vscode如何連接遠端伺服器?這篇文章就來透過圖文形式跟大家分享一個vscode連接遠端伺服器的教學(傻瓜式教學),希望對大家有幫助!

如何在遠端伺服器上進行編碼呢? vscode! ! !
當然,還有許多其他選擇,例如sublime、ultraedit等等,這裡我們用非常流行的vscode來連接ubuntu伺服器來講解! 【推薦學習:vscode教學、程式設計影片】

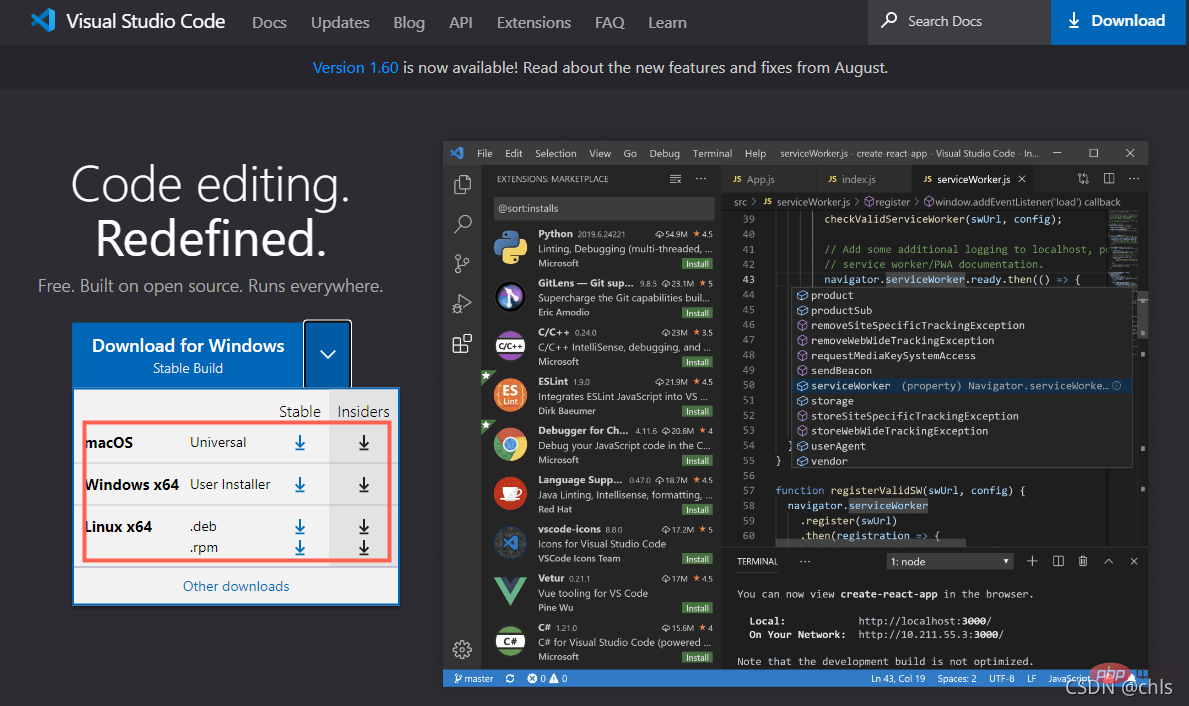
##百度搜尋vscode(注意不是visual studio),進入vscode官網進行下載。


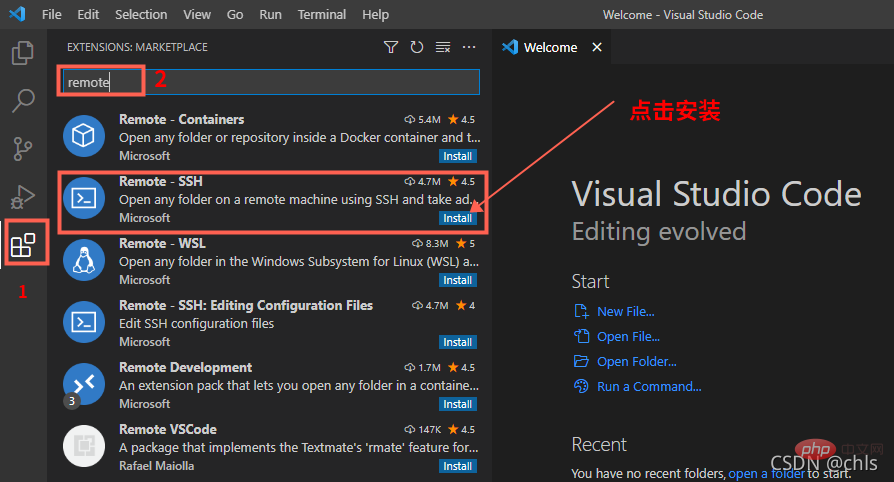
remote ,選擇安裝Remote-SSH
外掛程式。


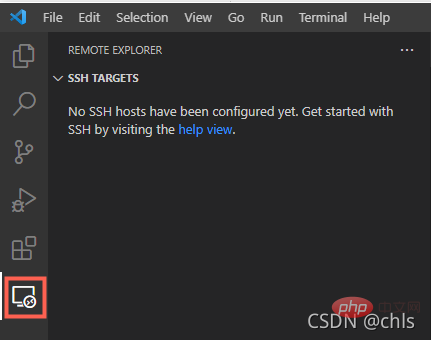
