7 個很棒且實用的React 元件庫(壓箱底分享)

2022 年只剩下2 個月,在這快一年的開發過程中,我覺得是時候總結了7 個很棒的、日常開發中常用的React 元件庫。 【相關推薦:Redis影片教學、程式影片】
#1. tremor
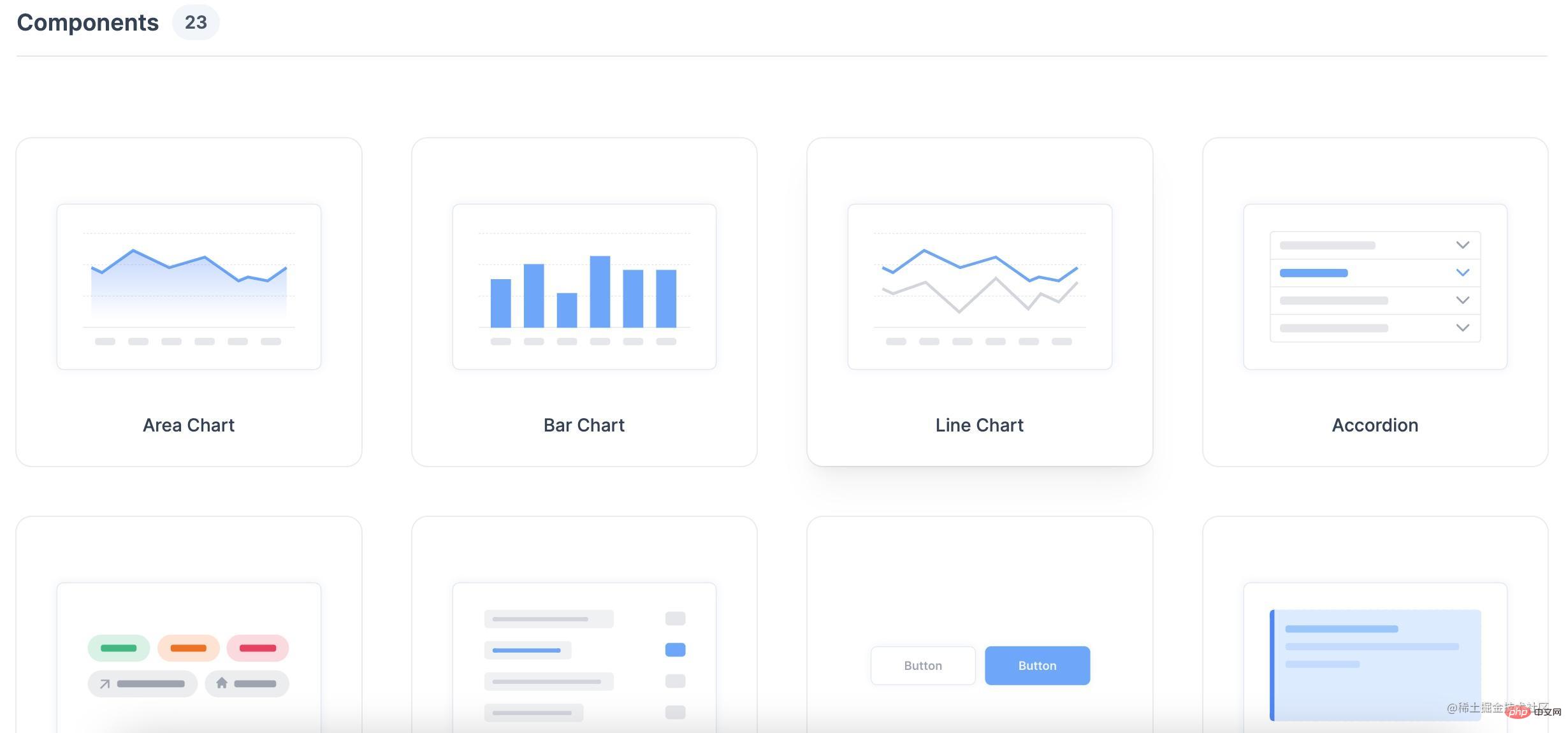
Tremor 是快速建置Dashboard 的React 開源元件庫。 Tremor 基於真實世界的情況,透過使用基於組件的預建模板,為創建 Dashboard 尋找靈感。


