package.json 的bin 欄位中。從下圖可以看到yarn 對應的檔案是./bin/yarn.js,所以可以用這行偵錯指令:node --inspect-brk ~/ .volta/tools/image/yarn/1.22.19/bin/yarn.js。 (關於Node.js 的調試可以參考 官方文件
官方文件
2.2.2、開始調試
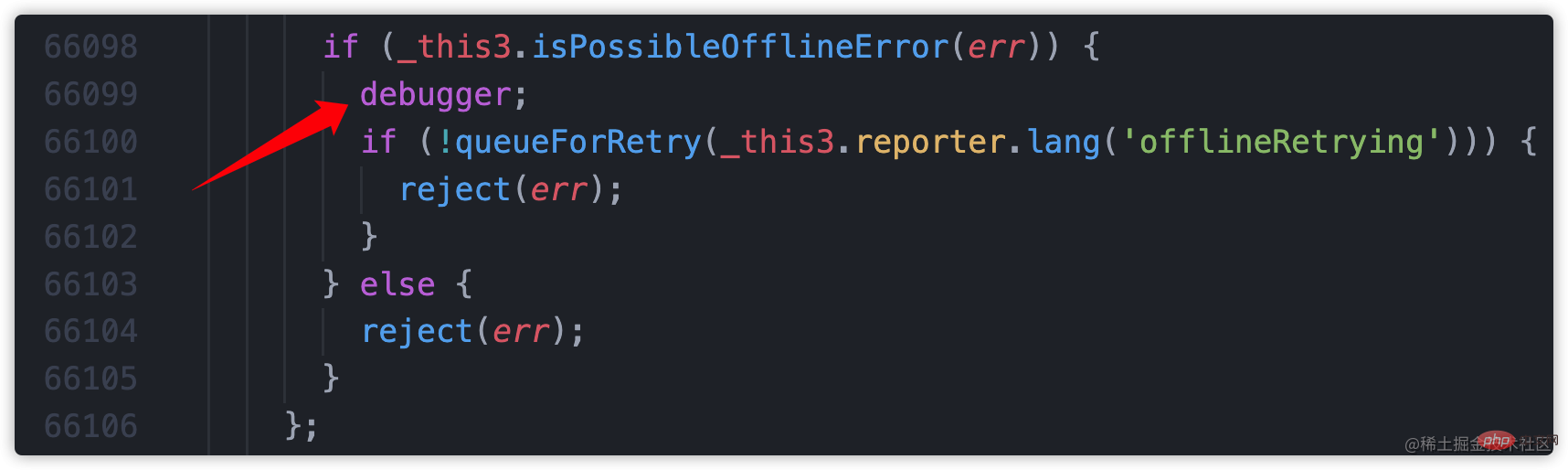
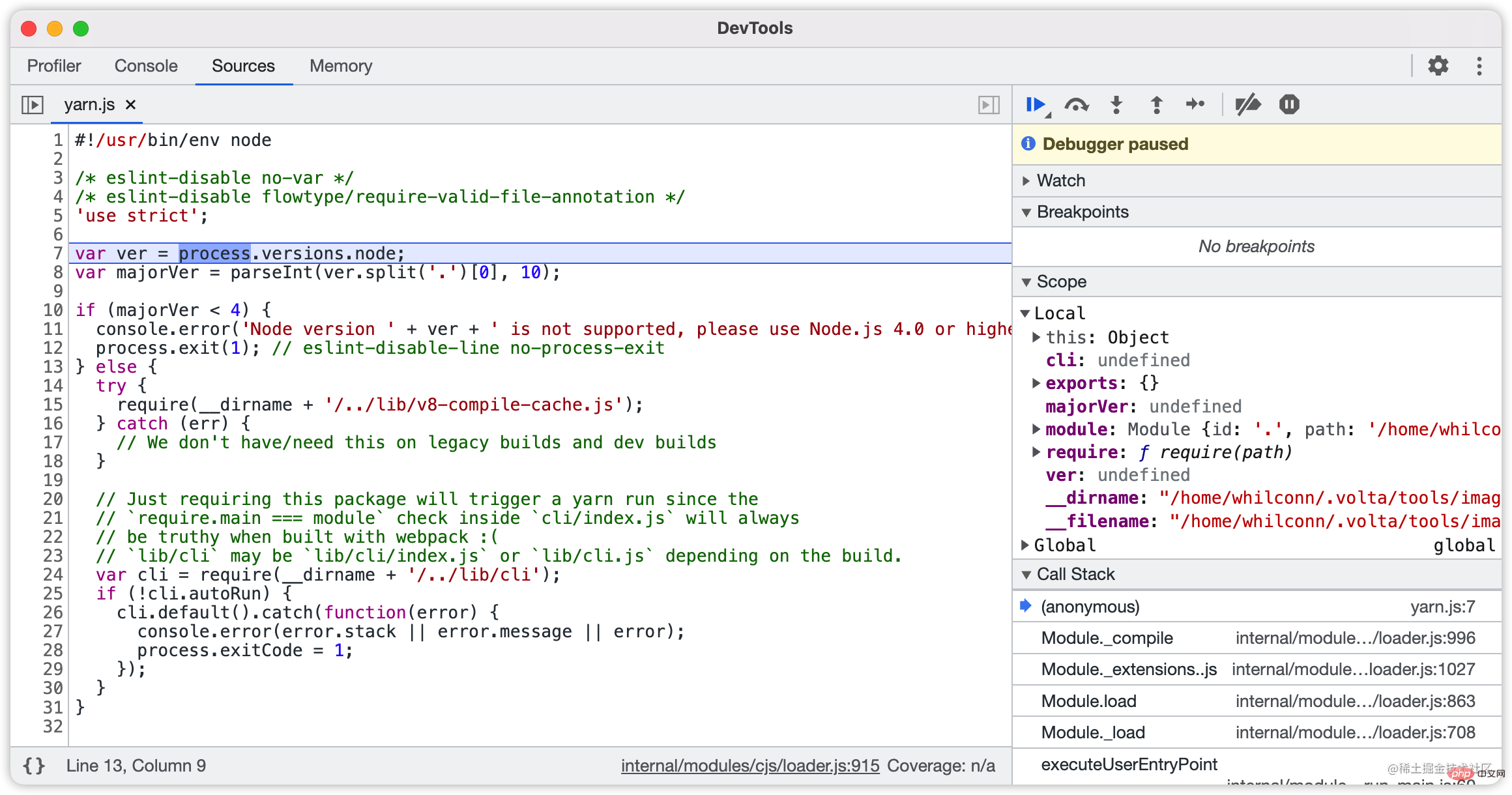
先在變數offlineRetrying 所在的程式碼行cli.js:66099之前加入 debugger
debugger
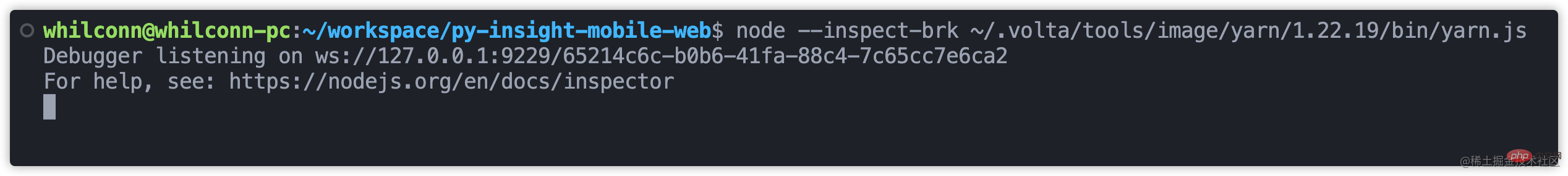
然後回到業務專案的根目錄中,執行偵錯指令 node --inspect-brk ~/.volta/tools/image/yarn/1.22.19/bin/yarn.js。此時程式掛起等待偵錯工具連接,並列印以下日誌:
接著開啟chrome 內建的偵錯頁面chrome://inspect/#devices,找到檔案路徑相同的Target,點選inspect按鈕開始偵錯。

