node.red是什麼
node.red指Node-RED,是一款基於串流的低程式設計工具,用於以新穎有趣的方式將硬體設備,API和線上服務連接在一起;它提供了一個基於瀏覽器的編輯器,使得我們可以輕鬆地使用編輯面板中的各種節點將流連接在一起,只需單擊即可將其部署到其運行時。

本教學操作環境:Windows7系統、node18.4.0版、Dell G3電腦。
node.red是什麼?
Node-RED, 一款基於流的低程式碼程式設計工具
筆者最近在逛github社群的時候發現一個非常有趣的工具—— Node-RED, 官網非常簡潔, 接下來我就來跟大家介紹一下該工具和使用方法.
Node-RED 是一種程式設計工具,用於以新穎有趣的方式將硬體設備,API和線上服務連接在一起。
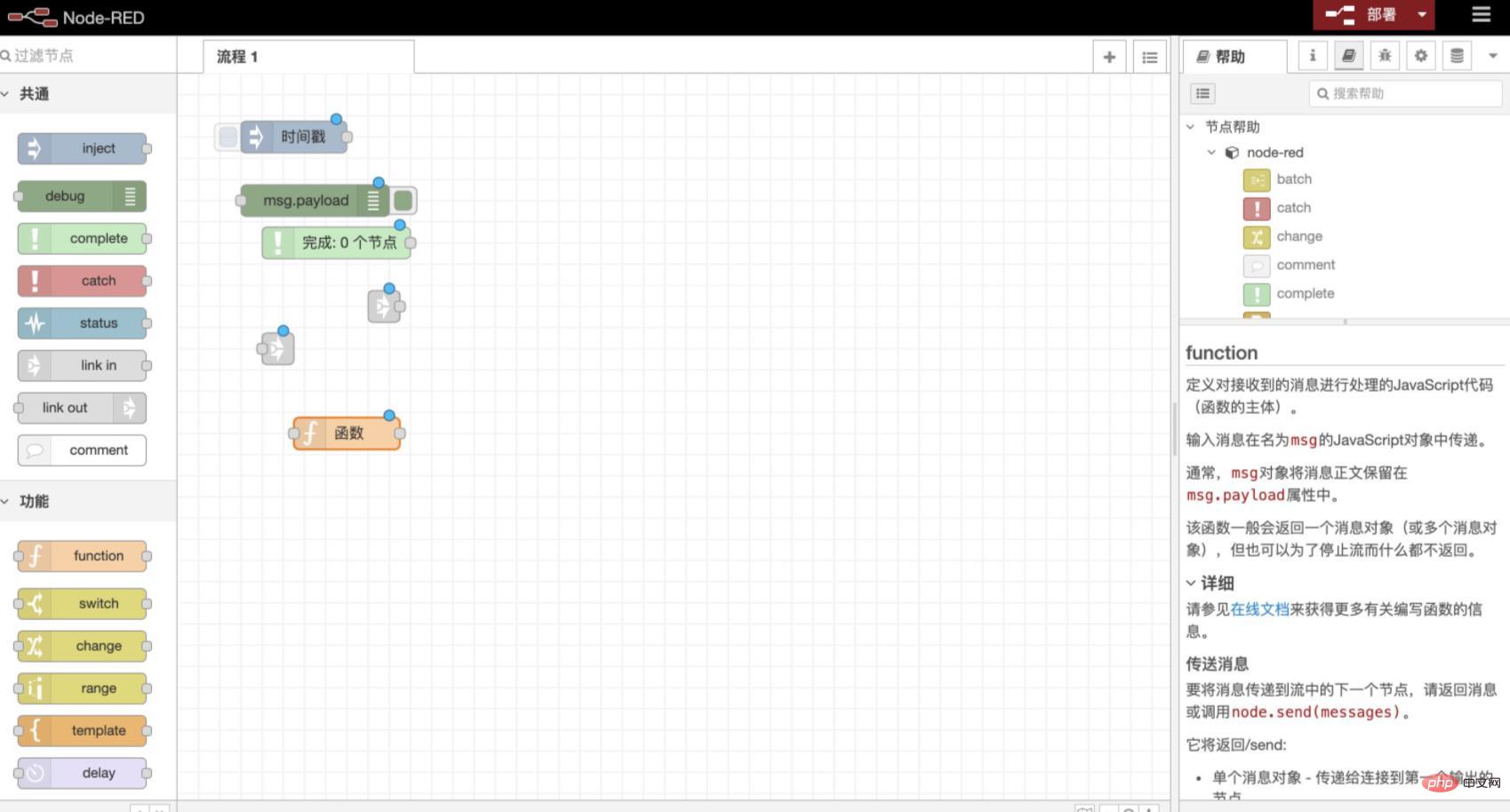
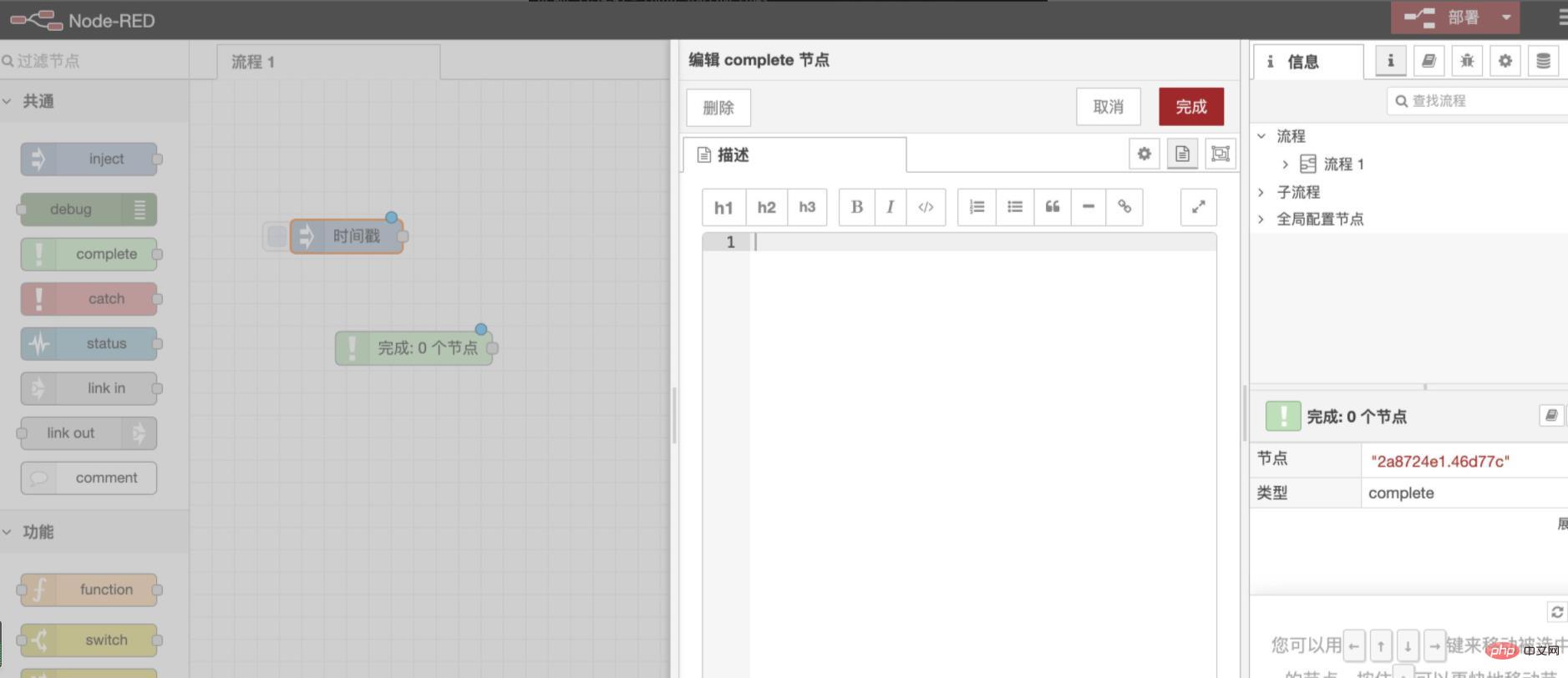
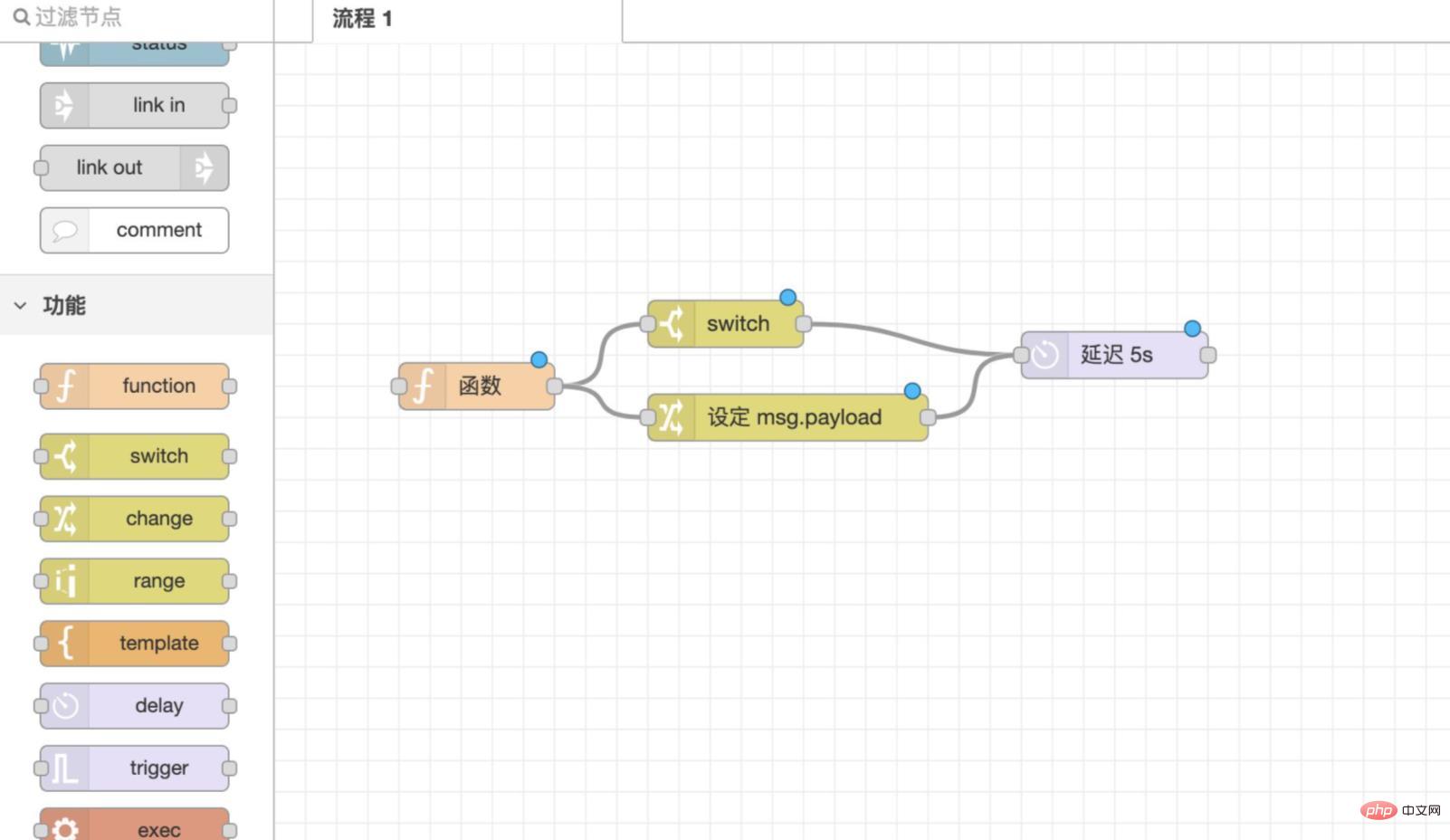
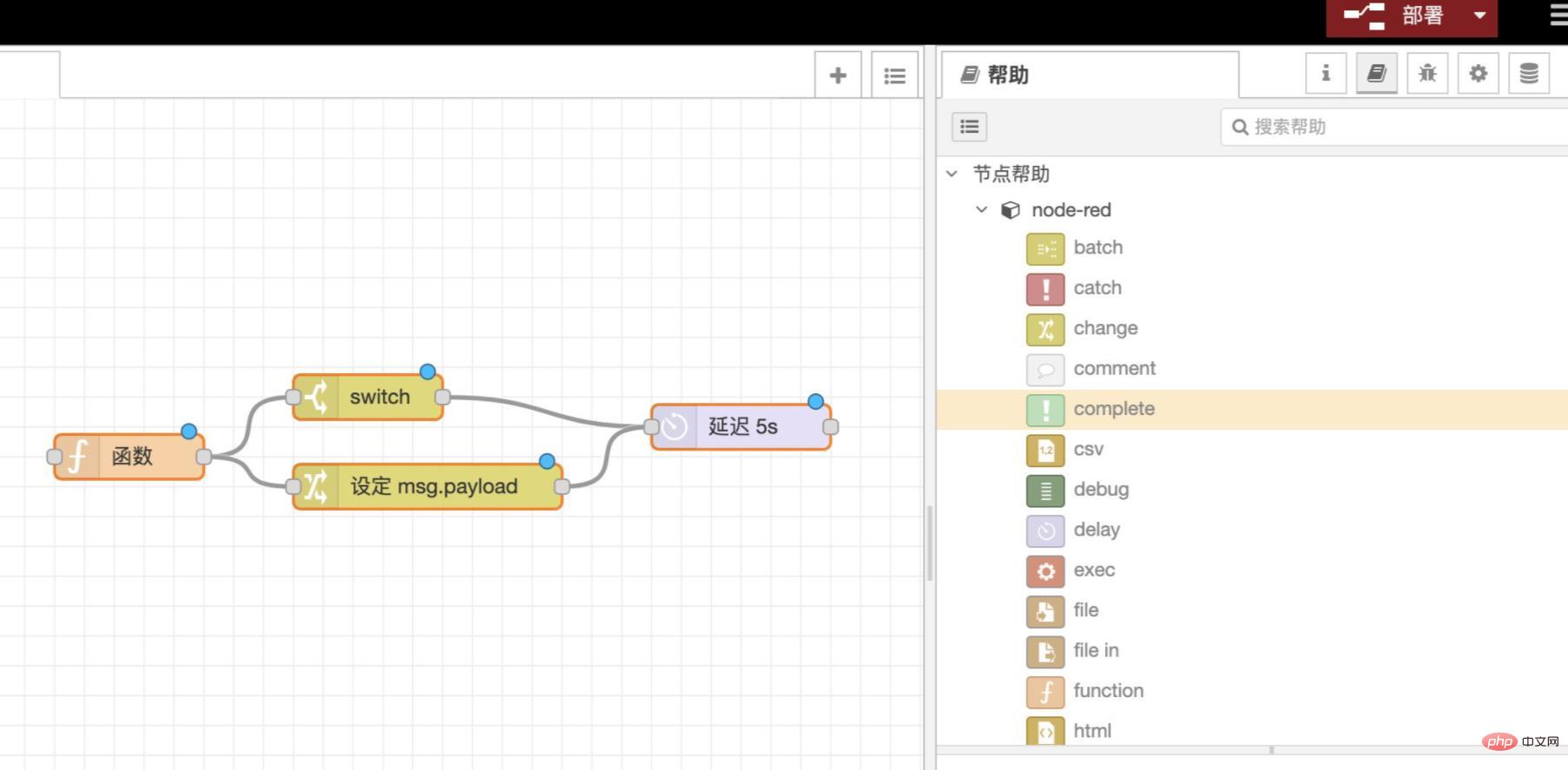
它提供了一個基於瀏覽器的編輯器,使得我們可以輕鬆地使用編輯面板中的各種節點將流連接在一起,只需單擊即可將其部署到其運行時。介面如下:

基於瀏覽器的流程編輯