點選此選項卡,會進入SSH TARGETS
的添加,如下圖所示:
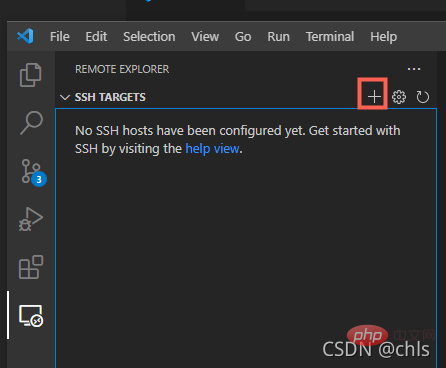
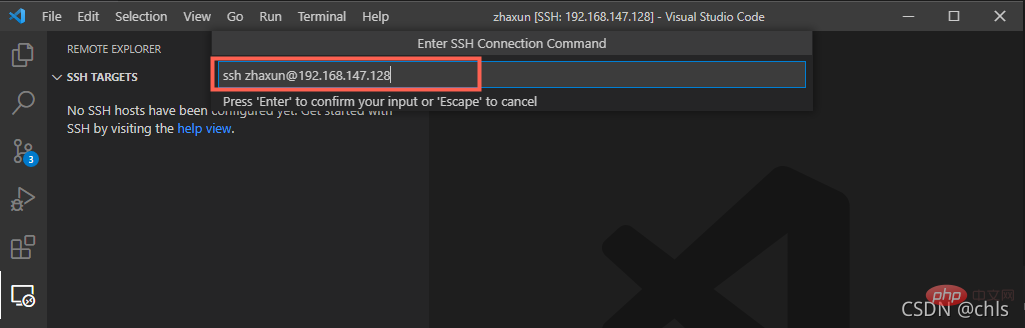
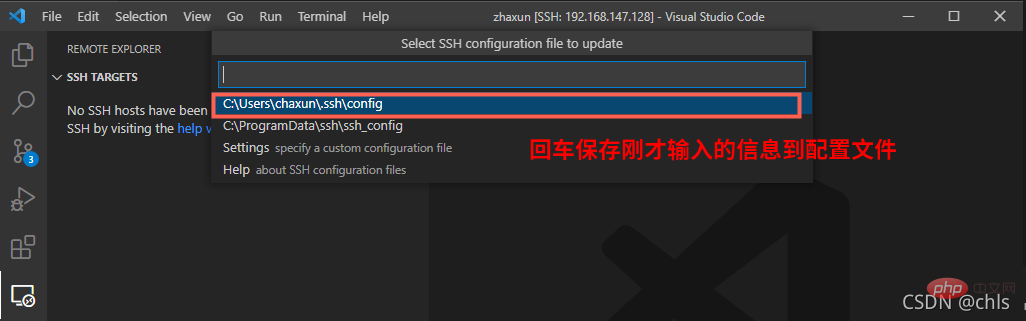