2. planby
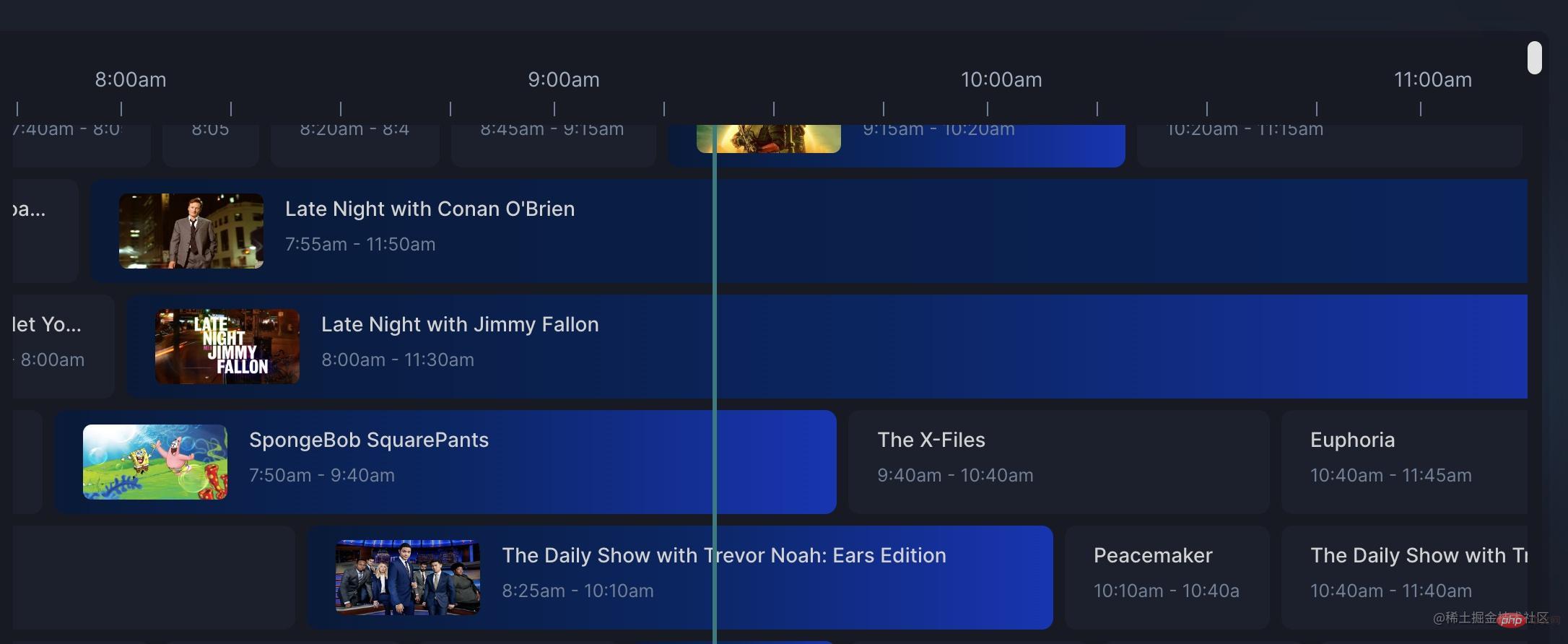
Planby 是一個基於React的元件,可以讓你快速簡單地實現自己的Timeline, netlify 出品。

3. React DnD
#React DnD是使用 HTML5 拖放 API 建立複雜拖放介面的函式庫。它建立在現代 API 之上,使其更容易使用且更強大。在開發拖曳式應用程式時,我想這個函式庫是你再合適不過得了。
React DnD不像大多數拖放函式庫,如果你以前從未使用過它,它可能會讓你感到害怕。然而,一旦你嚐到了其設計核心的一些概念,它就開始有意義了。