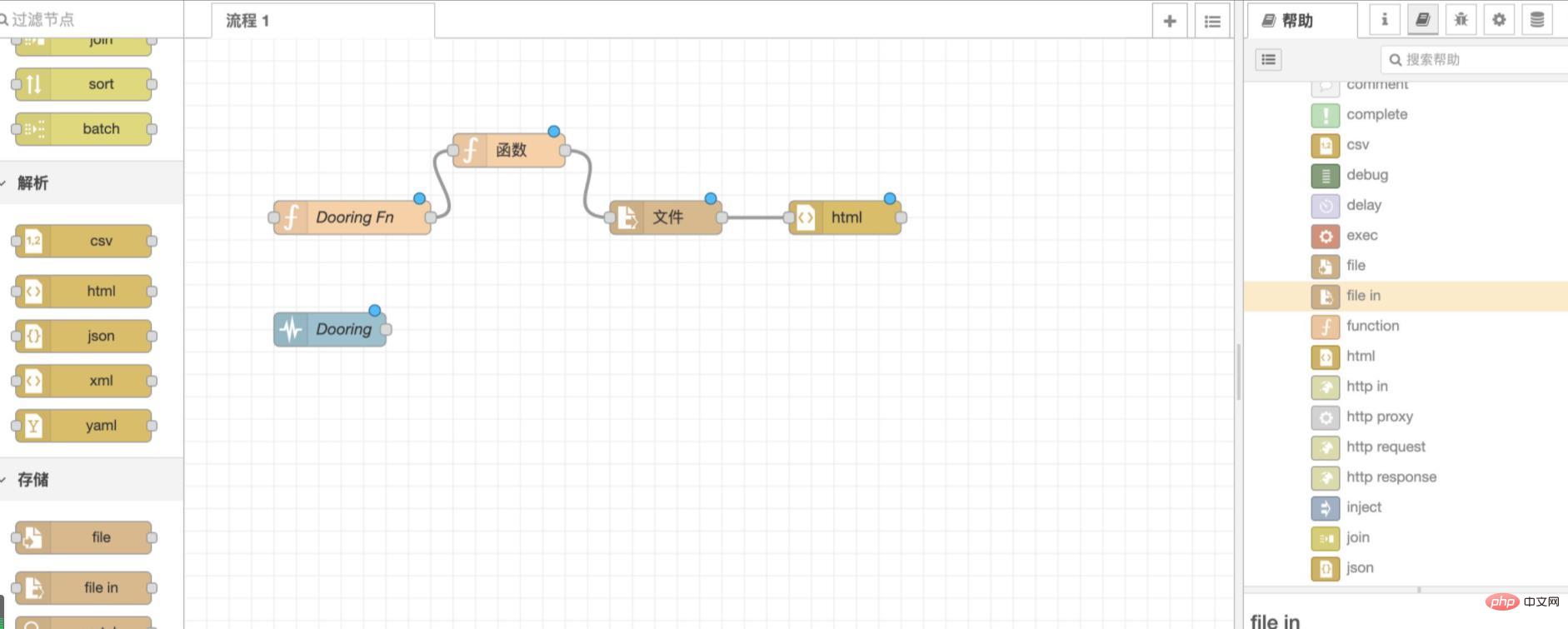
Node-RED 可以在本機安裝, 並透過瀏覽器存取其視覺化編排介面, 其次我們也可以使用富文本編輯器在編輯器中建立JavaScript函數, 內建函式庫也允許我們保存有用的功能,範本或流程以供重複使用。如下:

建立在Node.js之上

輕量級運行時是基於Node. js構建,充分利用了事件驅動的非阻塞模型。這使得它非常適合在低成本的硬體(如Raspberry Pi)上的網路邊緣以及雲端中運行。 【推薦學習:nodejs影片教學】
Node的軟體包儲存庫中有超過225,000個模組,可以輕鬆擴充面板節點的範圍以新增功能。
社群共享

在Node-RED中建立的流使用JSON存儲,可以輕鬆導入和導出以與他人分享。線上流程庫使我們可以與世界分享最佳流程。
安裝和使用
Node-RED的安裝和使用也非常簡單, 筆者這裡介紹一下基本的安裝方式.
我們需要先在電腦中全域安裝Nodejs, 大家可以在官網自行下載. 其次我們輸入如下指令下載Node-RED :
sudo npm install -g --unsafe-perm node-red
出現如下介面就說明已經安裝成功了.

最後執行:
node-red
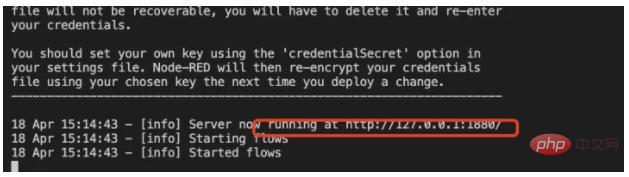