點選新增按鈕,輸入遠端伺服器的位址,帳號和ip依照自己的狀況進行修改,如下圖所示:

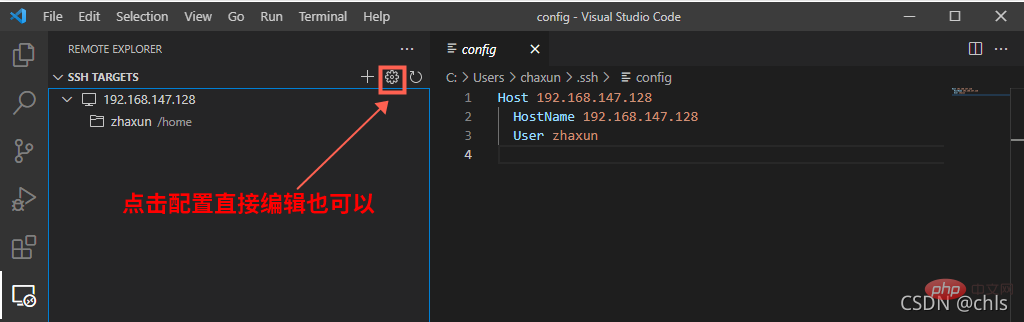
。
此時就可以在

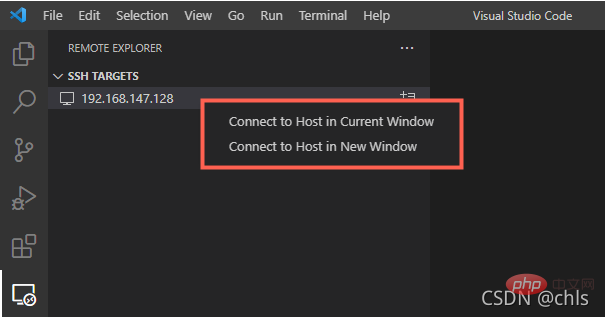
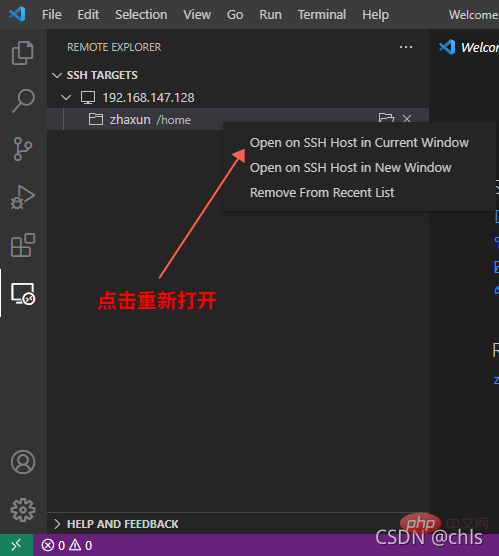
 以滑鼠右鍵選擇遠端伺服器,點選
以滑鼠右鍵選擇遠端伺服器,點選