4. Advanced Cropper
#這個react cropper庫讓你有可能創建完全適合你的網站設計的裁剪器。包括旋轉,縮放,過渡,自動縮放和許多其他功能。

5. React Reflex
#Re-F|ex是一個基於React flex 的佈局元件庫。它以一種簡單的方式解決React Web應用程式需要調整佈局的需求。

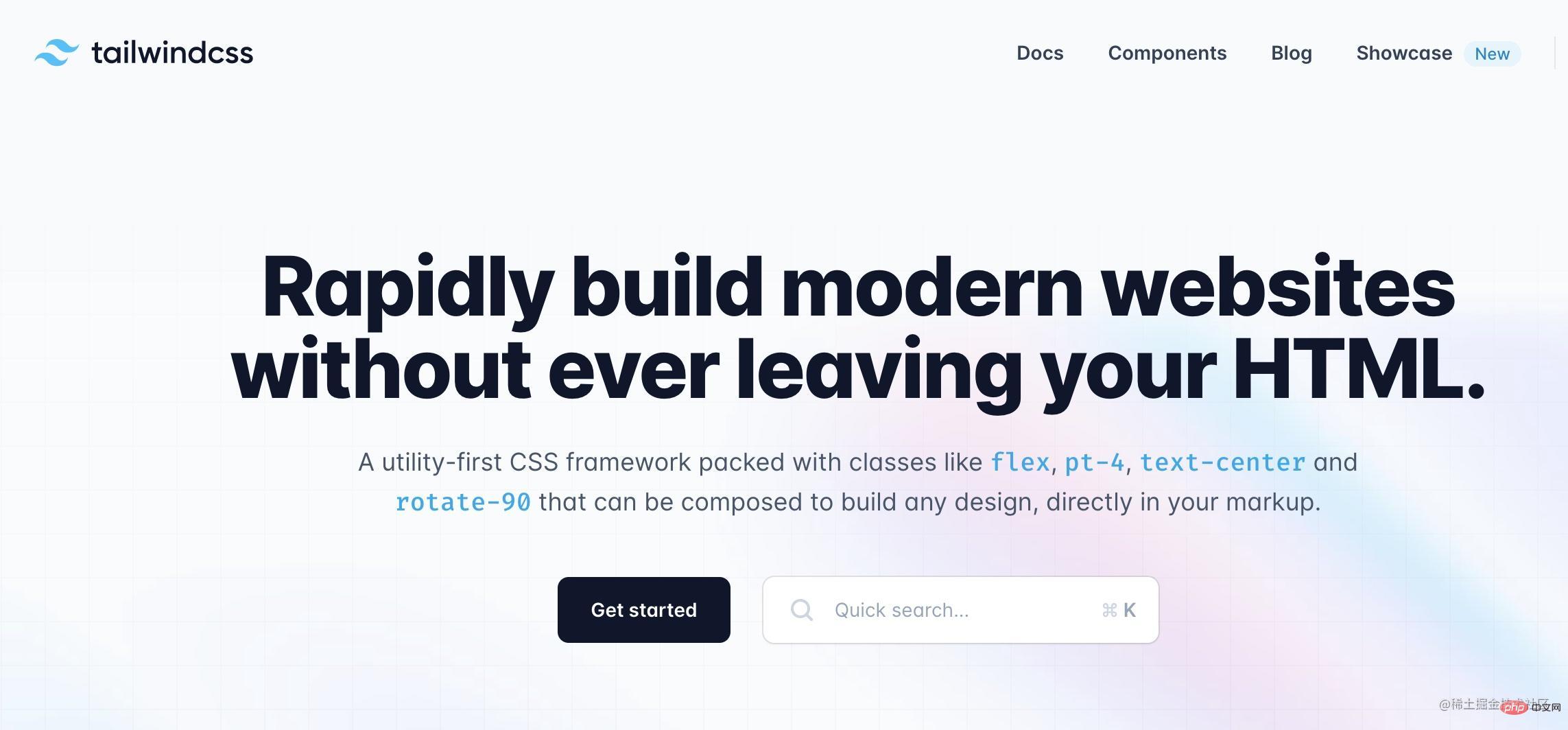
6. Tailwind
Tailwind CSS 的工作原理是掃描所有HTML檔案、JavaScript元件和任何其他模板的類別名,產生對應的樣式,然後將它們寫入靜態CSS檔案。