即可啟動Node-RED服務, 我們在瀏覽器輸入終端列印的如下位址即可存取使用:

運行後的介面如下:



以上是node.red是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
在今天數據視覺化變得越來越重要的背景下,許多開發者都希望能夠利用各種工具,快速產生各種圖表與報表,以便能夠更好的展示數據,幫助決策者快速做出判斷。而在此背景下,利用Php介面和ECharts函式庫可以幫助許多開發者快速產生可視化的統計圖表。本文將詳細介紹如何利用Php介面和ECharts庫產生視覺化的統計圖表。在具體實作時,我們將使用MySQL
 五種選擇的可視化工具,用於探索Kafka
Feb 01, 2024 am 08:03 AM
五種選擇的可視化工具,用於探索Kafka
Feb 01, 2024 am 08:03 AM
Kafka視覺化工具的五種選擇ApacheKafka是一個分散式串流處理平台,能夠處理大量即時資料。它廣泛用於建立即時資料管道、訊息佇列和事件驅動的應用程式。 Kafka的視覺化工具可以幫助使用者監控和管理Kafka集群,並且更好地理解Kafka資料流。以下是對五種流行的Kafka視覺化工具的介紹:ConfluentControlCenterConfluent
 Win10系統如何啟用聲音的視覺化通知
Feb 29, 2024 am 09:40 AM
Win10系統如何啟用聲音的視覺化通知
Feb 29, 2024 am 09:40 AM
使用Win10系統的使用者可能想要啟用聲音的視覺化通知,但具體操作步驟可能不太清楚。接下來,將詳細介紹Win10啟用聲音的視覺化通知的方法,讓大家可以輕鬆了解。操作方法:1、”win+R”快捷鍵開啟運行,輸入”control”,回車開啟。 2、進入到新的介面後,將右上角的”檢視方式”切換為”大圖示”,並點擊其中的”輕鬆使用設定中心”。 3、隨後點擊」以文字或影片取代聲音”
 學會利用sessionstorage,提高前端開發效率
Jan 13, 2024 am 11:56 AM
學會利用sessionstorage,提高前端開發效率
Jan 13, 2024 am 11:56 AM
掌握sessionStorage的作用,提升前端開發效率,需要具體程式碼範例隨著網路的快速發展,前端開發領域也日新月異。在進行前端開發時,我們經常需要處理大量的數據,並將其儲存在瀏覽器中以便後續使用。而sessionStorage就是一個非常重要的前端開發工具,可以提供我們臨時的本機儲存解決方案,提高開發效率。本文將介紹sessionStorage的作用,
 前端開發中的JavaScript非同步請求與資料處理經驗總結