Connect to Host in Current Window:

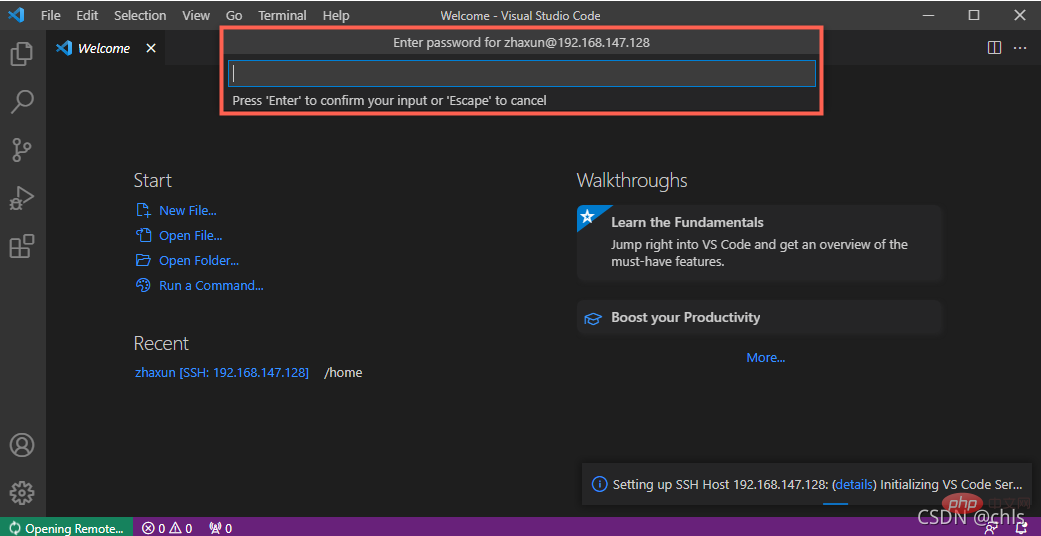
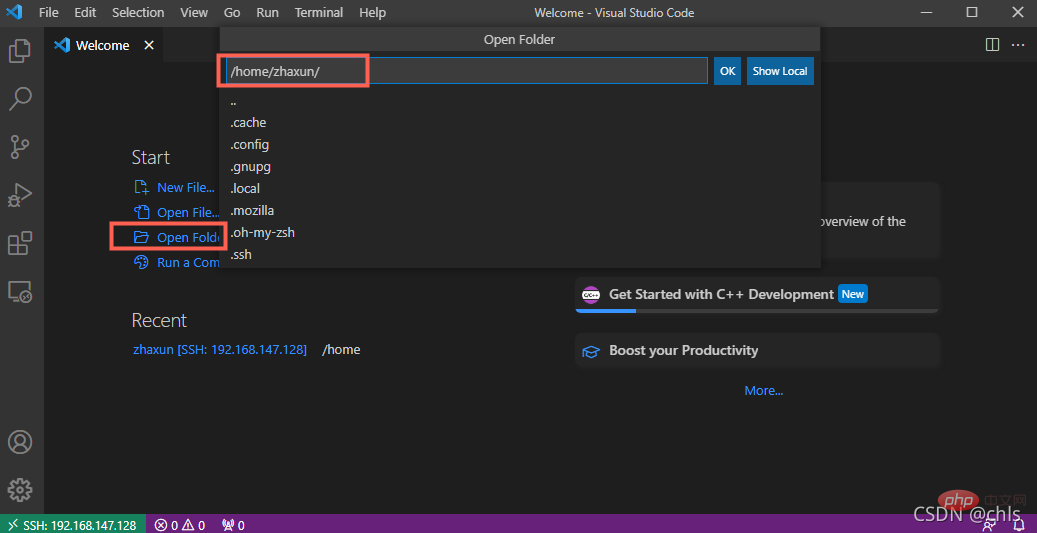
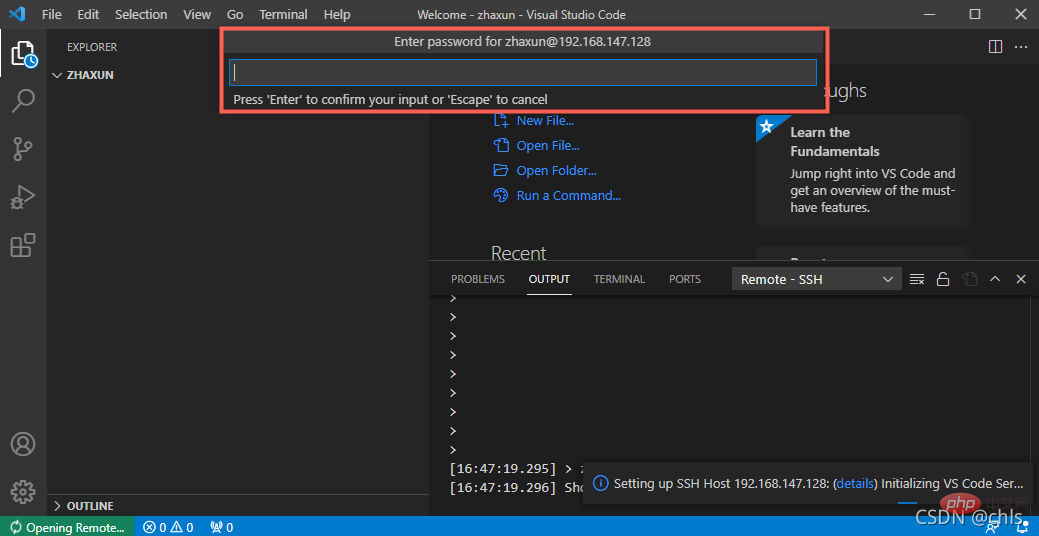
點選ok按鈕開啟#/home/zhaxun 之後,再輸入密碼:

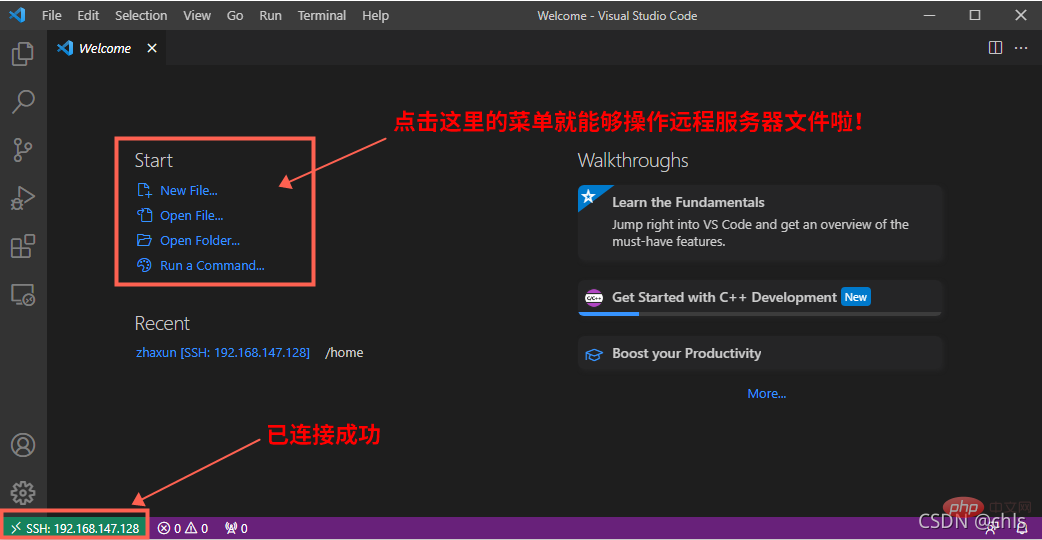
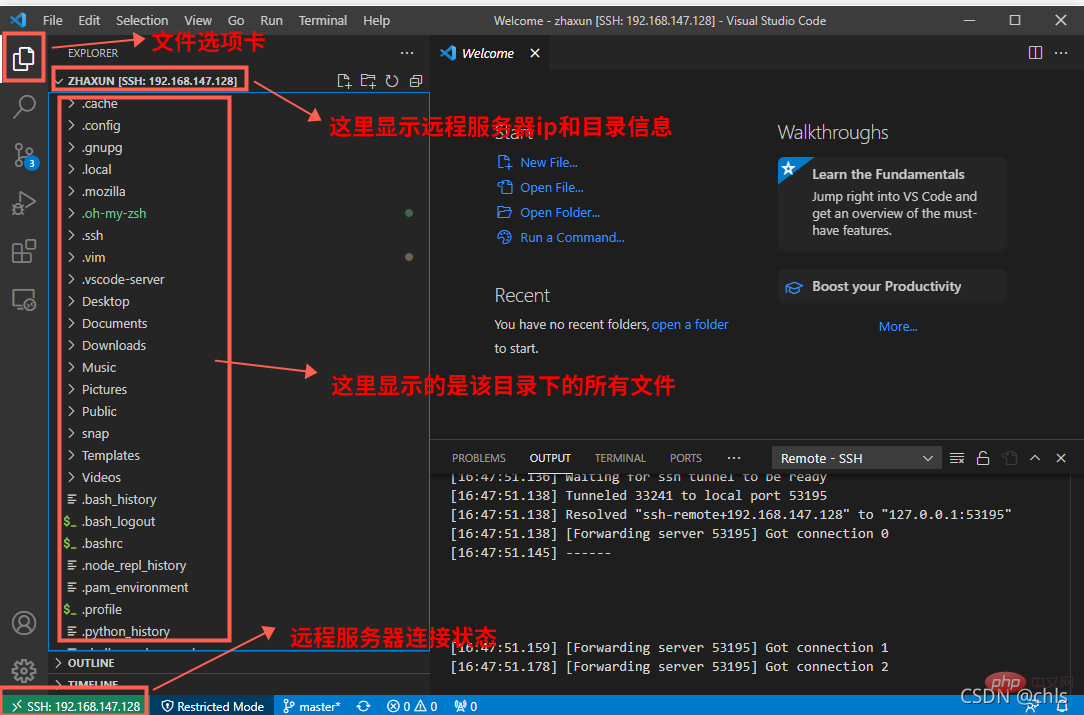
成功了,那麼就會在文件標籤中看到遠端伺服器目錄下的所有文件了:

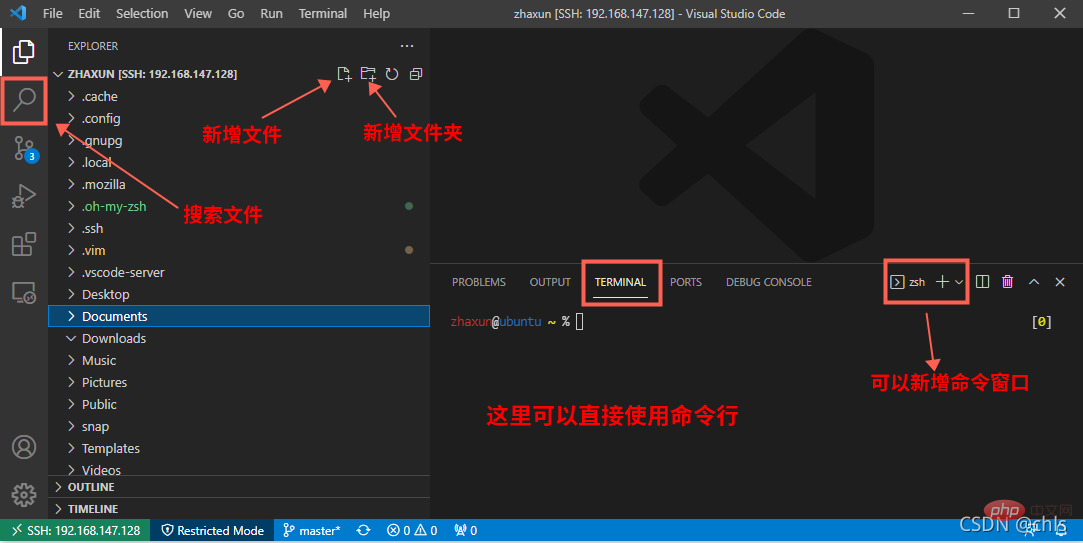
此時,你就可以像操作本地文件一樣進行文件的增刪改查等操作啦!