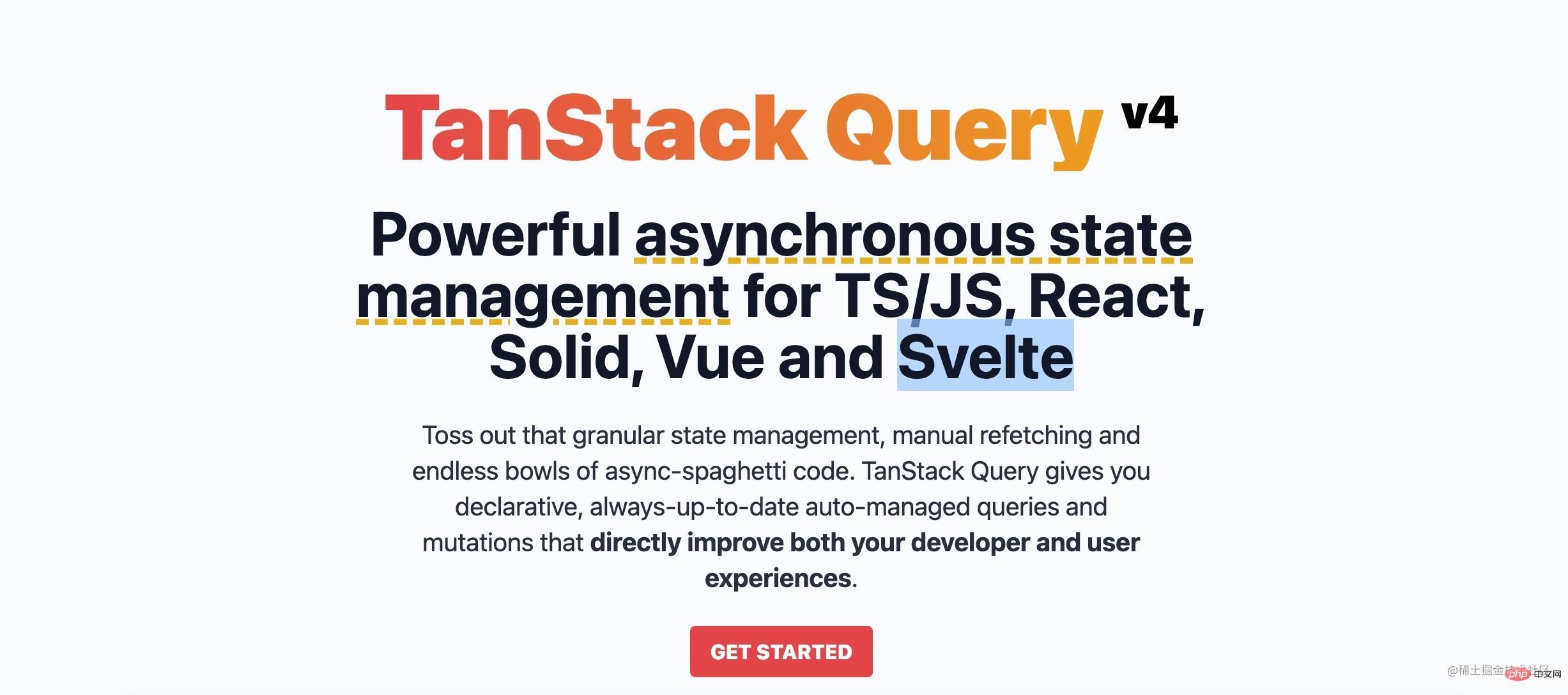
7. React Query
#React Query 是一個強大的非同步狀態管理庫,支援TS/JS, React, Solid, Vue 和Svelte。

更多程式相關知識,請造訪:程式設計教學! !
以上是7 個很棒且實用的React 元件庫(壓箱底分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
跨域是開發中常會遇到的場景,也是面試中常會討論的問題。掌握常見的跨域解決方案及其背後的原理,不僅可以提高我們的開發效率,還能在面試中表現的更加
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包
 如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
隨著網路技術的發展,前端開發變得日益重要。尤其是行動端設備的普及,更需要高效率、穩定、安全又易於維護的前端開發技術。而作為一門快速發展的程式語言,Go語言已經被越來越多的開發者所使用。那麼,使用Go語言進行前端開發行得通嗎?接下來,本文將為你詳細說明如何使用Go語言進行前端開發。先來看看為什麼要使用Go語言進行前端開發。很多人認為Go語言是一門
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交