接著chrome 會開啟一個獨立的DevTools 窗口,由於使用的是node --inspect-brk 指令,此時DevTools 自動斷點在被偵錯檔案的起始位置,需要按下F8 跳過該斷點繼續執行。 
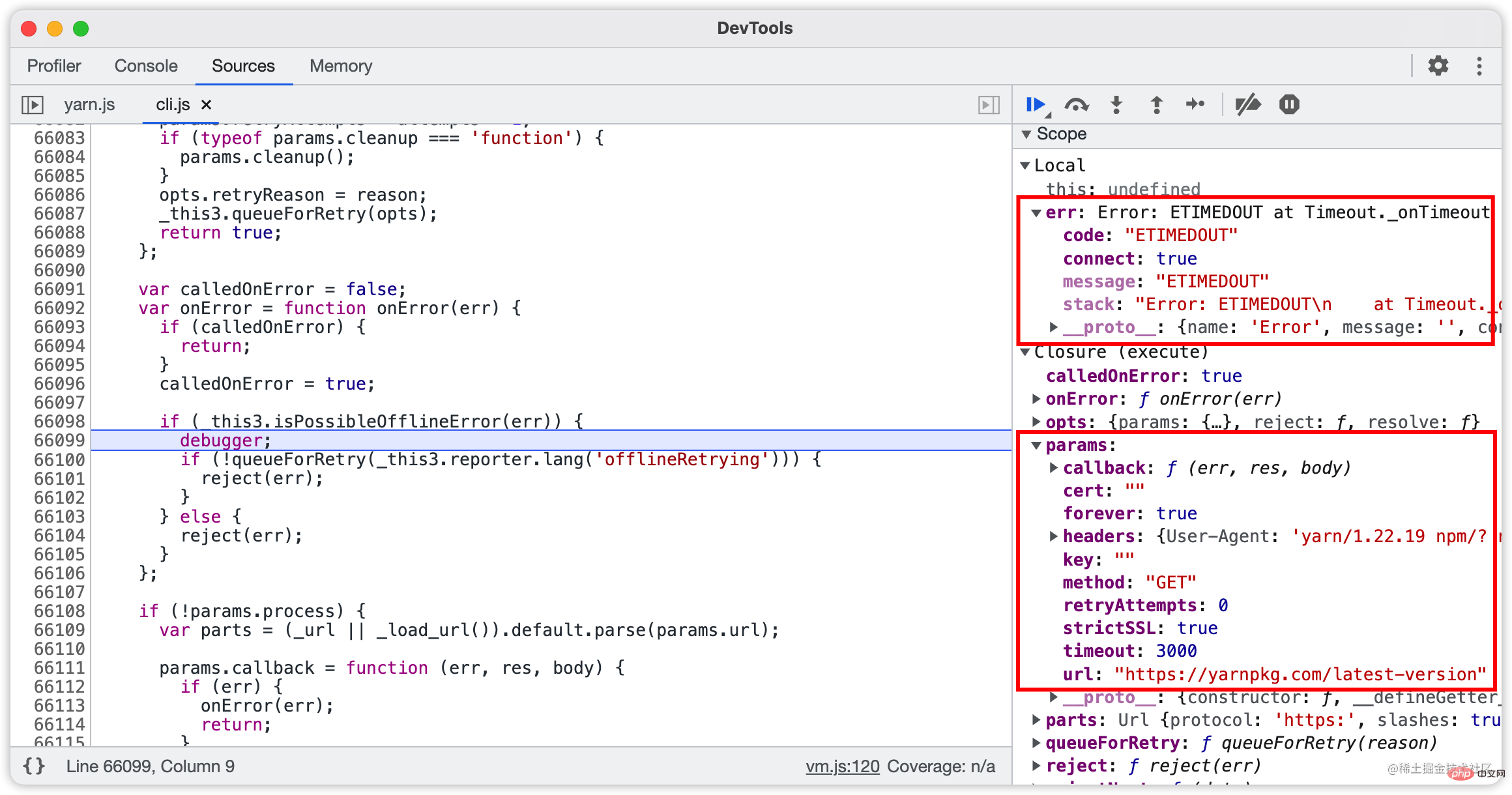
等待一小段時間後,DevTools 停在先前新增的斷點處,可以看到這是一個逾時異常,導致異常的請求是GET: https://yarnpkg.com/latest-version。使用 curl 請求這個鏈接,結果是 210s 逾時。使用代理程式存取這個連結可以成功,但是請求被重定向到 classic.yarnpkg.com/latest-vers…,其回傳結果是 1.22.19。 
至此問題基本上清楚了,主要是請求超時並且多次重試導致了文章開頭的問題,可以使用代理規避這個問題。如果排查到此結束就沒意思了。
2.2.3、深入檢查
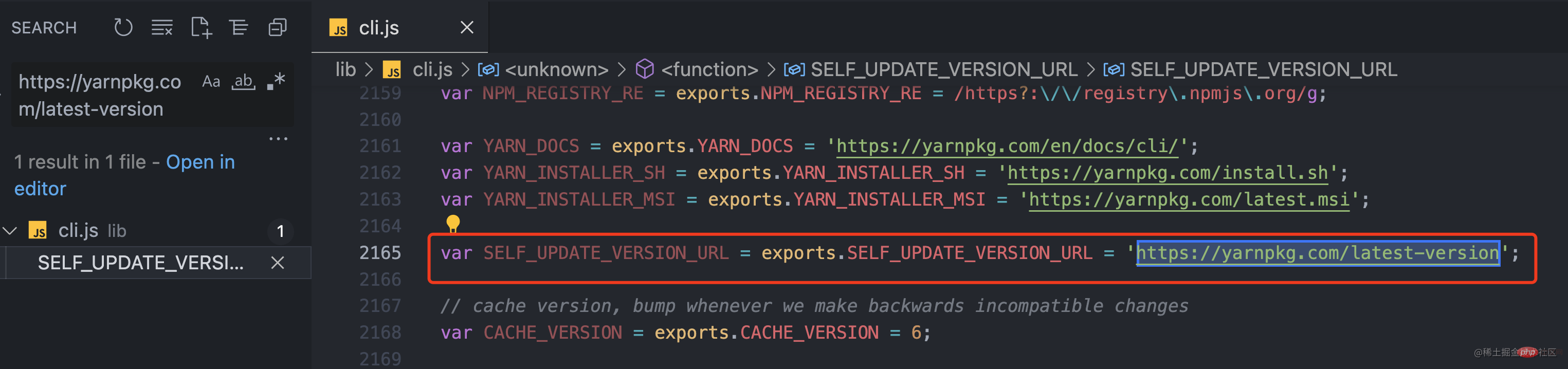
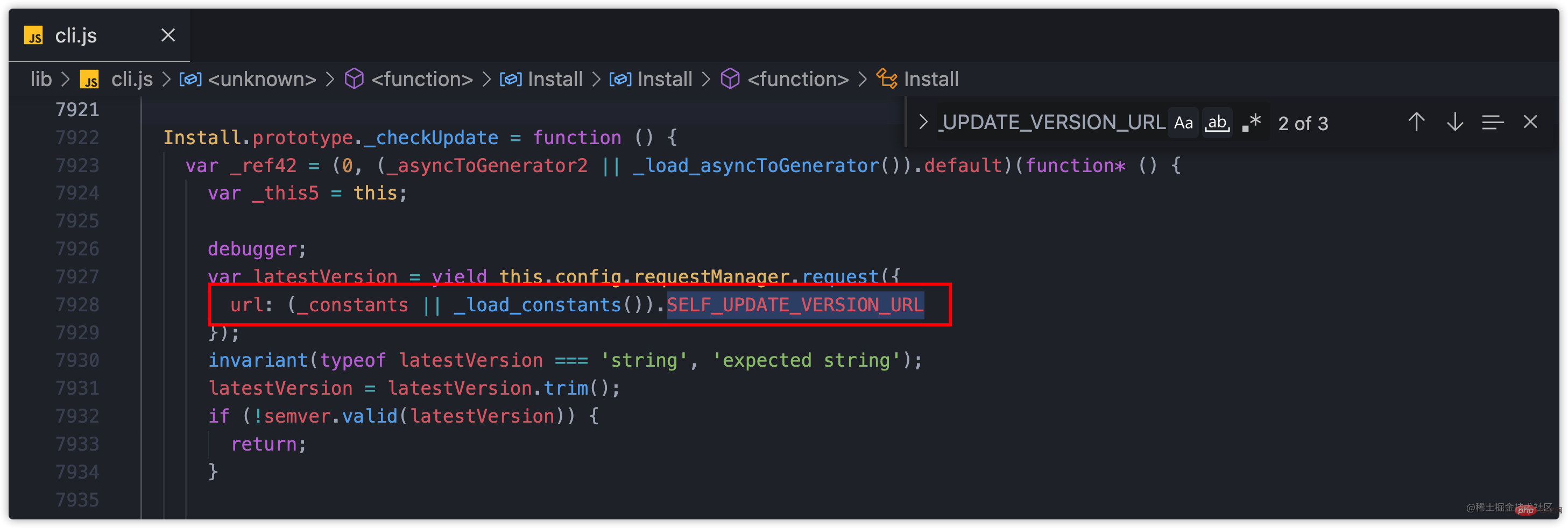
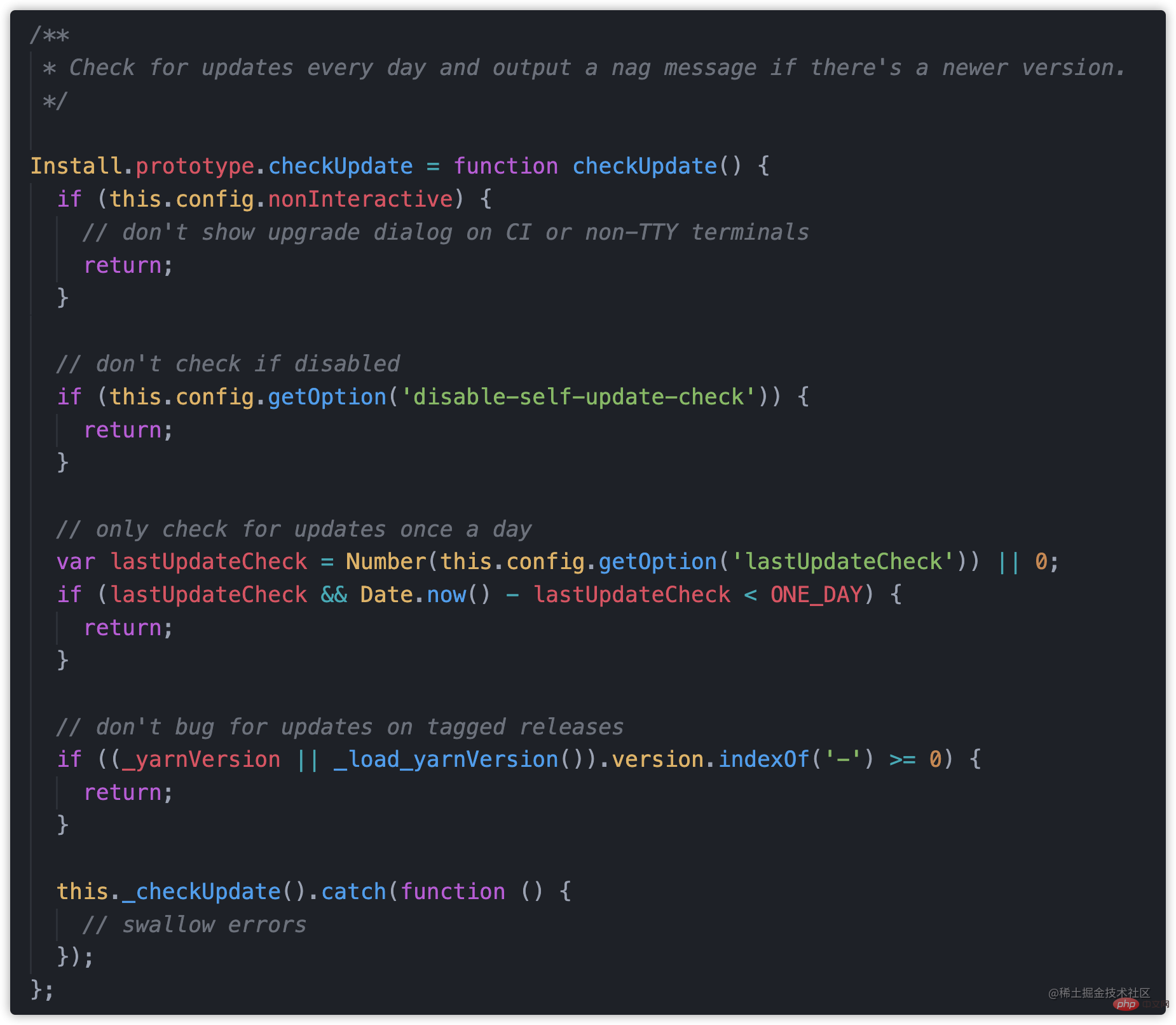
為了進一步了解yarn 為什麼要請求yarnpkg.com/latest-vers…,以此連結為關鍵字在程式碼中搜索,找到了這個關鍵字鏈:https://yarnpkg.com/latest-version -> SELF_UPDATE_VERSION_URL -> _checkUpdate -> checkUpdate,實際呼叫關係則剛好相反,具體如下圖:



##3、確定原因
前面已經推斷出逾時連結的呼叫關係是:checkUpdate -> _checkUpdate -> SELF_UPDATE_VERSION_URL -> https://yarnpkg.com/latest-version,再結合checkUpdate函數的註解和程式碼來看,每次執行yarn 安裝指令的時候都會要求yarnpkg.com/latest-vers…,從而檢查是否有新版本需要更新。但這個連結存取逾時而且失敗後會重試,預設的超時時間為 30s 重試次數為 4 次,所以安裝完成後還會卡 120s 程式才會真正結束。
4、解決方案
引發問題的關鍵因素有3個:檢查更新、逾時、重試,因此可以從優化網路、調整超時時間、跳過檢查更新3個方向去解決問題,以下有6個解決方案可以參考。4.1、優化網路
這個想法很容易想到,既然存取逾時,那就提升請求速度。- 【方案1】使用代理程式最佳化網路(建議)
$ yarn install --proxy "http://{domain}:{port}" --https-proxy "http://{domain}:{port}"登入後複製
yarn install --proxy "http://10.180.55.191:7890" --https-proxy "http://10.180.55.191:7890"
4.2、調整超時時間
這個想法比較直接,適用場景更多些,如果其他方法不奏效可以試試。- 【方案2】修改network-timeout(看情況)
yarn install --network-timeout 2000
有一部分開發者表示出現異常是因為某些大型npm
套件安裝太久超過了預設逾時時間30s,因此也可以把network-timeout 改得更大避免異常。
4.3、跳過檢查更新
這個想法的解決方案主要來自checkUpdate 函數中的幾個終止條件。
- 【方案3】修改配置禁止检查更新(推荐)
$ yarn config set disable-self-update-check true$ yarn install
- 【方案4】修改配置把上次更新时间调到百年后(推荐)
$ yarn config set lastUpdateCheck 1e13 $ yarn install
- 【方案5】执行命令时禁用交互式提示(推荐)
$ yarn install --non-interactive
- 【方案6】修改代码跳过检查更新(不推荐)
- 找到