Nov 03, 2023 pm 01:16 PM
前端開發中的JavaScript非同步請求與資料處理經驗總結
Nov 03, 2023 pm 01:16 PM
前端開發中的JavaScript非同步請求與資料處理經驗總結在前端開發中,JavaScript是一門非常重要的語言,它不僅可以實現頁面的互動和動態效果,還可以透過非同步請求來取得和處理資料。在這篇文章中,我將總結一些在處理非同步請求和資料時的經驗和技巧。一、使用XMLHttpRequest物件進行非同步請求XMLHttpRequest物件是JavaScript用於發送
 前端和後端開發的區別及聯繫
Mar 26, 2024 am 09:24 AM
前端和後端開發的區別及聯繫
Mar 26, 2024 am 09:24 AM
前端和後端開發是建立一個完整網路應用所必不可少的兩個方面,它們之間有著明顯的區別,但又密切聯繫在一起。本文將分析前端和後端開發的差異及聯繫。首先,我們來看看前端開發和後端開發的具體定義和任務。前端開發主要負責建立使用者介面和使用者互動部分,即使用者在瀏覽器中所看到和操作的內容。前端開發人員通常使用HTML、CSS和JavaScript等技術來實現網頁的設計和功能
 提升網站速度的關鍵最佳化模式,每個前端開發者都必須掌握!
Feb 02, 2024 pm 05:36 PM