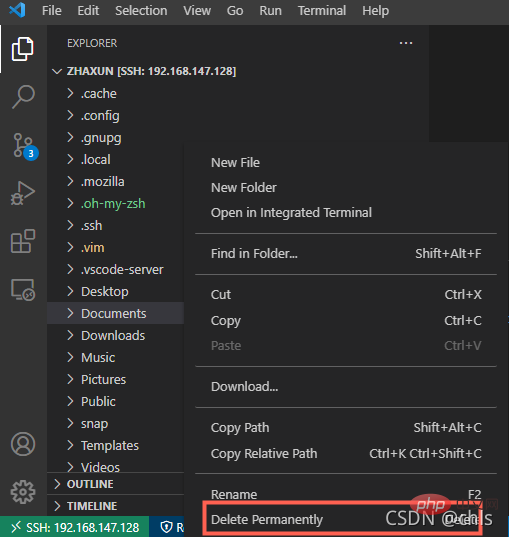
刪除文件,且重新命名等作業可在右鍵選單中找到:

在terminal中使用shell指令進行操作!
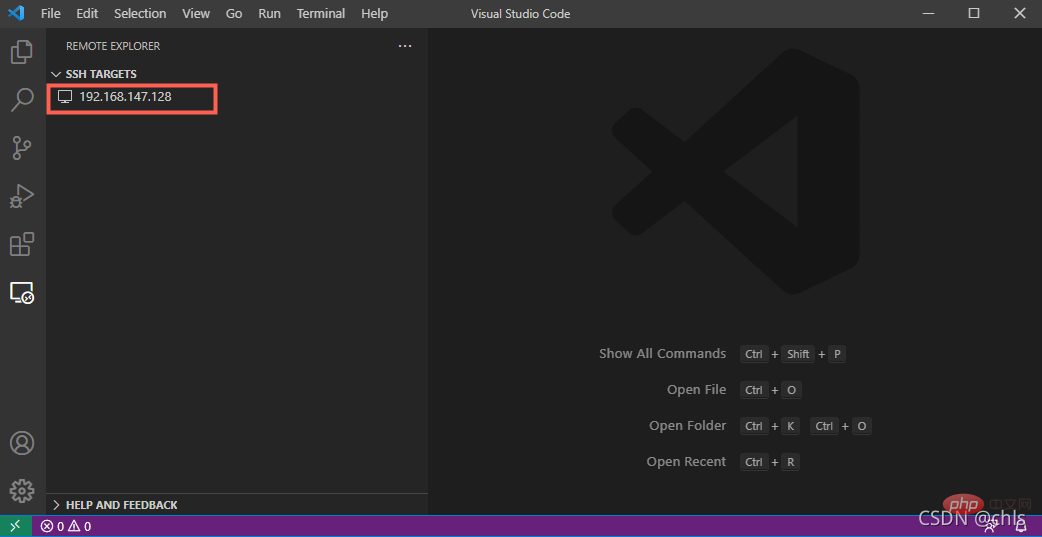
下次還想開啟遠端伺服器怎麼辦?這些資訊都會儲存在Remote Explorer中,如下圖所示,此時只需要右鍵再次開啟即可!

至此,咱們vscode連接遠端伺服器的詳細流程就講解到這!
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是vscode如何連接遠端伺服器? (圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