yarn的安装目录注释checkUpdate的调用,具体代码行为cli.js:7261,修改后长这样:// this.checkUpdate(); - 也可以修改其他可以阻断
checkUpdate函数的代码...
- 找到
5、最后
以上主要是分享一些问题分析排查的经验,另外也提供了一些 yarn install 超时异常的解决方案,希望能对前端同学们有所帮助。
在快写完这篇文章的时候,yarnpkg.com/latest-vers… 已经可以正常访问,不知道还会不会有人再遇到这个问题。
另外我在
yarn的github issue中回复了以上的解决方案,希望前端同学们少受点折磨,也希望官方早点修复这个6年陈的老Bug。?
更多编程相关知识,请访问:编程教学!!
以上是記錄並分析分析一個yarn存在6年之久的bug的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
隨著網路技術的發展,前端開發變得日益重要。尤其是行動端設備的普及,更需要高效率、穩定、安全又易於維護的前端開發技術。而作為一門快速發展的程式語言,Go語言已經被越來越多的開發者所使用。那麼,使用Go語言進行前端開發行得通嗎?接下來,本文將為你詳細說明如何使用Go語言進行前端開發。先來看看為什麼要使用Go語言進行前端開發。很多人認為Go語言是一門
 C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
身為C#開發者,我們的開發工作通常包括前端和後端的開發,而隨著技術的發展和專案的複雜性提高,前端與後端協同開發也變得越來越重要和複雜。本文將分享一些前端與後端協同開發的技巧,以幫助C#開發者更有效率地完成開發工作。確定好介面規範前後端的協同開發離不開API介面的交互。要確保前後端協同開發順利進行,最重要的是定義好介面規格。接口規範涉及到接口的命
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 前端怎麼實現即時通訊
Oct 09, 2023 pm 02:47 PM
前端怎麼實現即時通訊
Oct 09, 2023 pm 02:47 PM
實作即時通訊的方法有WebSocket、Long Polling、Server-Sent Events、WebRTC等等。詳細介紹:1、WebSocket,它可以在客戶端和伺服器之間建立持久連接,實現即時的雙向通信,前端可以使用WebSocket API來創建WebSocket連接,並透過發送和接收訊息來實現即時通訊;2、Long Polling,是一種模擬即時通訊的技術等等
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。