提升網站速度的關鍵最佳化模式,每個前端開發者都必須掌握!
Feb 02, 2024 pm 05:36 PM
前端開發者必備:掌握這些最佳化模式,讓網站飛起來!隨著網路的快速發展,網站已成為企業宣傳和交流的重要管道之一。一個效能優良、載入迅速的網站不僅可以提升使用者體驗,還可以吸引更多的訪客。身為前端開發者,掌握一些最佳化模式是不可或缺的。本文將介紹一些常用的前端優化技術,幫助開發者更好地優化網站。壓縮檔案在網站開發中,經常使用的檔案類型包括HTML、CSS和J
 JS 的 AI 時代來了!
Apr 08, 2024 am 09:10 AM
JS 的 AI 時代來了!
Apr 08, 2024 am 09:10 AM
JS-Torch簡介JS-Torch是一種深度學習JavaScript函式庫,其語法與PyTorch非常相似。它包含一個功能齊全的張量物件(可與追蹤梯度),深度學習層和函數,以及一個自動微分引擎。 JS-Torch適用於在JavaScript中進行深度學習研究,並提供了許多方便的工具和函數來加速深度學習開發。圖片PyTorch是一個開源的深度學習框架,由Meta的研究團隊開發和維護。它提供了豐富的工具和函式庫,用於建立和訓練神經網路模型。 PyTorch的設計理念是簡單和靈活,易於使用,它的動態計算圖特性使






